以前、「React Native製、予定作成アプリ「ペペロミア」を公開しました」の記事を投稿しましたが、その続編です。
■React Native製、予定作成アプリ「ペペロミア」を公開しました
https://qiita.com/wheatandcat/items/3324dfd141729e46009f
その後デザインをリニューアルしたので、進め方と変更した箇所について紹介していきます。
Figma

プロトタイピング(デザイン)ツールです。
出来ることはSketchと似ていますが、1人で使用するなら無料でブラウザで使用可能なので導入のハードルが低いので、個人プロダクトではオススメです。
今回はFigmaを軸にアプリのデザインリニューアルを進めました。
UIリニューアル
アイコン変更
まずは、新規アイコンを作成して、
そこからPrimaryカラー、Secondaryカラーを決めてデザインの方に反映させていきました。
アイコン自体ペペロミアの名前と植物というキーワードから膨らませて、
取り敢えずそれっぽいアイコンを色々描いてみて見て、そこから整えていきました。
以下はアイコン考え時の残骸です。

Figmaでカラーを管理
デザインに統一性を出すためカラー管理が必要だったので以下のように管理しています。
- カラー管理用のページを作る
 2. 管理カラーのオブジェクトを作成して色を設定
2. 管理カラーのオブジェクトを作成して色を設定
 3. 対象のカラーを追加
3. 対象のカラーを追加
 4. 追加したカラーに名前をつける
4. 追加したカラーに名前をつける
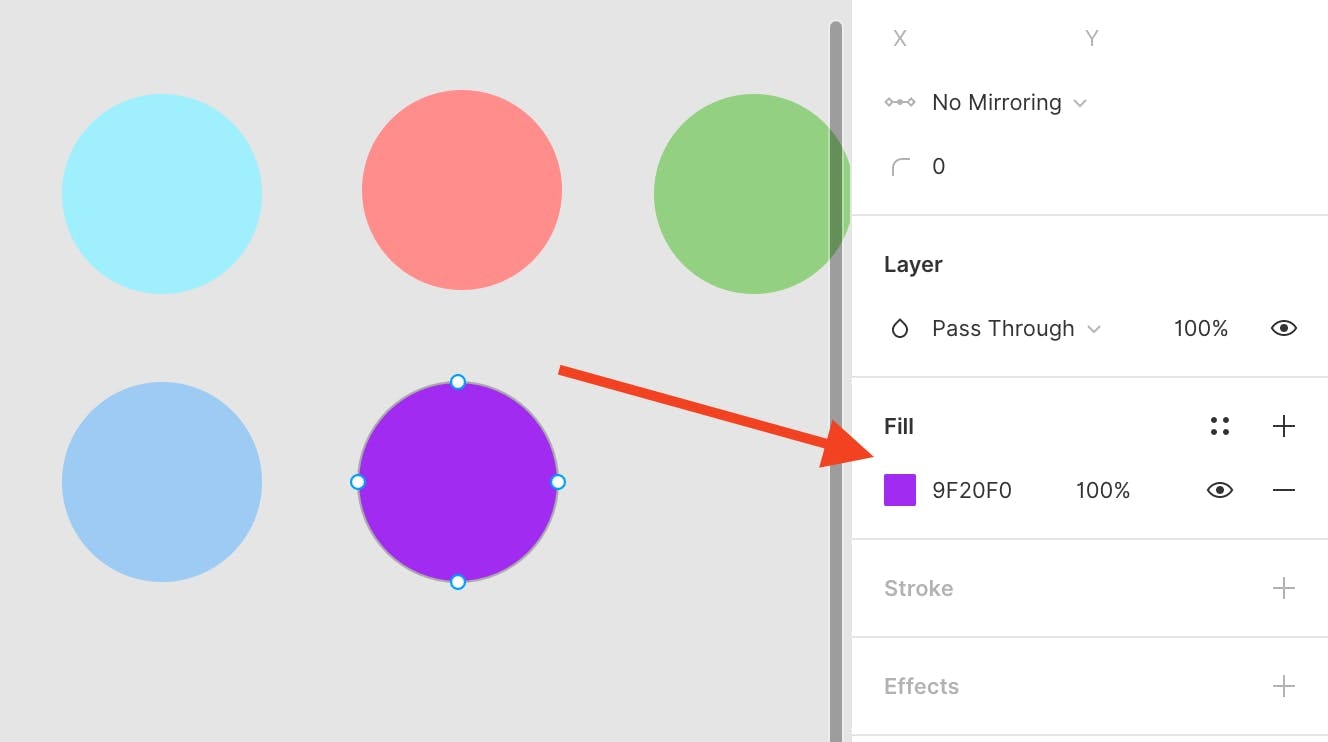
 5. カラー追加後は、以下の通りどこからでも対象のカラーが指定可能になります
5. カラー追加後は、以下の通りどこからでも対象のカラーが指定可能になります


この機能を使用してUI側にカラーを設定していきました
UI作成
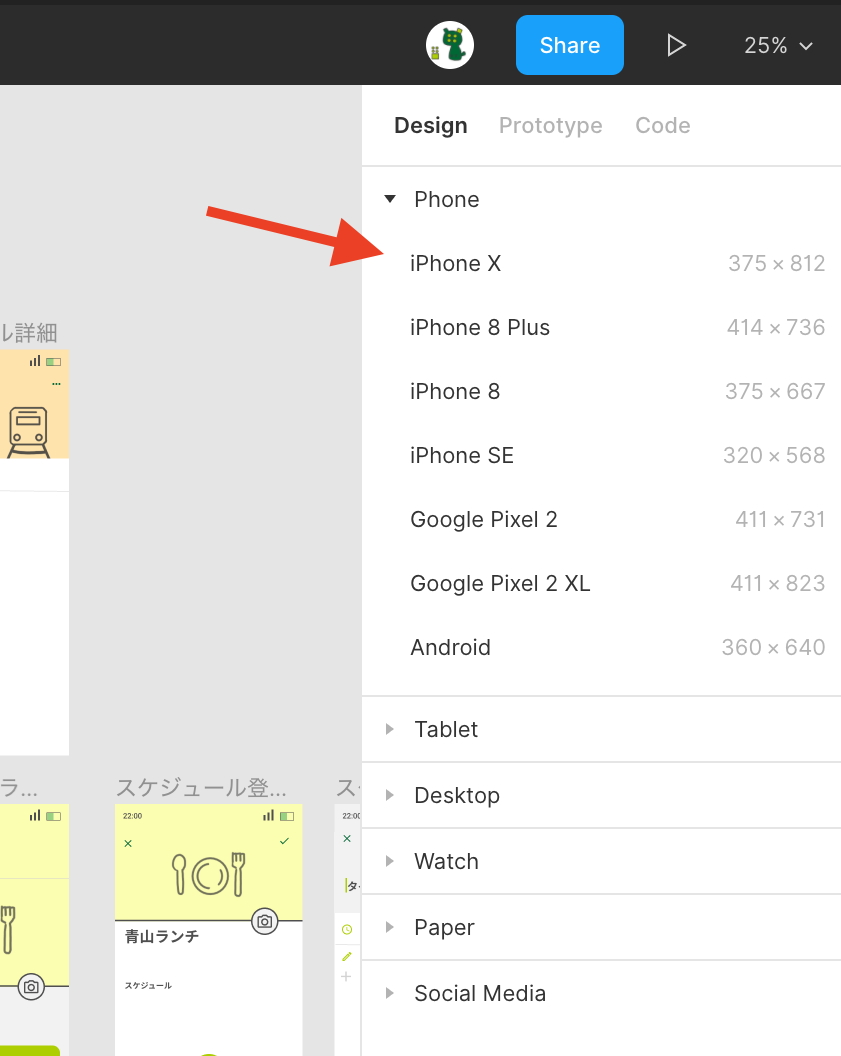
まずFrameを追加していきます

各デバイスのサイズがあるので、今回は「iPhoneX」を指定します

これでFrameができたので、画面を作っていきます。

まずは、背景色を設定

ヘッダーにスマホっぽい情報を追加

今回は予定作成のタイトル画面を作るので予定名のinputを追加

画像とか追加

さらにキーボードと入力カーソルを追加してみる。
これで大体それっぽくなるかなと

このFigmaを元にReact Nativeで画面を作成しました。大体こんな感じで進めていきました。

ちなみにキーボードとかヘッダーとかFigmaのcomponentで管理しているので、
共通のパーツとして、どこでも使用可能です。

component登録をするとAssetから簡単にドラッグ&ドロップできるので使いやすいです。

ProtoTypeで画面遷移を管理
FigmaにProtoTypeによる画面遷移の管理も行えます。
設定するとこんな感じになります

ProtoTypeのプレビューを使うと、こんな感じに操作できます
FigmaのProtoTypeプレビュー機能 pic.twitter.com/L9gBam795v
— 飯野陽平 (@wheatAndCat) August 1, 2019
プレビューリンク
こちらのリンクから実際に操作可能です
アプリのリニューアル前、リニューアル後比較
実際のアプリの変更差分について紹介していきます
ホーム画面

スケジュール画面

スケジュール画面
- URLと集合場所の入力を追加

スケジュール作成画面
タイトル未入力

タイトル入力後

また、キーボード入力を2回タップすると候補から選択可能なUIを追加しました

スケジュール作成後にスケジュール追加
初期状態

詳細スケジュール追加後

ちなみにv1.0.5ではヘッダーがスクロールさせると以下のように短縮されるように変更しています

Storeのスクリーンショットを作り直しました
以前は、AppLaunchpad でスクリーンショットを作成していましたが、
こちらもFigmaで作ったら良いかもと思い、作ってみました。
スマホの画像は以下のサイトから作成しています。
Figmaで作成

で、これをベースに他のデバイスも作成

Apple StoreとGoogle Playの表示


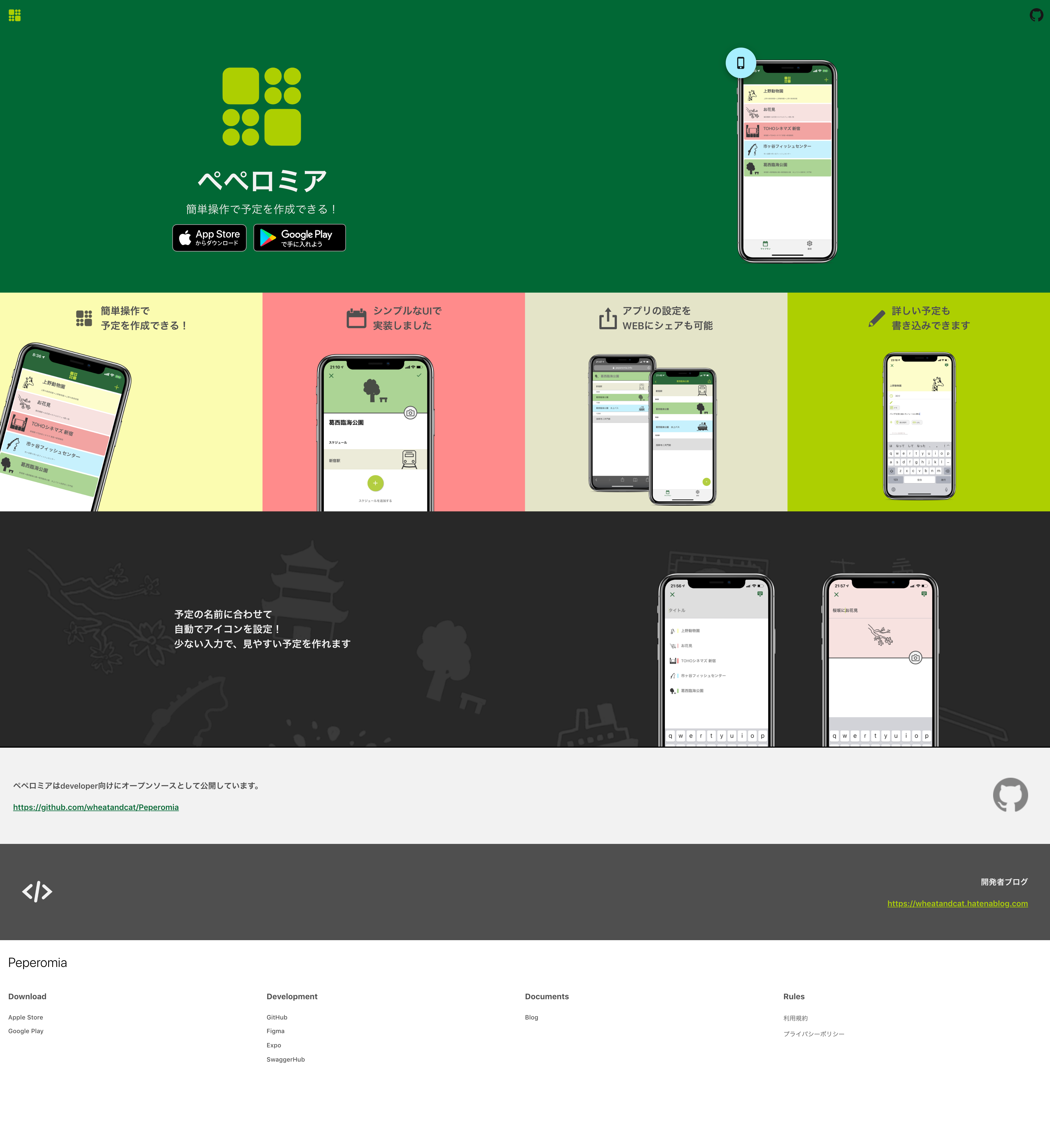
Webサイトもリニューアルしました
Webの方もFigmaベースで作り直してみました
Figma

実装してみた
まとめ
- Figmaは操作が簡単で多機能な良いツールでした。
- Storeのスクリーンショット、Androidの広告バナーやGoogle認証の画像を、どう管理しようかと悩んでいましたが、Figmaで作ってそのまま管理すれば良いかなと思いました。