目次
- WORLD WEATHER ONLONE
- webhook URLを入手する
- 反映させる
- ためしてみる
- 日付対応をさせる
- 会話をつなぐ
1. WORLD WEATHER ONLONE
天気情報をとるために、無料で開発者用APIを提供しているWORLD WEATHER ONLONEを使ってみました。
様々なAPIを公開していますが、今回は、local weather APIを使用します。
日付と地名を指定すると、世界中の気象情報を最大15日分(前後1週間ずつ)取得できるようです。
※検証の結果、日本(東京)は対象外でした…すみません…
今回はこのグローバルなお天気情報を、テキスト表示させます。
2. なんやかんやしてWebhook URLを入手する
Webhookとは、「〜〜したら、別のサービスからーーする」という仕組みのことです。
「メールが届いたら、スラックに通知する」だとか、
「記事が更新されたら、Facebookに更新通知をする」
というような、別のサービスへアクションをかけるフックのようなものです。
今回は「Dialogflowから日付と地名の情報が送られたら、WORLD WEATHER ONLONEから該当の気象情報を返す。」というしくみのWebhookを作ります…………が、
とってもややこしいので、わかる人に聞いてください。
Webhookについて、詳しく知りたい人はクリックしてください。
WORLD WEATHER ONLONEのAPI Key とgoogle Cloud Platfomeをあれやこれやして、 Webhook URLを取得し、複数の端末からアクセスできるようにクラウドへ公開しています。 そのフローはこちらに記載されております。 →[API.AI Webhook Format](https://developers.google.com/actions/reference/v1/apiai-webhook) ちなみにWebhookとは →[Webhookって何?子供でもわかるように描いてみた](http://kintone-blog.cybozu.co.jp/developer/000283.html)Dialogflowに戻ります。
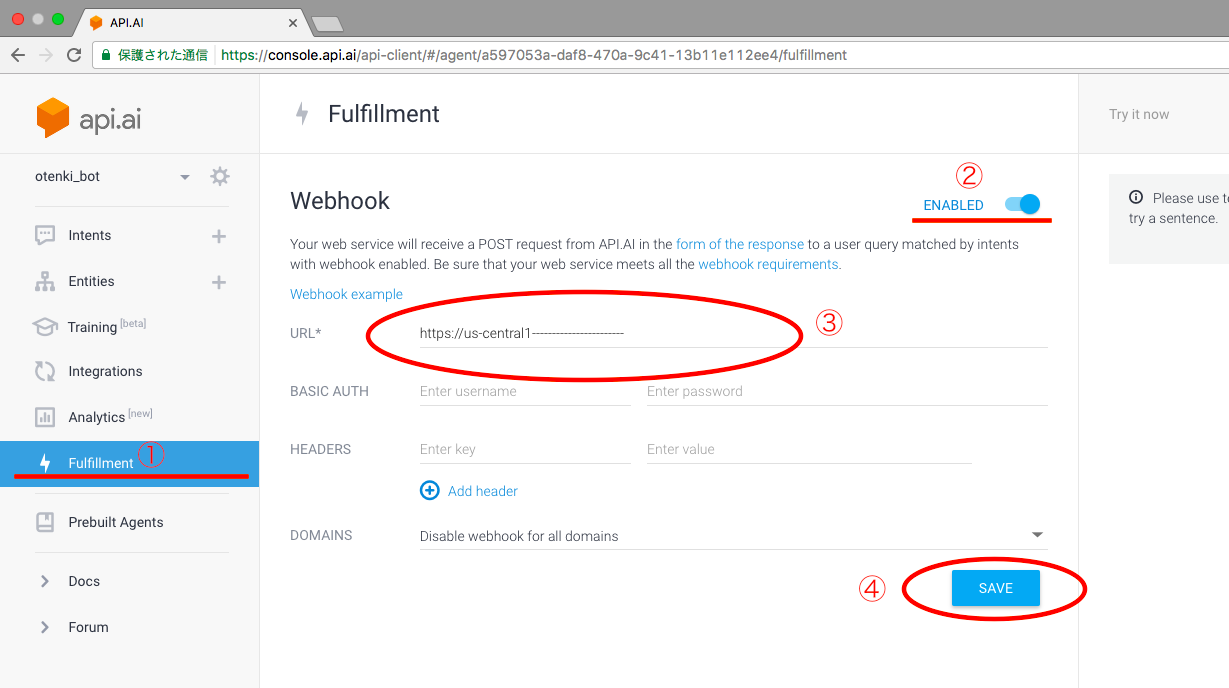
左のメニューから「Fulfillment」を開き、
URLに先ほどコピーした、Webhook URLを打ち込みます。

「SAVE」をクリックします。
これで連携ができました。
3. 反映させる
反映させましょう。
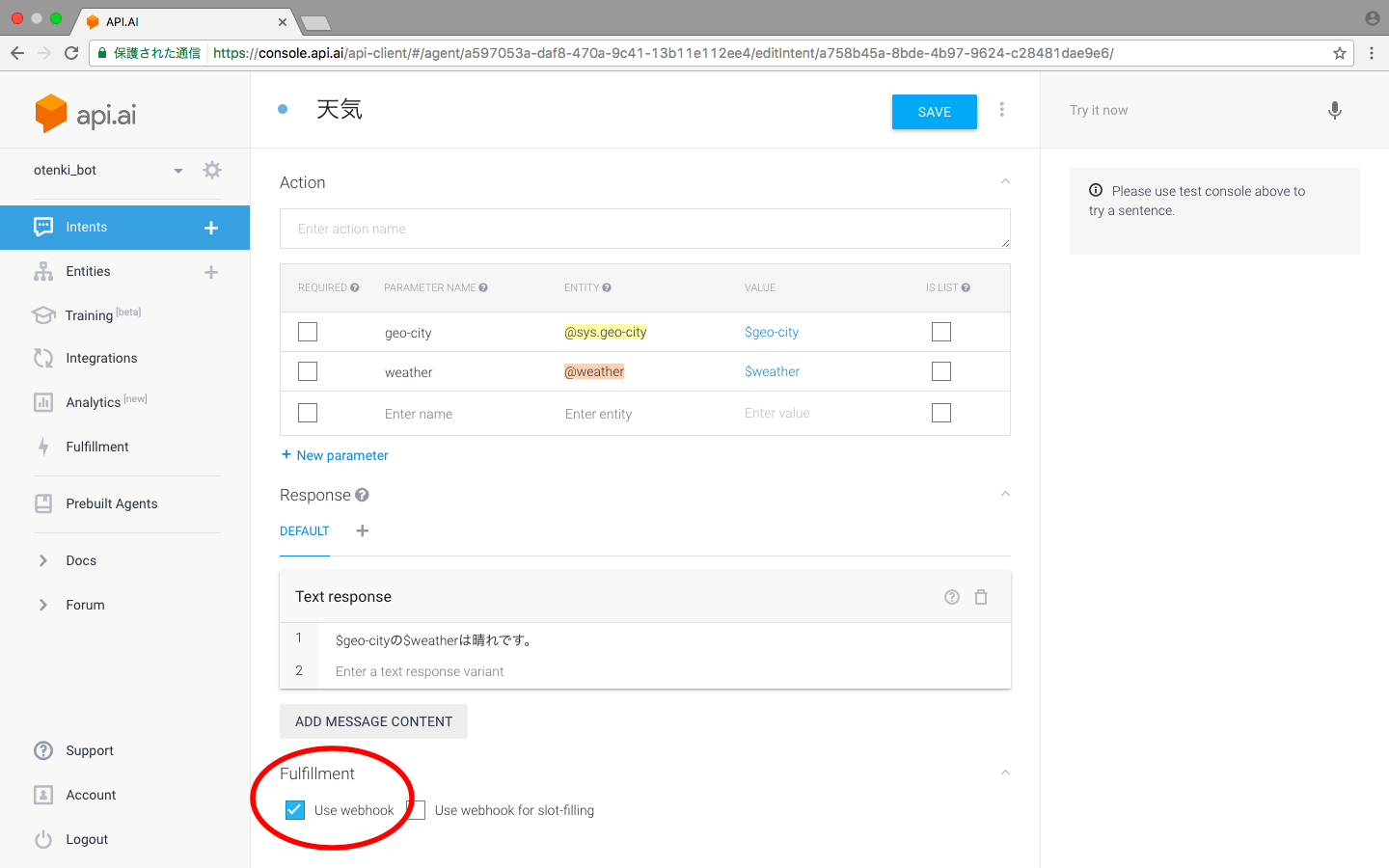
「Intent」→「天気」の一番下にある「Fulfillment」を開き、
「Use webhook」にチェックを入れます。

「SAVE」をします。
4. ためしてみる

とでたら、
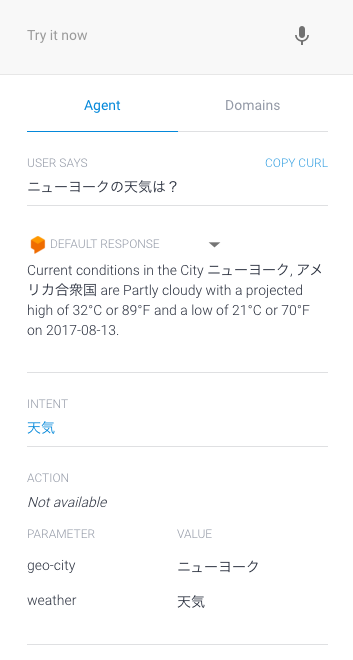
「Try it now」で確認してみましょう。

体裁は良く無いですが、無事に気象情報を表示させることができました。
5. 日付対応をさせる
調べてみると、世界中で最大15日間の天気予報を提供してくれるとのことです。
(が、検証したところ過去4日分、未来13日分の情報は取得できました。)
日付を変化させる会話要素を追加してみます。
―――――――――――――――――――
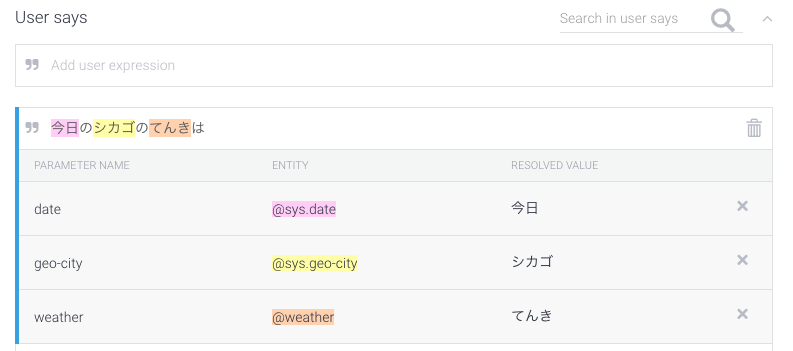
User says:今日のシカゴのてんきは
―――――――――――――――――――
日付の情報はあらかじめDialogflowに入っているので、@sys.dateと表示されます。さすがです。
「SAVE」し、右下に と表示されたら、
と表示されたら、
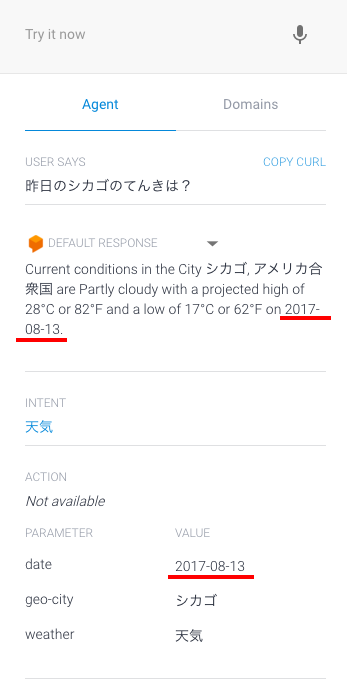
「Try it now」から確認してみましょう。

昨日の日付になっていれば成功です。
6. 会話をつなぐ
必要な要素がない場合、次の会話で聞くということをさせてみましょう。
ex.
「今日の天気は?」→「場所はどこですか?」→「ニューヨーク」
「ロンドンの天気は?」→「いつですか?」→「明日」
contextを使って、この構文を作ります。
contextでは、前の会話情報を保持したまま、次の会話を読み込むことができます。
「Intent」→「天気」のページへ移り、
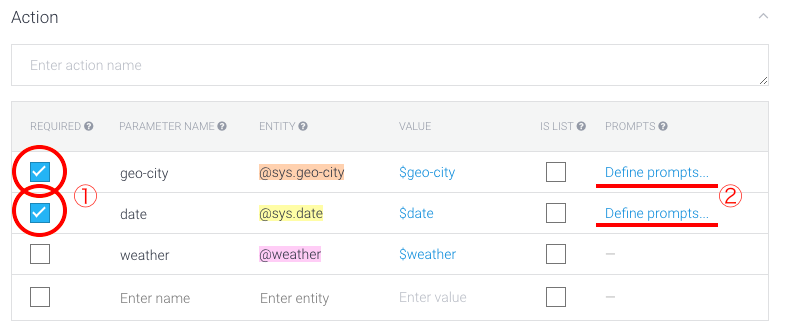
「Action」の必須要素にチェックを入れます。
場所の要素と日付の要素を必須にするため、2つのREQUIREDにチェックを入れました。

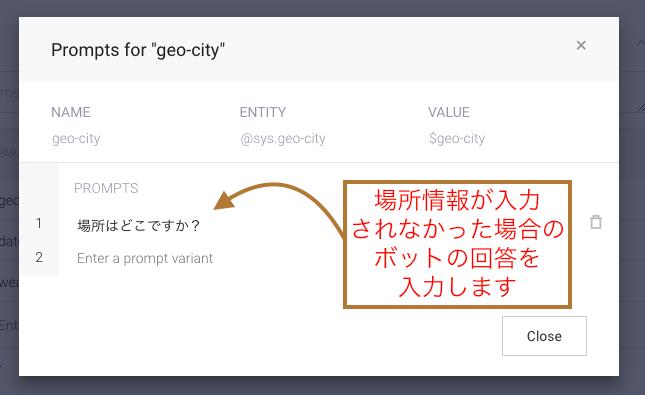
同じAction欄の右に「PROMPTS」があります。
必須情報がなかった場合の回答を入れます。
―――――――――――――――――――
PROMPTS:場所はどこですか?
―――――――――――――――――――
一番上に戻り、
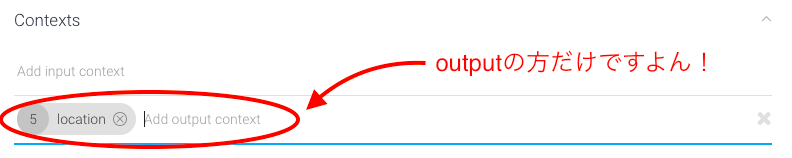
「Context」を押すと、二つの入力欄が出現します。
下の方の output context に「location」と入れてください。
―――――――――――――――――――
Add output context:location
―――――――――――――――――――
自然と5という数字がくっつくと思います。
これは5回まで、情報を保持したまま次の会話に移るという意味を指します。回数は変更できます。

終わったら、必ず「SAVE」してください。
では、インプット側の会話を追加しましょう。
「CREATE INTENT」から新しい会話を作ります。
―――――――――――――――――――
・Intent name:日付context
・Context(Add input context):location
・User says:明日/来週月曜は?/昨日です。…など
・Response:(空欄)
・Fulfillment:✔︎Use webhook
―――――――――――――――――――
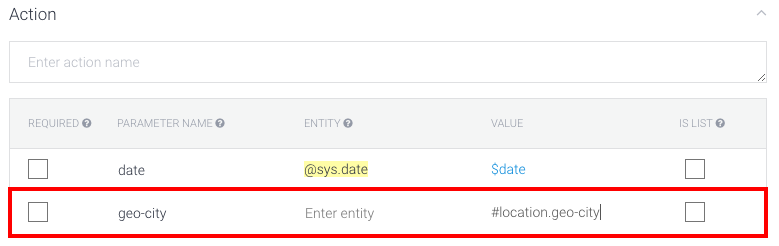
同じページの「Action」へ移ります。
―――――――――――――――――――
・PARAMETER NAME:geo-city
・VALUE:#location.geo-city
―――――――――――――――――――
これで、場所情報は前の会話の中から引っ張って来ることができます。
「SAVE」して確かめてみましょう。
質問を二段階に分けます。
―――――――――――――――――――
Try it now:ニューヨークの天気は?
―――――――――――――――――――
場所の情報は保持されたままなので、「いつですか?」に対する答えを書きましょう。
―――――――――――――――――――
Try it now:昨日は?
―――――――――――――――――――

昨日の日付でニューヨークの天気情報が表示されました。成功です!