deno freshにおいてfetch APIでbase64文字列を受け取ることができない
解決したいこと
fetchAPIを使って、サーバ側に画像を送信し -> それを加工して、base64文字列でResponse -> base64文字列よりクライアント側にその画像を表示するアプリを作っています。
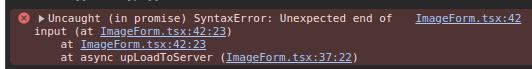
クライアントからの画像の送信、サーバ側で画像を加工してbase64文字列にするところまではできているのですが、レスポンスを返すときにクライアントのfetchで以下のようなエラーが出ます。
サーバ側からクライアント側にbase64文字列を返せるようにすることが目的です。
例)
Ruby on RailsでQiitaのようなWebアプリをつくっています。
記事を投稿する機能の実装中にエラーが発生しました。
解決方法を教えて下さい。
発生している問題・エラー
該当するソースコード
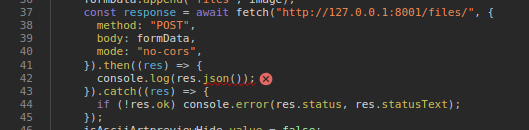
クライアント側のコード(該当箇所のみ)
e.preventDefault();
const imageElement = document.getElementById(
"upload-form",
) as HTMLFormElement;
const image = imageElement.files[0];
const formData = new FormData();
formData.append("files", image);
const response = await fetch("http://127.0.0.1:8001/files/", {
method: "POST",
body: formData,
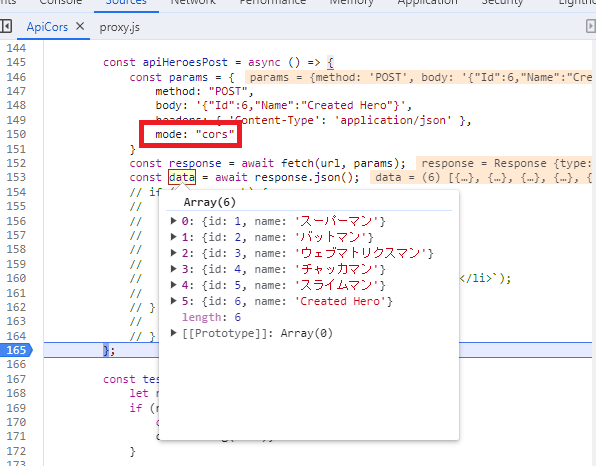
mode: "no-cors",
});
console.log(await response.json());
サーバ側のコード(fastAPIを使用)
from typing import Annotated
from creategif import CreateAsciiArt
from fastapi import FastAPI, File, Request, status
from fastapi.exceptions import RequestValidationError
from fastapi.responses import JSONResponse
app = FastAPI()
@app.exception_handler(RequestValidationError)
async def handler(request: Request, exc: RequestValidationError):
print(exc)
return JSONResponse(content={}, status_code=status.HTTP_422_UNPROCESSABLE_ENTITY)
@app.post("/files/")
async def create_files(files: Annotated[bytes, File()]):
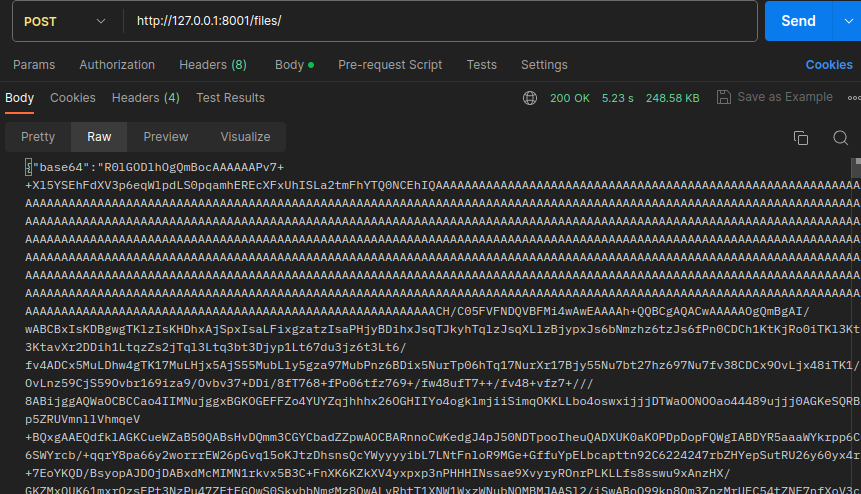
# ↓画像を加工して、base64文字列に保存
output = CreateAsciiArt().create_ascii_art_from_binary(files)
return {"base64": output}