背景
Bitrise + Deploygate でいままではiOSの開発環境アプリの配布をしていたのですが、Deploygateはそこそこコストが掛かるので移行することにしました。
Bitrise + App Distribution の記事がみつからず苦労したので知見として残します。
前提
- iOS プロジェクトにFatlaneを導入していること
- Bitriseを利用していること
- Distribution証明書の用意などができていてBitriseに設定できていること
- Firebaseを利用していること
- Slackを利用している(配布通知が必要なければいらない)
Firebase 側でアプリ配布用のグループを作成する
Firebase Console から App Distributionを選択します。
初めて開くと開始ボタンがあるとおもいますのでそちらを押下して次に進みます。
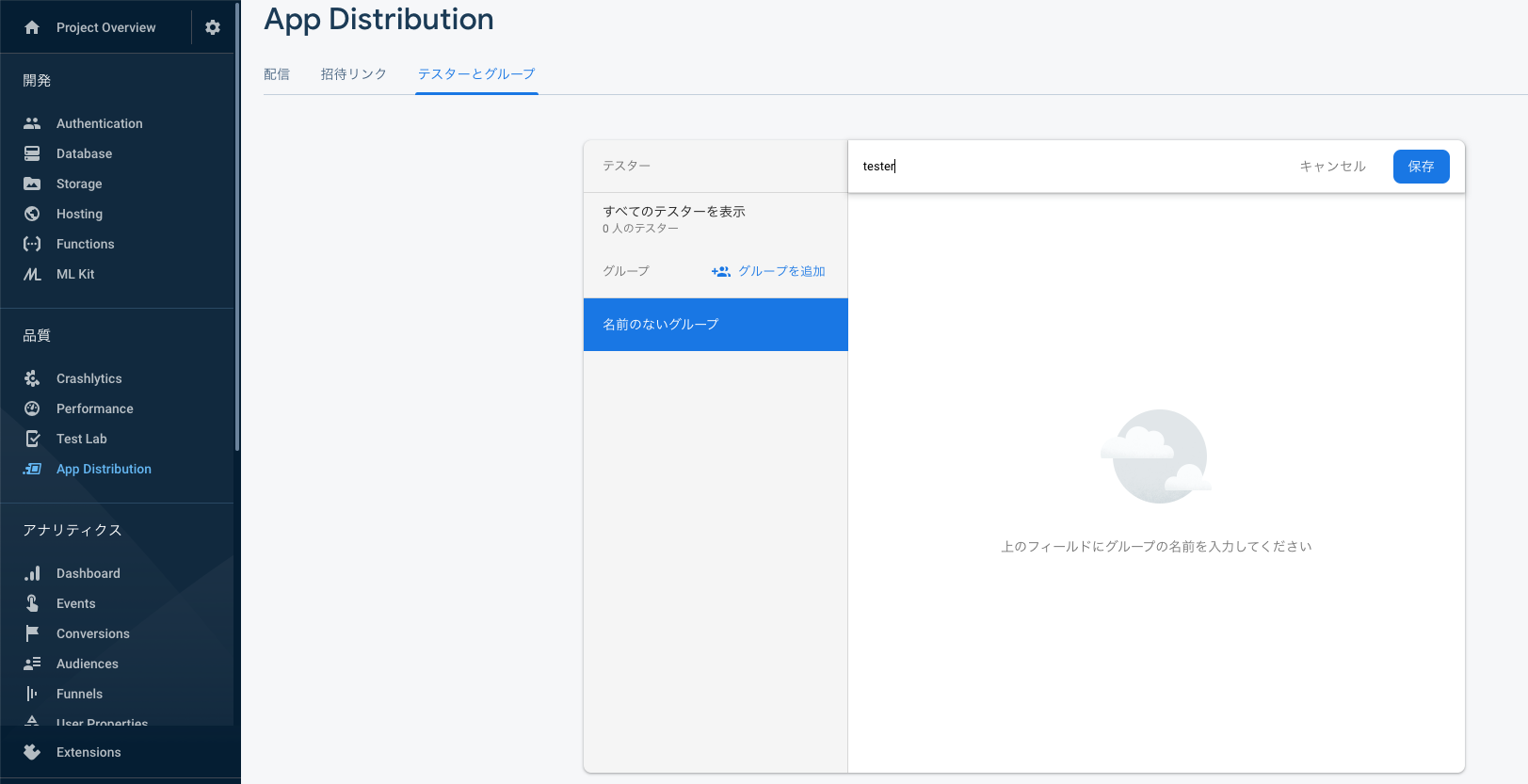
テスターとグループタブを開いてグループを追加を押下します。
任意の名前でiOSアプリを配布するグループを作成してください。

あとは、グループに招待したい人のメールアドレスを追加するだけです。
Fastlaneの設定
Fastlaneを採用しているプロジェクトディレクトリで以下を実行します。
App Distributionのプラグインを導入できるようです。
fastlane add_plugin firebase_app_distribution
Bitriseでfirebaseを利用できるようにするためにtokenを取得します。
ここで取得したtokenはのちにBitriseで設定するのでメモしておいてください。
firebase login:ci
Fastfileに配布用のlaneを追加します。
platform :ios do
desc "StagingアプリをFirebase経由で配布"
lane :distribute do
build_ios_app(...) # gymなどでipaを作る処理をしてください
firebase_app_distribution(
app: "Firebase App ID をここにペースト",
groups: "Firebaseで作成したグループ名をここにペースト",
release_notes: last_git_commit[:message],
firebase_cli_path: "./node_modules/.bin/firebase"
)
end
end
Firese App IDはFirebase Consoleの Settings > 全般 > マイアプリ > アプリ ID で確認することができます。
groupsには作成したグループ名を指定します。
Bitriseで設定
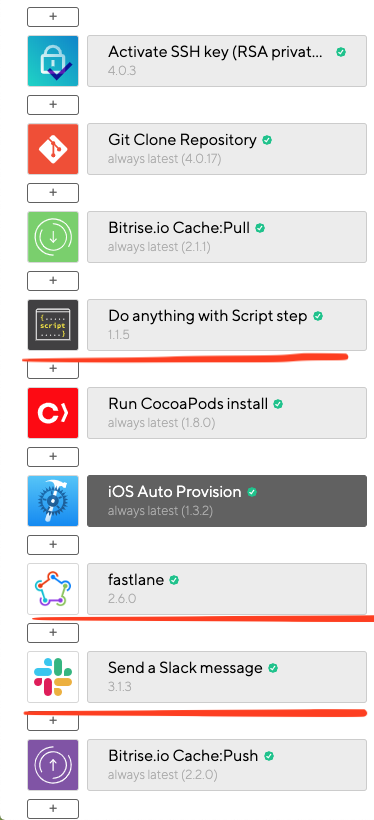
以下のようなワークフローを作成しました。
今回主要な部分としては赤線を引いた部分になります。
Script step に書くこと
以下を記述してFirebase CLIを利用できるようにします。
Bitriseは元からnpm使えるみたいでしたので別途Node.jsのインストールは不要です。
## firebase tools DL
npm install firebase-tools
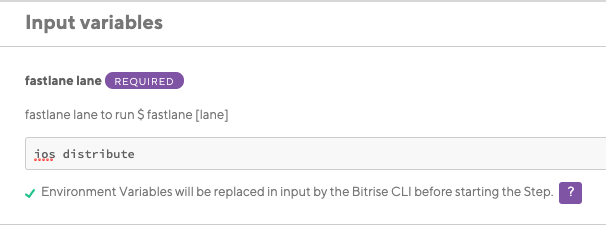
fastlane に書くこと
fastlane laneに実行したいlaneを記述します。今回はFastfileの方にdistributeというlaneを作成したので、
ios distributeと記述します。
ローカルでlaneを叩くときはfastlane distributeと叩いて動いていたのですが、iosをつけないと動作しないみたいでした。
Send a Slack message に書くこと
Slack Webhook URL (Webhook or API token is required)に Slackで生成したWebhook URLを設定します。(次のセクションで詳細書きます)
Target Slack channel, group or usernameで投稿したいチャンネルを指定します。形式は#generalのような形で通知できました。
Slackへの通知メッセージをText of the message to send.で設定しても良いかもしれません。
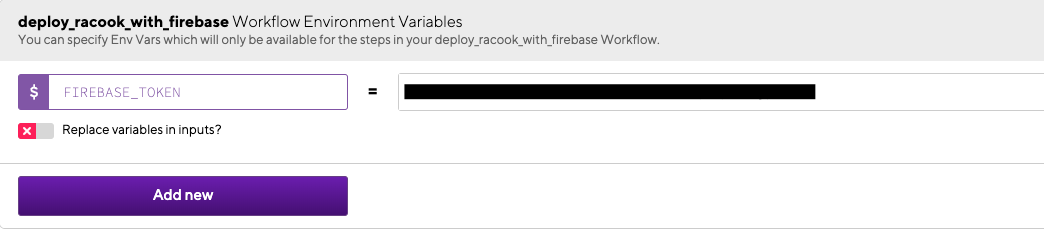
Firebase token を設定する
BitriseのアプリページからWorkflow > Env varsタブを開いて対象のworkflowの環境変数にFirebase tokenを設定します
Slack側でWebhook URLを生成する
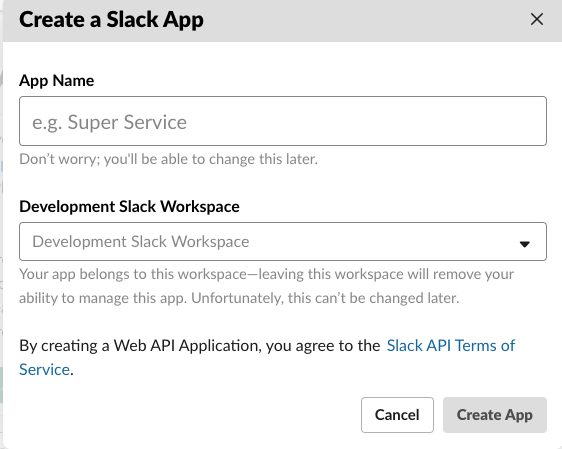
Slackアプリを作成します
任意のアプリ名と追加したいワークスペースと指定すると作成完了です。
作成できたらIncoming Webhooksという項目があるのでそちらに遷移します。
Webhook URLが生成されているのでコピーしてBitriseのSlack Webhook URL (Webhook or API token is required)に設定します。
fastfileを設定したブランチをpushしてbitriseでビルドすれば配布ができると思います。
参考
Firebase App Distribution
[iOS] Firebase App Distributionを使用してiOSアプリを配布する
CircleCI + fastlane で Firebase App Distribution に ipa をアップロードする