はじめに
Deno で開発している際に、環境変数を設定する方法がわからなかったので記事にまとめてみました。主に以下について記述します。
-
Deno.envで環境変数を設定する方法 - 標準ライブラリで
.envファイルから環境変数を設定する方法 - Deno Deploy で環境変数を設定する方法
また、Denoを触るのは約1年ぶりだったので、その時に新しく学んだ Deno の関連情報も記載しています。
Deno.env で環境変数を設定する方法
Deno には、Deno.env という組み込みのオブジェクトが存在します。
Deno.env.set() で環境変数を設定し、Deno.env.get() で環境変数を取得できます。
Deno.env.set("API_KEY", "examplekey123");
console.log(Deno.env.get("API_KEY")); // examplekey123
注意点として、パーミッションが必要なため、deno run コマンド実行の際に --allow-env オプションが必要です。
標準ライブラリで .env ファイルから環境変数を設定する方法
Deno には標準ライブラリがあります。
標準ライブラリ std には、様々なモジュールが用意されており、その中に .env ファイルで環境変数を設定するためのモジュール dotenv があります。
dev.ts に以下のように dotenv/mod.ts を import すると、 .env ファイルを読み込んで、環境変数が設定されます。
import { load } from "https://deno.land/std@0.203.0/dotenv/mod.ts"
await load({export: true}))
console.log(Deno.env.get("API_KEY")) // examplekey123
.env は以下のように記述します。
API_KEY=examplekey123
また、 dotenv/load.ts を import すると、それだけで .env ファイルを読み込んで、環境変数が設定されます。
import "https://deno.land/std@0.203.0/dotenv/load.ts"
console.log(Deno.env.get("API_KEY")); // examplekey123
注意点として、パーミッションが必要なため、deno run コマンド実行の際に --allow-read --allow-env オプションが必要です。
その他、オプションで詳細な設定が可能です。詳しくは公式ドキュメントを参照してください。
Deno Deploy で環境変数を設定する方法
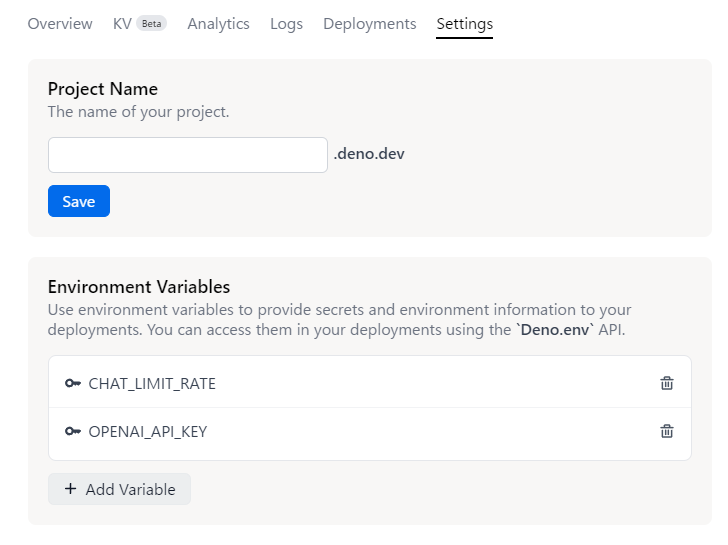
Deno Deploy にデプロイしている場合は、Deno Deploy の Web サイト上で設定ができます。
Deno Deploy で環境変数を設定する方法
Deno Deploy は、Deno公式のホスティングサービスです。
Deno のアプリケーションを Deno Deployにデプロイしている場合は、Deno Deployのプロジェクトの設定ページから、環境変数ができます。
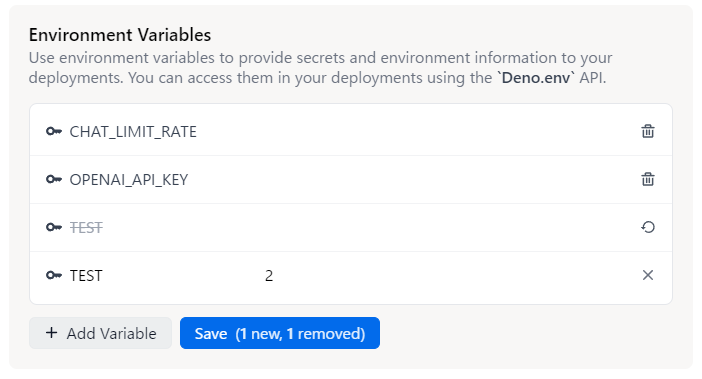
一度設定した値は再び確認できないので、注意が必要です。
また、設定した環境変数を削除する際に、別の値を設定できます。これにより、既存の変数の値の更新が可能です。
詳細はドキュメントを参照してください。
おわりに
約1年前(2022年夏ごろ)に Deno が個人的ブームだったので、そのときの個人開発で Deno Fresh を使用して作った Webサイトを時々更新する機会があり、今回この記事を書きました。
最終的に、開発環境では .env を参照し、本番環境では Deno Deploy で設定した値を使う形に落ち着きました。
最近では Deno KV という組み込みの key-value データベース の登場など、Denoの開発環境がますます充実してきていることを感じています。今後のDenoの進化と共に、新たな機能やツールが登場することを楽しみにしています。
また、 Bun の v1.0 が先日リリースされて話題になったり、Node.js 以外の JavaScript ランタイムの動きが活発ですね。今後もこれらの動向を注視していきたいと思います。