agora.io SDKの画面共有(ScreenSharing)実装例(その2)
現在、agora.io VideoSDK 画面共有(ScreenSharing)については、以下のデモが用意されています。
Share The Screen
この記事では、画面共有(ScreenSharing)と映像を両方表示するようなサンプルに改造します。
参考リファレンス:Share the Screen
サンプル
こちらをご利用ください。
(バージョン3はAgoraIO-Screen-Sharing-Web-WithCamera-v3、
バージョン4はAgoraIO-Screen-Sharing-Web-WithCamera-v4)
以降は、バージョン4用サンプルで説明しています。
機能一覧
※追加・変更機能のみ表示
[追加]
・カメラデバイス選択プルダウン :カメラIDを取得
・マイクデバイス選択プルダウン :マイクIDを取得
・SCREENSHARINGボタン :(join後の)画面共有ダイアログ起動
[変更]
・Joinボタン :画面共有のJoin処理を追加
開発環境
・agora.io VideoSDK(Web)
agora.io VideoSDK 映像と画面共有の両方を表示する実装例
実装のポイント
映像、画面共有(ScreenSharing)の両方を表示するには、映像、画面共有がそれぞれjoinし、trackを作成することがポイントです。
各種デバイス選択の追加
カメラデバイスの選択、マイクデバイスの選択プルダウンを追加します。
<div class="select-group mb-2">
<div class="audio mb-2">
<select name="audioSource" id="audioSource" class="form-select form-select-sm w-25" >
</select>
</div>
<div class="microphone mb-2">
<select name="videoSource" id="videoSource" class="form-select form-select-sm w-25">
</select>
</div>
</div>
ボタンの追加
ボタンを追加します。
<button id="screensharing" type="button" class="btn btn-primary btn-sm">SCREENSHARING</button>
Joinボタンクリック時
映像用、画面共有用のJoin処理をそれぞれ行います。
async function join() {
await join_camera(); //映像用
await join_screen(); //画面共有用
}
画面共有のJoin処理
画面共有ではcreateScreenVideoTrack()を利用します。
async function join_screen() {
//省略
[ options.uid_s, localTracks.screenTrack] = await Promise.all([
// join the channel
client2.join(options.appid, options.channel, options.token || null),
AgoraRTC.createScreenVideoTrack({encoderConfig: {width: {max: 1280} , height: {max: 720}, frameRate: 30}},"disable")
]);
//省略
}
screensharingボタンクリック時
Join後に画面共有を再度実行する時の処理です。
async function screensharing() {
[ localTracks.screenTrack ] = await Promise.all([
AgoraRTC.createScreenVideoTrack({encoderConfig: {width: {max: 1280} , height: {max: 720}, frameRate: 30}},"disable")
]);
localTracks.screenTrack.on("track-ended", handleTrackEnded);
localTracks.screenTrack.play("local-player");
$("#local-player-name").text(`localVideo(${options.uid_screen})`);
// publish local tracks to channel
await client2.publish(localTracks.screenTrack);
console.log("publish success");
}
動作確認
それでは動作確認してみます。
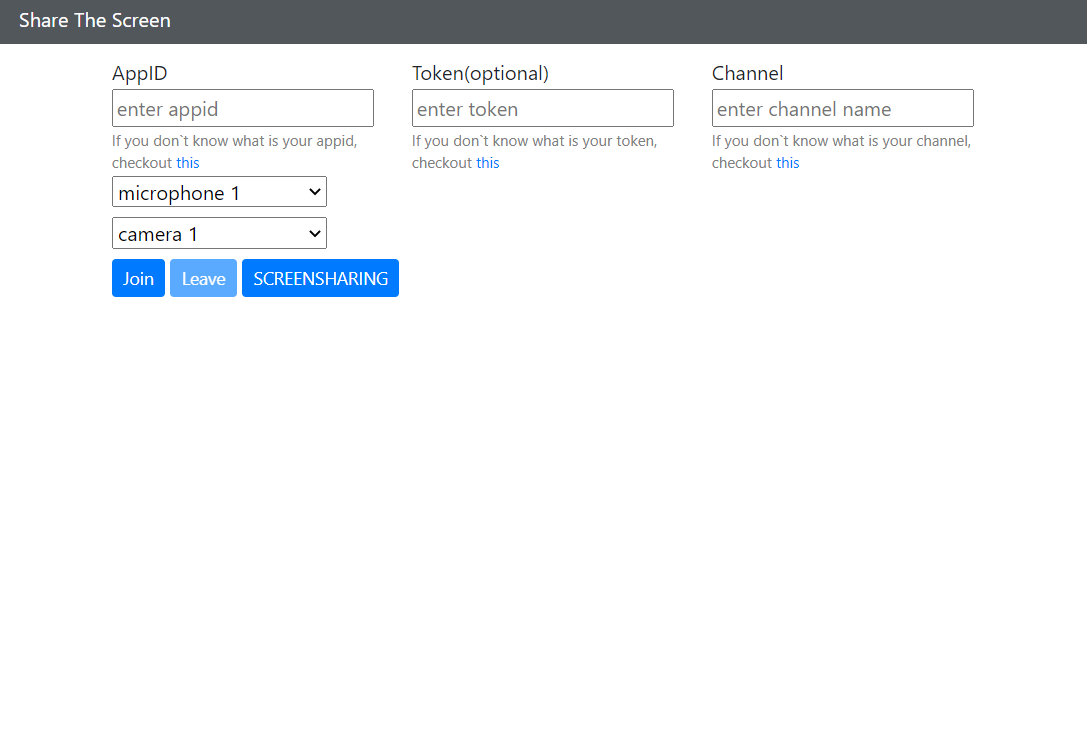
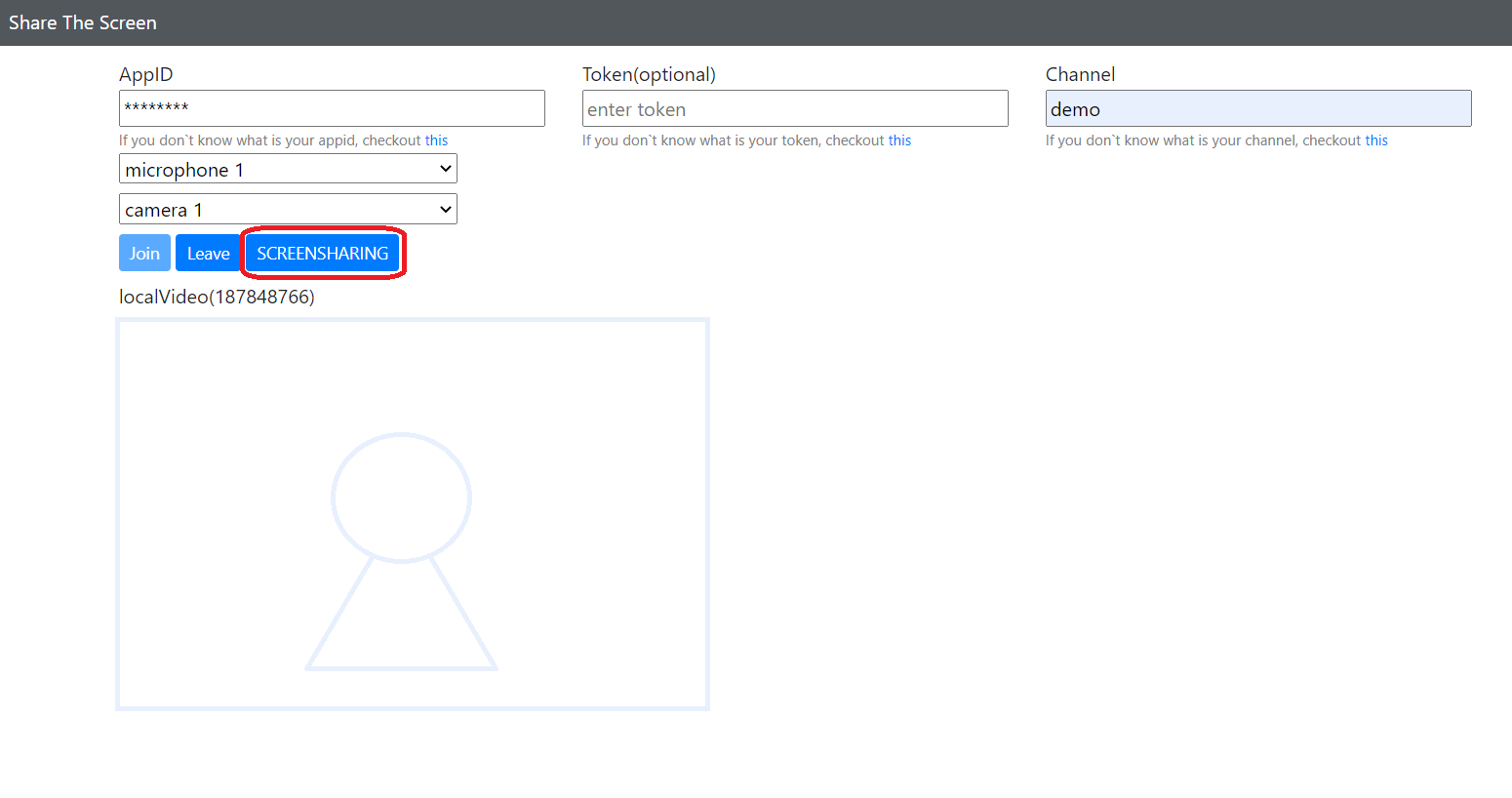
1.画面起動
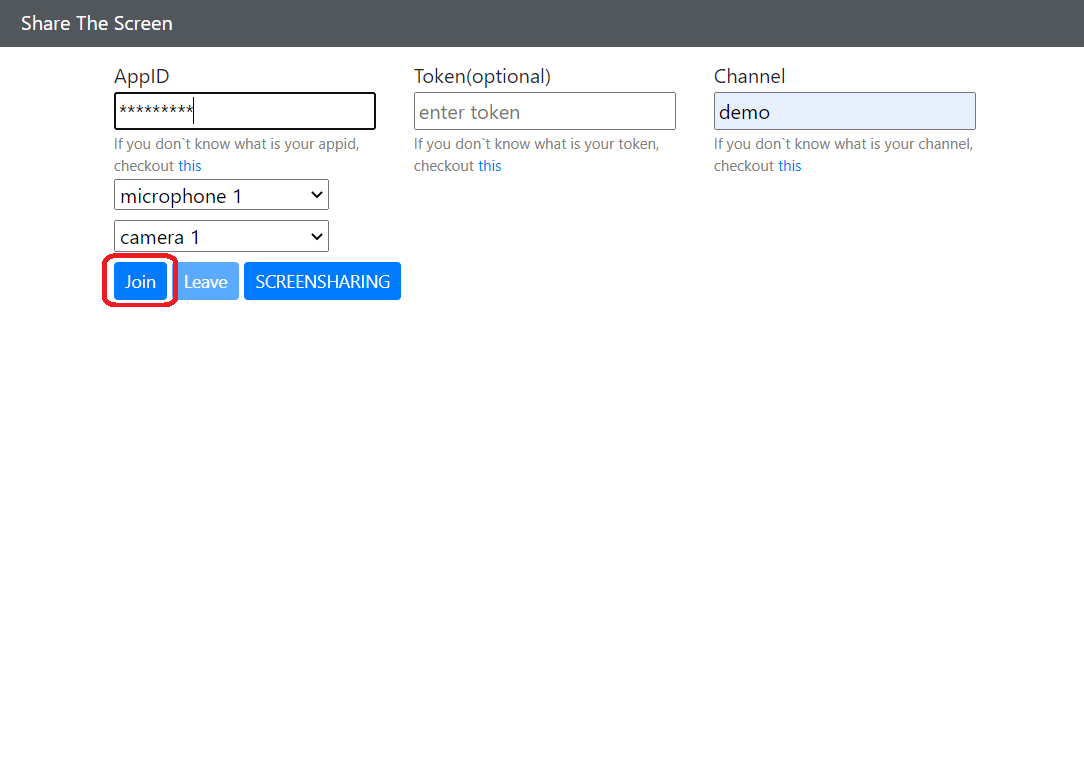
2.各種選択・入力
カメラ、マイクを選択し、appId、channelを入力します。
3.Join
Joinをクリックします。

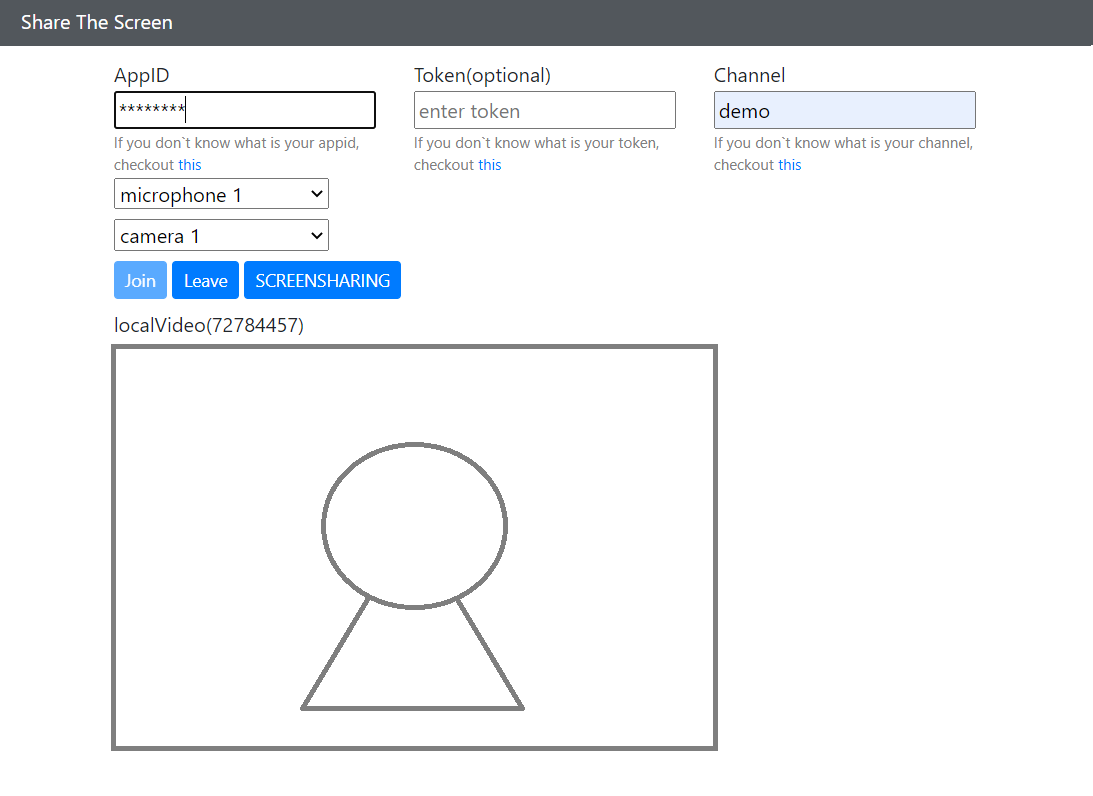
映像が表示されます。

(注)イメージの映像は実際のカメラ映像ではありません。
4.画面共有のJoin

5.画面共有の再表示
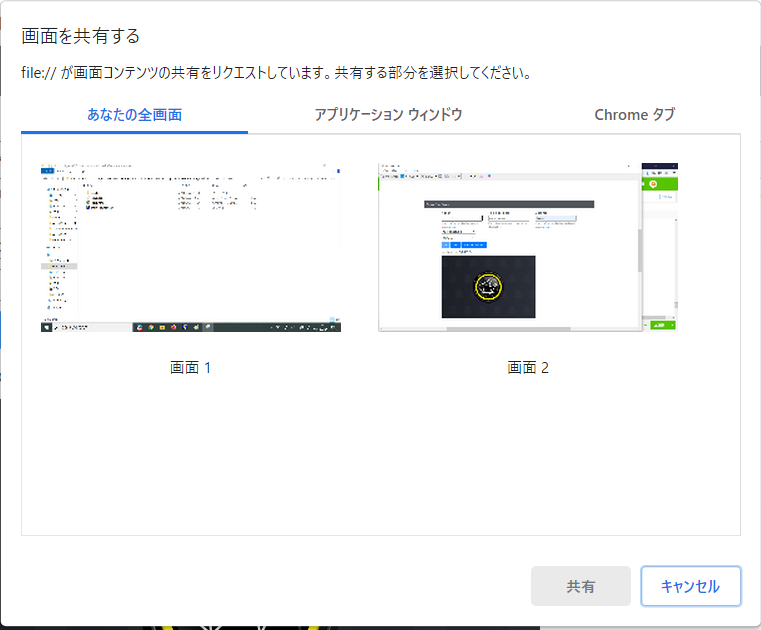
(共有の停止後)SCREENSHARINGボタンをクリックし、再び画面共有ダイアログを起動します。

画面共有ダイアログが表示されます。

6.画面共有の開始
映像と画面共有を表示させることができました。
※参考サイト
agora.io VideoSDK 画面共有(ScreenSharing)実装例(その1)