ポートフォリオサイト作りました
今までPythonやCばかり書いていてフロントエンドの技術を学んだことがなかったので、勉強を兼ねてポートフォリオサイトを作成しました。
レスポンシブ対応やSPA対応など初めてのことばかりでしたが、なんとか1週間で完成まで持っていくことができました。
この記事では完成までの道のりを時系列に沿って書いていきたいと思います。
動機
今回ポートフォリオの作ろうと思ったのは、エンジニアとして学生バイトやインターンに行きたいなと思ったからです。
今まで大したことをやってきていない僕にとって、エンジニアとして働きたいなら、何かしらアピールできるものが必要だと思いました。ポートフォリオサイトであれば、新しい知識を学べるのに加えて、自分のアピールにもつながると考えました。
ぜひ京都で学生アルバイトの話を知っている方がいれば教えてください(他力本願)
ポートフォリオを作る前のスキルアセット
タイトルで未経験と書いてあるとおり、フロント系の言語は学んだことがありません。
とは言っても、プログラミング未経験ではないので、一般知識としてaタグやh1タグくらいは知ってました。(タイトル詐欺ならごめんなさい。)
この時点でやったことがあった言語は以下の通りです。
- Python
- C
- Kotlin
Pythonを一番触っていて、簡単なBotや大学の授業の計算などは大体Pythonにやらせてました。
また、Django REST Frameworkを使ったAPI実装をしたことがあり、Webサイトのバックエンドの知識は多少ありました。(仕事ではなく趣味ですが。)
その際に、フロントエンドの実装をやってた友人から、フロントエンドを学ぶために必要なことは教わっていたので、学習はかなりスムーズに進めることができました。
学習編
HTML & CSS
Webページを作るに当たってHTMLとCSSは絶対に必要だと思います。(多分)
今回はその基礎を学ぶためにProgateを用いました。
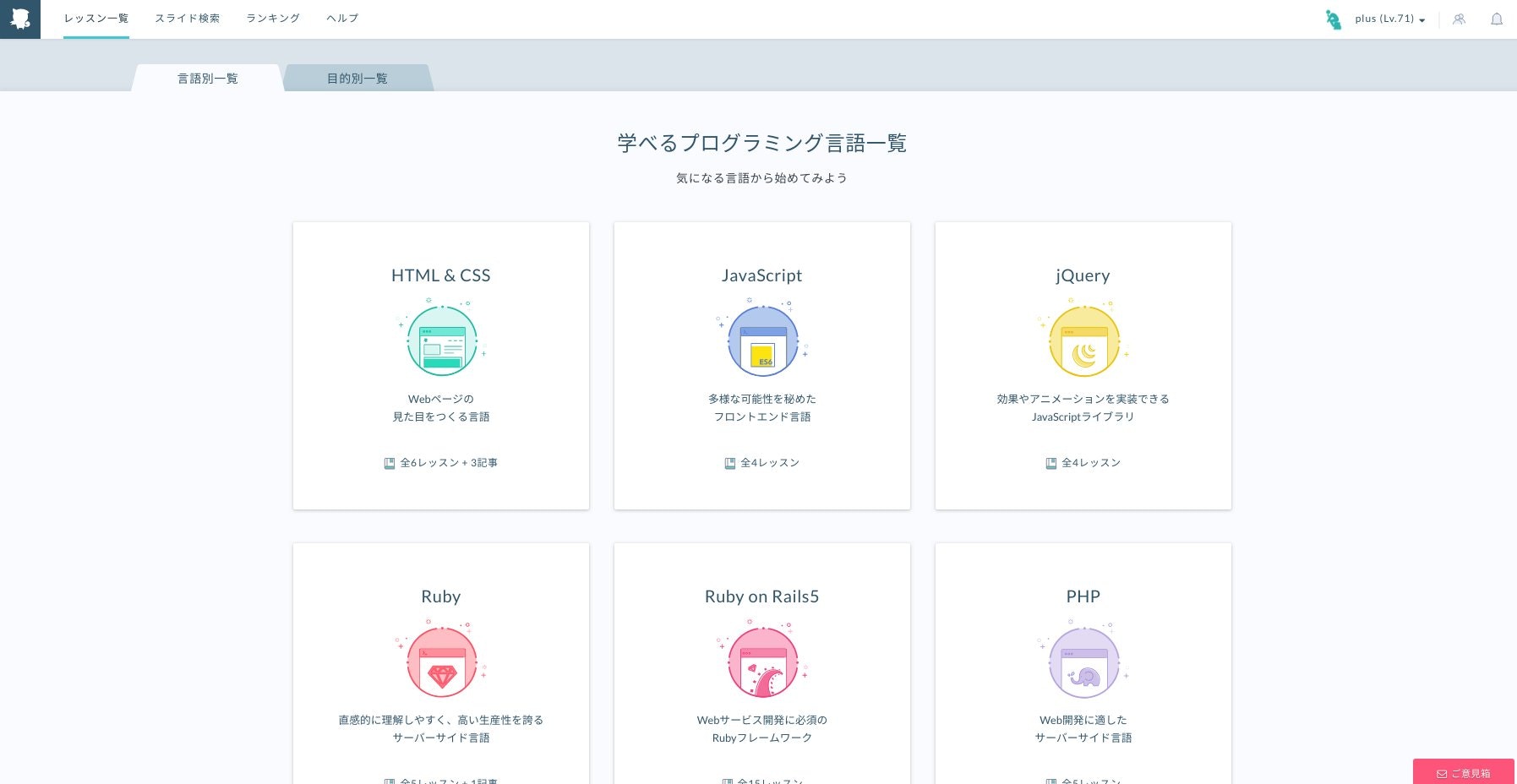
Progateはプログラミングの入門向けサイトで、かなり有名だと思います。
以前にPython等の無料レッスンを試したことがあったのですが、その時の印象がかなり良かったので、今回は思い切って課金して、一気にレッスンを消化しました。
レッスンには、初級編〜上級編に加えて、腕試しの道場がありました。基本的なタグの使い方からレスポンシブデザインの実装まで一通り書いてありました。
また、どのレッスンも修了時間が書かれているのですが、かなり多めに見積もられているように感じられました。多少なりともプログラミングをやったことがある人なら終了時間の半分から3分の1程度で終わらすことができると思います。
レッスンの中身などは各自サイトを確認していただきたいのですが、各章ごとにテーマが決められいて、その中でも細かく分かれているので、ポンポン次に進むことができました。
初心者ながら、**「上手くまとまっていて勉強しやすい」**と感じました。
JavaScript (ES2015)
HTML & CSSを学んだ後はJavaScriptの勉強をしました。
静的サイトであれば、JacaScriptがなくても作れるとは思いますが、トレンディなJavaScriptのライブラリ (Vue.js)を使いたかったので勉強することにしました。
友人から「JavaScriptを学ぶんだったら、**ES6 (ES2015)**を学んでおけ」と言われたので、ProgateのES6のレッスンを受講しました。
「課金しているんだから、使わないと損。」といういかにも庶民的な考えも多少なりともありましたが。
こちらのレッスンはJavaScriptの文法がメインで、あまりWebと絡めた記述はありませんでした。これは個人差もあると思いますが、僕は基礎が大事だと思っているので、特に不満はありませんでした。
Vue.js
選定理由
JavaScriptの項目でも書きましたが、今回JavaScriptのライブラリとしてVue.jsを使用することにしました。
Vue.jsを選んだ理由としては**「今一番流行ってそう」**という単純な理由です。また、「今更jQueryを学んでも、、、」という気持ちもありました。
モダンなJavaScriptのライブラリとしてReactを挙げる方もいると思いますが、周りを見る限り、Vue.jsの方が人気そうであり、GitHubのスター数もVue.jsの方が多少多かったのでこちらを採用しました。
公式リファレンス最強
ライブラリを決めたので、早速勉強を始めました。
まずは、どんなことができるのかを知るために、以下の2つの記事をコピペして動かしてみました。
どちらも@567000 さんが書かれた記事で、とても分かりやすくまとまっていました。
次に、Vue.jsの公式リファレンスを読みました。
Vue.jsの公式リファレンスは本当に素晴らしいです。ここまで丁寧にまとまっているリファレンスというのは中々ないですし、なんといっても日本語です。
最近は英語のリファレンスやGitHubのコードを直接みて理解することが多かったので、とても気軽に勉強することができました。改めてVue.jsの日本のコミュニティの大きさを感じました。
公式リファレンスの「基本的な使い方」に書かれていることは一通り読んだので、ここから実際のポートフォリオサイトづくりに取り組みました。
実装編
仕様
サイトづくりをしたことがなかったので、最初から何を実装するかは決めていなかったのですが、最終的に以下のような仕様になりました。
- SPA
- GitHub Pagesによるホスティング
- Webフォントの使用
- OGP設定
- Google Analyticsによるアクセス解析
内容決め
ポートフォリオを作るには、まずは何を載せるかを決めないと始まりません。
今回は以下の項目を載せることにしました。
- プロフィール
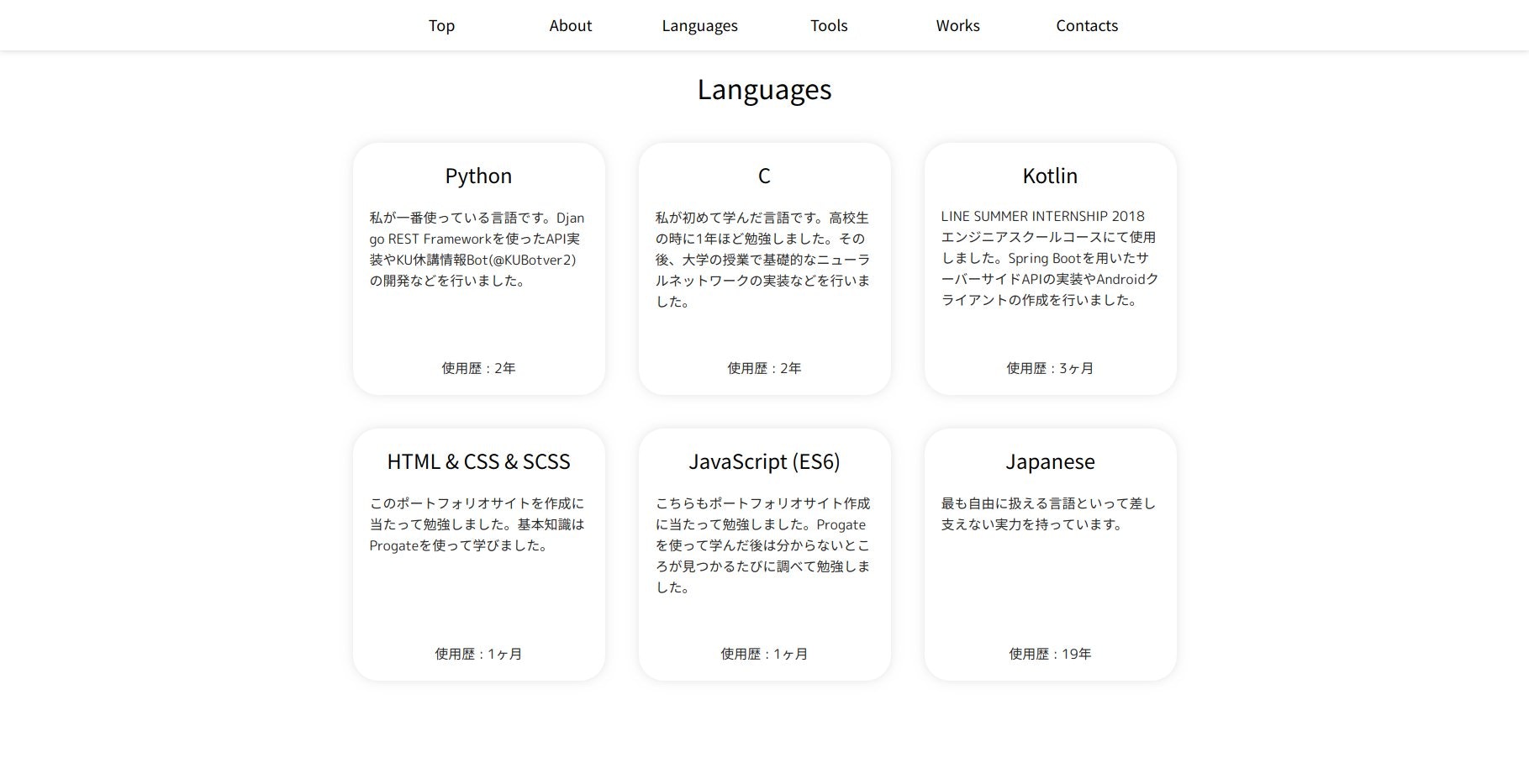
- 使用言語
- 使用ツール (GitHub等)
- 作ったもの (ほとんどないけど、、、)
- 連絡先 (フォームを作るか迷ったが、気軽さからTwitterやメールアドレスのみを記載)
レイアウトづくり
次に、どんなレイアウトにするかを決めました。ここ数年のトレンドは、フラットデザインみたいです。
しかし、今回はあえてフラットデザインをやめて、InstagramのアイコンのようなグラデーションやApp Storeに見られるドロップシャドウを使ったデザインにしてみました。
選んだ理由はいくつかありますが、自分が**「かっこいい」と思ったのが一番大きいです。
確かにフラットデザインは、見やすく、ユーザーフレンドリーだと思いますが、少し味気なさ**を感じていました。今回採用したデザインだとフラットデザインにアクセントが加わった感じで、僕の好みとマッチしていました。
かといって、ドロップシャドウやグラデーションを使いすぎると、返って見にくくなったり、ダサいデザインになってしまうので、シンプルさと余白を意識してレイアウトを組むようにしました。
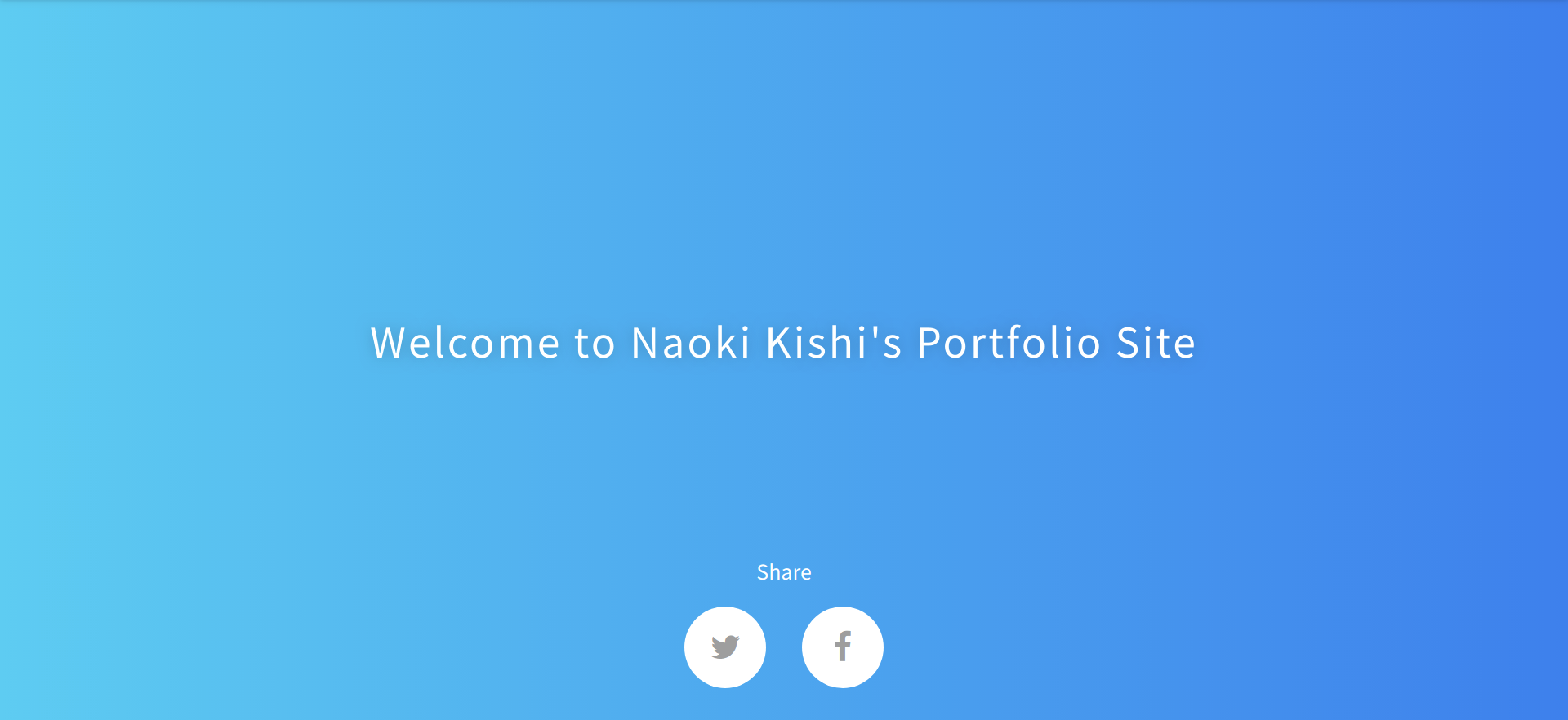
(最初に載せたのを再掲)

(画像だとグラデーションが荒い、、、)

単一ファイルコンポーネントを用いた実装
レイアウトが決まったので、ゴリゴリコーディングしていくわけですが、せっかくVue.jsを使っているので単一ファイルコンポーネントを用いて実装することにしました。
レイアウトを部品ごとに分けて実装する方法は、部品の再利用性や可読性を高めてくれる素晴らしい機能です。
加えて、今回はSCSSを用いてCSSを実装したので、変数やmixinといった機能のおかげでかなり綺麗にまとめることができました。
Vue Routerを用いたSPA実装
やはりVue.jsといったらSPAでしょう。Vue.jsを決めたときからポートフォリオサイトはSPAで行こうと決めていました。
「SEO対策のために、サーバーサイドレンダリング(SSR)をした方が良い」とか、「Nuxt.jsを使えば自動ルーティングができるよ」といったことは調べて分かっていましたが、今回は素のVue.jsでSPAを選択しました。
SSRについては、GitHub Pagesを使ってホスティングをすると決めていたのに加え、SEOを気にするサイトではないですし、重いサイトではなく、初期の表示速度を気にする必要がないので見送りました。
また、Nuxt.jsはSSRを使わないし、Vuexを使った状態管理もする必要があるほど大きなサイトではないので、こちらも見送りました。
このような理由から今回はVue Routerを使用したわけですが、一つ問題がありました。
それは、**「URLに#が表示される」**ということです。
別に大したことではないかもしれないですが、気になったので以下の記事を参考にして消すことにしました。
Github pagesでハッシュなしSPAを作る[Vue.js + vue-router]
レスポンシブデザイン
せっかくWebサイトつくるならスマートフォンやタブレットからの見栄えも整えたいですよね。
というわけで、Progateのレスポンシブデザインの実装を参考にしながら、レスポンシブデザインに対応しました。



Webフォント
フォントを設定せずにページを作るとOSや端末によってフォントが変わってしまいます。
今回はGoogleが公開している日本語対応のWebフォントを利用しました。
Google Fonts + 日本語 早期アクセス

早期アクセスということで、M+ 1pは使えませんでしたが、他のフォントは何も問題なく使用することができました。
フォントの設定は、webfontloaderを使って行いました。
(2018/10/12 追記)
早期アクセスでないバージョンがGoogle Fontsから使えるようでした。
Google Fonts
コンパイルとホスティング
Vue.jsのプロジェクトはvue-cliを用いて生成していたのですが、GitHub Pagesにホスティング上で一つ問題にぶちあたりました。
今回はポートフォリオサイトということで、[アカウント名].github.ioというURLでホスティングしたかったのですが、このようにホスティングするには、生成されたindex.htmlなどをルートに置く必要がありました。
vue-cliで作成したリポジトリでコンパイルされたファイルをルートに置く設定にすると、どれがコンパイル後のファイルかよくわからなくなりそうでした。そこで設定を変え、以下のようなディレクトリ構成になるようにしました。
build: {
// Template for index.html
index: path.resolve(__dirname, '../../index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../../'),
$ tree -L 2
.
├── 404.html
├── README.md
├── index.html # コンパイルされたファイル
├── static
│ ├── css
│ ├── icon-512.png
│ ├── icon.png
│ └── js
└── vue_project
├── build
├── config
├── index.html
├── node_modules
├── package-lock.json
├── package.json
├── src
├── static
└── test
Google Analytics
Vue.jsのSPA構成だと普通に<head>にスクリプトを埋め込んでもページ遷移がカウントされません。
今回は以下の記事を参考にし、 vue-analyticsを用いて実装しました。
完成
やったね!
ポートフォリオサイト完成しました!Vue.jsを使ったSPA構成です!
— ぷらす (@plus_kyoto) 2018年10月7日
ぜひ見ていってください〜
Naoki Kishi's Portfolio Site https://t.co/ztYjmBTocb @plus_kyotoさんから
まとめ
結構大変でしたが、なんとか1週間で完成させることができました。
今回ポートフォリオサイトを作ってみて思ったのは、
- 気合があれば一週間でサイトは作れる
- 知らないことを学ぶのは楽しい
ということです。
少なくとも一日5時間以上、多い時は10時間くらいやっていたので完成できたのかなと思ってます。
また、自分の知らないことに興味を持って積極的に勉強することってこんなに楽しいことなんだと思いました。
何事にも興味を持って調べてみるという習慣はずっと続けていきたいと思います。
是非、みなさんも自分のサイトを作ってみてはいかがでしょうか?
最後までご覧いただきありがとうございました。