1.はじめに
初Qiitaです。
@CJ3さんの投稿に感化されて、書いてみました!
DAY2で黒澤さん(@kurosawa_kuro)に頂いたお題を、少しアレンジしました。
Qiitaの書き方については、
Qiita Markdown 書き方 まとめ を参考にさせていただきました。
(見出しのつけ方、コードの挿入方法、リンクの挿入方法、画像の埋め込み、引用の方法、
文字の修飾(太字))
(2020/8/9追記:Qiitaの記事編集ページ 右上にある「?(黒丸に白抜きのはてなマーク)」をクリックすると、Markdownの例がわかりやすく記載されていました!)
DAY1に登場したChromeデベロッパツールのConsoleで
コードをEnterで実行した後に訂正したり一部削除したりする方法がわからなかったので
そのことを材料にして、ホームページを作りました。
2.材料
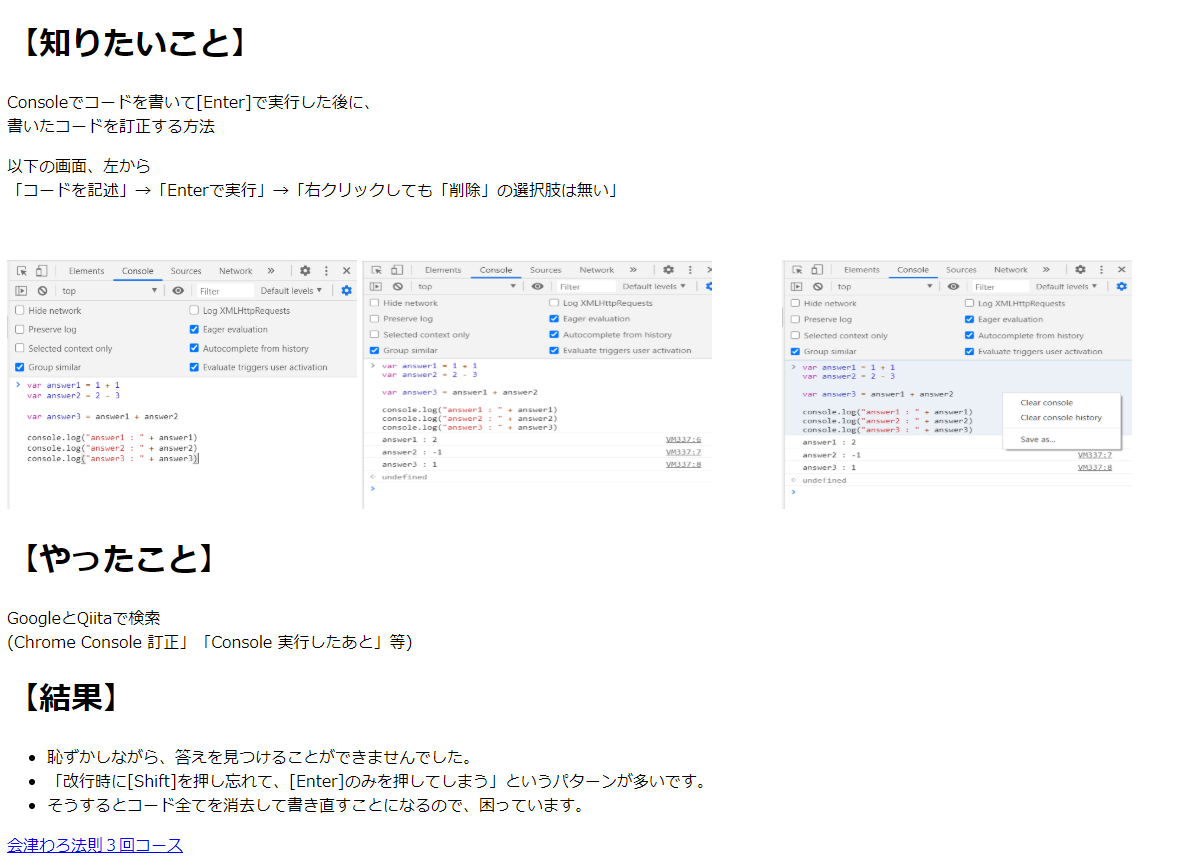
【知りたいこと】
Consoleでコードを書いてEnterで実行した後に、書いたコードを訂正する方法
【やったこと】
「Chrome Console 訂正」「Console 実行したあと」等、
GoogleとQiitaで思いつくワードを検索にかけた
【結果】
恥ずかしながら、答えを見つけることができませんでした。
改行時にShiftを押し忘れて、Enterのみを押してしまうパターンが多いです。
コードを最初から書くことになり、困っています。
3.上記の材料をHTMLでホームページにまとめる
①構成を考える
1.「全部入り」の表示画面を見ながら、
どこにどんな文章&画像を入れるか考える
2. ノートに1.を手書きで書き出す (ざっくりと)
②画像を準備する
Consoleの該当画面を保存する。
1.該当画面を開き、説明に必要な部分を画面コピー [PrtSc]
2.ペイントに貼り付け
3.必要な部分のみトリミング
4.デスクトップに作ったhtmlファイルに名前をつけて保存
(名前= 画面1.png、画面2.png、画面3.png)
(保存先= デスクトップ > htmlファイル)
③メモ帳にHTMLをコピペ
1.メモ帳に資料(=黒澤さんの限定共有Qiita「基礎学習 HTML編 〜HTML + CSS + JavaScript + FirebaseによるTodoアプリ〜」) の「全部入り」のコードをコピぺ
④bodyの中身を変更
- ①の構成をもとに、bodyの文章を自分の言葉にしていく
・追加で使用したタグ
<br>…改行
(自分用メモ:↑の<br>をQiita記事に表示させたいときは<br>の前に[ \ ]を入力する)
・メモ帳で便利だったショートカットキー
[Ctrl]+[S]…上書き保存
⑤画像を変更(②の画像にする)
1.画像の保管場所、HTMLへの画像の貼り付け方について、
こちら(→ HTMLでimageタグを使って画像を表示する方法【初心者向け】 )
の記事を参考にしました。
解説動画もあり、わかりやすかったです。
この記事のなかで、alt属性 について下記のように解説されていました。
〇 alt属性の説明
目の不自由な方のための読み上げ機能において、何の画像であるかを読み上げます。また、Googleなどの検索エンジンもこの属性で何の画像か判断します。
目の不自由な方も読む(聴く)画面なのだということ、忘れてはならない視点だなと感じました。
・追加で使用したタグ
<title>…マウスカーソルを画像に合わせると画像やリンク先のタイトルを表示
4.全部入り
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTMLチャレンジ</title>
</head>
<body>
<h1>【知りたいこと】</h1>
<p>
Consoleでコードを書いて[Enter]で実行した後に、<br>
書いたコードを訂正する方法<br>
</p>
<p>
以下の画面、左から<br>
「コードを記述」→「Enterで実行」→「右クリックしても「削除」の選択肢は無い」
</p>
<p>
<img src="画面1.png" alt="コードを記述" title="コードを記述" width="350" height="250">
<img src="画面2.png" alt="Enterで実行" title="Enterで実行" width="350" height="250">
<img src="画面3.png" alt="右クリック" title="右クリックしても「削除」の選択肢は無い" width="350" height="250">
</p>
<h1>【やったこと】</h1>
<p>
GoogleとQiitaで検索<br>
(Chrome Console 訂正」「Console 実行したあと」等)
</p>
<h1>【結果】</h1>
<p>
<ul>
<li>恥ずかしながら、答えを見つけることができませんでした。</li>
<li>「改行時に[Shift]を押し忘れて、[Enter]のみを押してしまう」というパターンが多いです。</li>
<li>そうするとコード全てを消去して書き直すことになるので、困っています。</li>
</ul>
</p>
<a href="https://sites.google.com/d/1OYmJ3-RmiskUwphCd-8a0w1KHyXpaqeE/p/12z4WyW3e0GxYDDczzMg3DF7qEs-tTKGf/edit">会津わろ法則3回コース</a>
</body>
</html>
5.完成画面
 |
|---|
6.振り返り
今回はコードをコピペ→アレンジという流れで作っていきました。
次回は改めて、自分でコードを書いてみようと思います。
出来上がった画面を見て、改行や見出しの大きさ、画像の並び方等、
「もっと見やすくしたい!」と思う箇所が多々ありました。
次回(?)触れるであろうCSSを使って、改良したいです。
あと、自分の文章力の無さを痛感しました。
文章にすることで、理解しきれていない部分に気がつけるので、
わかりやすく説明できるようQiitaで練習したいと思います。
えいや!と記事にしてしまいましたが、
色々間違っていたら、教えてもらえると嬉しいです。
材料にしたConsoleで訂正する方法は、未だ解決方法が見つかっていません。
解決次第、またQiitaに投稿してみます!
2020/8/3:記事の設定を「限定共有」から「公開」に変更。
参考
Qiita Markdown 書き方 まとめ
【Qiita】記事で挿入した画像に枠線をつける方法
HTMLでimageタグを使って画像を表示する方法【初心者向け】