CSSの画像配置について
解決したいこと
HTML/CSSで、下部メニューを作成しています。
ハンバーガーメニュー画像を、右寄せにしたいのですが、うまく行きません。
解決方法を教えていただけないでしょうか?
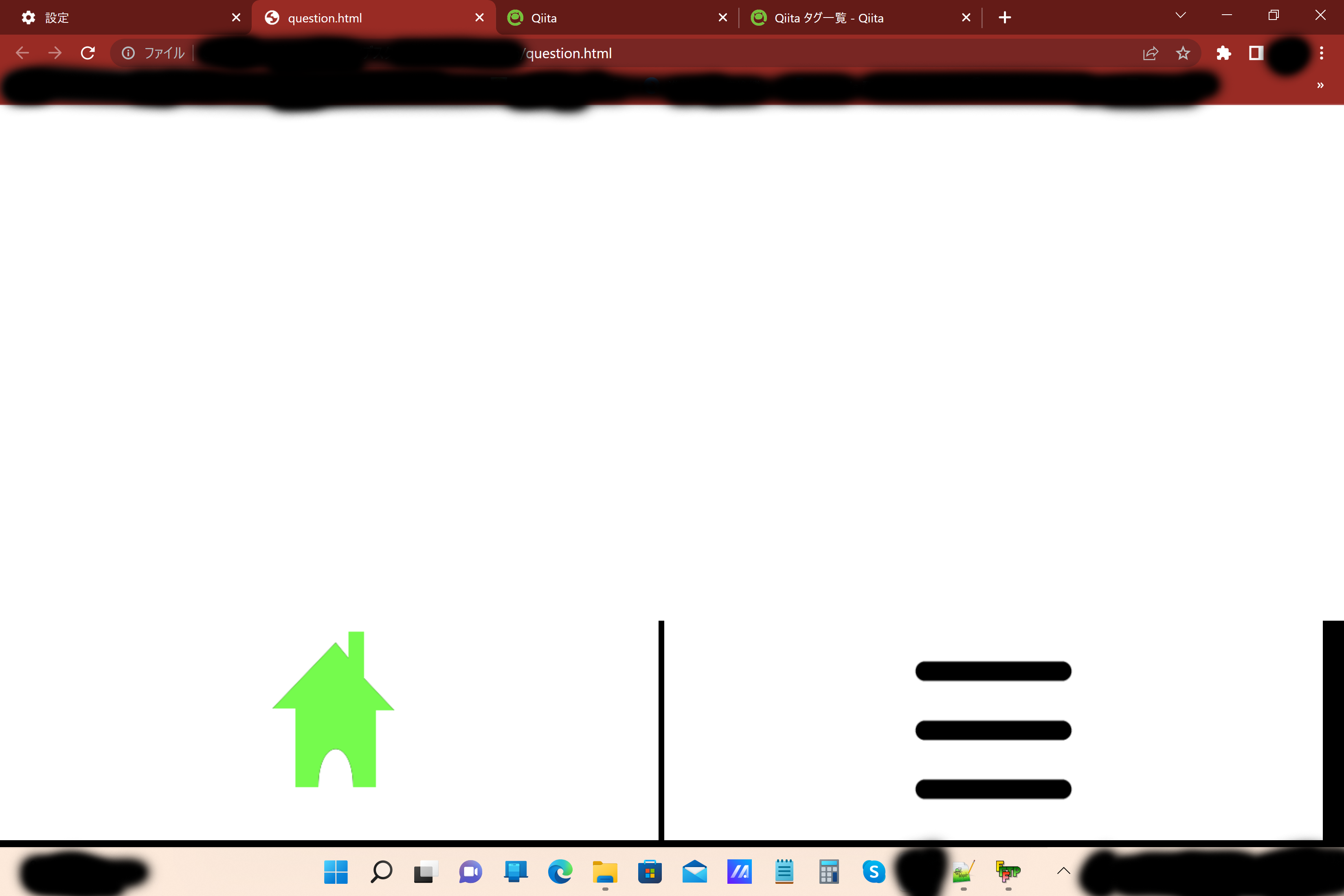
現状
ソースコード
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
.down_menu {
width: 100%;
background: #000000;
position: fixed;
bottom: 0;
z-index:9999;
left:0;
right:0;
}
.down_menu_button_left{
width: 49%;
margin-left:0;
}
.down_menu_button_right{
width: 49%;
margin-right:0;
}
</style>
</head>
<body>
<div id="wrapper">
<div class="down_menu">
<img class="down_menu_button_left" src="home_icon.png"></img>
<img class="down_menu_button_right" src="hamburger_icon.png"></img>
</div>
</div>
</body>
</html>
自分で試したこと
mergin-right
right
の両方を書いてみましたが、効果が出ている感じがしません。
値を0でなくしても変化がないので、恐らくこれらのプロパティが効いてないような気がします・・・・
0 likes