個人で開発していたアプリがApple StoreとGoogle Play Storeで公開するまでいけたので、
公開までの話を紹介していきます。
ソースコードをGitHubで公開しているので、興味のある人は手元で動かして頂ければと思います。
手もとで実行する手順は、こちら
主に使用している技術
- Frontend
- Database
GitHub
Peperomia(アプリ)
PeperomiaWebSite(公式Webサイト)
諸々のリンク
作成したアプリについて
アプリ自体のコンセプトうんぬんよりも、一人でアプリを作って公開するということを目的に作っていたので、あまり語ることもないですが、なるべく簡単な操作でやりたいことをやれるアプリを目指して作成しています。
公開までの流れ
モック作成
モックデザイン作成ツールとしてMarvelを使用しました。

1人プロダクトなのでがっつりデザインを組むのよりも、
軽くモックを作って、手早く実装を始められることを優先したかったので、こちらのサービスを採用しました。
■アプリのモック
https://marvelapp.com/a1d5b47

アプリ開発
アプリ開発に使用している技術やサービスについて紹介しています。
Expo
Expoを使用して開発しています。
Expoにデプロイしているアプリは以下から簡単に動作確認可能です。
■ペペロミア Expo
https://expo.io/@wheatandcat/peperomia
Expoのメリット
- iOS / Androidの知識がなくてもアプリ開発ができる
- XcodeやAppleの証明書、java、gradleの知識無しにアプリのビルド/リリースが行える
- 開発中のアプリの共有が容易にできる
- Expoを使用しない場合はFabricやDeployGate等環境構築が必要になる
- また自動化にはfastlaneの実装も必要になる
- 実機での動作確認が容易にできる
Expoのデメリット
- Expoが提供している範囲の開発しか行えない
- 例) 現状では、e2eがCIで実行できない、e2eがAndroidで実行できない等
Type Script
Type Scriptを使用して開発しています。
Expoでは以下のドキュメントの通り実装すれば、使用することが可能です。
UIコンポーネント探し
■React Native Example
https://reactnativeexample.com/
欲しいReact Nativeのコンポーネントがある場合は、このサイトで検索すると大体ヒットするので便利
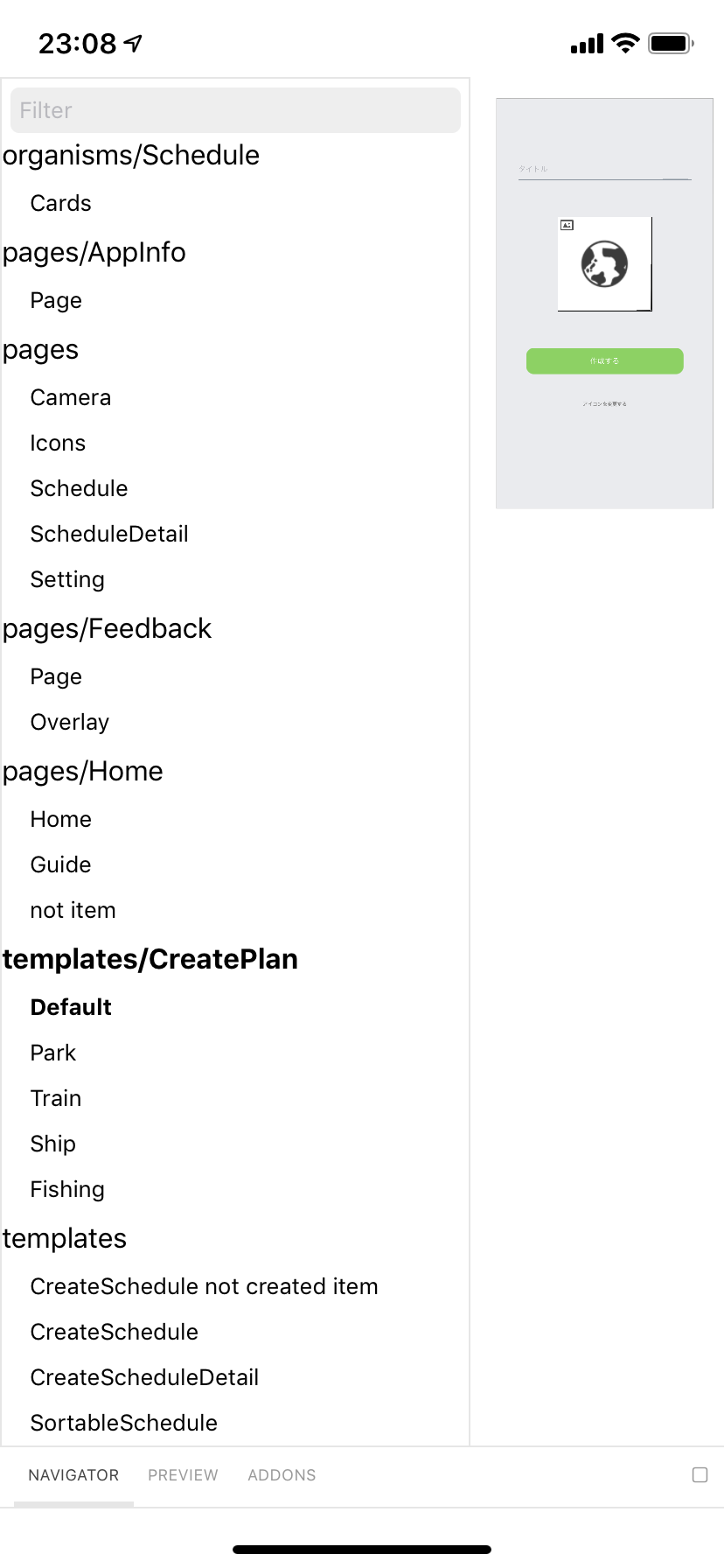
Storybook
コンポーネントカタログツールです。React Nativeでも使用できます。
アプリはWebと違いURLが存在しないのでよりコンポーネント単位で開発できることの良さが実感できると思います。
ちなみにStorybook v4以降からブラウザ無しで単体のアプリとして動くようになったので、
下記のようにStorybookのアプリを公開することも可能になりました。
■ペペロミア Storybook Expo
https://exp.host/@wheatandcat/peperomiastorybook
E2Eテスト
React NativeでDetoxを使用してE2Eテスト書くことができます。
■Detox
https://github.com/wix/detox/
このプロジェクトでも実装済みしています。こちらの手順で実行できます。
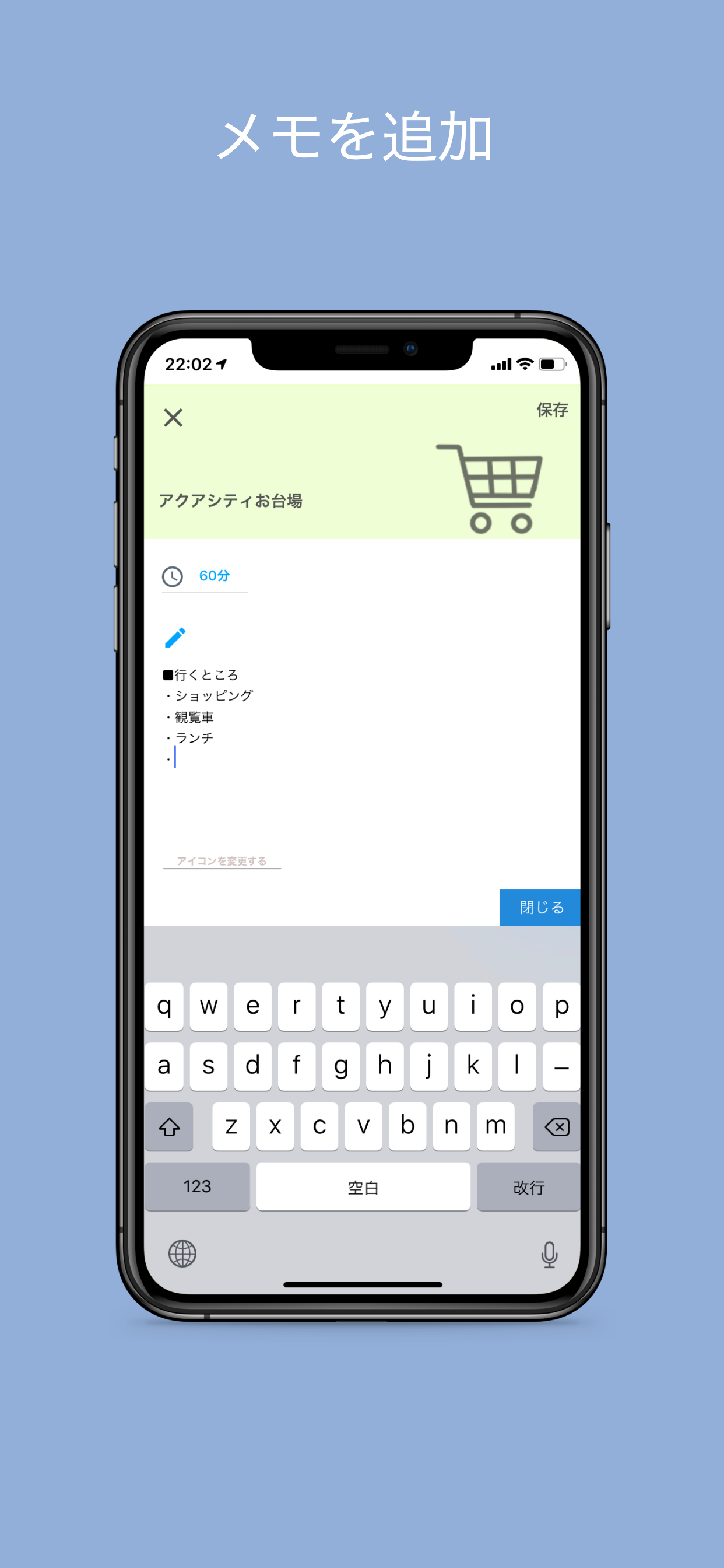
作成したアプリの機能
開始 〜 スケジュール作成まで
ペペロミア開始画面 pic.twitter.com/t257Zi7skt
— 麦猫 (@wheatAndCat) 2019年5月14日
予定の共有機能
ペペロミアの予定を共有 pic.twitter.com/tmwJoHRNW1
— 麦猫 (@wheatAndCat) 2019年5月14日
web画面ではreact-native-webを使って一部同等のコンポーネントを使用して作成しています。
予定の編集諸々
ペペロミアの編集諸々 pic.twitter.com/jBxCM6FsCZ
— 麦猫 (@wheatAndCat) 2019年5月14日
アプリ公開まで
ビルド
expoでのビルドは非常に簡単で以下のURLの通りで記載のコマンドの実行のみでOKです。
# iOSのビルド
expo build:ios
# Andoridのビルド
expo build:androd
コマンド実行後↓のようにブラウザ画面からビルド状況が確認できて完了次第ダウンロードできるようになります。

ストアのスクリーンショットを作る
Apple Store、Google Play Store共に公開にはスクリーンショットの設定が必要です。
今回はAppLaunchpadを使って作成しました。
■AppLaunchpad
https://theapplaunchpad.com/
適当にスクリーンショットを撮ってアップロード。
とは軽く編集すれば、大体それっぽい感じにしてくれます。

公式サイトを作る
ストアの公開には「 プライバシーポリシー」や「Webサイト」のURLの記載が必須になので、
合わせて公式サイトを作成して、公開しています。
■ペペロミア公式Webサイト
https://peperomia.app

ここまで終われば、取り敢えずストアにアプリ公開が行えるはずです。
最後に
- 今回は一人で全部やってみる的な企画で始めたプロジェクトでしたが、無事リリースできて満足。
- Expoには、ほぼ満足。後はE2EがAndoridで動く & CIで実行できるようになれば良いなーと思います。