会社のハンズオン形式の勉強会資料になります(2/9)
今回のハンズオンの結果はGitHubにあげてます
https://github.com/kurosame/vuejs-parcel-hands-on
このハンズオンで何ができるようになるのか
誰でも簡単に
Vue.jsで書いたコードがビルドできて
無料でWeb公開できるようになります
Firebaseの設定で一部画面操作がありますが、
それ以外はターミナルにコピペでできるようになってます
前置き
ハンズオンだけだと5分で終わるので、時間稼ぎのため、説明多めに挟んでます
ハンズオンだけ目的の人はMarkdownのコードの部分だけ見て実行みてください
使う技術
フロントエンドのビルドに
Parcel
Web公開(無料)に
Firebase Hosting
を使います
事前準備
Node.js(+npm)をインストールする
$ node -v;npm -v
v8.9.1
5.5.1
私は上記のバージョンですが、v8.x.xかv9.x.xであればたぶん問題無いと思います
npmを使用しますが、Node.jsにバンドルされているのでnodeをインストールすればnpmも使えるようになります
Googleアカウントを作る
スタート
作業フォルダを決めましょう、どこでも良いです
$ mkdir ~/vuejs-parcel-hands-on
$ cd ~/vuejs-parcel-hands-on
パッケージ管理の導入
$ npm init
以下のような質問が聞かれますが
package name: (vuejs-parcel-hands-on)
version: (1.0.0)
description:
entry point: (index.js)
test command:
git repository:
keywords:
author:
license: (ISC)
今回は全部enterで大丈夫です
今後自作したパッケージを公開する時などは、descriptionやkeywordsなどちゃんと書いた方が良いです
他の方がパッケージを検索しやすくなったり、パッケージの内容を理解しやすくするためです
上記以外にも色々設定項目があります
http://liberty-technology.biz/PublicItems/npm/package.json.html
現在の作業中ディレクトリ直下にpackage.jsonが出来上がります
先程の質問によって中身が変わってきますが、全部enterを押した人は以下のようになっています
{
"name": "vuejs-parcel-hands-on",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
package.jsonは使用するパッケージ(ライブラリ)やシェルスクリプトなどを記載したJSONファイルになります
Vue.jsをインストール
さっそくVue.jsをインストールしてみましょう!
$ npm install vue
package.jsonを見ると以下のように依存パッケージとしてvueが追加されています
{
...
"dependencies": {
"vue": "^2.5.13"
}
}
package.jsonと同階層にnode_modulesが出来ており、その中にインストールしたvueが入っています
今後パッケージをインストールしたら全てnode_modules内に格納されることになります
またnpm v5を使っている人はpackage-lock.jsonというファイルが作られていると思います
npm v5はNode.js v8からバンドルされたので、もし古いNode.jsを使っていたらnpmも古いのでこのファイルは作られません
このファイルを置いておくとパッケージのバージョンを固定することができます
package-lock.jsonを開くと、以下のようにパッケージの依存関係が定義されており、
npm installを実行した際にpackage-lock.jsonの依存関係を基にパッケージをインストールします
package-lock.jsonはGitHub等で作ったプロジェクトで管理した方が良いでしょう
{
"name": "vuejs-parcel-hands-on",
"version": "1.0.0",
"lockfileVersion": 1,
"requires": true,
"dependencies": {
"vue": {
"version": "2.5.13",
"resolved": "https://registry.npmjs.org/vue/-/vue-2.5.13.tgz",
"integrity": "sha512-3D+lY7HTkKbtswDM4BBHgqyq+qo8IAEE8lz8va1dz3LLmttjgo0FxairO4r1iN2OBqk8o1FyL4hvzzTFEdQSEw=="
}
}
}
このファイルが無い場合、package.jsonからパッケージをインストールするので
"vue": "^2.5.13"のように^を使った指定をしている場合に
環境ごとにインストールされるバージョンが変わる可能性があります
^はメジャーバージョンアップ以外のバージョンアップ(マイナーとパッチ)の際は、
バージョンを書き換えなくても最新をインストールできるようにする指定の仕方です
またnpm updateを実行すれば、package.jsonを基にパッケージを更新するので
バージョンを^を使って指定している場合で
そのパッケージのマイナーバージョンやパッチバージョンが上がっている場合は
package-lock.jsonも最新に書き換わります
Vue.jsを作成
次に以下の3ファイルを作成してください
簡単なVue.jsを記述しましょう
$ touch index.html index.js App.vue
index.htmlを開いて、以下を記述してください
<html>
<body>
<div id="app">
<script src="./index.js"></script>
</div>
</body>
</html>
次のページで作成するindex.jsを呼んでるだけです
index.jsを開いて、以下を記述してください
import Vue from 'vue'
import App from './App.vue'
new Vue({
render: h => h(App)
}).$mount('#app')
Vueのインスタンスを作成して、先程のindex.htmlで記述したid="app"の要素をマウント($mount)します
renderオプションでは、次ページで作成するApp.vueをレンダリング(描画)しています
render: h => h(App)
上記は、以下の短縮形となります
render: function (createElement) {
return createElement(App)
}
createElementはVNodeを返却します
VNodeで形成されるツリー構造がVDOMであり、VDOMから実DOMが作られることになります
hはcreateElementのエイリアスです
App.vueを開いて、以下を記述してください
<template>
<div>
{{ message }}
</div>
</template>
<style></style>
<script>
export default {
name: 'App',
data() {
return {
message: 'Hello Vue!'
}
}
}
</script>
templateタグにHTML
scriptタグにJavaScript
styleタグにCSS
を記述します
Vue.jsをバンドル(ビルド)
Vue.jsをバンドル(ビルド)しましょう
Parcelというモジュールバンドラーを使って、Vue.jsをバンドルします
以下3つのパッケージをインストールしてください
$ npm install --save-dev parcel-bundler parcel-plugin-vue babel-preset-env
■ parcel-bundler
Parcel本体
■ parcel-plugin-vue
ParcelのVue用プラグイン
■ babel-preset-env
ES201Xの新しい文法で記述したコードをブラウザで使えるようにトランスパイル(ブラウザが理解できる古いコードに変換)してくれるもの
vueをインストールした時と違い、--save-devというオプションを付けてインストールしました
package.jsonを開くと以下のように記述されています
...
"dependencies": {
"vue": "^2.5.13"
},
"devDependencies": {
"babel-preset-env": "^1.6.1",
"parcel-bundler": "^1.5.1",
"parcel-plugin-vue": "^1.5.0"
}
今回のハンズオンで皆さんがこれらのパッケージを使う分には、dependenciesに書いても、devDependenciesに書いても特に違いはありません
vueもdevDependenciesに書いたパッケージも全てnode_modulesにインストールされます
dependenciesとdevDependenciesを意識しないといけないのは、今後自作したライブラリをNPMパッケージとして公開した場合です
その公開した自作パッケージを他の人がnpm install 自作パッケージした場合、dependenciesのパッケージのみインストールされます
上記のpackage.jsonだとvueだけインストールされて、ParcelとBabelのパッケージはインストールされません
例えばparcel-bundlerをdependenciesに書いてしまうと、他の人がParcelを使ってるか分からないのに、
強制的にインストールされてしまうので気を付けましょう
ちなみにESLintを使っていれば、「import/no-extraneous-dependencies」というルールで防ぐこともできます
Babelの設定ファイルを追加しましょう
$ touch .babelrc
.babelrcを開いて、以下を記述
{
"presets": ["env"]
}
Parcelは勝手に.babelrc等の設定ファイルを読み込んで処理してくれます
webpackのようにbabel-loaderを設定ファイルに書いたりする必要はありません
本当は対象ブラウザのバージョン等をこのファイルに記載するのですが、
今回は省略します
ここで対象ブラウザを絞ることで、無駄なトランスパイルを無くすことができます
(既に最新ブラウザで動くES文法は変換する必要がなくなる為)
最後にnpm-scriptsにparcelコマンドを記載しましょう
package.jsonを開いて、scriptsに以下を記載してください
...
"scripts": {
"start": "parcel index.html -o"
},
...
-oオプションはバンドル後にブラウザを起動するオプションです
ParcelはHMR(ブラウザをリロードせずに更新する)がデフォルトオンでビルトインされています
Vue.jsをバンドルしましょう!
$ npm start
ブラウザが開いて、画面に「Hello Vue!」が表示されたら成功です
ハンズオンの1つ目の目標が達成できました
Parcelについて
フロントエンドのビルドと聞くと、なんとなく環境構築や設定が大変でとっつきにくいイメージがあったけど、
簡単にビルドできたので、ビックリしませんでしたか?
Parcelは簡単に言うと、設定ファイルが不要のモジュールバンドラーです
https://github.com/parcel-bundler/parcel
去年末の12月にリリースされ、まだ2ヶ月程ですが、既にGitHubスターが18,000を超えています
特徴は以下です
■ 設定ファイルが不要
webpackやFuseboxなどのモジュールバンドラーと違い、設定ファイルが不要
■ バンドルスピードが速い
.cacheというディレクトリが出来ていると思いますが、デフォルトでキャッシュを利用しています
(もちろんコマンドオプションでキャッシュをオフにすることも出来ます)
webpackでもhard-source-webpack-pluginやcache-loaderで重いloaderをキャッシュすれば速くなりますが、
設定不要でデフォルトで使えるのは嬉しいかもしれない
■ 必要な機能が予めビルトインされている
webpackが設定ファイルにloaderとかPluginとかを書いて、サードパーティーライブラリを使って処理するのに対して、
Parcelでは、Parcel本体にビルトインされている機能とparcel-plugin-xxxというプラグインを使ってバンドルします
設定ファイルが無く、自分でスクリプトを書けない為、
Parcelで出来ないことは、諦めるしかありません
さらに、新しいモジュールバンドラーということで、ちゃんとバンドルできないことが多々あります
前にAngular5で簡単なコードをParcelでバンドルした時は、糖衣構文が動かなかったりしました
なので、実用で使うにはまだ厳しいイメージですが、
将来が期待できるモジュールバンドラーだと思います
Firebase Hostingの設定
Googleアカウントが用意できたら、以下にアクセスしてください
プロジェクトを追加をクリック

プロジェクト名と国/地域を入力して、プロジェクトを作成をクリック

少し待つとプロジェクトが作成され、ようこそページが表示されます
また、GmailにWelcomeメールが来るかと思います
ここからはfirebase-toolsをインストールして、ターミナル上で操作します
firebase-toolsをグローバルインストールしてください
$ npm install -g firebase-tools
Firebaseにログインします
$ firebase login
最初の質問にYかnで答えると、Googleアカウント選択画面がブラウザで開くので、アカウントを選択してください
以下を許可してください

再度以下を実行し、自分のGmailアドレスが表示されたらログイン成功です
$ firebase login
Firebase Hostingの初期設定をしましょう
作業ディレクトリは変えないで以下を実行してください
$ firebase init
Hostingを選択

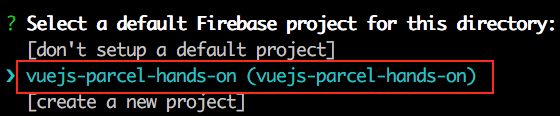
先程作成したプロジェクトを選択

作業ディレクトリ内に.firebasercとfirebase.jsonが作られたら成功です
今回は触りませんが、.firebasercを開いてみると以下のようになってます
{
"projects": {
"default": "vuejs-parcel-hands-on"
}
}
このファイルでプロジェクトのエイリアスを管理することができます
今はdefault projectとして、先程作成したプロジェクトが指定されているだけですが、
新たにFirebaseプロジェクトを作成して、以下のように実行すると
$ firebase use --add
? Which project do you want to add? test-f01a2
? What alias do you want to use for this project? (e.g. staging) test
以下のtestのように新しく作成したプロジェクトとそのエイリアスが書き加えられます
{
"projects": {
"default": "vuejs-parcel-hands-on",
"test": "test-f01a2"
}
}
Firebase デプロイ
Firebaseの準備ができたので、デプロイしましょう
firebase.jsonを開いて、以下を記述してください
{
"hosting": {
"public": "dist"
}
}
Firebase Hostingへデプロイするディレクトリを指定します
デフォルト値はpublicなのですが、今回Parcelでバンドルしたファイルはdistディレクトリに置かれるため、
distを指定します
npm-scriptsに本番環境向けのParcelコマンドとデプロイコマンドを記載しましょう
package.jsonを開いて、scriptsに以下のbuildとdeployを追記してください
...
"scripts": {
"start": "parcel index.html -o",
"build": "parcel build index.html --public-url .",
"deploy": "firebase deploy"
},
...
■ parcel build
本番向けのビルドでminifyしてdist配下にbundleファイルを出力します
--public-url .のオプションはindex.htmlでindex.jsを読み込む際にパスが/dist/index.jsになってしまうのを防ぐために入れてます
■ firebase deploy
firebase.jsonの情報を基にFirebaseへデプロイします
ビルド!
$ npm run build
デプロイ!
$ npm run deploy
完了!
ターミナル上で、Hosting URLが出ているので、確認してみましょう
以下のようなURLになっていると思います
https://[自分のFirebaseのプロジェクトID].firebaseapp.com
画面に「Hello Vue!」が表示されたら成功です
個人サイトくらいであれば、Firebaseの無料枠で十分だし、
SSL+HTTP/2に対応したサイトを簡単に作れるので、とても便利です
お疲れ様でした![]()