はじめに
Effekseerとは、フリーかつオープンソースで開発されているエフェクトディタです。今回はこのEffekseerでエフェクトを作成してUnityで再生する方法を紹介したいと思います。
エフェクト制作の手順
1.Effekseerをダウンロードし起動する
公式サイトよりエディタ本体をダウンロードし解答します。 Toolディレクトリ以下に本体のexeファイルが、Sample以下にサンプルのエフェクトプロジェクトが同梱されています。
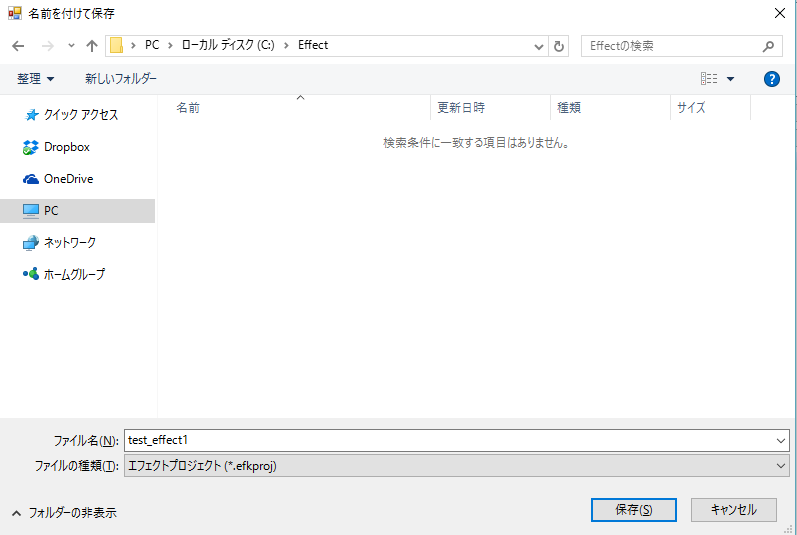
2.エディタが起動したらまずプロジェクトを保存する
[ファイル] -> [名前をつけて保存] からまずエフェクトのプロジェクトファイルを保存します。
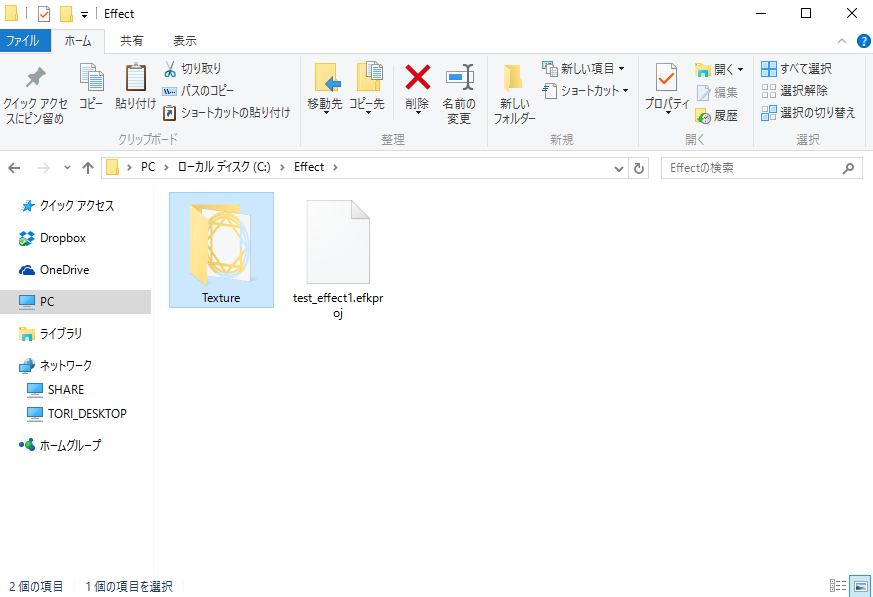
3.作成したプロジェクトファイル(efkproj)の場所にTextureというディレクトリを作成し、利用するテクスチャ画像を配置する

efkprojの存在する場所にTextureというディレクトリを作成し、その中にこのエフェクトプロジェクトで利用するテクスチャ画像を保存します。
**このディレクトリ構成(efkprojより下のディレクトリにテクスチャを配置)にしないとUnityで再生した際にテクスチャのロードに失敗します。**地味に罠なので注意して下さい。
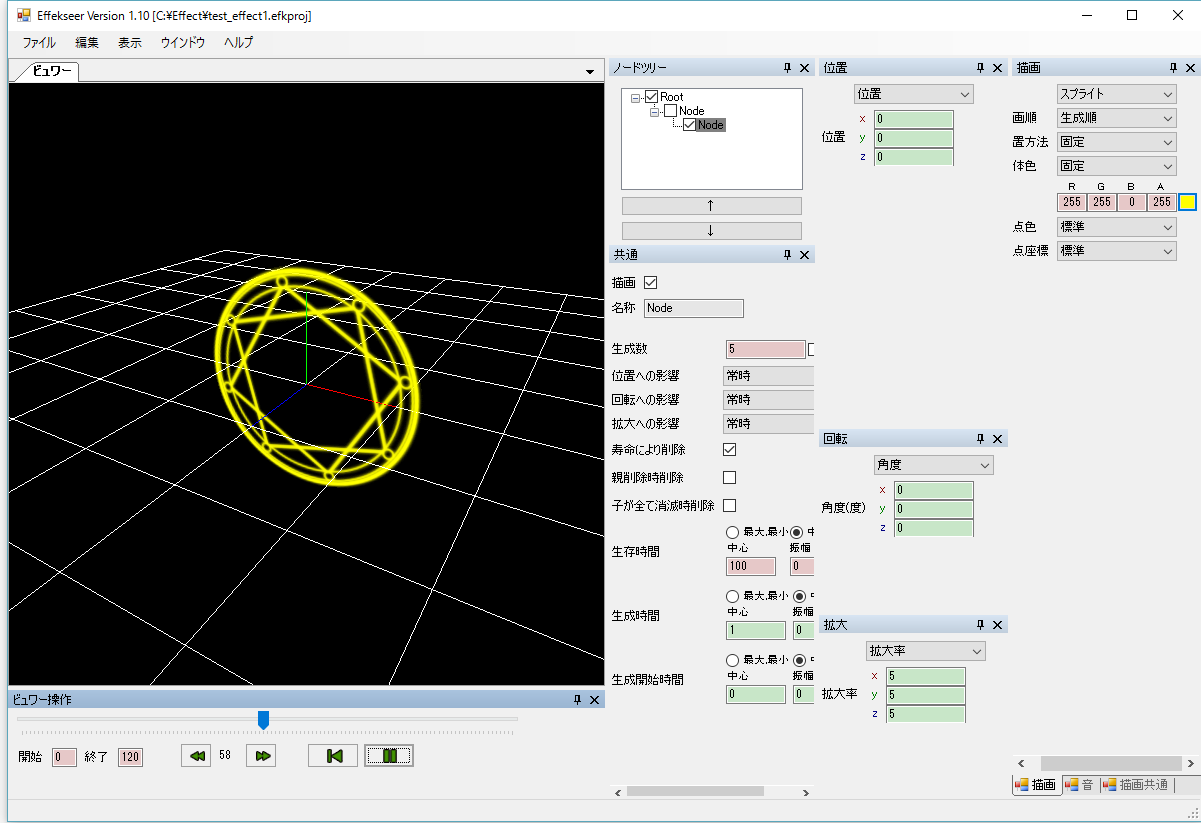
3.Effekseerエディタでエフェクトを作成する
2.で保存したテクスチャを利用しエフェクトをエディタ上で作成します。
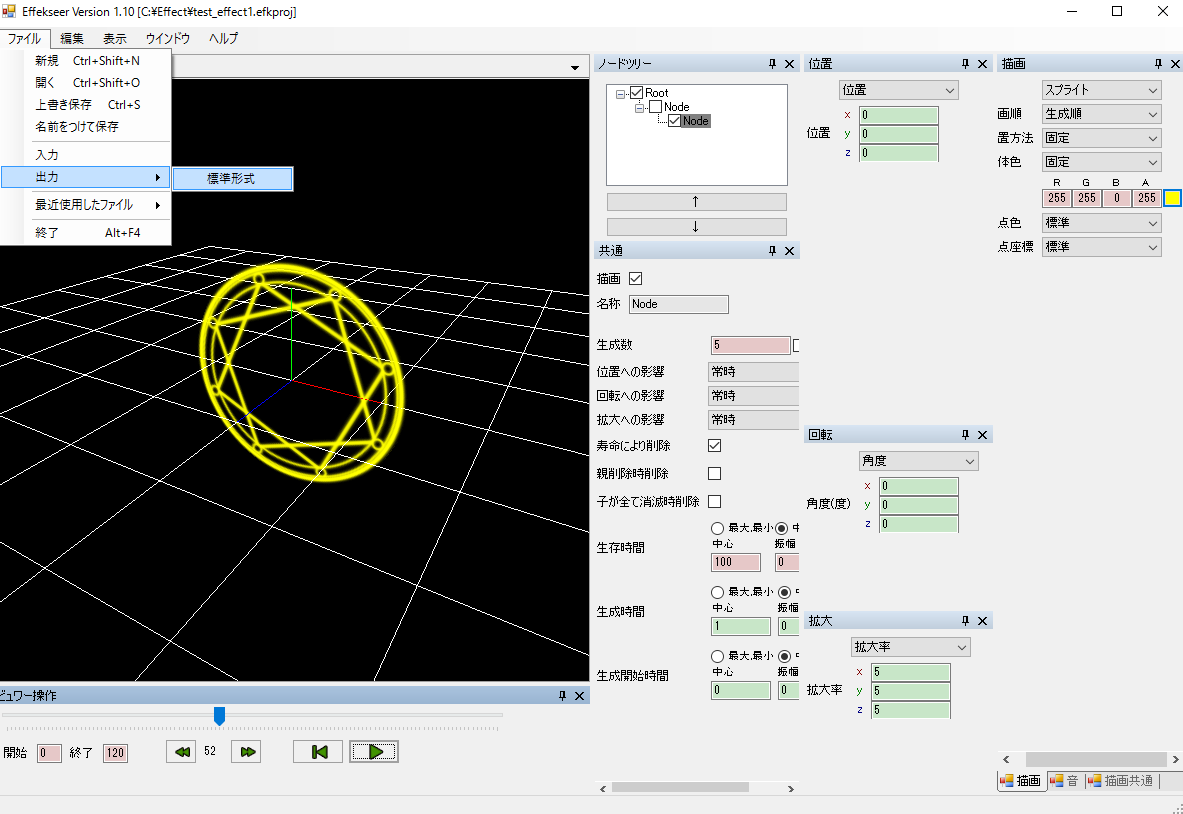
4.作成したエフェクトを保存する
[ファイル] -> [出力] -> [標準形式] を選択し、efkファイルとしてエフェクトを書き出します。
この書きだしたefkファイルをUnityに読み込ませます。
Unityでエフェクト再生する
1.Unityプラグインを導入する
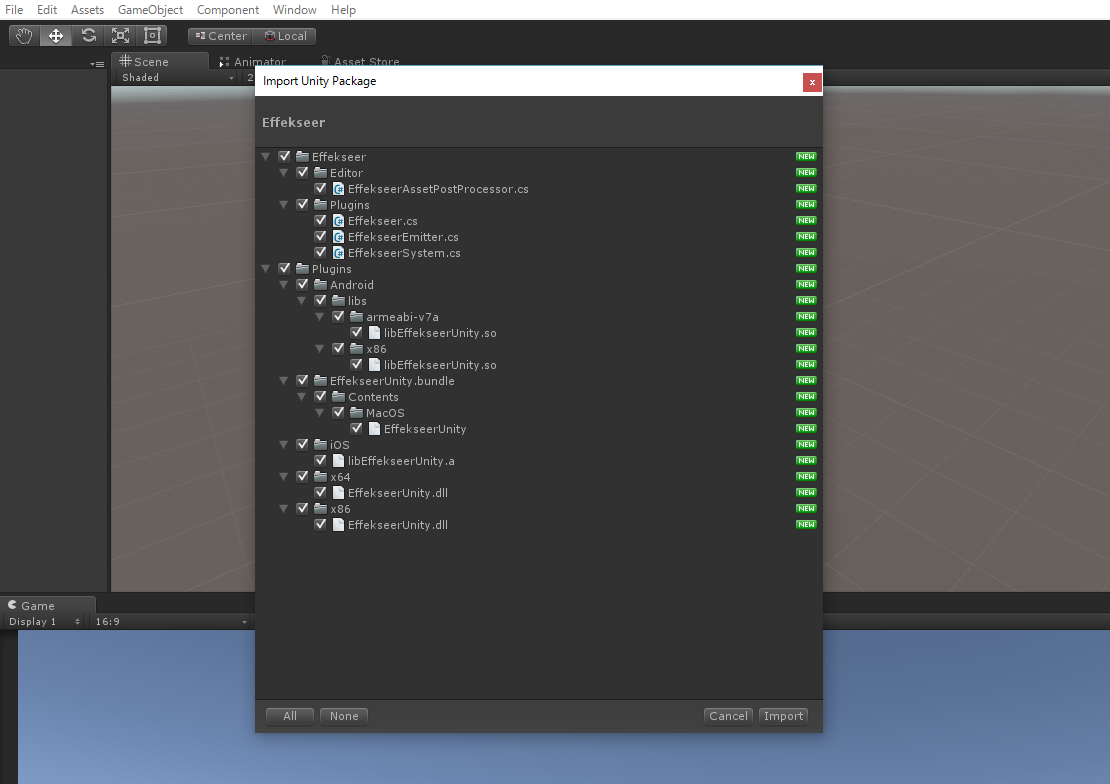
Effekseer For Unityを公式サイトよりダウンロードし、同梱されているEffekseer.unitypackageをUnityプロジェクトにインポートします。

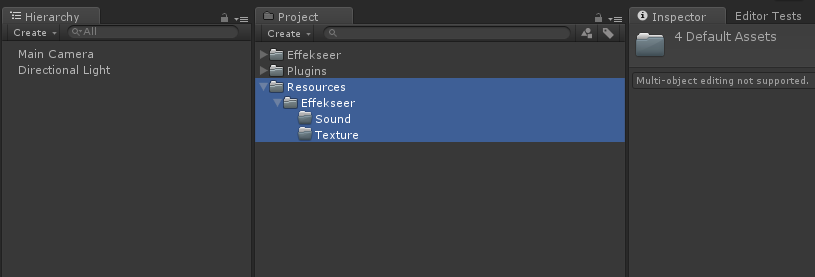
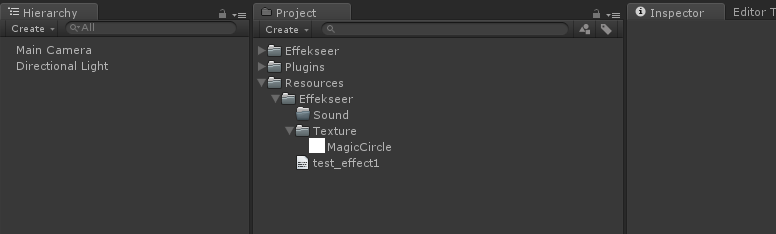
2. Resouces以下にEffekseer用のディレクトリを作成する
- Resouces/Effekseer
- Resouces/Effekseer/Texture
- Resouces/Effekseer/Sound
3. efkファイルとテクスチャを配置する
Resouces/Effekseer以下に作成したefkファイルを、Resouces/Effekseer/Texture以下にテクスチャをそれぞれ配置します。
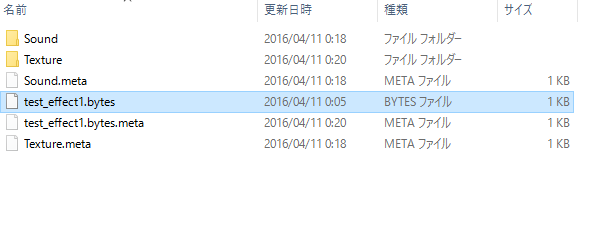
**この時、efkファイルの拡張子が自動的にbytes形式に変換されます。**変換されない場合はReimportまたはRefreshを実行して下さい。
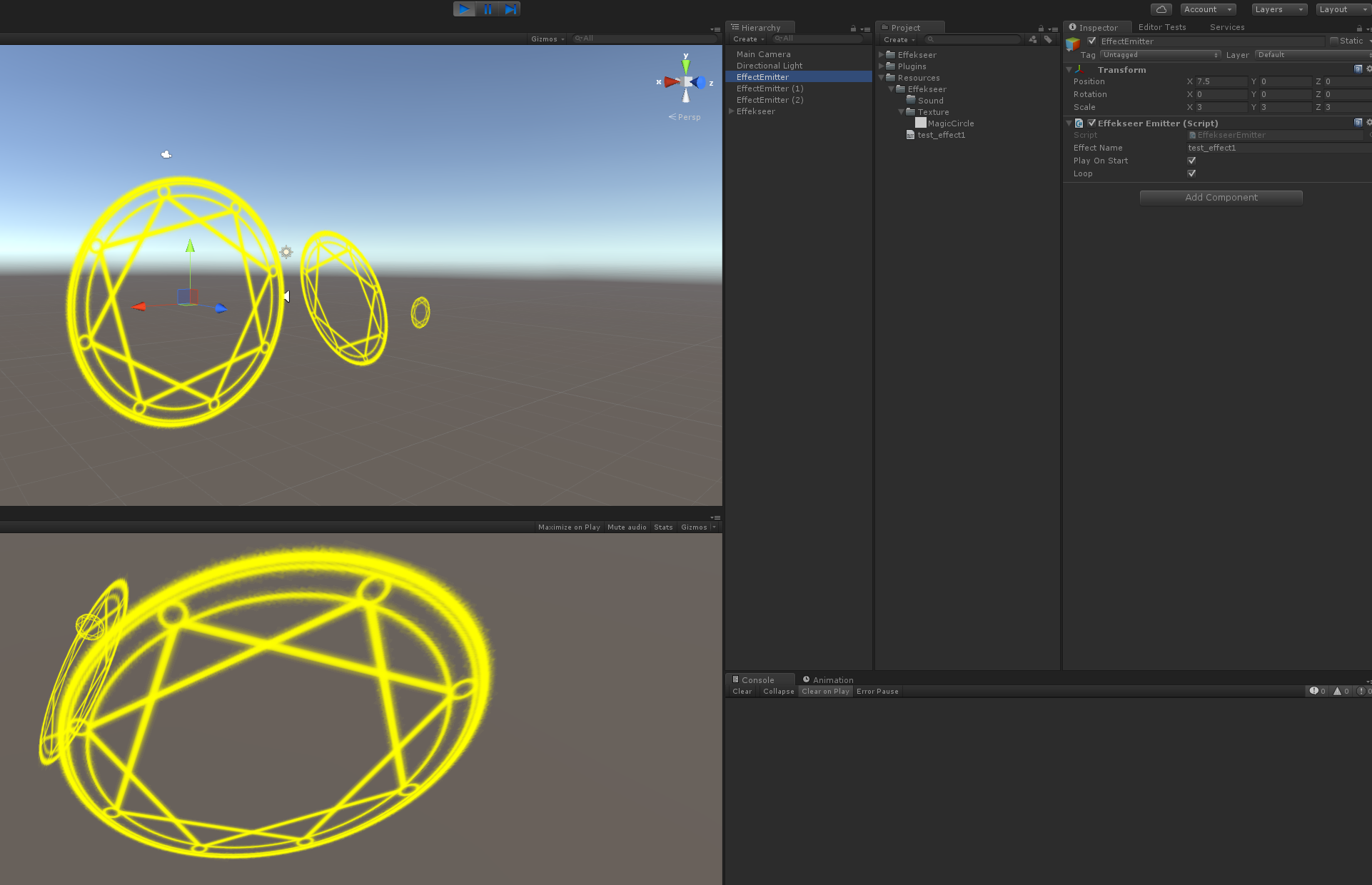
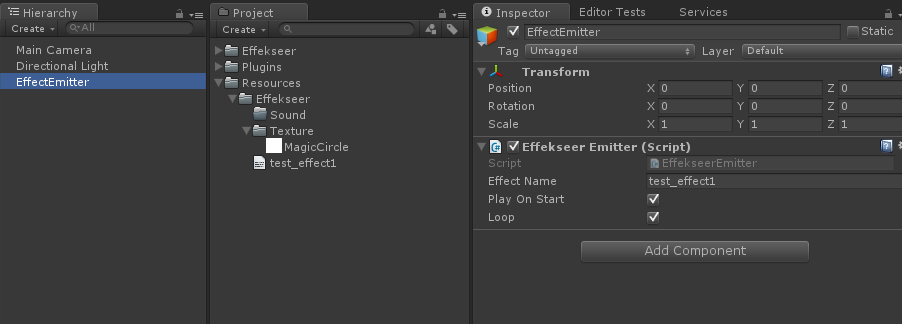
4.GameObjectにEffekseerEmitterコンポーネントを貼り付ける
エフェクトを管理させるGameObjectにEffekseerEmitterコンポーネントを貼り付けます。
また、EffectNameの項目に再生したいエフェクトの名前(今回はtest_effect1)を指定します。

GameObjectの生成と同時に再生したい場合はPlay On Startにチェックをしておきます。
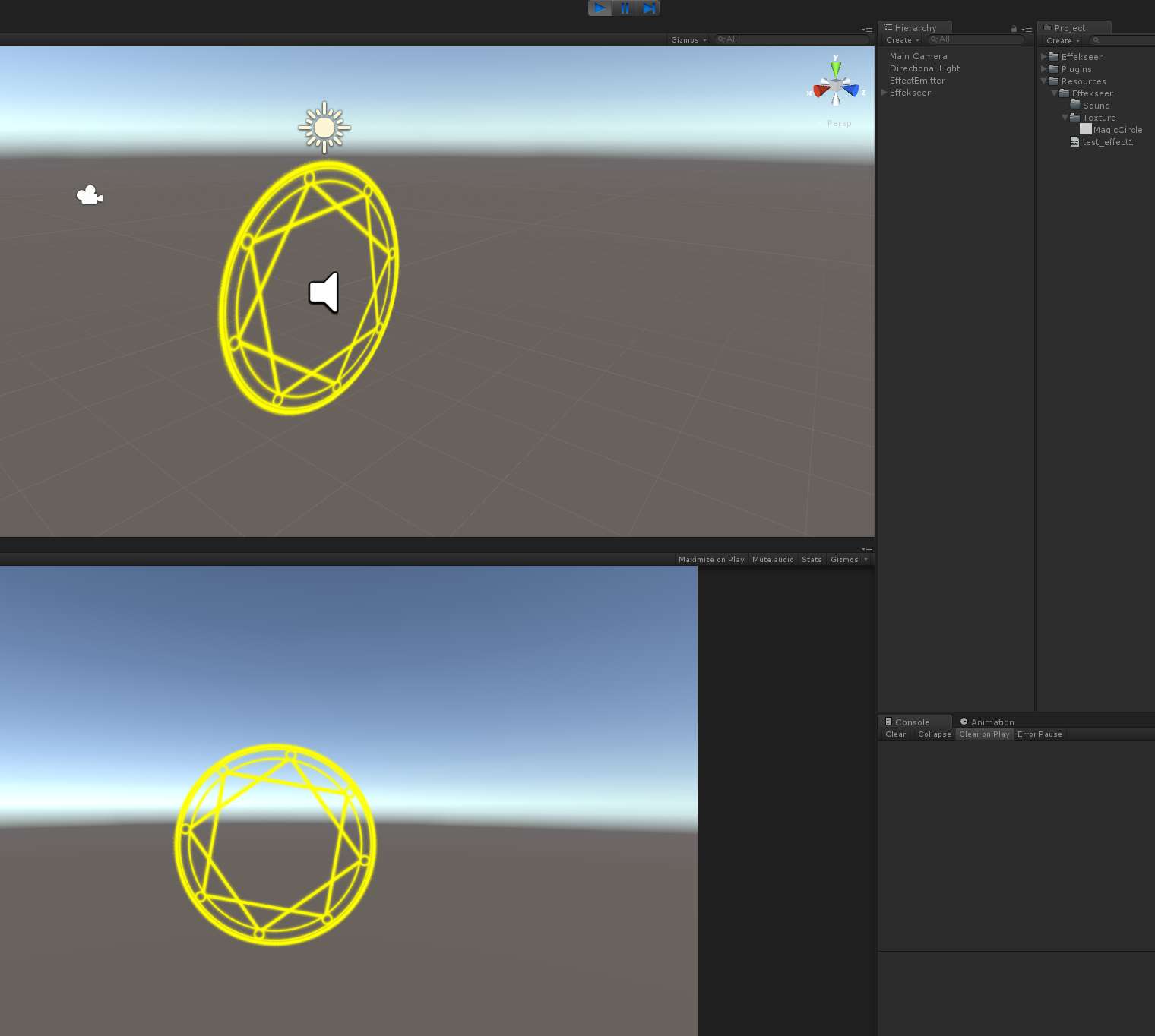
5.再生してエフェクトが生成されることを確認する
ディレクトリ構成やファイル名が正しく設定されていれば、ゲームを実行すればエフェクトが再生できるはずです。
もしテクスチャが正しく読み込めていない場合、efkproj作成時のディレクトリ構成が間違っている可能性があります。(Assets/Resouces/Effekseer以下の構成が正しくても、efkproj作成時のディレクトリ構成がおかしいとテクスチャロードに失敗します)
6. Transformを調整してエフェクトのサイズや場所を変更する
再生されるエフェクトの座標・姿勢・サイズはEffekseerEmitterが貼り付けられたGameObjectのTransformに依存しています。Transformの数値を変化させることで大きさや向きを調整することができます。
まとめ
efkproj作成時、efkprojを配置したディレクトリ以下にTextureディレクトリを作成しそこにテクスチャを配置しないとUnityで再生した際にテクスチャのロードに失敗するという罠以外はドキュメントの通りに設定していけばOKです。
Unity標準のParticleSystem(Shuriken)が使いにくいので、エフェクト作成はこういった専用のツールで作成した方が楽かなと思います。 (ただしEffekseerは現状Android/iOSでの動作がβ扱いですが)