React Native製、予定作成アプリ「ペペロミア」を公開しました
以前記事にしたペペロミアが公開してから1年経ったので振り返りも兼ねて記事にまとめてみました。
個人プロダクトのアーキテクトとかの参考になれば良いかなと思います。
主に使用している技術
- アプリ
- Backend
- Web版
- ヘルプサイト
- LPページ
- その他の使用技術 /ツール
GitHub
前はモノレポで1つのRepositoryで全Sサービス管理していたが、各サービスごとにわけるようにしたので以下の通りです。
リリースノート
今までの主な更新リリース内容は、こちらで確認できます。
ペペロミアとは
プロジェクトの概要は、こちらを参照
アプリ

■ Apple Store
https://itunes.apple.com/us/app/%E3%83%9A%E3%83%9A%E3%83%AD%E3%83%9F%E3%82%A2/id1460583871?l=ja#?platform=iphone
■ Google Play
https://play.google.com/store/apps/details?id=com.wheatandcat.peperomia
概要
スケジュール管理アプリ。
アカウント登録すると、Push通知、Web版、シェア機能など利用できるようになります。
使用技術 / ツール
デザイン設計
Figamaを使用しています。
https://www.figma.com/
Figmaについては以下で公開しています。
ペペロミア Figma
Figmaに関しては前に記事にしているので以下を参照
エンジニアでも出来る!Figmaを使って自作アプリをリニューアル
アプリ作成
アプリはExpoを使用しています。
https://expo.io/
データベース
アカウント認証前は、SQLiteを使用、
アカウント認証後はWeb版でもデータ同期ができるようにFirestoreを使用する実装になっています。
認証
認証はFirebase Authenticationを使用しています。
GoogleログインとSign in with Appleで登録できるようになっています。
主なリリース内容
Expo SDKのバージョンアップ
リリース当初がExpo SDK v32でしたが、現在はExpo SDK v38で実装しています。
各SDKのバージョンアップのPull Requestがこちら
- Expo SDK v33にバージョンアップ
- Expo SDK v34にバージョンアップ
- Expo SDK v35 バージョンアップ
- Expo SDK v36 バージョンアップ
- Expo SDK v37 バージョンアップ
- Expo SDK v38 バージョンアップ
主なバージョンアップ変更は以下の通り
- React Native v0.61以降になりFast refreshが導入されたので開発時に高速でリフレッシュできる
- 元々expo内部に入っていたモジュールが別モジュールに分割
- webサポートされた(けど、他ライブラリの影響でペペロミアでは、ビルドでコケるので使えていない
 )
)
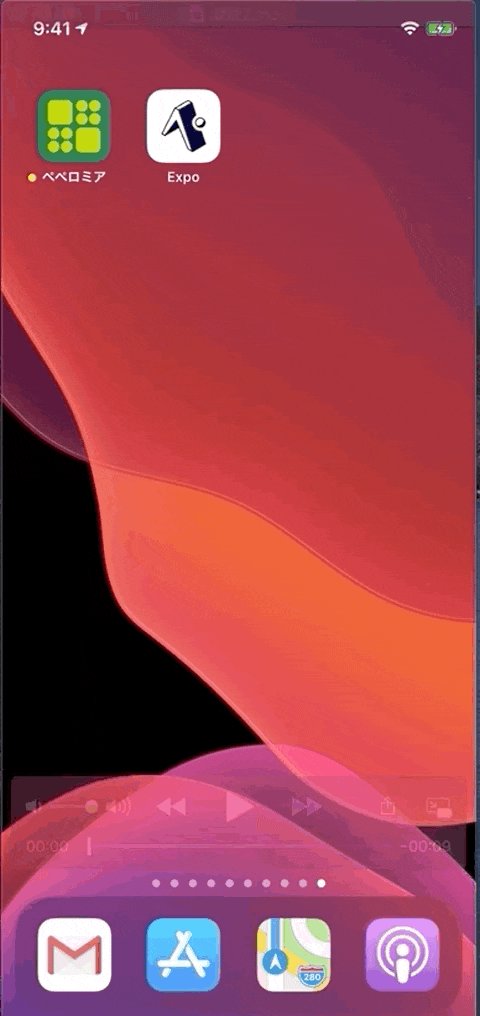
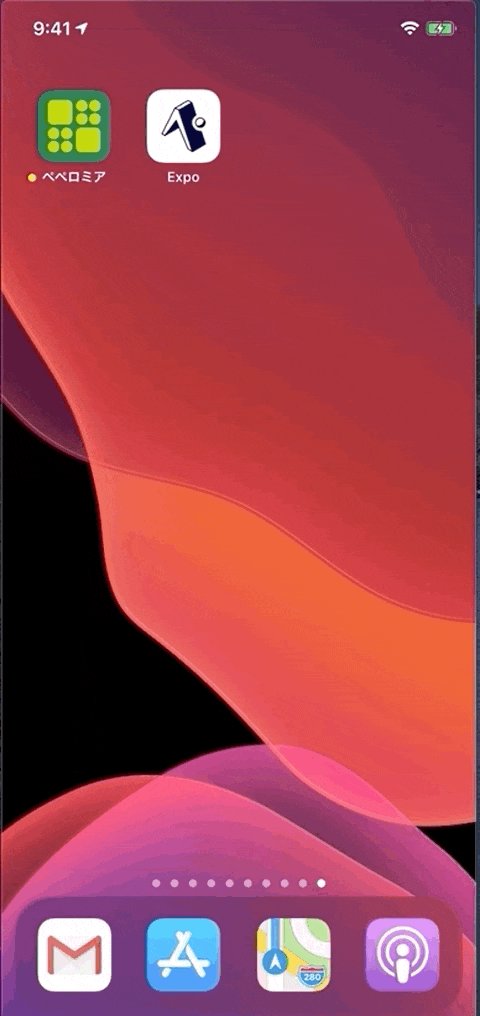
ダークモードの実装
以下で解説しているのが細かい実装は省略しますが、
React Native製の公開しているアプリにダークモードを実装してみた
現状は、端末の設定を見て通常モード、ダークモードの切り替えを行う実装になっています。
ホーム画面の比較をすると、こんな感じです。

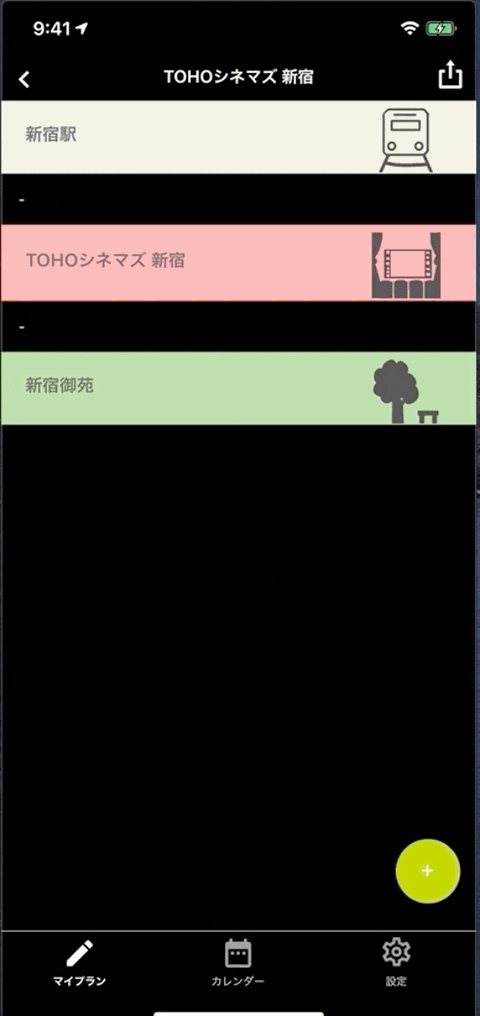
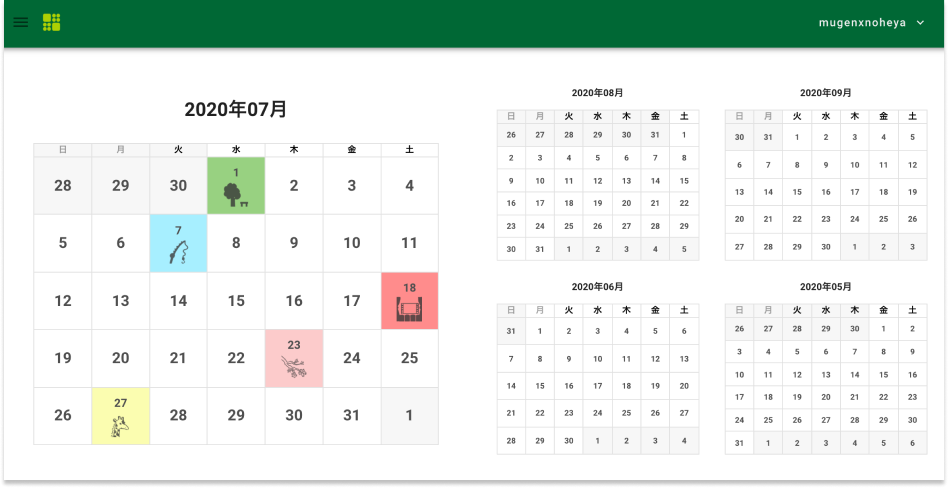
カレンダー機能の実装
- スケジュールに日付入力をできるようにしてカレンダーUIで表示するように変更
- 実装はreact-native-calendarsを使用
Sign in with Appleの実装

- Sign in with Appleを実装
- Apple storeの規約でサードパーティのログインを形式の場合はSign in with Appleの実装は必須になったのでFirebase Authenticationに追加
- ExpoでのSign in with Appleは以下の通りに実
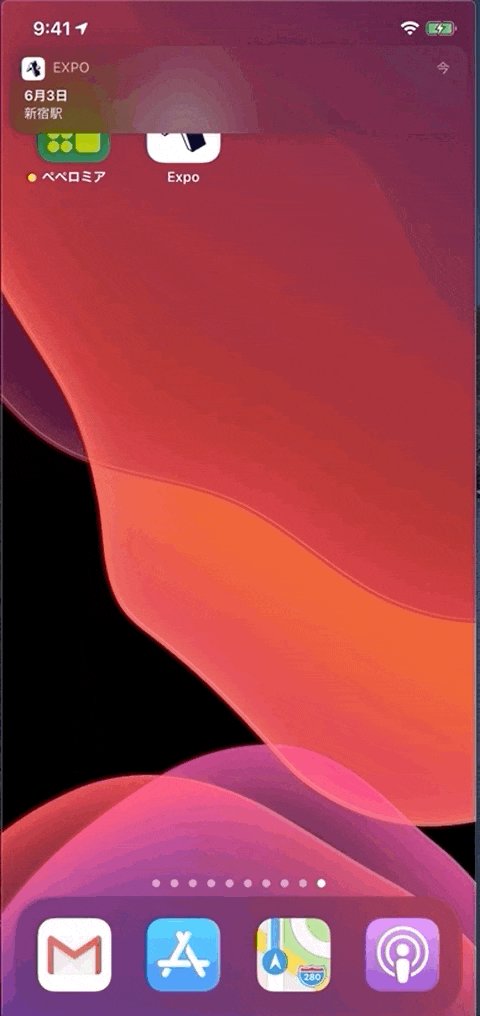
Expo Push通知の実装
- Push通知を開いた時に指定の画面を開く機能を実装
- ExpoでのPush通知は以下の通りに実装
Backend
概要
言語はGo言語で実装
主にアカウント認証後のデータのやり取りのAPIを実装しています。
使用技術 / ツール
フレームワーク
Ginを利用して実装
https://github.com/gin-gonic/gin
GraphQLはgqlgenで実装
https://github.com/99designs/gqlgen
デプロイ先
GCPのGAEにデプロイしています。
API設計書
RESTful APIのドキュメントはSwaggerHubで実装しています。
以下で、ドキュメントを公開しています。
https://app.swaggerhub.com/apis-docs/wheatandcat/peperomia/1.0.0
主なリリース内容
gomockでのHTTP Requestのテストの実装
Goでテストを書く際にFirestoreにアクセスさせたくなかったのでgomockでメソッドをモック化してテストコードを作成しました。
https://github.com/golang/mock
実装の詳しい内容は以下の記事参照
GoMockを使ってHTTP Requestのテストを書いてみる
ExpoでPush通知を実装
ExpoのPush通知のSDKがあるので、こちらを使用して実装
https://github.com/oliveroneill/exponent-server-sdk-golang
カレンダーに合わせてPush通知を送るようにしており、GAEのcron.yamlのジョブのスケジューリングで定期実行しています。
実装の詳しい内容は以下の記事参照
ExpoでPush通知を実装してみた
gqlgenの実装
gqlgenを実装
gqlgenのベースになっているGraphQL Schemaファイルをgraphql-codegenに渡すことでTypeScriptのtypeファイルを自動生成するようにしています。
実装の詳しい内容は以下の記事参照
gqlgenとgraphql-codegenでGraphQLのtypeを自動生成してフロントエンドのコード作成する
Web版
https://github.com/wheatandcat/PeperomiaWeb

■ URL
https://app.peperomia.info/login
※アプリでアカウント作成していないと利用できません
概要
Nuxt.js で実装しています。
使用技術 / ツール
UIライブラリ
Vuetifyで実装
https://vuetifyjs.com/ja
デプロイ先
こちらもGCPのGAEにデプロイしています。
主なリリース内容
Firebase Authenticationでサードパーティクッキーの対応
Safariでサードパーティクッキーをデフォルトでブロックされるようになったので、Firebase Authenticationを素で組み込むとエラーになるようになっていたので、そちらの対応
実装の詳しい内容は以下の記事参照
Firebase Authenticationの「This browser is not supported or 3rd party cookies and data may be disabled. 」の解決方法
Composition API + TypeScriptの導入
Vue 3.0で導入されるComposition APIを導入
合わせてComposition APIと相性の良いTypeScriptも導入しました。
導入前に以下の3パターンの実装方式を検証
- パターン①. Composition API + TSXファイル + CSS Modules
- パターン②. Composition API + Vueファイル + <script lang="tsx">
- パターン③. Composition API + Vueファイル + <script lang="ts">
検証の結果、1番シンプルなパターン③で実装しました。
実装 + 検証の詳しい内容は以下の記事参照
NuxtでComposition API とTSとTSX + CSS Modulesの組み合わせについて考えてみる
@nuxt/http導入 + スケジュール修正機能の実装

ペペロミアのWeb版でのAPIアクセスは@nuxt/httpで実装
https://github.com/nuxt/http
Web側でスケジュール内容の編集の際は@nuxt/httpでAPIにアクセスしてデータ変更を行っている
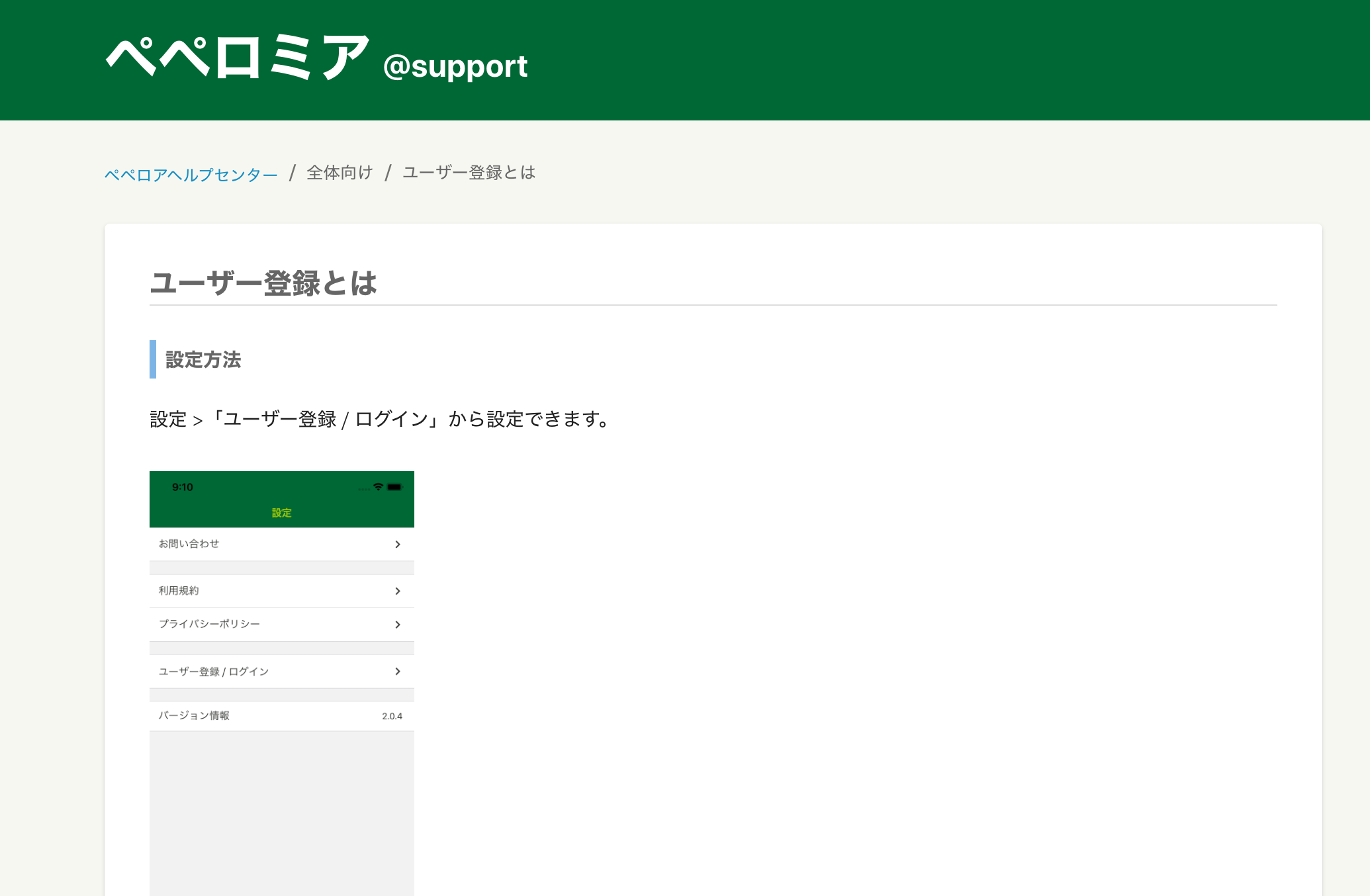
ヘルプサイト
https://github.com/wheatandcat/PeperomiaHelp

■ URL
https://amazing-hawking-a280c3.netlify.app/
概要
GatsbyJSで実装
GatsbyJSはMDXをサポートしているのヘルプ記事の中身はMDXで記載しています。
使用技術 / ツール
デプロイ先
Netlifyにデプロイしています。
GatsbyJSでのNetlifyデプロイ方法は以下を参照
https://www.gatsbyjs.org/docs/deploying-to-netlify/
主なリリース内容
GatsbyJS + MDXでヘルプサイトを作成
なるべく手をかからず、zendeskやIntercomみたいにお金のかからない方式でヘルプサイトを作りたかったので作成。
実装の詳しい内容は以下の記事参照
Gatsby.js + mdxでヘルプサイトを作ってみる
ちなみに今だとGatsby CloudでMDXも使えるみたいなので、こちらの選択式もありかなと思います
https://www.gatsbyjs.com/
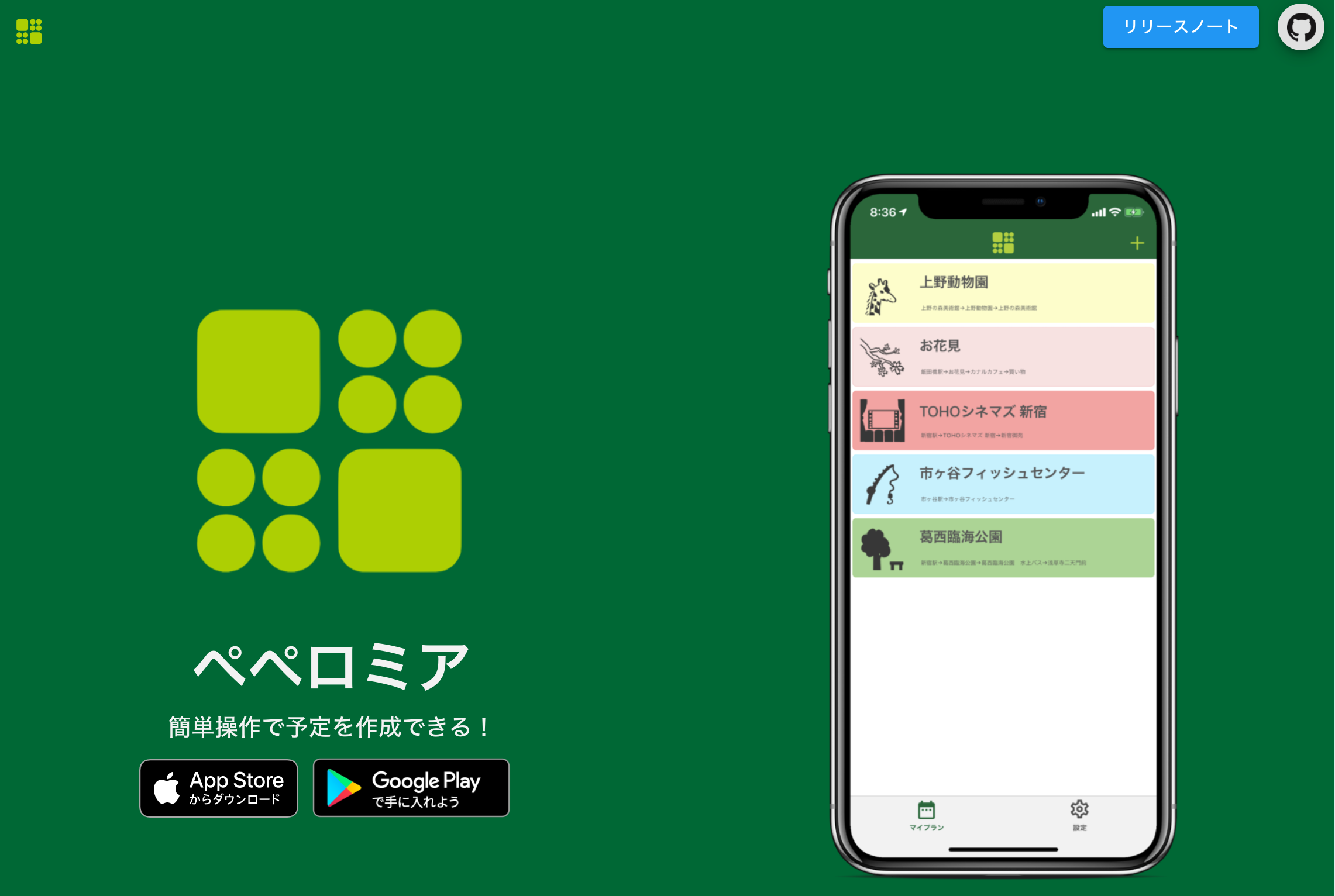
LPページ
https://github.com/wheatandcat/PeperomiaLandingPage

■ URL
https://peperomia.app/
概要
Reactで実装しています
使用技術 / ツール
デプロイ先
Netlifyにデプロイしています。
主なリリース内容
LPサイトにアニメーションを追加
react-inview-monitorを使ってスクロールに入ったタイミングアニメーションするように修正
実装の詳しい内容は以下の記事参照
Reactで作成したLPサイトにアニメーションを追加してみた
RSS経由からリリースノートを表示

リリースノートを自動生成するスクリプトを作成してブログに投稿
タグを付けてRSS経由で取得して、LPページに表示させています。
リリースノートの自動生成については以下の記事参照
リリースノートを自動生成するスクリプトを書いてみた
今年〜来年への開発予定
Firestoreの設計見直し
実装時はFirestoreへの理解が浅かったのもあり、RDBっぽい設計になっているので、見直し & 新設計にマイグレーション予定
CollectionGroupを使えば、ある程度柔軟に設計できるかな模索中。
whereのinに取得制限があったりもするのでFirestoreは設計は、すごく重要だなと実感
https://firebase.google.com/docs/firestore/query-data/queries#limitations
APIのrequestの型を自動生成してフロントエンドで使用
現状GraphQLに関してはgqlgenとgraphql-codegenの組み合わせで型を自動生成している。
だが、RESTful APIの方は特にやっていないので、こちらを型安全の状態にしたい。
以下のどちらかのパターンで実装しようかなと検討中
案1. swagger-to-tsを使って型を自動生成
swagger-to-tsでswaggerからtypeファイルを生成できるので、こちらを使用する
https://github.com/manifoldco/swagger-to-ts
ただ、これだとswaggerの方がミスっていた時に検知できないので、さらにswaggerのテストツールのdreddを実装する
https://github.com/apiaryio/dredd
案2. 現状のRESTful APIをGraphQLのmutationに移行する
mutationに移行するれば、gqlgenとgraphql-codegenの組み合わせで型を自動生成できるので、こちらを使用する
こちらの方がシンプルになりそうだけど、移行するのに時間がかかりそうな予感。
最後に
リリースノートを自動生成するようにしたのを、きっかけに振り返りの記事を書いて見ました。
振り返ると1年間で結構開発していたんだなーと思いました。また、なにかの区切りに振り返りの記事を書こうと思います ![]()