これをしたい!
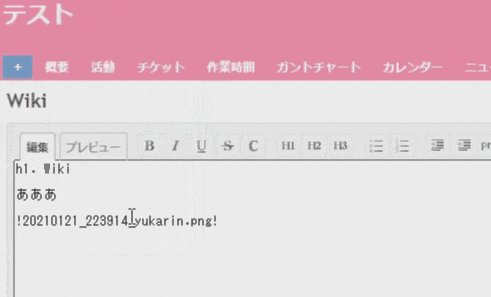
Lightshotでクリップボードに保存した画像を Ctl + V だけでWiki記事にペタリ!
↓Lightshotについてはこっち。
ウェ~イなPrintScreenを実現してくれる画面キャプチャソフト『Lightshot』
4.1.0からはできますです
Redmine4.1.0リリース情報 によると標準で搭載されてるようです。
あたいもDockerで4.1.0の環境作ってやってみたら実際できました。
でも宗教上の理由とかで中々アップデートできない事情もありまして…。
というわけで4.0系でもできる方法です。
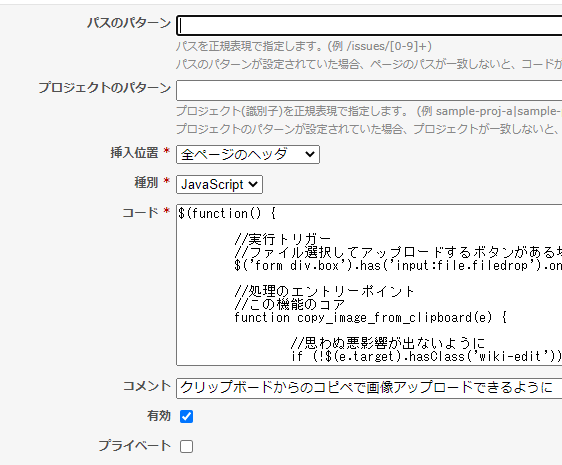
ビューカスタマイズプラグインにJavaScript
↓ビューカスタマイズプラグインってなんぞや?な時はこっち。
CentOS8にインストールしたRedmineにビューカスタマイズプラグイン導入
$(function() {
//実行トリガー
//ファイル選択してアップロードするボタンがある場所限定ね!
$('form div.box').has('input:file.filedrop').on('paste', copy_image_from_clipboard);
//処理のエントリーポイント
//この機能のコア
function copy_image_from_clipboard(e) {
//思わぬ悪影響が出ないように
if (!$(e.target).hasClass('wiki-edit')) { return; } //Wiki編集画面だけね
var clipboard_data_ = e.clipboardData || e.originalEvent.clipboardData
//思わぬ悪影響が出ないように
if (!clipboard_data_) { return; } //クリップボードが空なら何もしない
//クリップボードデータ達の中から画像ファイルだけを処理するよ
var items_ = clipboard_data_.items
for (var i_ = 0 ; i_ < items_.length ; i_++) {
var item_ = items_[i_];
if (item_.type.indexOf("image") == -1) { continue; }
var blob_ = item_.getAsFile();
//2021年1月21日19時50分28秒にyukarinさんがpngを貼り付けたなら…
//20210121_195028_yukarin.png
var now_date_ = new Date();
var filename_ = now_date_.getFullYear()
+ ('0' + (now_date_.getMonth()+1)).slice(-2)
+ ('0' + now_date_.getDate()).slice(-2)
+ '_'
+ ('0' + now_date_.getHours()).slice(-2)
+ ('0' + now_date_.getMinutes()).slice(-2)
+ ('0' + now_date_.getSeconds()).slice(-2)
+ '_'
+ ViewCustomize.context.user.login //※1
+ '.' + blob_.name.split('.').pop();
//※1 ビューカスタマイズプラグイン入れておくと、
//『ViewCustomize』っていう名前のオブジェクトからログインユーザー情報取れるから便利だよ
//Redmineの標準JavaScript関数使いながらファイルアップロード
var file_ = new File([blob_], filename_, {type: blob_.type});
var input_element_ = $('input:file.filedrop').first();
handleFileDropEvent.target = e.target; //handleFileDropEvent()はRedmine標準のattachments.jsに
addFile(input_element_, file_, true); //addFile()はRedmine標準のattachments.jsに
}
}
})
『誰がいつ?が分かるように』『複数人が同時に処理しても衝突しないように』を意識してファイル名をちょっと工夫。
蛇足
少しでも使いやすくなるように小さい工夫をコツコツ。
参考サイトさん
バージョン
CentOS Linux release 8.3.2011
Redmine 4.0.6.stable
Chrome バージョン: 87.0.4280.141(Official Build) (64 ビット)