技術系イベントサイト用に以下を作成しました。
このサイトは以下のことができます。
- React製静的サイトジェネレータGatsbyでサイトを生成
- @lekoarts/gatsby-theme-minimal-blogテーマを利用
- イベント告知、ブログ記事を追加・Markdownにより編集可能
- GitHub Pagesでサイト公開
- GitHub Actionsによりmasterからgh-pagesブランチに自動デプロイ
コミュニティベースでハッカソンやアイデアソンなど技術系イベントを開催するときに、結構イベントサイト作るのに費用や時間がかけられないことがあると思います。これを使えば、無料でかつ爆速でサイト立ち上げられます。その方法を以下で説明します。
どのようなサイトができるかは、一番最後の公開事例を見てください。
準備
まず、uedayou/event-page-gatsbyを自分のGitHubアカウントにフォークして、自分のアカウント内のリポジトリを clone してください。
$ git clone https://github.com/[あなたのアカウント名]/event-page-gatsby.git
event-page-gatsbyディレクトリに移動して、npm install を実行します。
$ cd event-page-gatsby
$ npm install
インストールが終わったら、npm run developを実行して、サイトが生成されるか確認します。
$ npm run develop
localhost:8000をブラウザでアクセスして、Webページが表示されれば成功です。
npm run developが実行中であれば、編集された内容がすぐにブラウザに反映されます。
編集
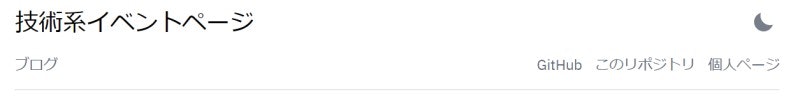
このサイトにはヘッダー部、イベント告知部、ブログ部、フッター部の4つから構成されています。それぞれの編集部分について説明します。デモサイトを見ながら、読むとわかりやすいと思います。
ヘッダー部
ヘッダー部については、gatsby-config.js を編集します。
module.exports = {
pathPrefix: "/event-page-gatsby",
siteMetadata: {
siteTitle: `技術系イベントページ`,
siteTitleAlt: `技術系イベントページ`,
siteHeadline: `技術系イベントページ`,
// Will be used to generate absolute URLs for og:image etc.
siteUrl: `https://uedayou.github.io/event-page-gatsby/`,
// Used for SEO
siteDescription: `技術系イベントで便利に利用できるGatsbyで作られたサイトです。`,
// Will be set on the <html /> tag
siteLanguage: `ja`,
// Used for og:image and must be placed inside the `static` folder
siteImage: `/banner.jpg`,
// Twitter Handle
author: `@uedayou`,
// ここでサイトのライセンスを規定できます。たとえば、No rights reserved など
siteLicense: `All rights reserved`,
// ここでブログ部分のタイトルを指定できます。
blogLabel: `ブログ`,
// ここでタグ部分のタイトルを指定できます。
tagsLabel: `タグ`,
},
...
siteTitle,siteTitleAlt, siteHeadline, siteUrl, siteDescriptionなど適宜書き換えてください。
もし、サイトコンテンツのライセンスをオープンデータにしたい場合は、siteLicenseを書き換えてください。我々のサイトでは、No rights reserved(パブリックドメイン)としています。
siteImageで指定する画像などサイト内で利用したいスタティックファイル(サイトのアイコン等)は、staticディレクトリにコピーすればアクセスできます。
pathPrefixは、サイト内での絶対パスを指定してください。例えば、https://uedayou.github.io/event-page-gatsby/の場合、/event-page-gatsby を指定します。独自ドメインを使用する(例えば、https://iodd2020osaka.lodosaka.jp/)であれば、/を指定してください。この設定が間違っていると、サイト内リンクがすべてリンク切れになりますので、注意してください。
右側の3つのリンク部分は以下を編集すると変更されます。
...
externalLinks: [
{
name: `GitHub`,
url: `https://github.com/uedayou/`,
},
{
name: `このリポジトリ`,
url: `https://github.com/uedayou/event-page-gatsby`,
},
{
name: `個人ページ`,
url: `https://uedayou.net/`,
},
],
},
...
イベント告知部
イベントの告知は、src/@lekoarts/gatsby-theme-minimal-blog/texts/hero.mdxファイルを編集します。
技術系イベントの告知部分として使えます。
#### この部分を編集するには
「src/@lekoarts/gatsby-theme-minimal-blog/texts/hero.mdx」
上記ファイルを編集してください。
Markdownにより編集できます。
#### 実際に使用しているページ
[インターナショナル・オープンデータ・デイ 2020 大阪](https://iodd2020osaka.lodosaka.jp/)
サンプルとして参照してください。
Markdownで記述できます。
ブログ部
本サイトには、ブログ機能があります。我々のイベントでは、情報提供を集約するサイトとして使用していますので、ブログ部分に提供された情報をまとめることとしました。
例えば、ハッカソンやアイデアソンでは、各チームの成果をチーム自身でブログ部分にまとめてもらい、プルリクエストを募れば、成果をまとめることをチームに一任することができるでしょう。
ブログは、content/posts/以下に追加していきます。
まず、記事単位でディレクトリを作ります。数字から始まるディレクトリは受け付けてくれないようなので、半角英字から始まるようにしましょう。そのディレクトリの中にindex.mdxファイルを作ります。index.mdxファイルを以下のようなフォーマットで記述すれば、ブログ記事が追加されます。
---
title: "ここにタイトルを指定します"
date: 2020-03-14
tags:
- サンプル
- テスト ページ
slug: "/path-of-this-post"
---
### ブログ部分の使い方
上記の、title, date, slug を指定してください。
tags はなくてもかまいません。slug がないと、title がパス名となります
ブログリストのタイトルは、gatsby-config.js の
「siteMetadata.blogLabel」
により変更できます。
title, date, slug(ブログ記事のパス)が指定されていれば後は、記事をMarkdownで書くだけです。
フッター部
この部分は、src/@lekoarts/gatsby-theme-minimal-blog/texts/bottom.mdxを編集します。
我々のイベントでは、関連するリンク集として使いました。
<Title text="リンク" />
- [個人ページ](https://uedayou.net/)
- [GitHub](https://github.com/uedayou)
- [このリポジトリ](https://github.com/uedayou/event-page-gatsby)
<Title text="リンク" /> のリンクを変えれば、セクション名も変わります。ここは、それぞれ自由に変更して、用途に合わせて使ったほうがいいと思います。
まだ、細かいところはありますが(随時追加したいと思います)、上記を編集すれば、最低限体裁の整ったサイトはすぐ作れます。サイト作成に時間がかけられない、という場合、結構あると思いますが、是非使ってください。技術系や、イベントのみならず、すべてがシンプルなので、いろいろ使い道はあると思います。
サイト公開
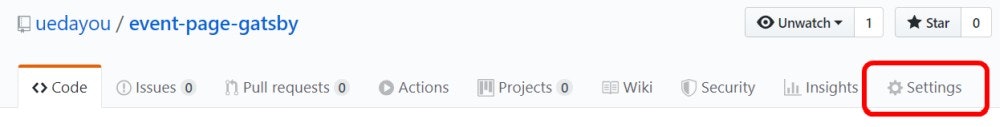
ここまでの編集が終わったら、サイト公開の準備をしましょう。編集内容をgit pushする前にまず、GitHubリポジトリのSettingsページでサイトをGitHub Actionsを利用して自動公開できるように設定しましょう。この設定は一度行えば、以後設定する必要はありません。
秘密鍵・公開鍵作成
このサイトを自動的に公開するためには、秘密鍵と公開鍵が必要になります。
まず、鍵を作成します。
$ ssh-keygen -t rsa -b 4096 -C "$(git config user.email)" -f gh-pages -N ""
※ Linux, Macのみ
ここで、秘密鍵(gh-pages)と公開鍵(gh-pages.pub)の各ファイルが作成されます。
そのほかの方法は、こちらを参照してください。
GitHub Actionsを利用したGitHub Pagesのデプロイは以下の記事の方法を利用しています。
GitHub Actions による GitHub Pages への自動デプロイ
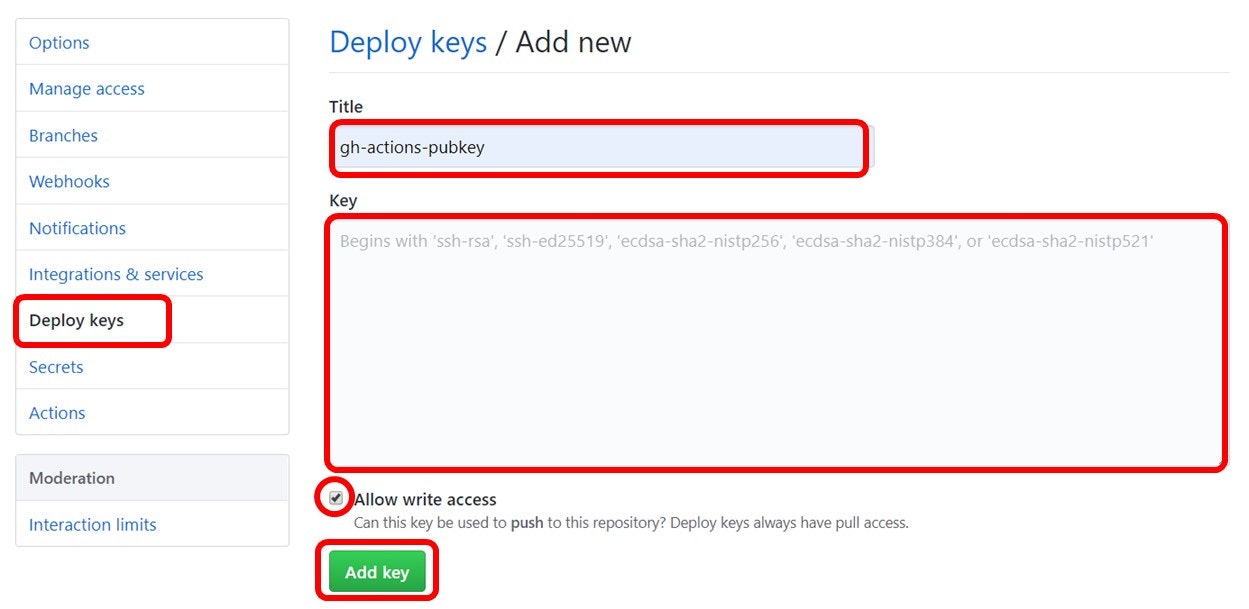
公開鍵を登録
Settings > Deploy Keys ページを開き、公開鍵を追加(Add deploy key)します。
Titleに任意の公開鍵の名前、Keyに先ほど作成したgh-pages.pubをテキストエディタで開き、文字列をすべてコピーして、貼り付けます。
Allow write accessにチェックを入れて、Add keyボタンを押してください。
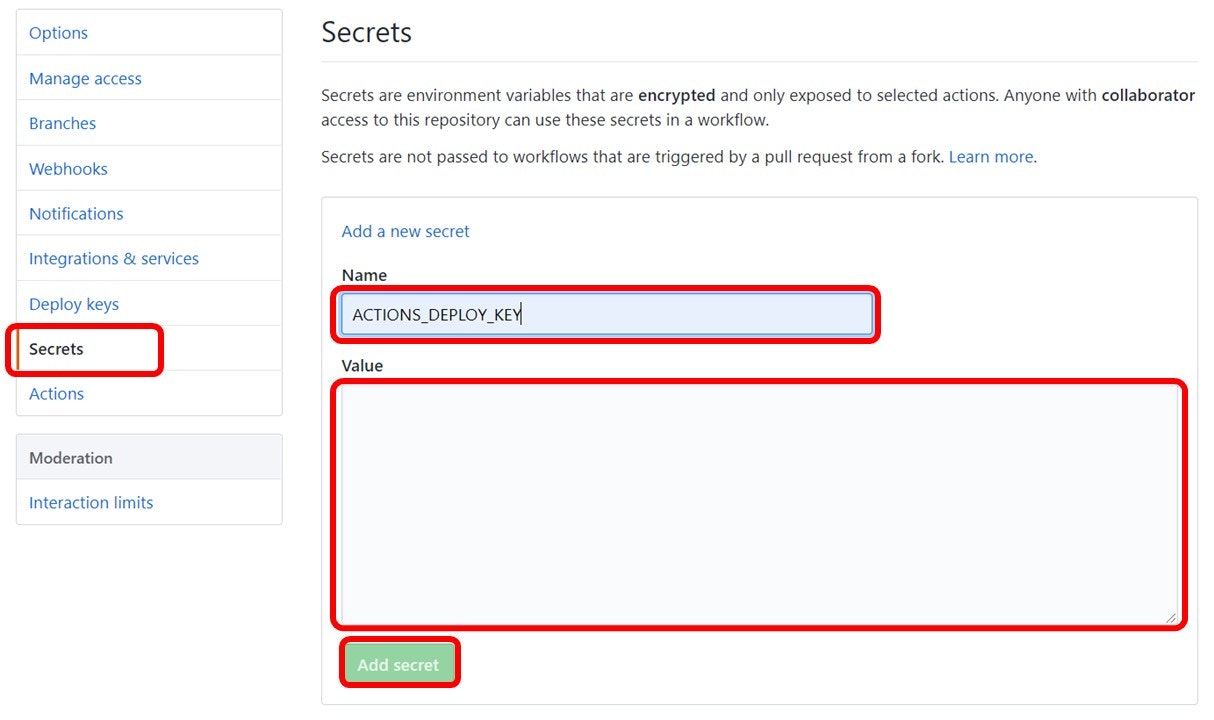
秘密鍵を登録
秘密鍵はSettings > Secretsで設定します。
TitleにACTIONS_DEPLOY_KEYと入力してください。
(※この名前以外では自動デプロイされません)
Valueに公開鍵と同じく、gh-pagesをテキストエディタで開き、文字列をすべてコピーして貼り付けてください。
Add secretボタンを押せば完了です。
サイト更新作業
公開鍵、秘密鍵の設定が終われば、git push origin master で更新内容をpushしましょう。
masterブランチにpushされれば、GitHub Actionsが自動的にGitHub Pagesの作成・更新を行います。
GitHub Actions のページでその処理の流れを確認できます。
以下のようになれば、更新は完了です。
https://[あなたのアカウント名].github.io/event-page-gatsby/
を開いてみてください。ページが表示されるはずです。
その他
独自ドメインでの運用は、通常と同じ方法で可能です。CNAMEファイルはstaticディレクトリに入れてpushすれば反映されます。
GitHub Pages サイトのカスタムドメインを管理する
公開事例
uedayou/event-page-gatsbyは、2020年3月7日~3月17日まで開催されるインターナショナル・オープンデータ・デイ 2020 大阪のイベントサイトとして作成したものです。