自分もポートフォリオサイト作ろうかなと、レイアウトの参考にGitHubの#portfolio-websiteを見ていましたが、何とも効率が悪いので、スクレイピングしてgifにまとめました。約5000件のポートフォリオをgifで見れます。改めて、皆さんの技量と熱量スゲェと思いました。
https://portfoliohub.umihi.co/
特にデザイン優れるものをピックアップし、こちらで紹介しています。
https://qiita.com/umihico/items/b12e03d073405a00b94e
参加はレポジトリにURLとハッシュタグ#portfolio-websiteを貼り付けるだけ。数日以内にクローリングしてくれます。ずっと拾われなかったらissueくださいませ。

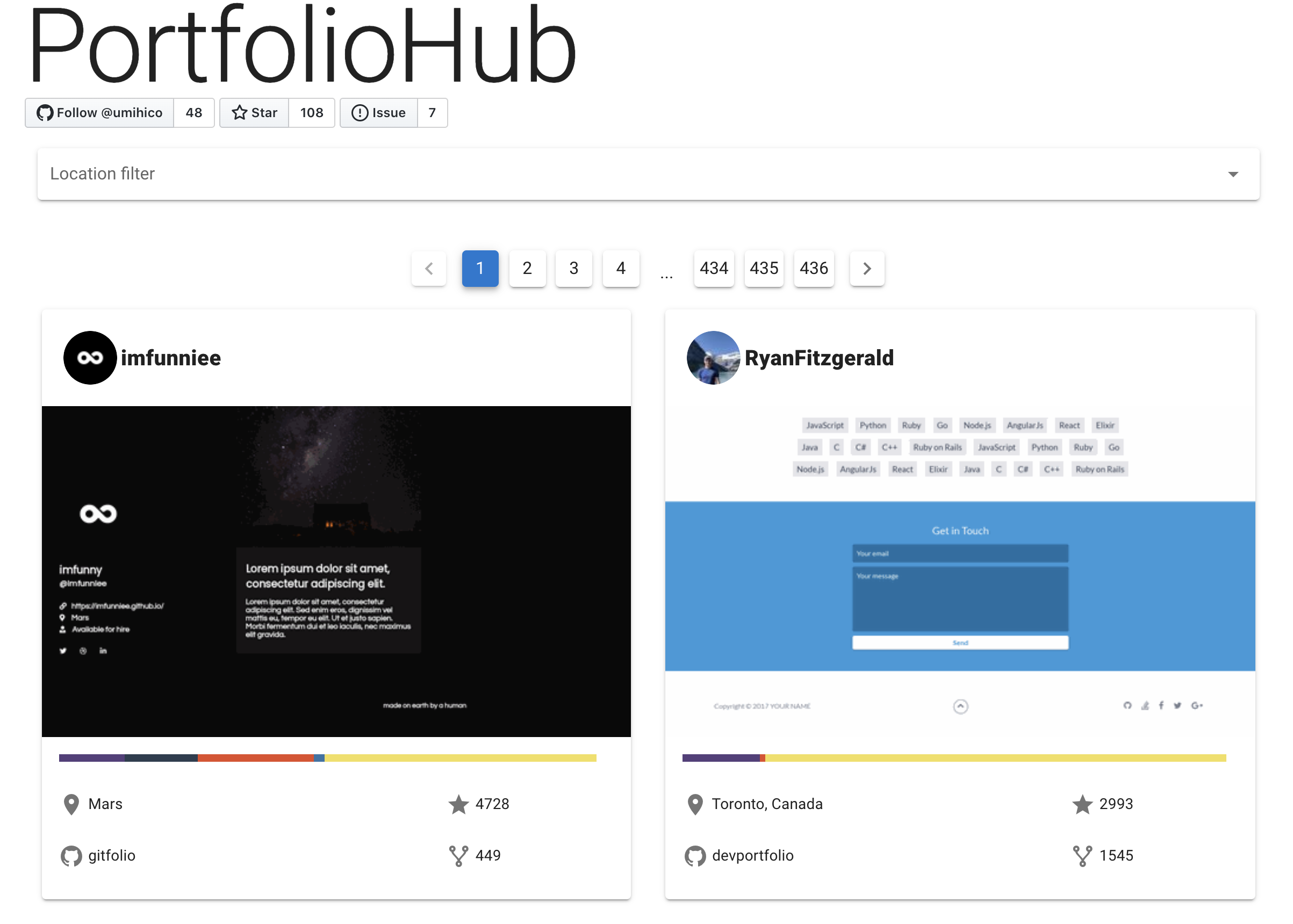
月日が経ち、現在はPortfolioHubとしてリニューアルしました。Flaskは使用してません。
こんな感じで、トップのスター数、フォーク件数、アップデート順に回覧できます。gifなので下までのスクロールと、アニメーションも感覚が掴めると思います。みなさんが、数多くのデザインを参考にしたい時に便利だと思うので、使っていただければ幸いです。
日本人ポートフォリオはこの検索では中々ないので、#portfolio-websiteが流行ればいいなと思います。掲載増→回覧件数増の流れにしたいので、良いと思ってくださった方是非スターお願いします。
本当は件数の多い#portfolioもクローリングしたいのですが、スキルセット・経歴以外の意味のポートフォリオも多数挙がってしまうので、断念しました。
今回の技術ポイントは、Github pagesの静的ページ縛りに対して、今回のような定期的に集計されソートされる動的に本来やりたい動作の変換、それをpython・Flaskが使えるなら学習コストの無いFrozen-Flaskの紹介です。以下サンプルスクリプトの紹介です。
pip install Flask
pip install Frozen-Flask
python test.py
qiita
│ test.py
├─files (test.py実行後)
│ filename_one.html (test.py実行後)
│ filename_two.html (test.py実行後)
└─templates
test_dynamic.html
from flask import Flask, render_template
from flask_frozen import Freezer
app = Flask(__name__)
data = {
'filename_one.html': 'value_one!',
'filename_two.html': 'value_two!'
}
@app.route('/<path>/')
def dynamic_index(path):
value = data[path]
return render_template('./test_dynamic.html', value=value)
def generate_static_files(dynamic_paths):
freezer = Freezer(app)
app.config['FREEZER_RELATIVE_URLS'] = True
app.config['FREEZER_DESTINATION'] = '../qiita/files'
app.config['FREEZER_DESTINATION_IGNORE'] = [".git", ]
@freezer.register_generator
def product_url_generator():
for path in dynamic_paths:
yield "/" + path
freezer.freeze()
if __name__ == "__main__":
dynamic_paths = [
'filename_one.html',
'filename_two.html',
]
generate_static_files(dynamic_paths)
<html>
<head></head>
<body><h1>{{ value }}</h1></body>
</html>
結果

解説
- dynamic_pathsを自由に設定して、好きなだけ動的なパスを与えられる
- @app.routeが動的でない場合は自動で生成される
- 動的なパスに対して、辞書dataで対応する値を好きに用意できる
- app.config['FREEZER_RELATIVE_URLS'] = True で相対に
- app.config['FREEZER_DESTINATION'] = '../qiita/files'で出力先設定。省略可(='build')
- app.config['FREEZER_DESTINATION_IGNORE'] = [".git", ]で出力先の指定ファイルを保護できる。