はじめに
(その1)の続き
「TIC-80」を触り始めて1年経ったっぽいので出力したGIFアニメに一言添えて作ったものを振り返ってみる。なおほとんどがゲーム未満の模様。
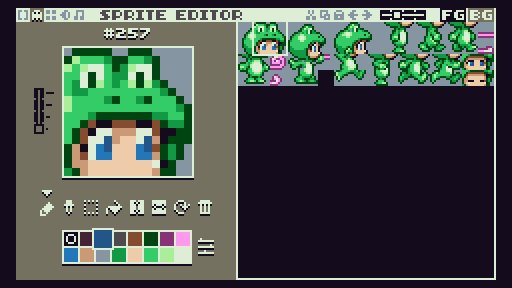
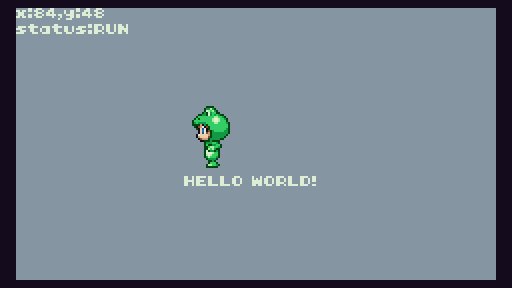
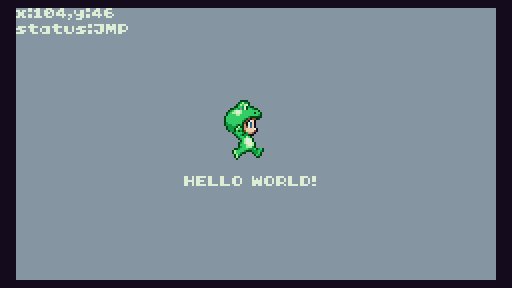
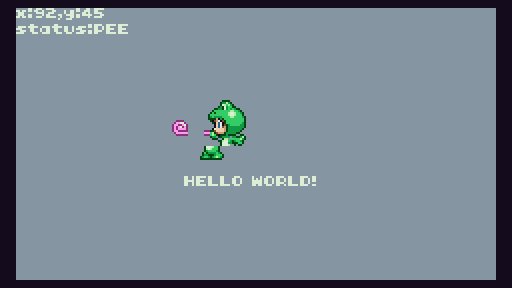
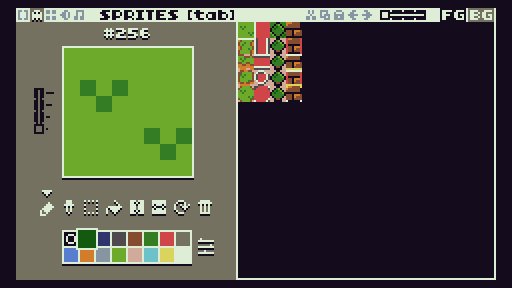
「TIC-80」は1ボタン(F9キー)でGIFアニメの出力ができるので、
しょーもない思いつきをぱっとドット絵GIFアニメにするのにすごく向いているツールです!
もちろんゲームも楽に作れます。
8月31日で明日、画像容量がリセットされるので(?)、今日のウチにとりあえずアップして後で整理しよう、そうしよう。 過去最大の「いいね」にビビりつつ現在整理中。
関連
- 【TIC-80】ゲーム(以下)を作り始めて1年経った(その1)【Lua】
- 【TIC-80】ゲーム以下を作りはじめて2年が経った(その1)【Lua】
- 【TIC-80】ゲーム以下を作りはじめて2年が経った(その2)【Lua】
- 【TIC-80】ゲーム以下を作りはじめて2年が経った(その3)【Lua】
ゲーム(っぽいもの)
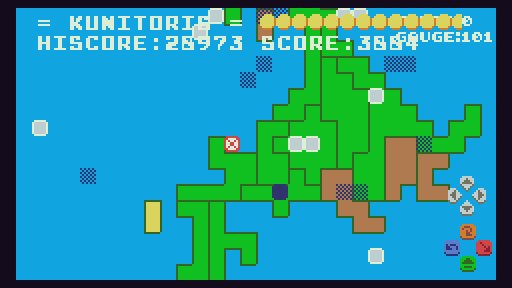
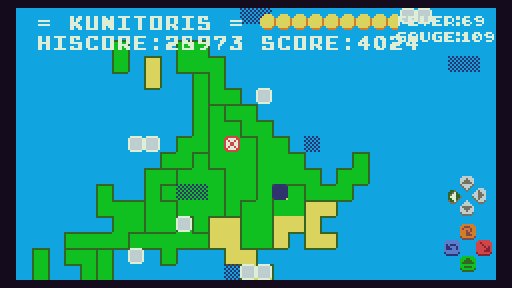
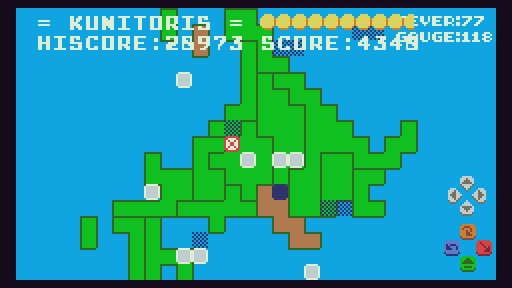
「国盗りす」クローンゲーム
- 「TIC-80」を始めたそもそものきっかけであるゲーム(SIREN2のゲーム内レトロゲーム)
- 久々に「国盗りす」をプレイしたくなったがTVが壊れ、PS2も行方不明
- 再びプレイ環境を整えるのと自分で作成するコストを脳内比較した結果、自分で作ることを選んだ
- 「国盗りす」を再現するのに必要十分かつ無料のツールとして「TIC-80」を選択(間違ってなかったと思う)
- ちなみにこの「1面のみ中途半端に再現」したゲームを作るのに約一ヶ月を要した(1から再コーディングを4、5回)
4人対戦ブロッケード(トロンゲーム? 長さ無限のスネークゲーム?)
- 「一画面プログラム」
- 例によって一人でプレイ
- 「TIC-80」の
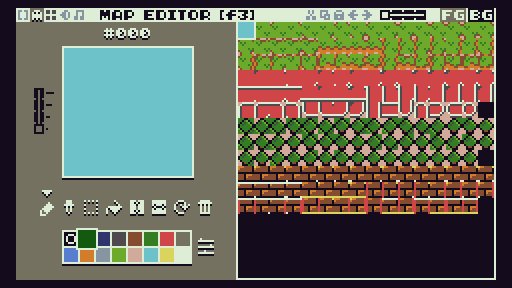
map命令のおかげでタイル番号指定でスプライトを表示できる二次元配列が、最初から準備されているも同然なので作成はかなり楽
再現系
祝!エスプレイドΨ(サイ)発売決定!
- 赤張り手は半固定弾幕、青張り手は自機狙い
- 弾を茜ちゃんと葵ちゃん(手巻@Temaki_3Hz様作)にしたらなんか立体感が出た?
R-TYPE3
- 流れる溶鋼、回ってパニック幻獣666(トリプルシクス)
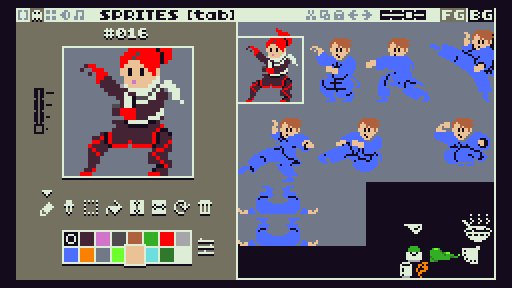
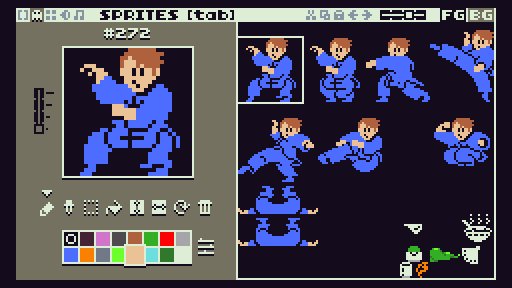
ケムリクサ×イーガー皇帝の逆襲
- ケムリクサのりょうってイーガー皇帝の逆襲(イーアルカンフー2)の美齢(メイ・リン)に似てるのでは?という思いつきから(チャイナ服とか赤髪ポニテとかふとももとか)
- とはいえ町行く人に「りょうってメイリンに似てるよね?」ときいても有効な回答は得られないと判断(下手すりゃ不審者)
- 仕方がないので動画からドット絵おこし(プロジェクトEGGで購入していたが久々すぎて立ち上げ方が分からなかった)
- 服色変更や目閉じ程度でほぼりょうに見えたのでtwitterに投げてみたが「いいね」は予想以上に多く頂いたが「似てるね」という期待した反応は得られなかった(イーガー皇帝の逆襲はもしかしてマイナーor古いのか?)
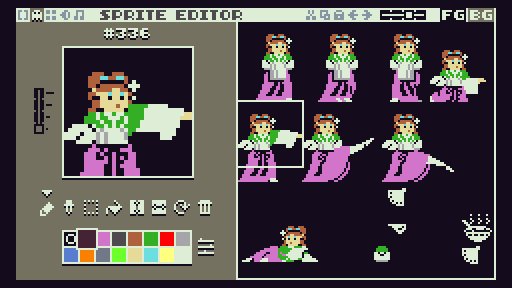
- ついでにランファンを改変してりつに
- 主人公(リーヤング)を改変してりんにしようと思ったが大変すぎて断念
- 敵キャラはBGで構成されているがMSXのため、横8ドットにつき背景色を合わせて2色(改めてすごい)
- @odanny 様の群れアルゴリズムの記事をみて、面白そうと思ったので実装
- 初期配置がランダムなため、極端に近い位置だと遠くまでぶっ飛ばされてしまう模様
- 人から变化させられた本がしゃべるゲーム「並替エビ」をしていて思った
- しゃべる本には手と足と羽根が生えているはず(ソフィーのアトリエの影響)
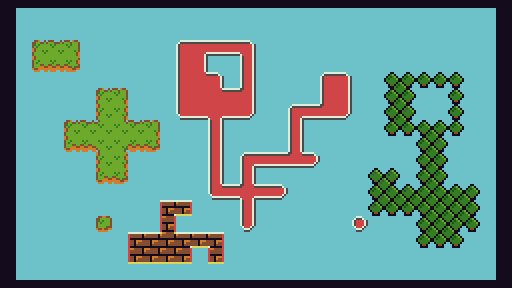
- 初期のマップデータは0で埋まっているので、0番タイルデータを書き換えると画面切り替えっぽい表現ができる
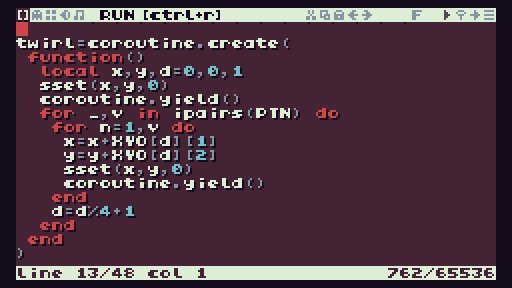
-
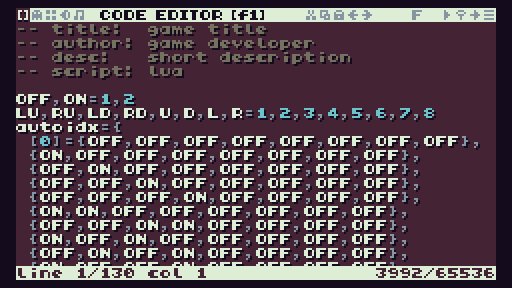
coroutineのテストを兼ねる
- ディグダグの再現をする中で思いついたオートタイルの応用
- オブジェクトドラッグの実装
- カーソルが重なっていて、かつマウスクリックされている場合に移動量をオブジェクトに反映、という方法を取ったけど、他にも方法はありそう
- 「TIC-80」はいわゆる(疑似)ラスタースクロールが可能なので、そのテスト
- 思ったよりそれっぽくはなったけど、VRAMは一画面分しかないので、ずれた分は反対側にループする
- ニコニコ動画では「侵略ゲーム」として(?)一世を風靡
- 海外では「Dot Fighter」と呼ばれている(?)
- 思ったより単純な仕組みだった(そうではない実装もあるかも?)
- マウスの位置に黒円を描く
- クリックしている間は半径を徐々に大きく、離していると小さく
- というすごく単純なプログラム
- 実装よりもそれっぽく書けるまでやり直した時間の方が何倍もかかった
- 似たようなことをしてる人もいるはずと探したら、カーソルの速度で、円を小さくしているのが見つかった(なるほど、そういうのもあるのか!)
需要があるかどうか分かりませんが…。
— 大空真紀 (@maki_ohzora) May 11, 2019
大昔のVRAMカツカツ時代にどうやってキャラを詰め込んでいたかを再現してみました。 pic.twitter.com/hJ9tlOua1h
- 上記を参考にさせて頂いて作成‥‥が最後ずれてしまった
- 新しいMacの穴から見える逆三角形がパンツに見えない?
- だからと言って信号待ちの人に「Macの穴にパンツない?」と聞いても有効な回答は得られないと判断
- ちょっと色を変えた
- TIC-80はマップは1枚だが何回も使えるため、多重スクロール等も簡単
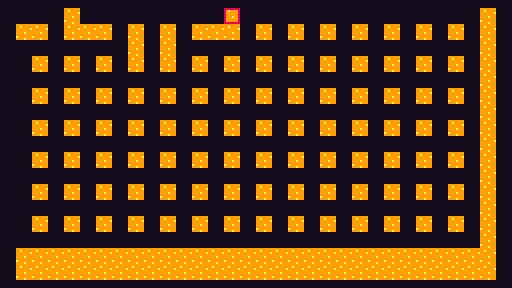
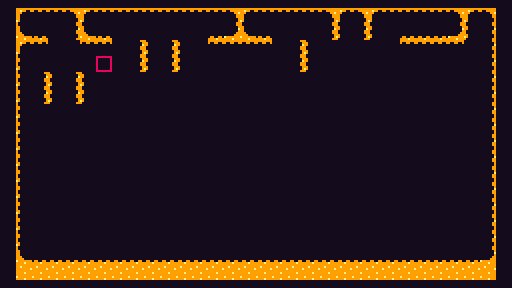
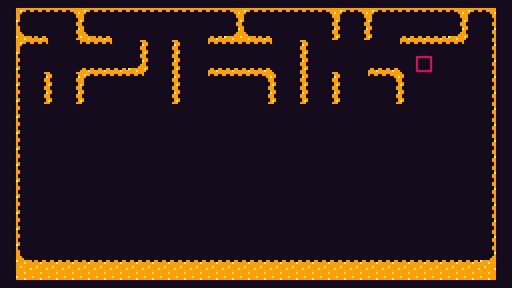
- 棒倒し法迷路作成を実装
-
remapでディグダグ風表示
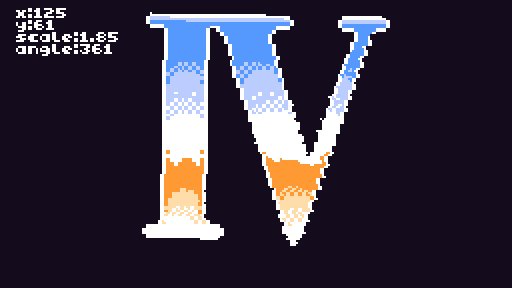
- ドラクエ4のロゴ部分を引っくり返すと「AI」に見えるよねってことで作成
- 横棒も加えてさらに「A」っぽく見えるバージョンも作ったけどどこかに行った