はじめに
Effekseerというオープンソースの無料なエフェクト作成ツールがあります。
初めての方はこちらの記事も合わせて読んでみてください。
Timeline対応!
v1.30でUnityのTimelineに一応対応しました。
この記事ではTimelineでEffekseerのエフェクトを制御する方法を紹介したいと思います。
TimelineでEffekseerを使う手順
1. Timeline Editorを開く
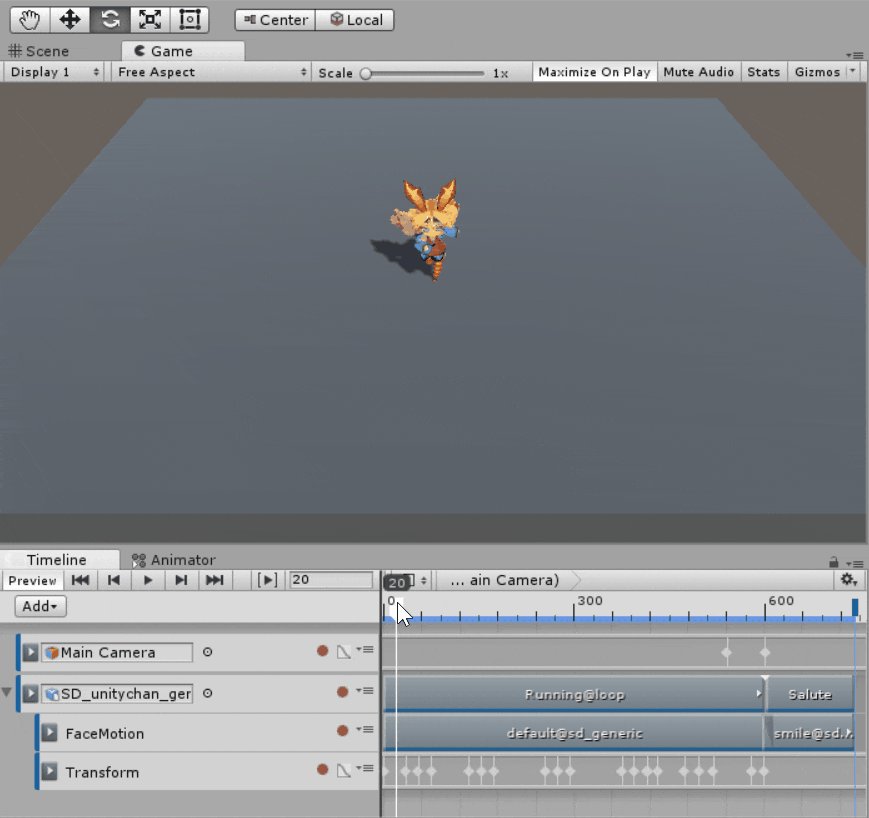
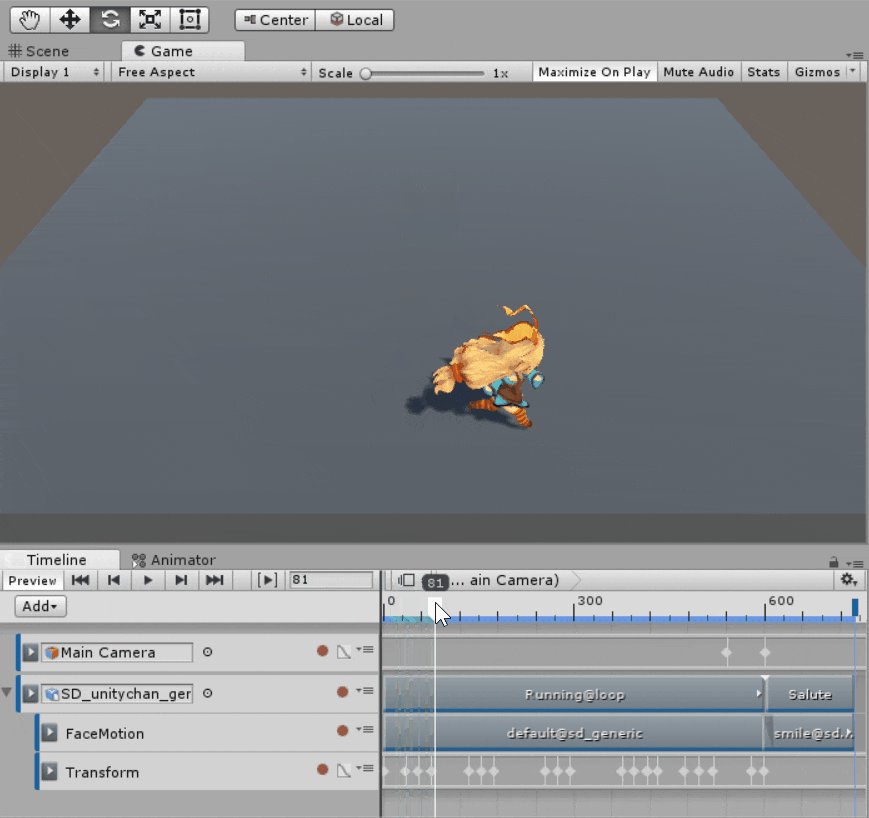
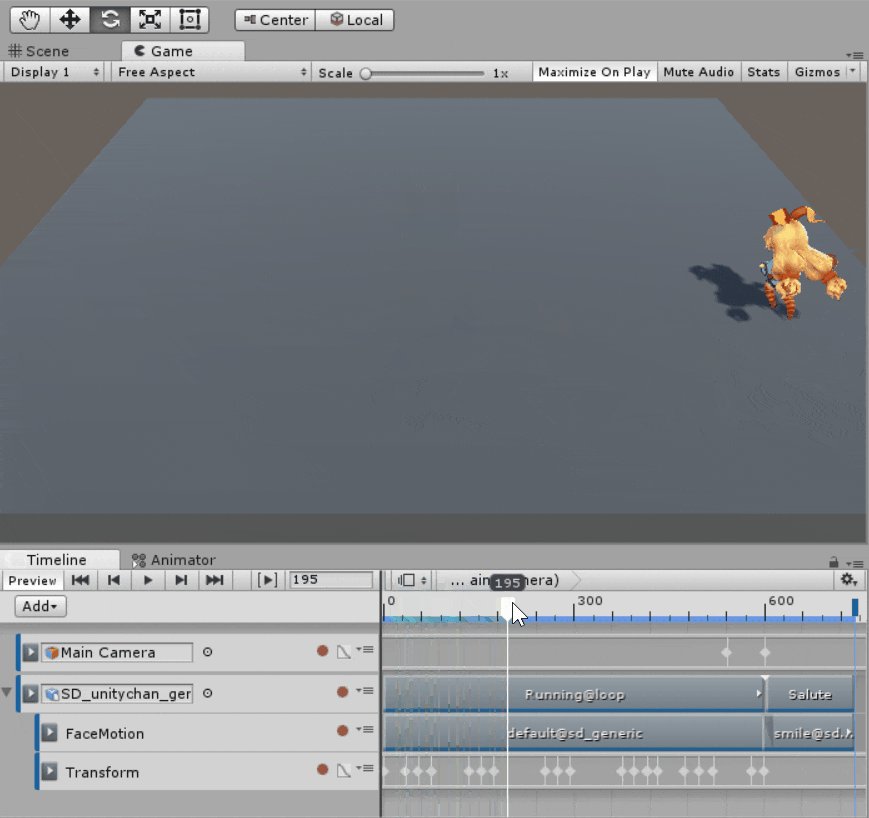
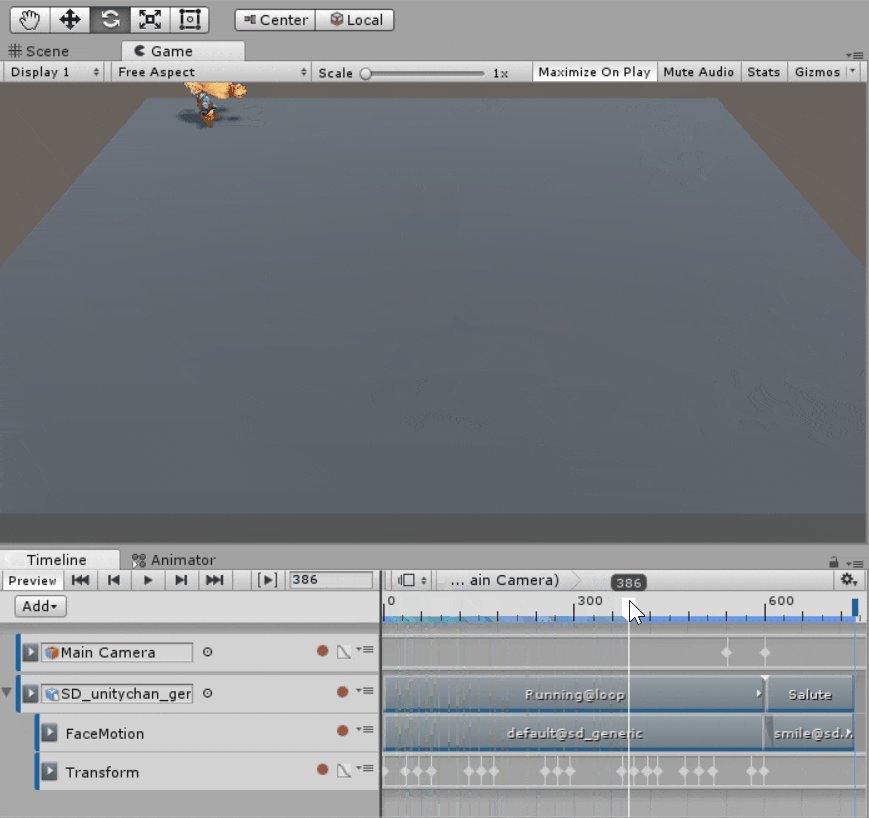
まず、Timeline Editorを開きます。
今回はSDユニティちゃんが走り回るアニメーションを作りました。

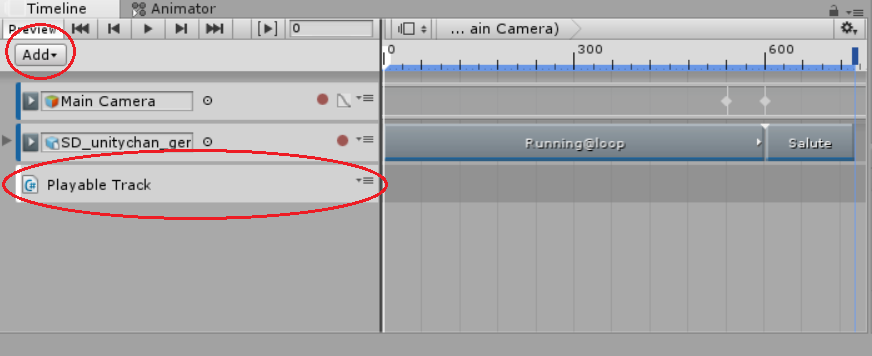
2. Playable Trackを追加する
Addを押して、Playable Trackを追加します。
そうするとユーザーが定義したPlayable Assetを追加できるようになります。
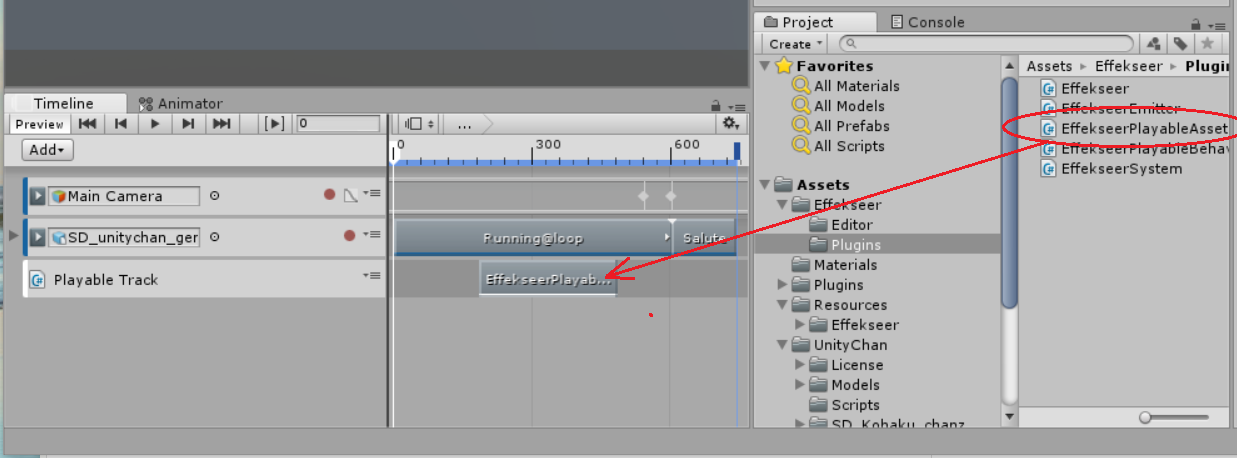
3. Effekseer Playable Assetを追加する
場所は /Effekseer/Plugins/EffekseerPlayableAsset.csです。
これをPlayable Trackのタイムラインにドラッグ&ドロップしちゃってください。
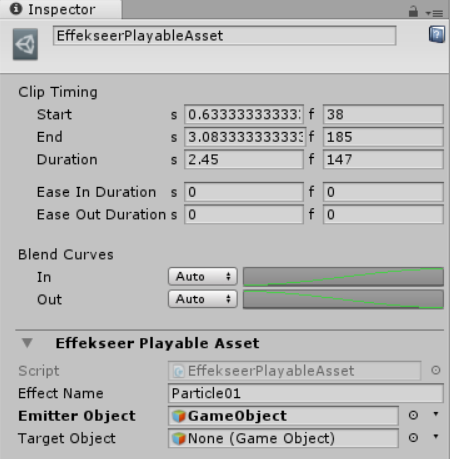
4. パラメータを設定する。
Effekseer Playable Assetを選択して、Inspectorから以下のパラメータを設定します。
- Effect Name
- Emitter Object
Effect Nameはエフェクトの名前を指定します。普段EffekseerEmitterに設定するやつと同じですね。
Emitter ObjectにはただのGameObjectを指定します。EffekseerEmitterをAdd ComponentしなくてもOKです。
Targetはターゲット位置を指定するときに使います。普段は使いません。
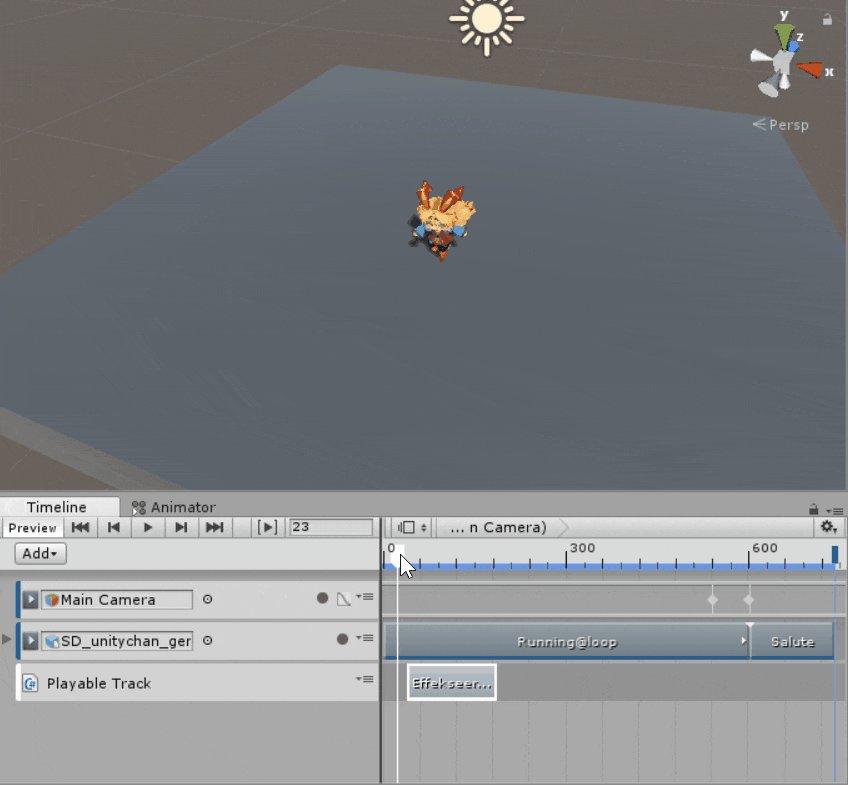
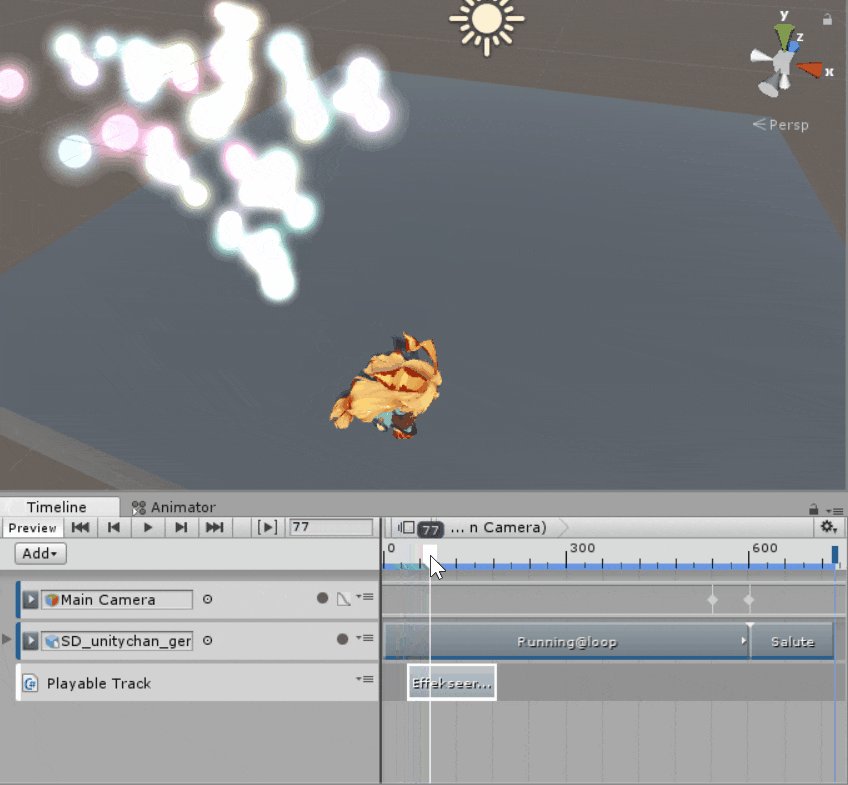
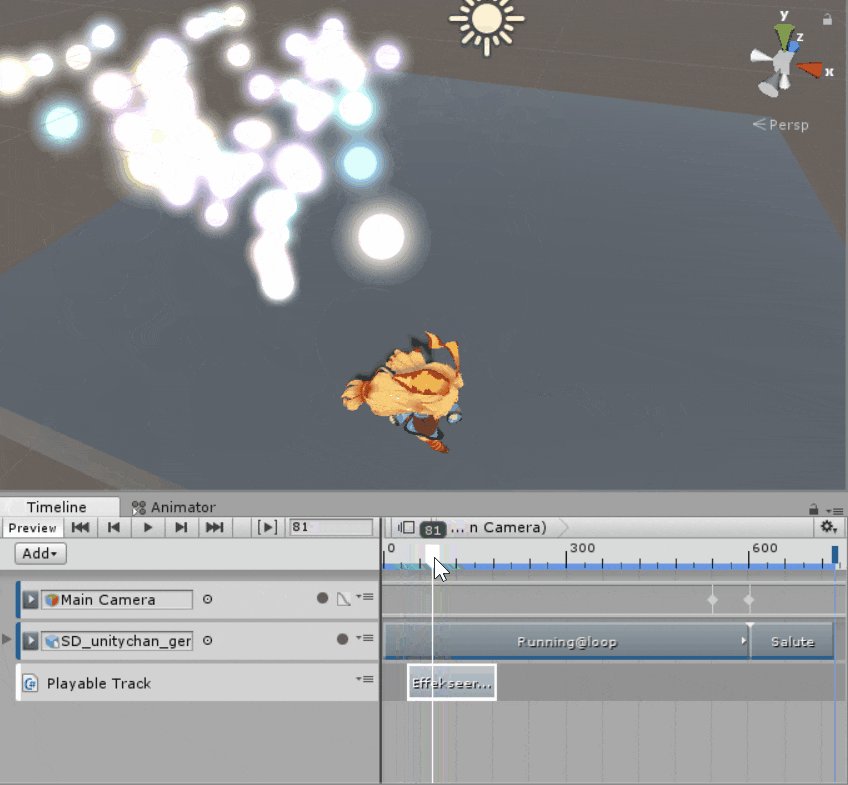
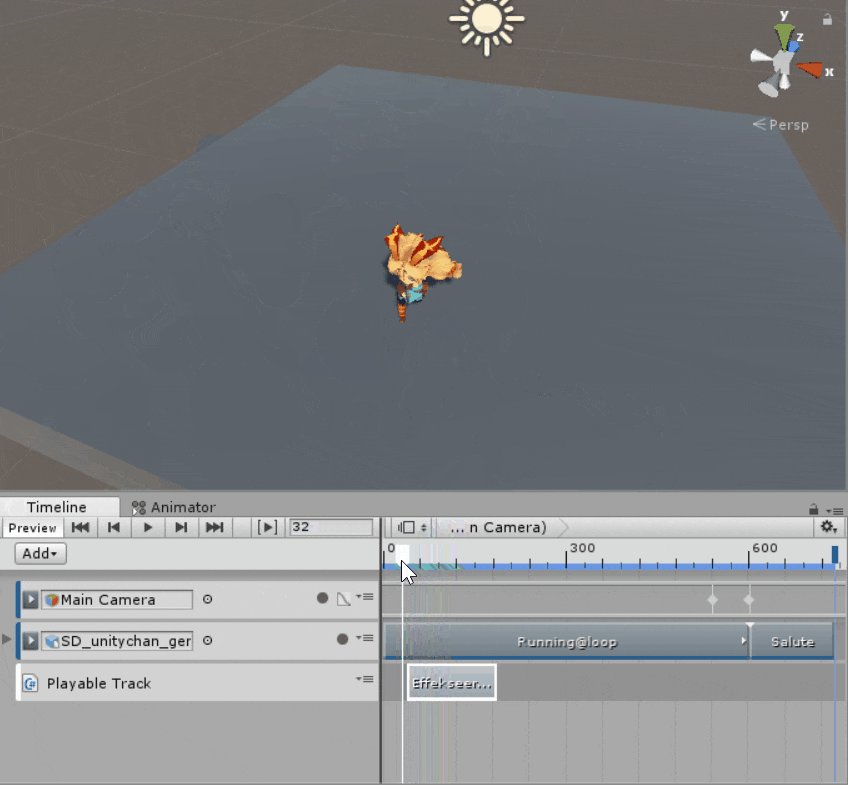
5. 見てみる
時間のツマミをマウスで移動させてもエフェクトが同期します。
(ランダム要素があるエフェクトを逆方向に動かすとちょっとオカシクなる)
ここまで
カッコいいデモでも作ろうかと思ってたのですが、ここ2,3日体調がちょっとよろしくないのでここまでとさせてください(スミマセン
使ってみてここの使い勝手どうなの?ってことがありましたら、沢山Twitterでツイートしてください。
次のバージョンでガンガン改善されていくかもしれません。よろしくおねがいします。