今更感が否めないけど触ってみたかったので取り敢えず作った開発環境に関する自分向けの手順書
対象
- 取り敢えず触ってみたい
- WindowsPCで開発している
- VSCodeをエディタとして使用している(VSCodeならでは部分はほぼないけど)
準備するもの
- WindowsPC
- Node.jsインストーラ
1.Node.jsをインストールする
- インストーラをダウンロードしておく(LTS版の最新で問題ないはず)
- ダウンロードしたインストーラを実行
- 下記画面が出てくるので、インストールを済ませる(デフォルト設定のままNext連打で問題ないはず)
4.コマンドプロンプトから下記コマンドを実行し、パスが通っていることを確認
node -v
npm -v
2. create-react-appをインストール
-
作業用の任意のフォルダを作成し、右クリック⇒「Open With Code」を選択
-
「Crtl+@」で表示されるターミナル画面で下記コマンドを実行
npm install -g create-react-app -
ターミナル画面で下記コマンドを実行し、プロジェクトを作成
create-react-app <任意のプロジェクト名> -
「Happy hacking!」が表示されれば成功
-
ターミナル画面で下記コマンドを実行する
cd <先ほどのプロジェクト名> npm start -
ブラウザが立ち上がり、「React App」ページが表示されれば成功
3. 試しに「sample/src/App.js」を触ってみる
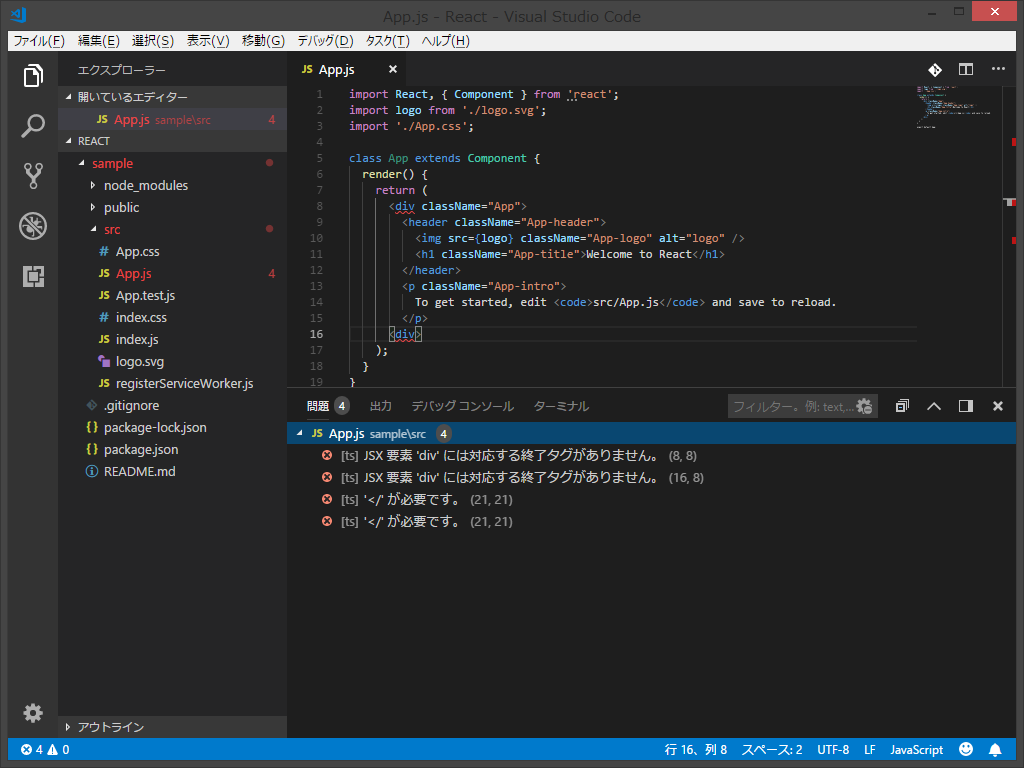
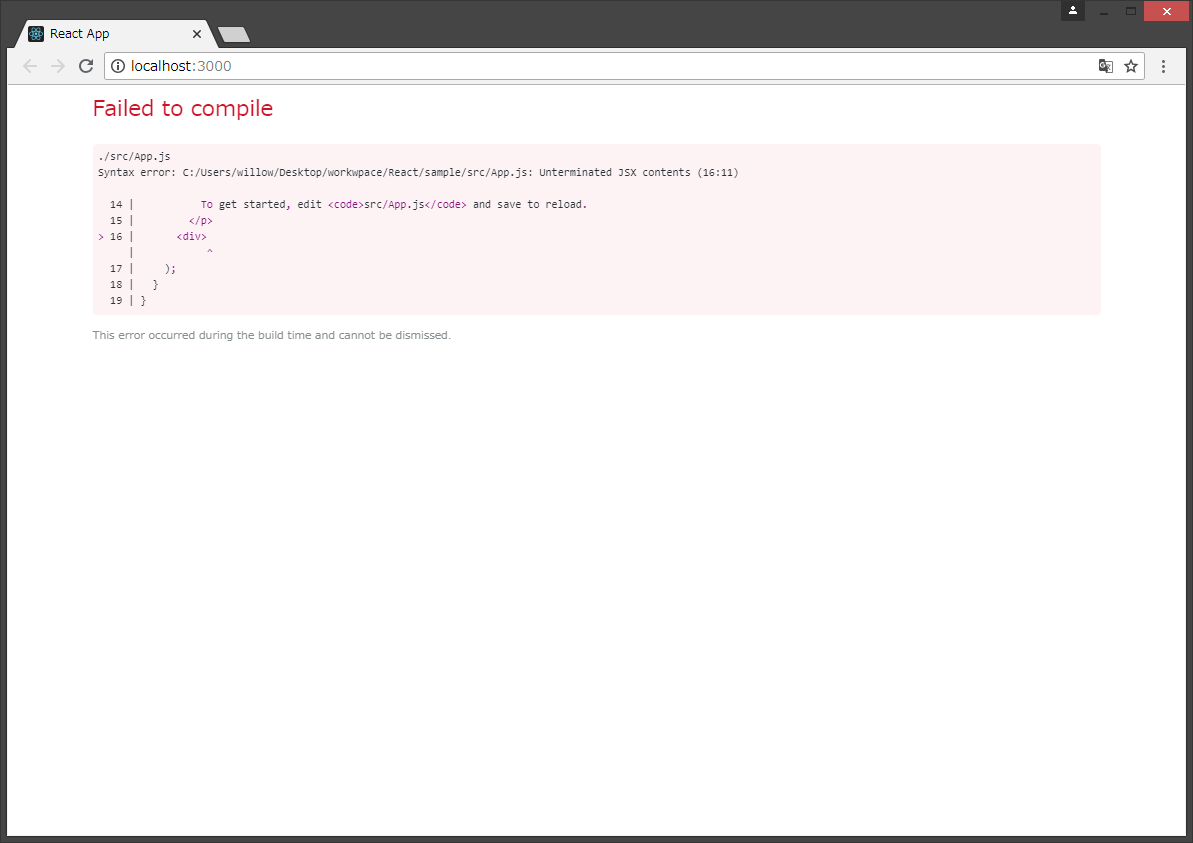
わざとエラーを発生させると?
下記のようにdivに対する閉じタグの「/」を削除してみる
sample/src/App.js
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
class App extends Component {
render() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<h1 className="App-title">Welcome to React</h1>
</header>
<p className="App-intro">
To get started, edit <code>src/App.js</code> and save to reload.
</p>
<div>
);
}
}
export default App;
わかりやすい!
参考
facebook/create-react-app
コマンド一発でReactの開発環境を構築してくれるFacebook製ツール「create-react-app」
React開発環境のセットアップで挫折し、create-react-appに救われた件