背景
Bitrise + Deploygate でいままではAndroidの開発環境アプリの配布をしていたのですが、Deploygateはそこそこコストが掛かるので移行することにしました。
iOSでDeploygate から App Distributionに移行することができたので Android 版の知見も残します。
前提
- Bitriseを利用していること
- KeyStoreの用意などができていてBitriseに設定できていること
- Firebaseを利用していること
- Slackを利用している(配布通知が必要なければいらない)
Firebase 側でアプリ配布用のグループを作成する
Firebase Console から App Distributionを選択します。
初めて開くと開始ボタンがあるとおもいますのでそちらを押下して次に進みます。
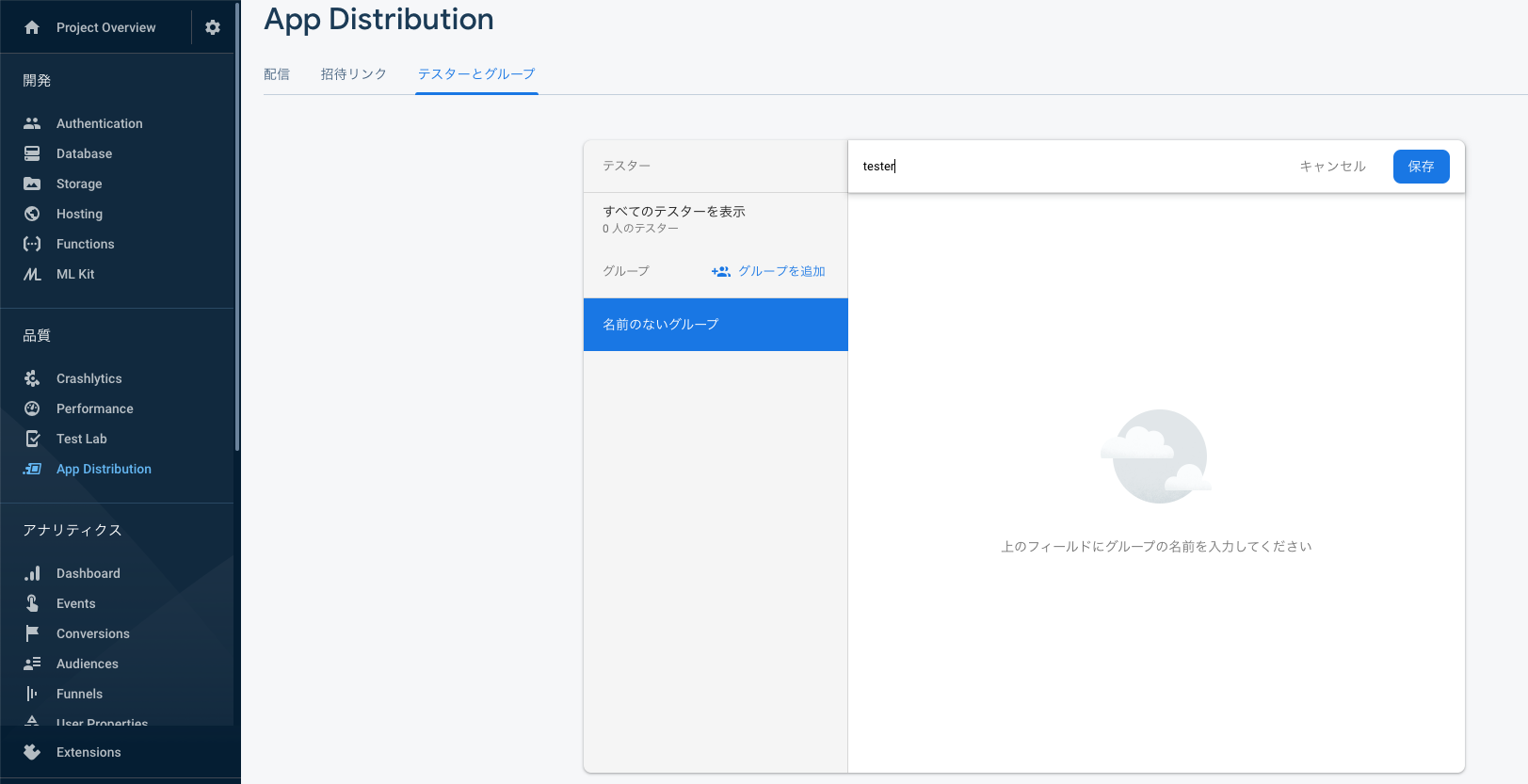
テスターとグループタブを開いてグループを追加を押下します。
任意の名前でiOSアプリを配布するグループを作成してください。

あとは、グループに招待したい人のメールアドレスを追加するだけです。
Fastlaneの導入
Androidでの開発ではFastlaneを採用していることは少ないかと思いますのでFastlaneの導入からやります。
Bundlerを利用した方が各プロジェクトでgemの管理がしやすいのでBundler経由でFastlaneも導入します。
$ gem install bundler
$ bundler init
ここまででBundlerの導入はできました。
生成されたGemfileを編集していきます。
source "https://rubygems.org"
gem 'fastlane'
上記を記述して保存したら、以下でgemのinstallをします。
$ bundle install --path vendor/bundle
これでFastlaneは導入できました。
プロジェクト直下にfastlaneファイルが生成されていると思いますので、Fastfileを編集します。
Fastlaneの導入
今回はBundler配下なのでbundler execでfastlaneを使います。
以下でFastlaneの初期化を行います。いくつかy/nで質問がありますが、各自プロジェクトに見合った設定を行なってください。(Google Playでのメタデータ扱うのかとかそういうやつ)
$ bundle exec fastlane init
以下で App Distributionのプラグインを導入します。
$ bundle exec fastlane add_plugin firebase_app_distribution
Bitriseでfirebaseを利用できるようにするためにtokenを取得します。
ここで取得したtokenはのちにBitriseで設定するのでメモしておいてください。
$ firebase login:ci
Fastfileに配布用のlaneを追加します。
gradleを使ってapkに固めてからApp Distributionで配布するlaneを今回はdistributeとします。
platform :android do
desc "Stagingアプリを配布"
lane :distribute do
gradle(
task: "assemble",
flavor: "staging",
build_type: "debug"
)
firebase_app_distribution(
app: "Firebase App ID をここにペースト",
groups: "Firebaseで作成したグループ名をここにペースト",
release_notes: last_git_commit[:message],
firebase_cli_path: "./node_modules/.bin/firebase"
)
end
end
Firese App IDはFirebase Consoleの Settings > 全般 > マイアプリ > アプリ ID で確認することができます。
groupsには作成したグループ名を指定します。
Bitriseで設定
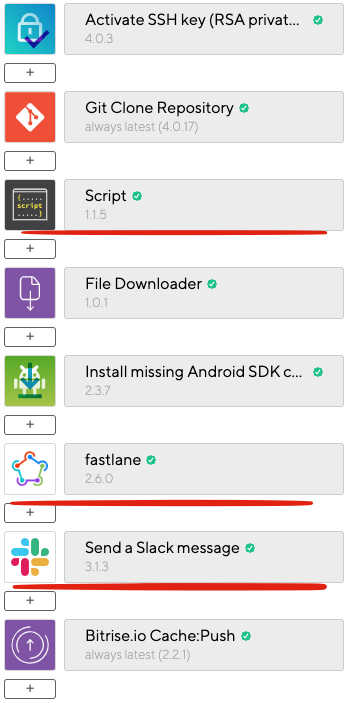
以下のようなワークフローを作成しました。
今回主要な部分としては赤線を引いた部分になります。
Script step に書くこと
以下を記述してFirebase CLIを利用できるようにします。
Bitriseは元からnpm使えるみたいでしたので別途Node.jsのインストールは不要です。
## firebase tools DL
npm install firebase-tools
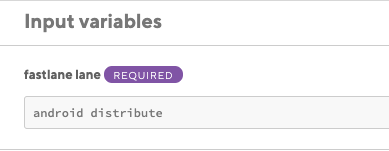
fastlane に書くこと
fastlane laneに実行したいlaneを記述します。今回はFastfileの方にdistributeというlaneを作成したので、
android distributeと記述します。
Send a Slack message に書くこと
Slack Webhook URL (Webhook or API token is required)に Slackで生成したWebhook URLを設定します。(次のセクションで詳細書きます)
Target Slack channel, group or usernameで投稿したいチャンネルを指定します。形式は#generalのような形で通知できました。
Slackへの通知メッセージをText of the message to send.で設定しても良いかもしれません。
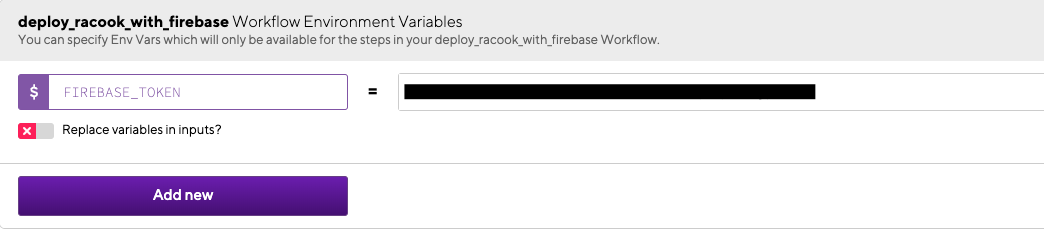
Firebase token を設定する
BitriseのアプリページからWorkflow > Env varsタブを開いて対象のworkflowの環境変数にFirebase tokenを設定します
Slack側でWebhook URLを生成する
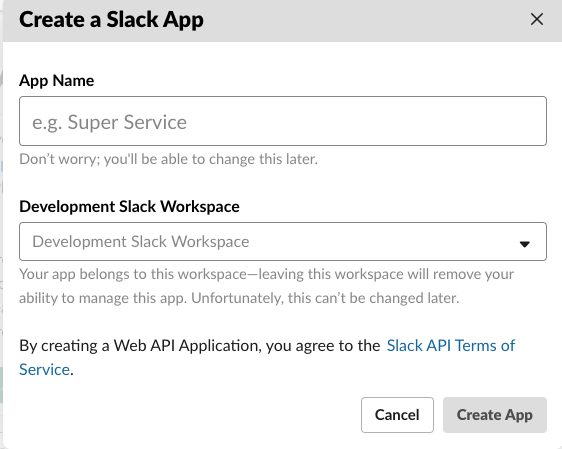
Slackアプリを作成します
任意のアプリ名と追加したいワークスペースと指定すると作成完了です。
作成できたらIncoming Webhooksという項目があるのでそちらに遷移します。
Webhook URLが生成されているのでコピーしてBitriseのSlack Webhook URL (Webhook or API token is required)に設定します。
以上で設定は終わりです!
このワークフローを使ってビルドすればApp Distributionで配布できると思います。
GithubのWebhoocをして自動Deployもできるので是非利用してください。