DockerでLaravel環境を構築する①~webサーバーの立ち上げ~の続きです。
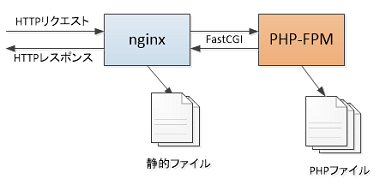
Nginxを起動して、静的なファイルを返すwebサーバを立ち上げたあとは,プログラム(今回はPHP)を用いて動的にファイルを返す、アプリケーションサーバーを立ち上げなければなりません。
サーバーでPHPを動作させるためにはPHP-FPMを使います。
PHP-FPMとは
FPMとは、PHP標準のアプリケーションサーバです。名前にあるFastCGIというプロトコルで通信するよう実装されています。 FastCGIは、Webサーバとアプリケーションサーバの間で使われるプロトコルの一つで、ここでの例ではnginxとPHP-FPMの間で交わされるプロトコルとなります。
https://windii.jp/backend/laravel/laravel-with-docker-compose
docker-compose.ymlファイルに以下を追記します。
編集箇所は、
web:
・
・
depends_on:
- app
・
・
app:
image: php:7.2-fpm
volumes:
- .:/var/www/html
です。
depends_onはコンテナ作成の順序を決めてくれています。
今回の場合は、
「appコンテナ」が立ち上がってから「webコンテナ」を立ち上げるという順序にします。
最終的なdocker-compose.ymlは以下。
web:
image: nginx:1.15.6
ports:
- "8000:80"
depends_on: # 追加
- app
volumes:
- ./docker/web/default.conf:/etc/nginx/conf.d/default.conf
- .:/var/www/html
app:
image: php:7.2-fpm
volumes:
- .:/var/www/html
*ここで「.:/var/www/html」は「カレントディレクトリを/var/www/htmlにマウントする」ということなので、appコンテナか、webコンテナどちらか片方だけでいいと思うのですが、わかるかたいれば教えてください。
次に、docker/web/default.confを編集します。
server {
listen 80;
root /var/www/html; ・・・①
index index.php index.html index.htm;
access_log /var/log/nginx/access.log;
error_log /var/log/nginx/error.log;
location / { ・・・②
try_files $uri $uri/index.php;
}
location ~ \.php$ {
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass app:9000;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
}
}
①ではドキュメントルート(webで公開するディレクトリ)を指定しています。
root /var/www/html; ・・・①
index index.php index.html index.htm;
indexではルートページでどのファイルを表示するかを指定しています。
この場合では、例えば
http://localhost:8000
にアクセスしたときに、
・index.phpを探してあったら表示、なければ次
・index.htmlを探してあったら表示、なければ次
・index.htmを探してあったら表示、なければエラーを返す。
というような処理になります
②ではURLにアクセスした際に、どのような順番でファイルを探すか指定しています。
location / { ・・・②
try_files $uri $uri/index.php$is_args$args;
}
・まずはURLそのままのディレクトリの中からファイルを探す。
ex)http://localhost:8000/newpage
にアクセスすると、「root /var/www/html;」以下にnewpageというファイルがあるかどうか探す。
・なければ次に、newpageというディレクトリの中にindex.phpがあるかどうかを探す
という処理です。
次に、PHPの起動を確認するため、index.htmlと同じ場所に、index.php を作成
<?php phpinfo();?>
再び、
$ docker-compose up -d
を実行します。
続きはこちら