SwiftUIでSafari Web Extensionを含めたiOSアプリを作成したいときにハマったのでまとめたいと思います。
XcodeでSwiftUIアプリのプロジェクト作成
Xcodeで新規プロジェクトを作成します。
今回はiOSとmacOSの両方から使用できるアプリを作成したいので [Multi Platform]タグの[App]を選択します。
iOSアプリのみを作成したい場合は[iOS]タグの[App]を選択して、interfaceにSwiftUIを選択して作成してください。
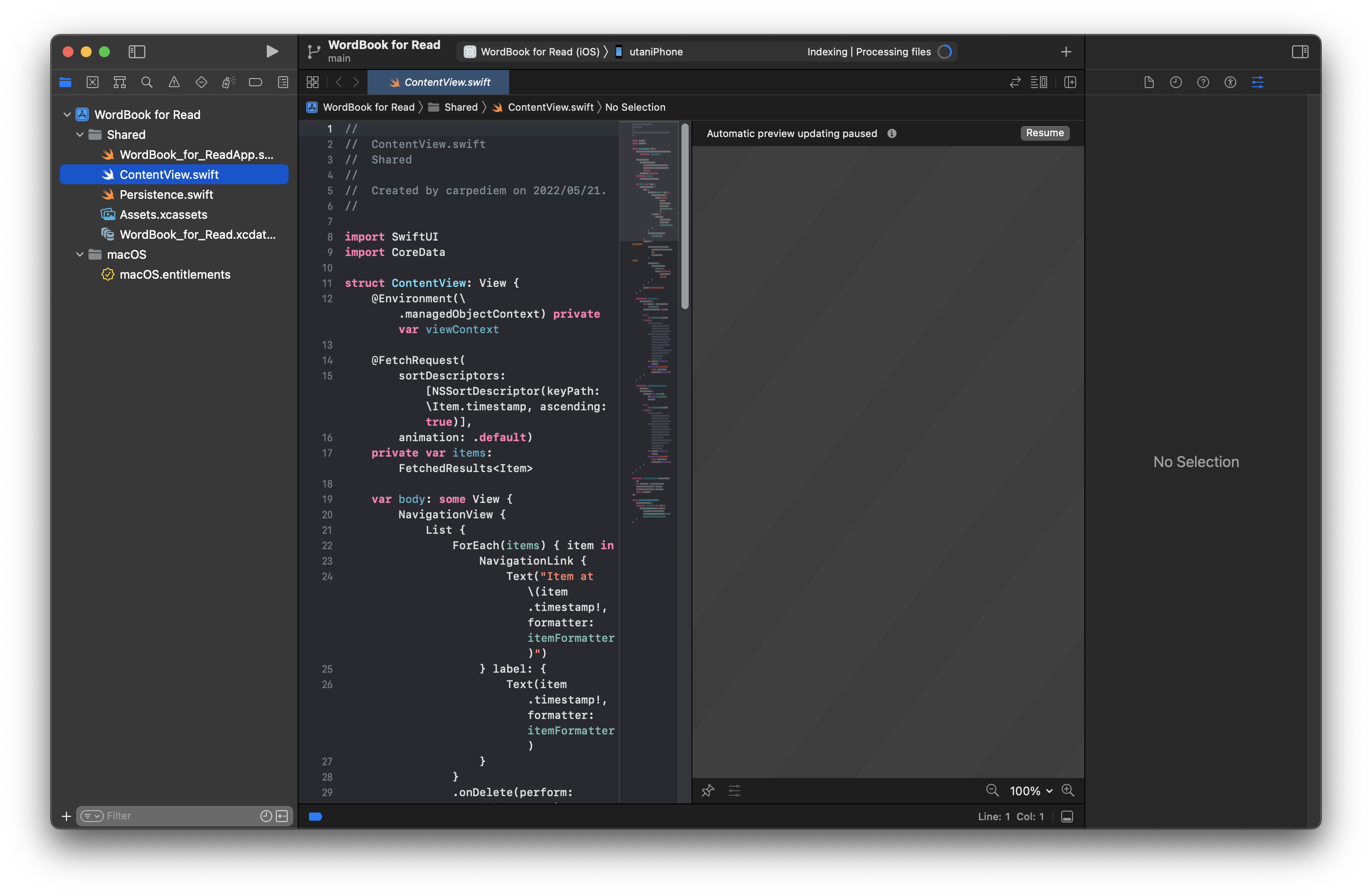
iOS用とmacOS用にSwiftUIのContentViewなどが共有リソースとなっているプロジェクトフォルダが作成されます。

Safari Web Extensionの追加
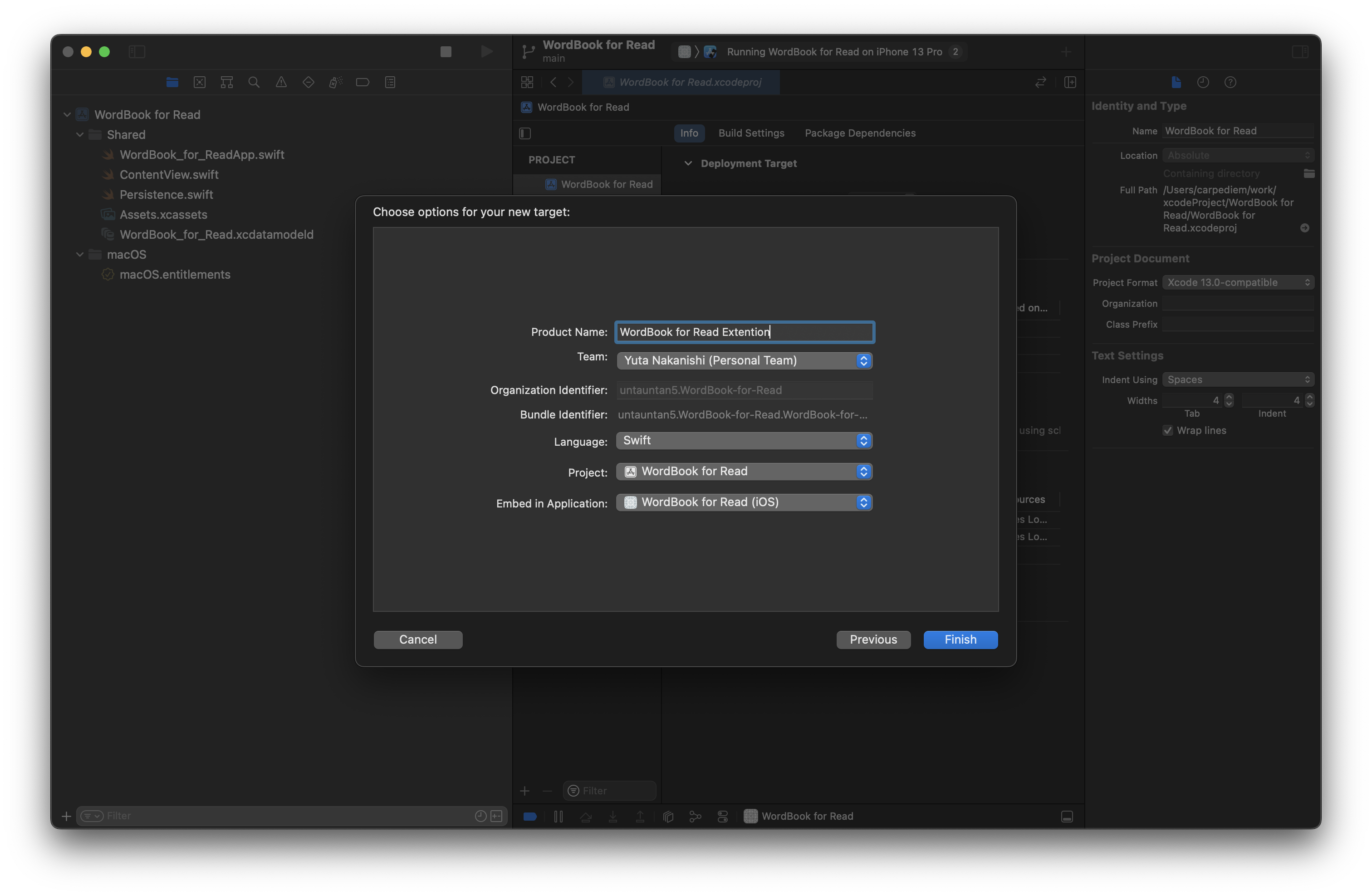
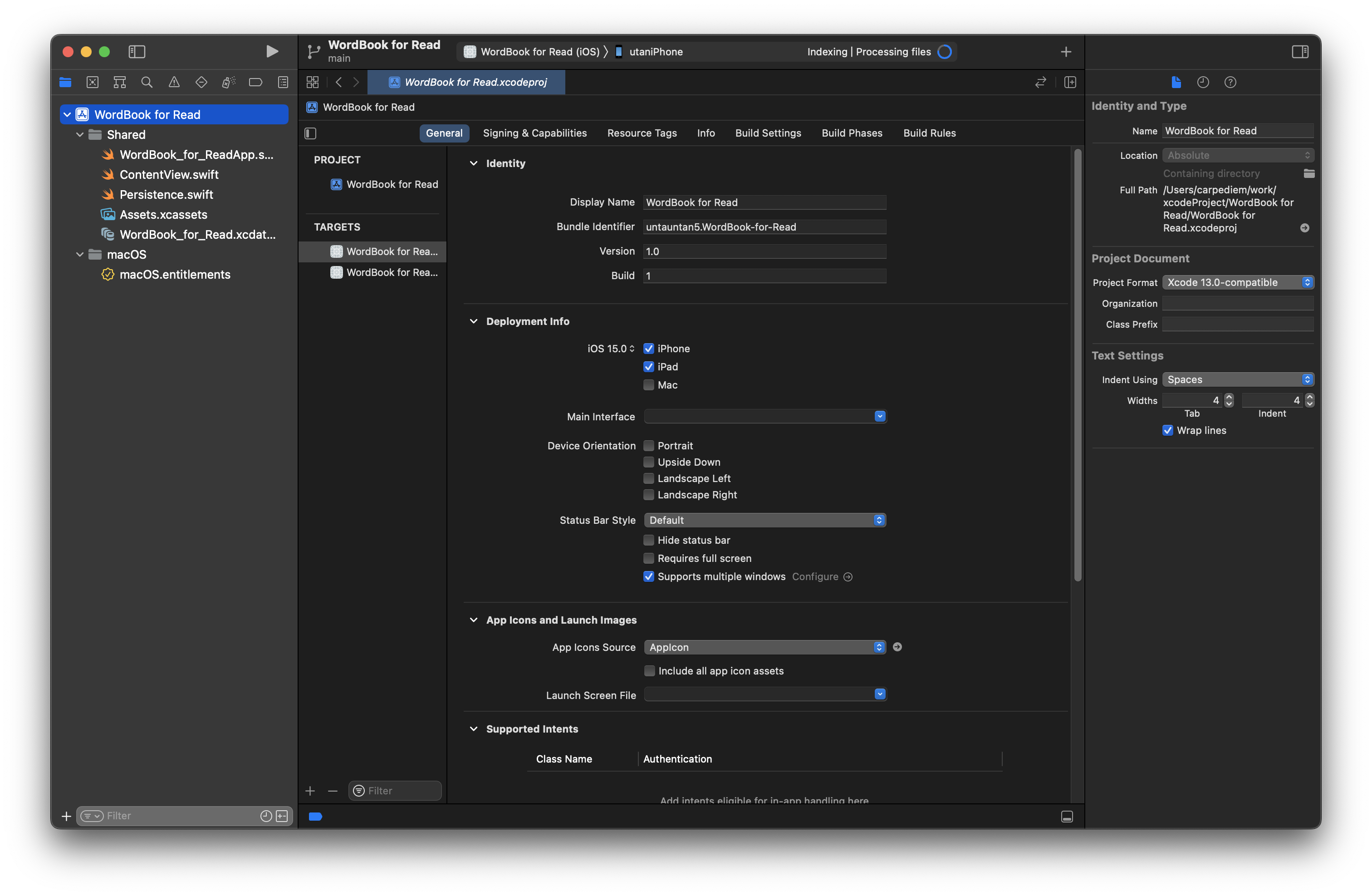
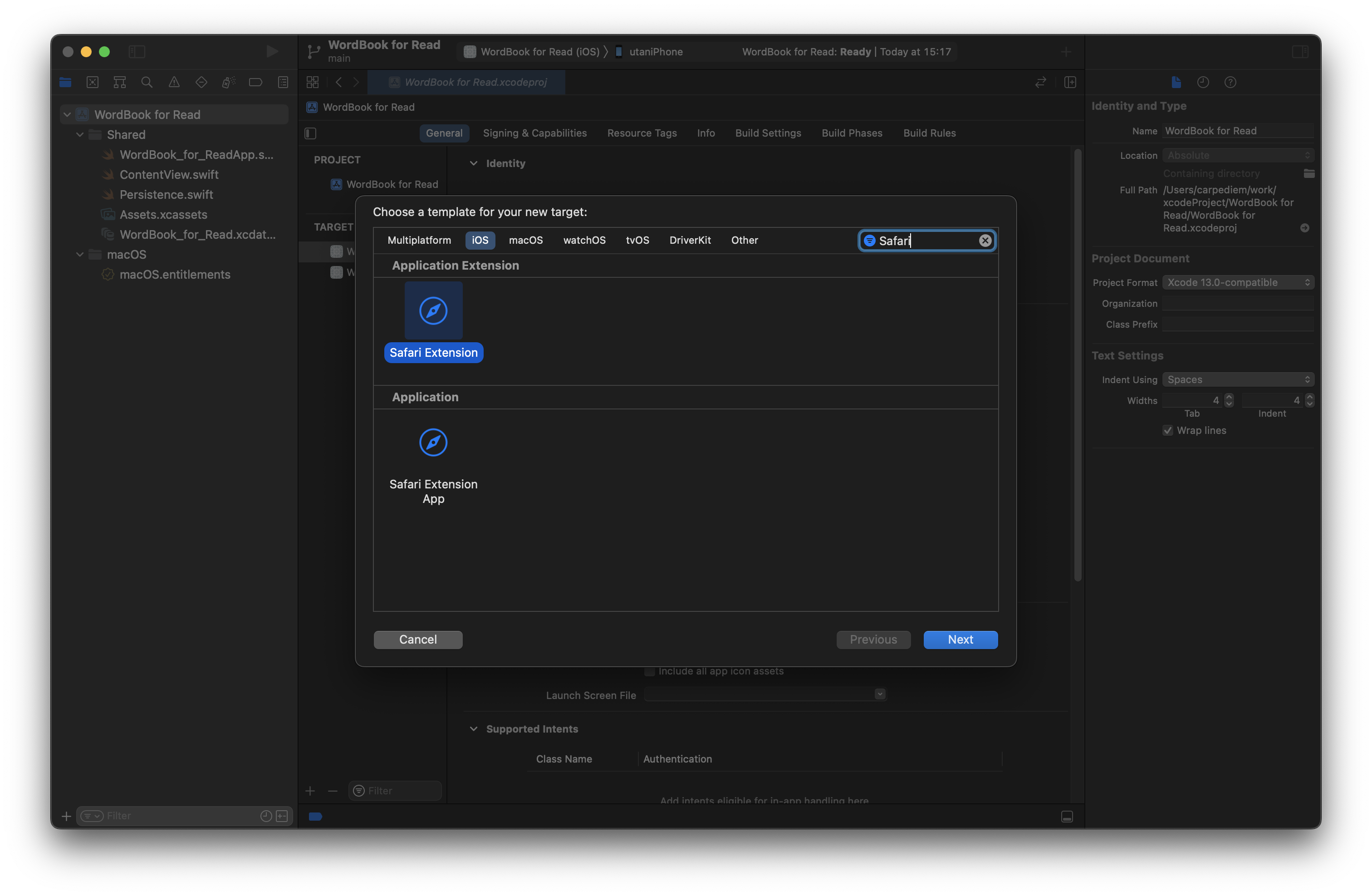
ここからプロジェクト設定画面を開き、ビルドターゲットを追加します。

[multiplatform]タブにはSafariWebExtensionがない(SafariAppExtensionはある)ので、iOSとmacOSそれぞれでSafariWebExtensionを追加します。

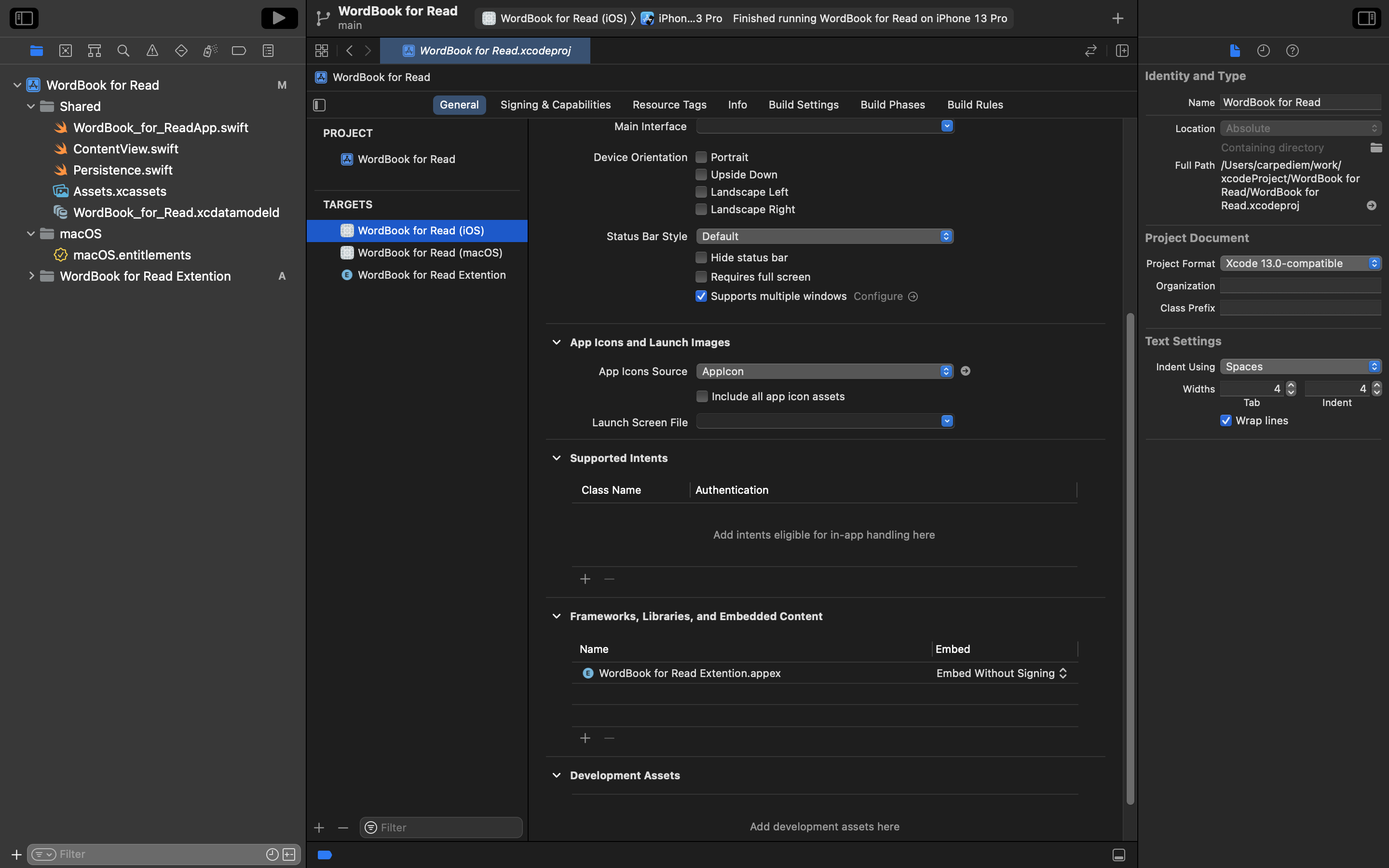
EmbendedApplicationに同梱したいiOSアプリのターゲットが設定されていることを確認します。