この記事は Web グラフィックス Advent Calendar 2022 の14日目の記事です。
自作お絵かきツールで線をはみ出さないでブラシ塗りがしたい
個人的に今年のアドベントカレンダーでは自作ツールでブラシ塗りがしたいということで色々やっていて、前回は4点グラデーションを実装してみました。
今回はそれをグリッド状に並べ、ブラシ塗りをしてみたいと思います。
描画処理の概要
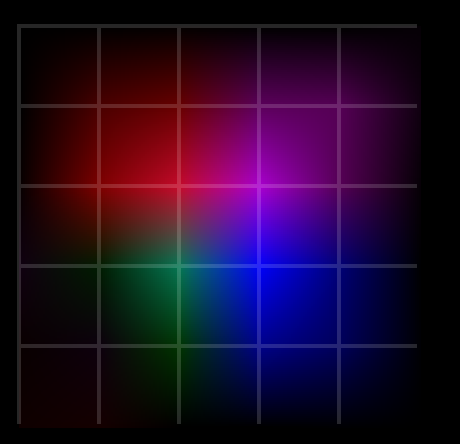
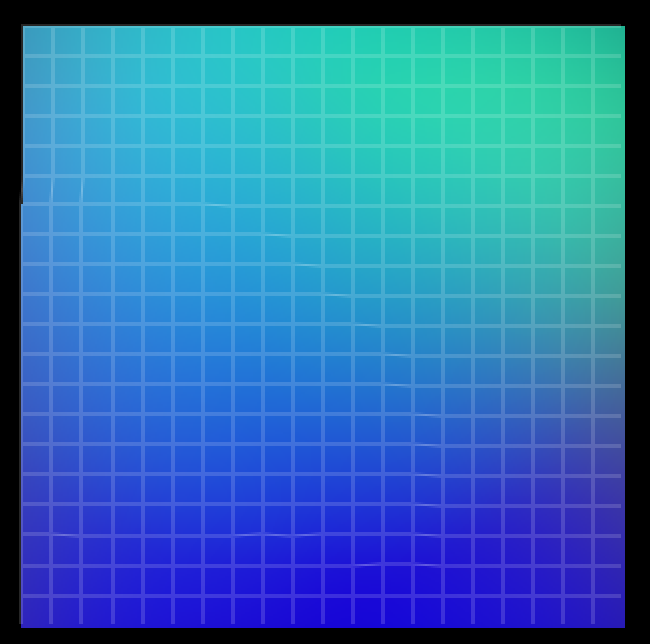
色情報を持った点をグリッド状に並べ、点4つごとに4点グラデーションを描画します。

上の図はグリッドのセルを極端に大きくしています。
セルを小さくしてグリッドの解像度を上げると、ビットマップをバイリニア補間で拡大した感じ(原理的にはそのもの)になっていきます。ジャギーのようなものが見えますね。

そこで本題の、グリッドを変形させていい感じにするのをやりたいところです、が・・・。
明度の勾配をもとにしたシミュレーションのようなことをしたら良さそうなのですが、残念ながら具体的なアイデアが出ないまま12月になってしまいました。
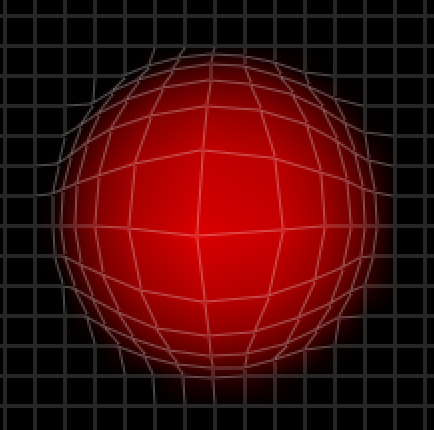
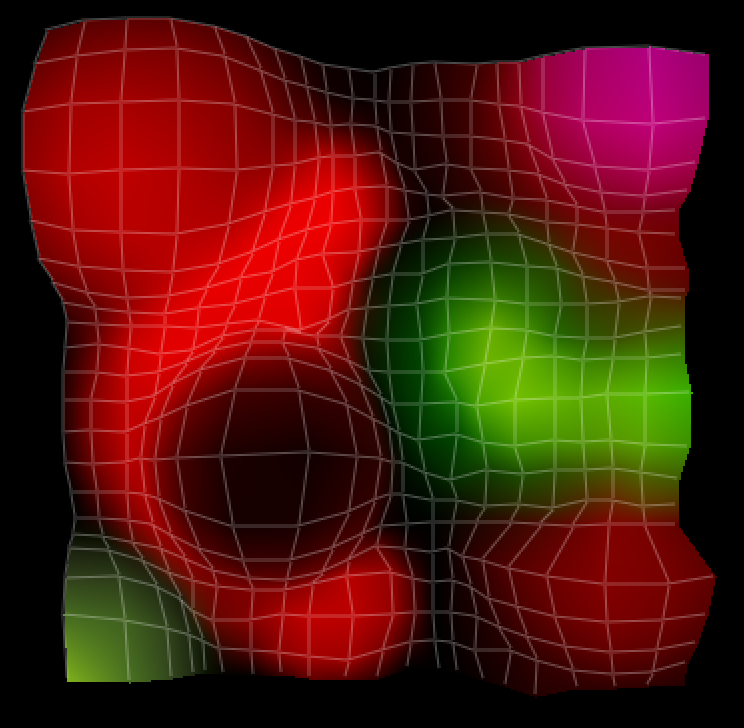
簡易な方法として、ブラシで描く部分のグリッドを魚眼レンズ風に歪めることでジャギーを軽減できないか試してみました。魚眼レンズはブラシ塗りとは全く関係ないものですが、ひとまず円形にグリッドを変形させることができますから、もしかしたら何かしら良い効果があるかもしれません。

実装したもの
See the Pen Canvas2D 4点グラデーショングリッドの実装実験 by 柏崎ワロタロ (@warotarock) on CodePen.

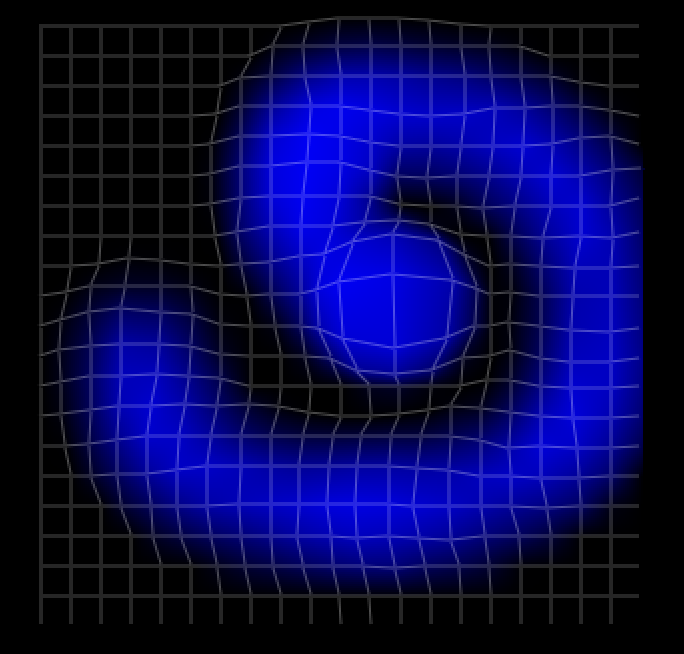
うにょうにょと塗ることができます。楽しいです。

このサイバー空間みたいな感じがたまらん(馬鹿)。

半径を大きくすれば簡易なグラデーションツールにくらいはなるかも・・・いやいらんか・・・。
考察
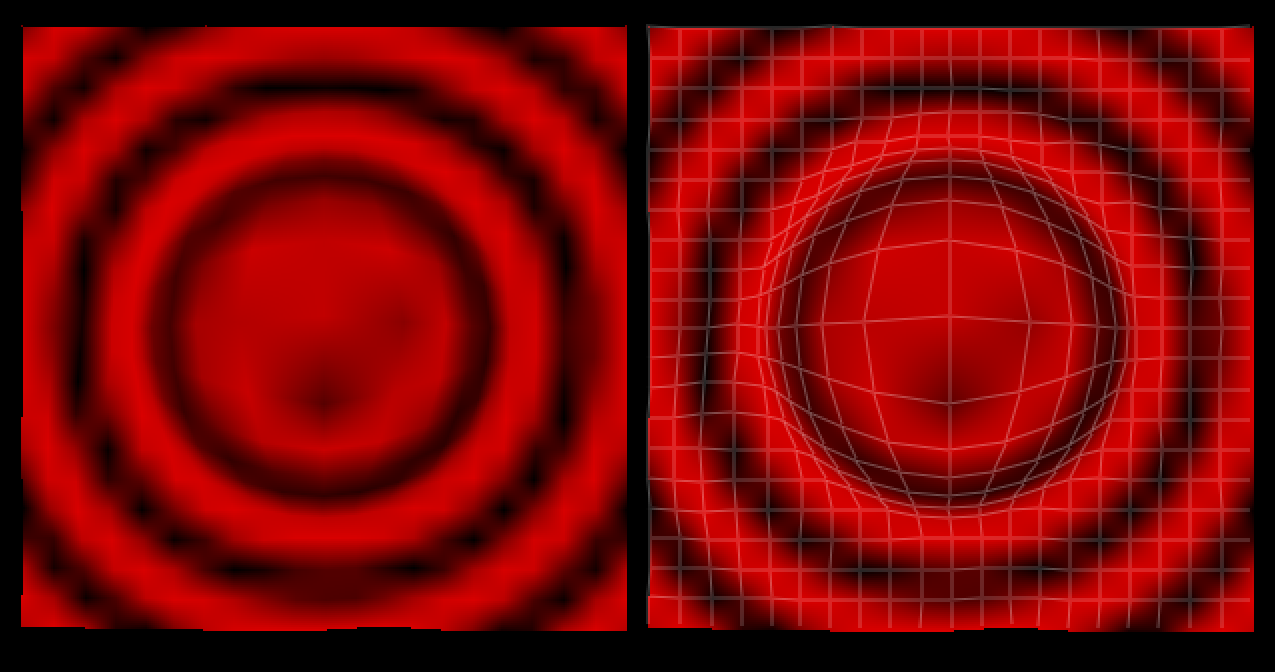
魚眼レンズ風に歪めることがどれだけ効果があるかについて考えます。
放射型グラデーションのままではわかりづらかったので、三角関数で波を出せるようにしました。これで見ると、魚眼レンズの縁の部分は他の部分よりジャギーが低減しているように見えます。表現したい絵に合うようになんらかの方法でグリッドを変形させられれば、それなりに効果があるのではないかと思います。
まとめ
- 4点グラデーションをグリッド状に並べてブラシ塗りを実装してみた。
- 魚眼レンズでグリッドを歪める実験の結果から、うまくグリッドを変形できれば効果がありそうに感じた
- 個人的には背景とかのグラデーションに使えそう。
- 楽しかった。
なんとまだ続きます。次回、マスクを使ったアプローチ。今度こそ実用になるかも!?