背景
楽天市場、便利ですよね。みなさんもよく使われると思います。
我が家でも良く使われています。
PCで商品を探し、スマホで決済したい
楽天市場には、スマホアプリで決済すると獲得ポイントが+0.5倍になるというキャンペーンがあります。
こちらのキャンペーン、商品が見やすいからとPCでショッピングをしていると、ついつい決済までそのまま行ってしまい、
購入完了後の画面を見てから「スマホアプリで購入すればよかった〜〜!!!」となりがちです。
それ、拡張機能でどうにかなるのでは?
以前からChrome拡張機能を作ってみたいと思っていたため、ぱぱっと作ってみることにしました。
要件は以下です。
- 楽天市場でカートを表示した際、「スマホアプリで購入するように!!」と促すメッセージを表示する
- なるべく気付きやすい形が良い
- メッセージ表示中は注文確定ボタンなどが押せない
拡張機能を作っていく
Chrome拡張機能を作るにあたり、必要なファイル構成は以下です。
- content.js (機能自体のスクリプトを書く)
- manifest.json(拡張機能の設定ファイル)
以下を参考にしました。
https://qiita.com/RyBB/items/32b2a7b879f21b3edefc
それでは作っていきましょう!
manifest.json
{
"name": "alertRakuten",
"version": "1.0.0",
"manifest_version": 2,
"description": "楽天市場にて、スマホアプリで決済することを促す機能",
"content_scripts": [
{
"matches": ["https://basket.step.rakuten.co.jp/rms/mall/bs/cartall/*"],
"js": ["content.js"]
}
]
}
上記、適宜書くべきことを書きます。
今回注意すべきはcontent_scriptsの部分。
matchesに、どのWebページで動作させたいかを書きます。
https://basket.step.rakuten.co.jp/rms/mall/bs/cartall/*
上記であれば、「cartall/ まで完全一致のURLであり、それ以降の文字列はなんでも良い」という意味になります。
これで楽天市場のカート画面で動作させることができそうです。
content.js
alert('スマホアプリから購入するんですよ〜〜');
上記manifest.jsonで記述したURLで発火するスクリプトを記述します。
「スマホアプリで購入するように!!」と促すメッセージを表示する
なるべく気付きやすい形が良い
メッセージ表示中は注文確定ボタンなどが押せない
今回の用件であれば、js標準のalertで問題なさそうです。
実際に動かしてみる
用意するものが揃ったので、実際に動かしてみましょう。
- 作成したcontent.jsとmanifest.jsonを同じフォルダにまとめる
- chrome://extensions/にアクセス
- デベロッパーモード > ON
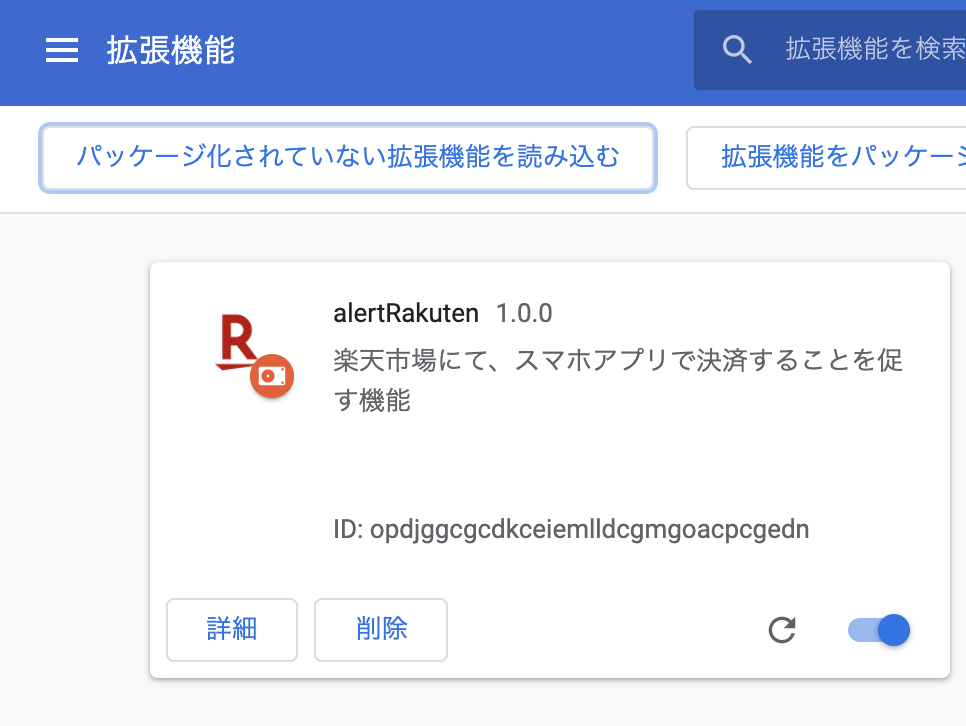
- パッケージ化されていない拡張機能を読み込むを押下し、1で作成したフォルダをアップロード
上記のように、自分のChromeに自作の拡張が読み込まれれば成功です!
外部へ公開する場合
今回の拡張機能は個人利用目的のため、Chrome拡張機能ストアに公開しませんが、公開したい方は別途手続きが必要です。
動作例
無事、楽天市場の買い物かごを開いたタイミングでAlertを出すことに成功しました!
これで毎月何かを購入するたびに「スマホで買えばよかった!!」と後悔することがなくなりそうです。
編集後記
今回は初めて拡張機能を作ってみました。Chrome上で動作させるまでの手順が全く難しくなく、
特別なドメイン知識も必要としないため、開発に全リソース割くことができて素敵ですね。
また何か作ってみようと思います!
参考文献