概要
現在、agora.io VideoSDK 画面共有(ScreenSharing)については、以下のデモが用意されています。
このサンプルの場合、Joinボタンクリック時に画面共有(ScreenSharing)ダイアログが表示され、キャンセルした時は一度leaveする必要があります。
Share The Screen
この記事では(Join後)leaveせずに画面共有ダイアログを繰り返し表示できるサンプルに改造します。
参考リファレンス:Share the Screen
サンプル
こちらをご利用ください。
(バージョン3はAgoraIO-Screen-Sharing-Web-WithCamera-v3、
バージョン4はAgoraIO-Screen-Sharing-Web-WithCamera-v4)
以降は、バージョン4用サンプルで説明しています。
機能一覧
※追加機能のみ表示
・SCREENSHARINGボタン
開発環境
・agora.io VideoSDK(Web)
agora.io VideoSDK 画面共有ダイアログ再表示の実装例
SCREENSHARINGボタンの追加
はじめに画面共有ダイアログを起動させるためのボタンを追加します。
<button id="screensharing" type="button" class="btn btn-primary btn-sm">SCREENSHARING</button>
SCREENSHARINGボタンクリック時
次に、SCREENSHARINGボタンをクリックしたときの処理を追加します。
$("#screensharing").click(function (e) {
screensharing();
})
SCREENSHARINGボタンクリック時の詳細処理
SCREENSHARINGボタンクリック後、画面共有ダイアログを起動させる処理を追加します。
async function screensharing() {
[ localTracks.videoTrack ] = await Promise.all([
AgoraRTC.createScreenVideoTrack({encoderConfig: {width: {max: 1280} , height: {max: 720}, frameRate: 30}},"disable")
]);
localTracks.videoTrack.on("track-ended", handleTrackEnded);
localTracks.videoTrack.play("local-player");
$("#local-player-name").text(`localVideo(${options.uid})`);
// publish local tracks to channel
await client.publish(Object.values(localTracks));
console.log("publish success");
}
共有停止ボタンクリック時の処理
画面共有を停止した時に表示している映像を停止する処理になります。
function handleTrackEnded() {
var track = localTracks["videoTrack"];
if(track) {
track.stop();
track.close();
localTracks["videoTrack"] = undefined;
}
$("#local-player-name").text("");
client.unpublish(track);
console.log("handleTrackEnded");
}
共有画面ダイアログのキャンセル時対応
共有画面ダイアログをキャンセルした場合でもJoin処理は成功するように、
(画面共有用)VideoTrack取得処理を分けています。
async function join() {
//省略
/*JoinおよびAudioTrack取得処理*/
[ options.uid, localTracks.audioTrack] = await Promise.all([
// join the channel
client.join(options.appid, options.channel, options.token || null),
// ** create local tracks, using microphone and screen
AgoraRTC.createMicrophoneAudioTrack()
]);
console.log(options.uid);
/*(画面共有用)VideoTrack取得処理*/
[ localTracks.videoTrack ] = await Promise.all([
AgoraRTC.createScreenVideoTrack({encoderConfig: {width: {max: 1280} , height: {max: 720}, frameRate: 30}},"disable")
]);
localTracks.videoTrack.on("track-ended", handleTrackEnded);
//省略
}
動作確認
それでは動作確認してみます。
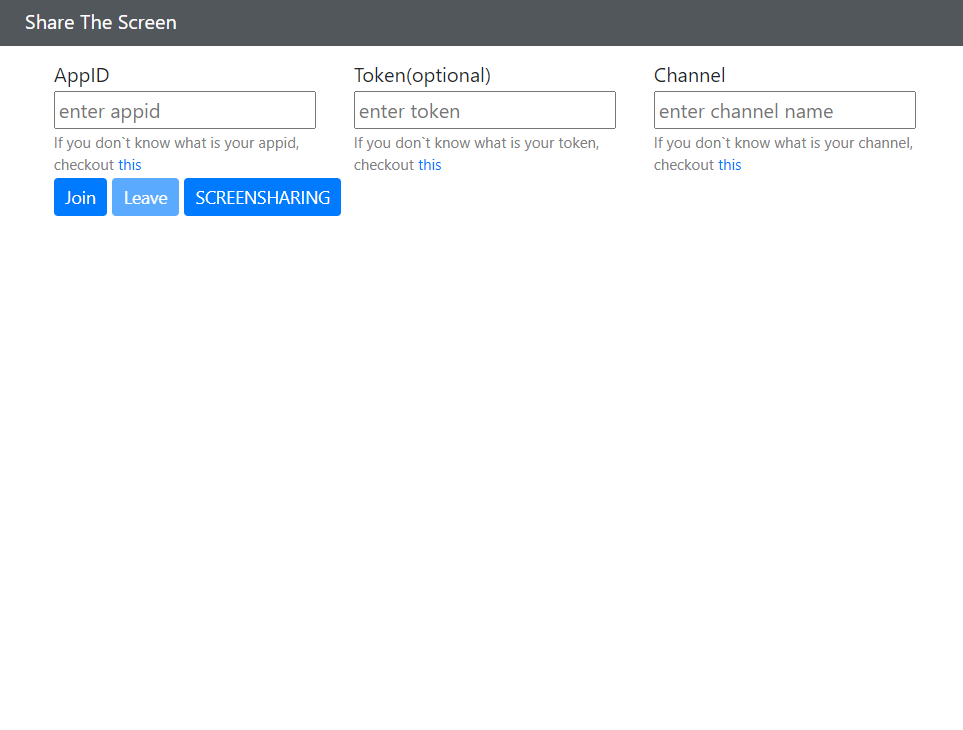
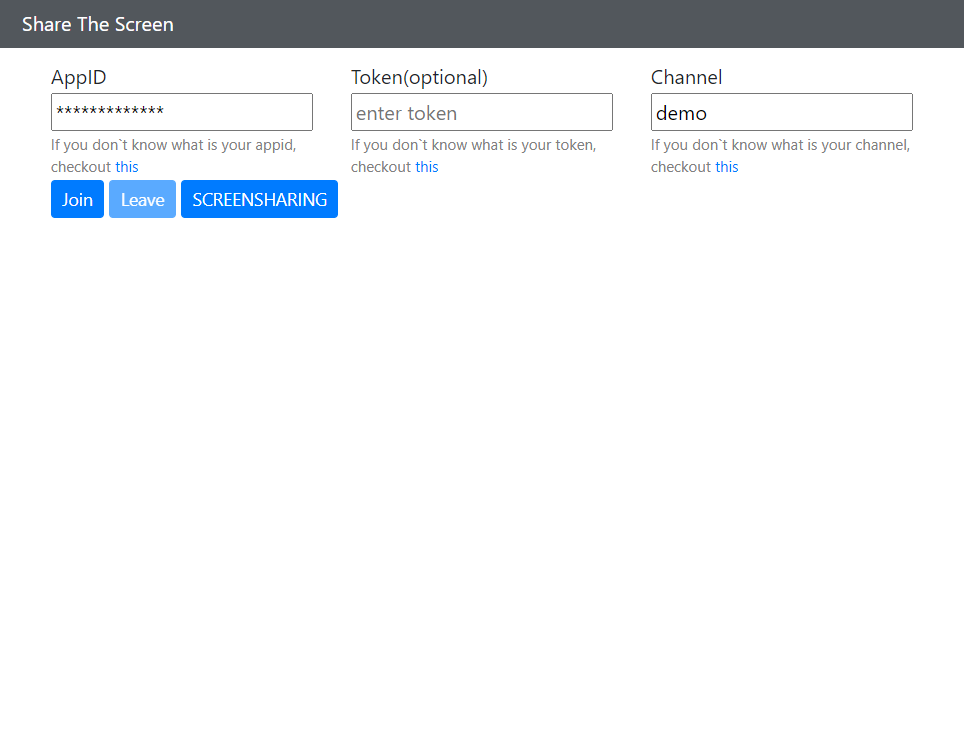
1.画面起動
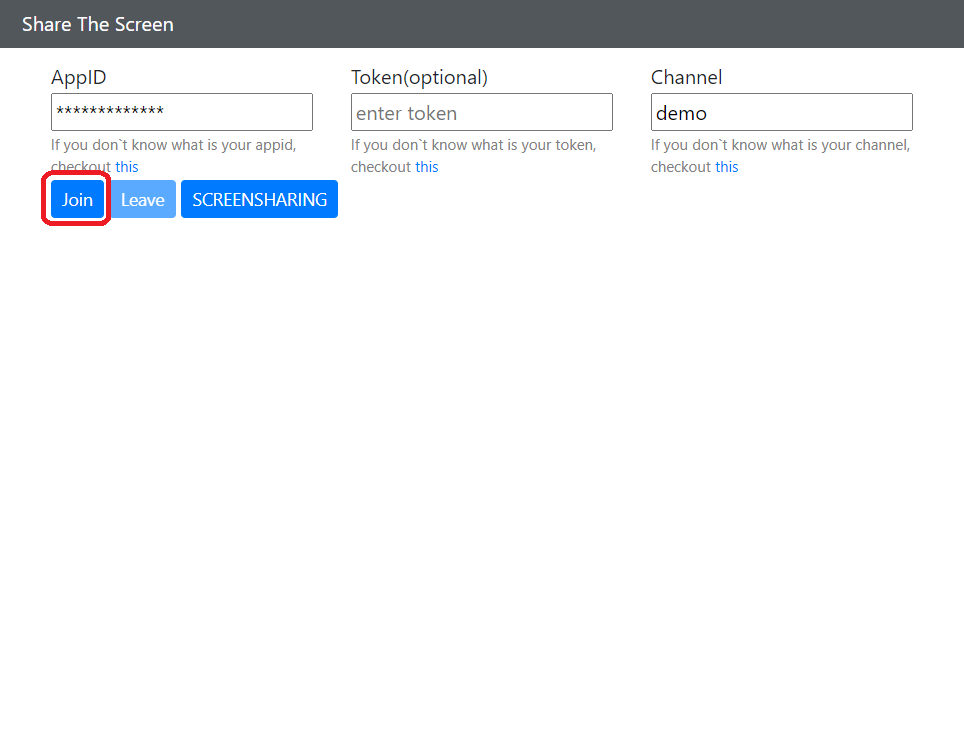
2.各種選択・入力
appId、チャネル名を入力します。

(注)appIdは実物のものではありません。
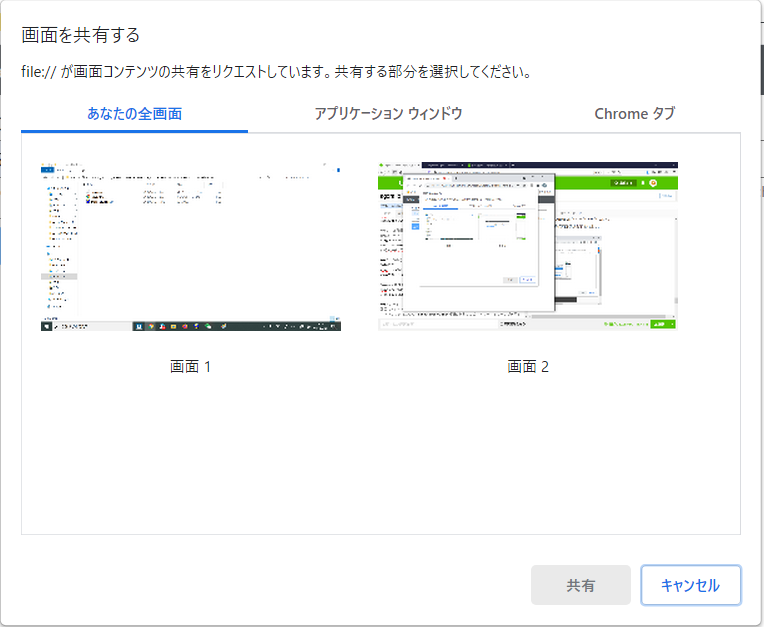
3.Join(画面共有ダイアログ起動)
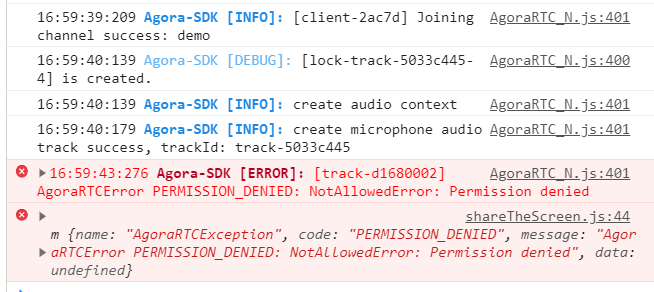
4.画面共有ダイアログのキャンセル
画面共有ダイアログをキャンセルしたため、VideoTrackの取得できずエラーとなります。

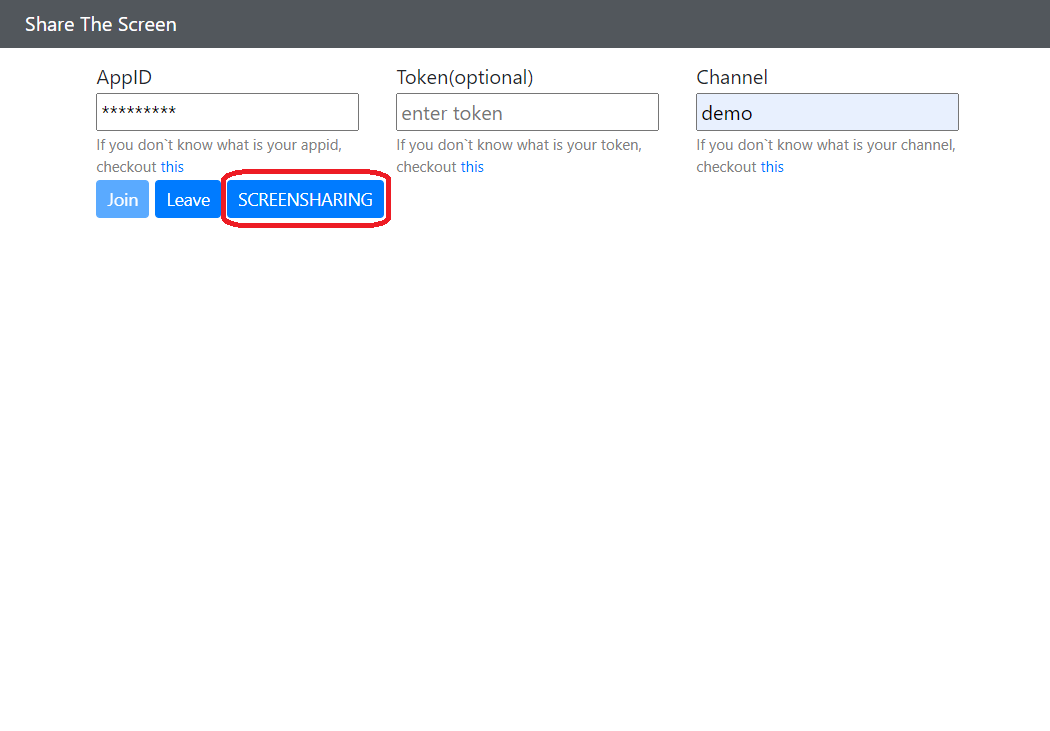
5.画面共有ダイアログの再表示
(Join後に再び画面共有ダイアログを起動するため)SCREENSHARINGボタンをクリックします。

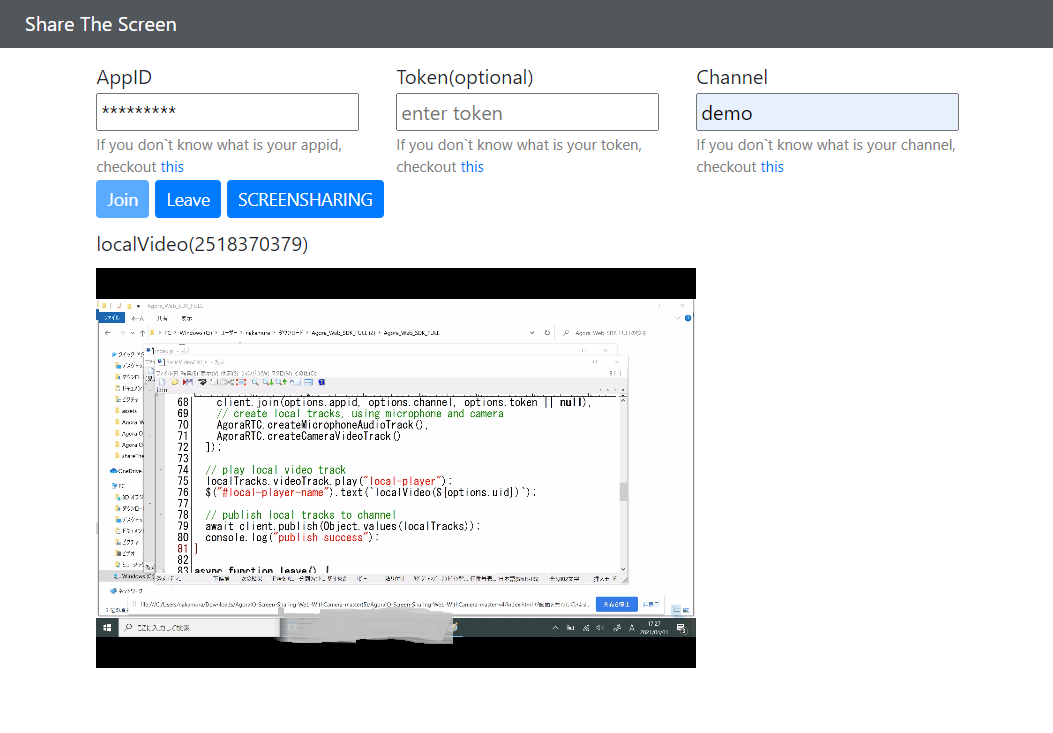
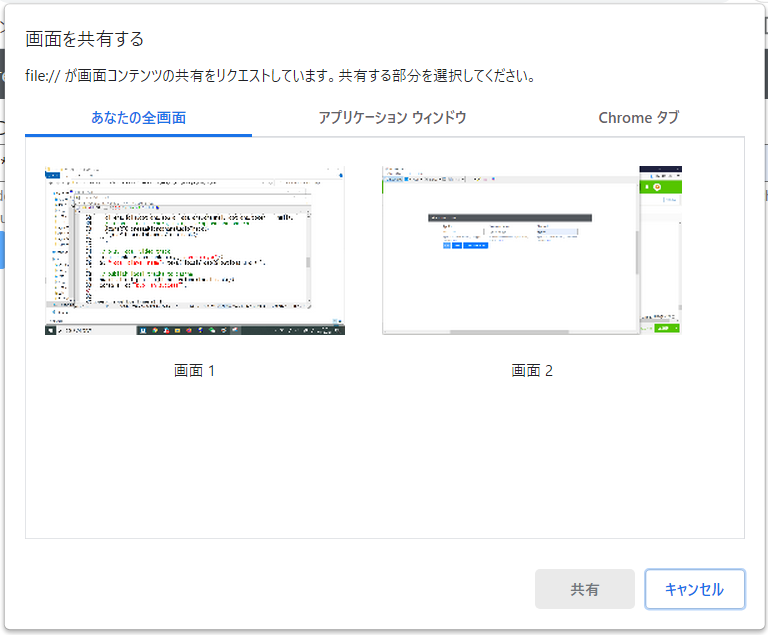
6.共有の開始
7.共有の停止
共有を停止します。
8.画面共有ダイアログの再々表示
再びSCREENSHARINGボタンをクリックします。
再び画面共有ダイアログが表示されます。

SCREENSHARINGボタンをクリックすることで、Join後に繰り返し画面共有ダイアログを表示させることができました。