はじめに
Vue.jsの利用方法にはhtmlのscriptタグでVue.jsを読み込むCDN版と、ローカルにVue.jsを落として開発するCLI版があります。前者は「とりあえずVue.jsを試してみよう」という方や「jQueryみたいな感じで部分的にVue.jsを取り入れてみよう」という方向けですが、Vue.jsで本格的なシングルページアプリケーション開発を行う場合はCLI版でスタートする方が良いそうです。
※参考Vue.js公式-インストール
ということでVue CLIを使ってみたので、利用し始めるまでの手順をまとめてみました。
node.jsのインストール
javascriptパッケージ管理システムのnpmを使用するために、node.jsをインストールします。
node.js公式からインストール用ファイルをダウンロードして、実行しましょう。
インストール完了後にnpmのバージョンが確認できれば成功です。
$ npm --version
6.9.0
vue cliのインストール
以下のコマンドを入力してvue cliをインストールします。
$ npm install -g @vue/cli
インストール完了後にvueのバージョンが確認できれば成功です。
$ vue --version
3.11.0
Vueプロジェクトの作成
Vueプロジェクトを作成したい場所にカレントディレクトリを設定し、以下のコマンドを入力します。my-projectのところはお好きな名前を入力してください。
$ vue create my-project
プロジェクト作成後にディレクトリの中身を確認すると、先ほど指定した名前でフォルダが作られています。
$ ls
my-project
そのフォルダ内に移動して、npm run serveを入力すると、開発用サーバを起動することができます。
$ cd my-project
$ npm run serve
この状態でhttp://localhost:8080/ にアクセスすると、Vue.jsのデフォルトページが表示されます。

プロジェクト構成
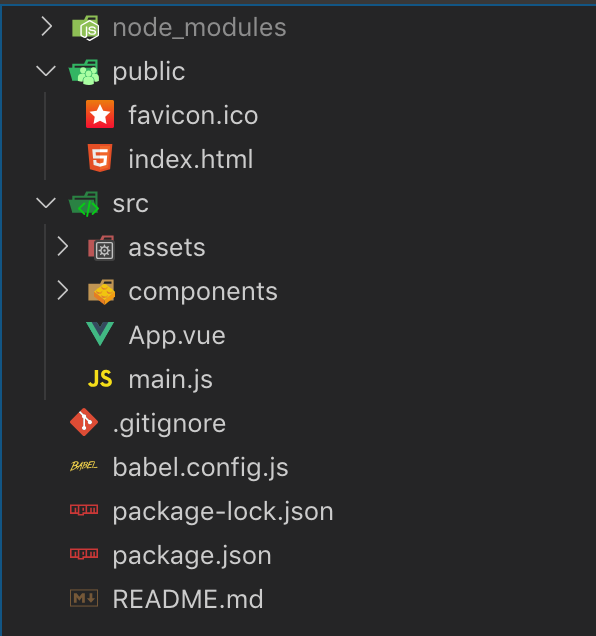
vue create my-projectで何が作られているのか確認してみます。

node_modules
npmでインストールしたパッケージは全てここに格納されています。
デフォルトでgitignoreされています。
public
favicon.ico
お気に入りやブックマークとかに表示されるアイコンです。
index.html
Vue.jsを表示させるための大元のhtmlファイルです。
src
assets
画像などの静的ファイルを格納する場所です。
components
子コンポーネントのVueファイルを格納する場所です。
App.vue
ルートコンポーネントのVueファイルです。
このファイルからcomponentsに格納した子コンポーネントを呼び出してWebページを組み立てていきます。
main.js
ルートコンポーネント(App.vue)を呼び出してindex.html(のdiv要素)にマウントするためのjsファイルです。
babel.config.js
ES6からES5への変換をしてくれる「babel」の設定ファイルです。
※参考【5分でなんとなく理解!】Babel入門
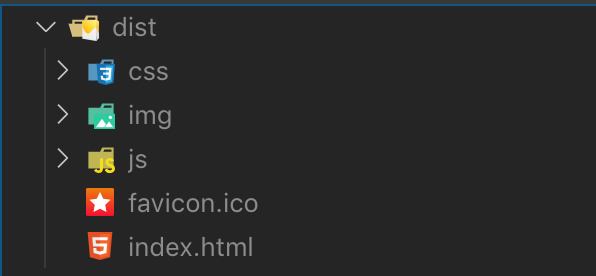
ビルド
$ npm run build
で、プロジェクトのビルドを行うことができます。
大元のindex.htmlがあり、それに対してcss、js、imgを適用していく、というよく見るファイル構成になりました。
cssやjsはminファイル化されています。
ちなみにserveやbuildといったコマンドはpackage.jsonのscriptsに記載されています。
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
}
ここを変更すればserveやbuild実行の内容を変更したり、deployコマンドを足してserveやbuildと同じノリでデプロイしたり、といったことが可能になります。
※参考Vue.jsを最速でビルドして、無料で公開するぞ![ハンズオン形式]