事前準備
あらかじめ下記をインストールしたWindows10 で行っています
・Visual Studio Code
(Extension として Remote Development をインストール
・Docker DeskTop for Windows
サンプルリポジトリも任意のフォルダにダウンロードしておく
git clone https://github.com/Microsoft/vscode-remote-try-php
早速初めて見る
(1)Remote Developmentのメニューボタンをクリック
(左下でちょっとワカリニクイ)

(2)「Remote-Containers: Open Folder in Container ...」を選択
※今回は新規にフォルダを作成

(3)構成済みコンテナから使用するコンテナを選択。
※今回はタイトルの通りPHPを選択

(4)事前にサンプルをダウンロードしたフォルダを指定(ファイルがダウンロードされるので少し時間がかかる)
準備完了すると下図のようになり、すでに接続済み状態になる

(5)「Terminal」-> 「New Terminal」をクリック

(6)ターミナルで「php -S 0.0.0.0:8000」を実行

(7)Start を確認したら左下「Dev Container」をクリックし「Remote-Containers:Forward Port from Container...」を選択

(8)「Forward 8000 php -S 0.0.0.0:8000」をクリック

ソースをGithub連携する
ソースはGitHubのリポジトリで管理します
(1).gitignore ファイルに下記を追加して保存
.devcontainer
(2)Terminal上からOriginを変更しpushする
$ git remote rm origin
$ git remote add origin https://github.com/XXXXXXX/XXXXX.git
$ git push -u origin master
(3)リロードしてリポジトリにコミットされていることを確認
Azure にデプロイしてみる
当然コマンドでもできますが、今回はGUIから設定
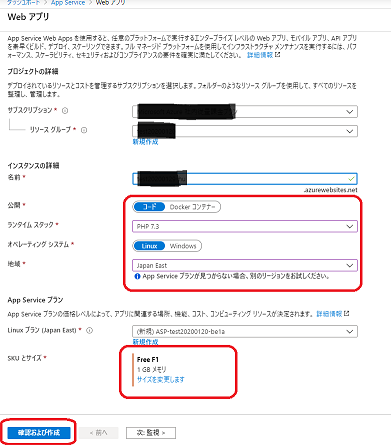
(1)Azure Portal から 「App Service プラン」を選択

(3)詳細設定を入力
今回はPHPなのでランタイムスタックを「PHP 7.3」に設定
その他リージョンなど必要項目を設定し「確認及び作成」→「作成」

(4)完了したらリソースに移動し「デプロイ センター」をクリックXXXXX

(5)先ほどGitHubをリポジトリにしたので「GitHub」を選択
Azureにログインしているアカウントと同じであれば「続行」異なる場合は「アカウントの変更」をクリック

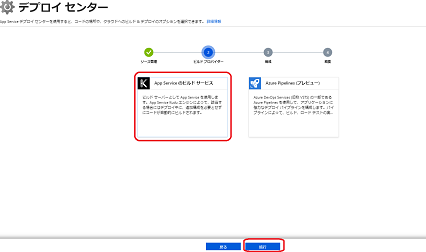
(6)「App Service のビルド サービス」を選択し「続行」をクリック
※Pipelines との組み合わせは早く実装されてほしい・・・

(7)先ほど追加したコードのリポジトリ情報を選択し「続行」をクリック

(11)ちなみにコード更新などで GitHub にコミットすると自動的に更新が走るようになり、デプロイセンターからその様子が確認できます
(コミットするたびデプロイされると困るため、運用ではPipelineなど利用してコントロールする形になるかと思います)

監視周りは別でまとめます






