概要
本記事では、コマンドで Netlify にデプロイする方法についてまとめる。コマンドを実行するために、netlify-cli の環境の用意と、トークンとサイト ID を取得する。
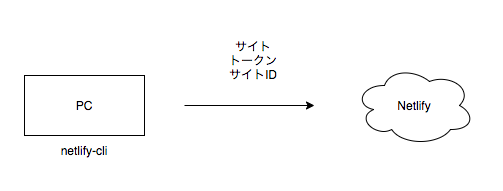
全体像
デプロイするために、3 つのパラメーターが必要
| 名前 | 説明 |
|---|---|
| サイト | html が入ったフォルダ |
| トークン | 認証するときに必要な Token |
| サイトID | デプロイ先のサイトを示すID |
準備
- GitHub のアカウント(ここでは、GitHub アカウントを利用してログインする)
- Docker 使える環境
公開とドメインの指定の流れ
ファイルの追加
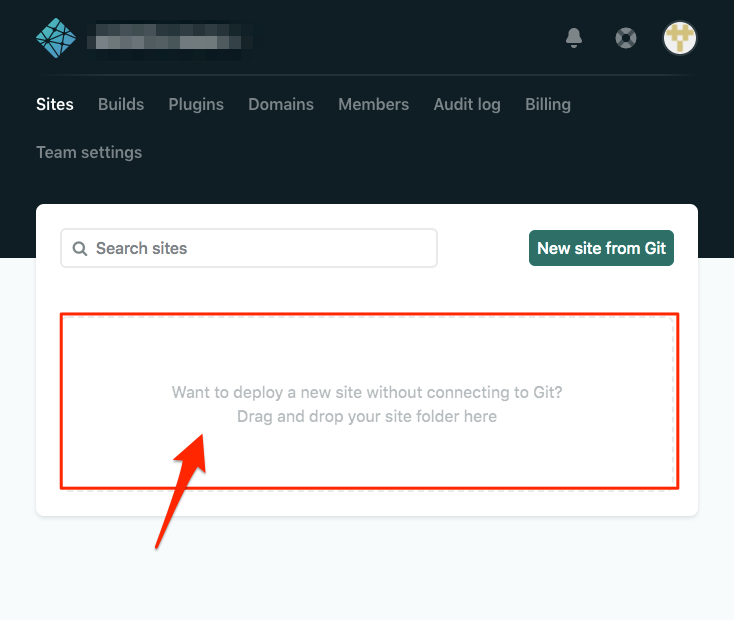
GitHub アカウントでログインすると、以下の画面が表示される
公開したいファイルが格納されているフォルダーをドラッグ&ドロップで赤枠に追加する
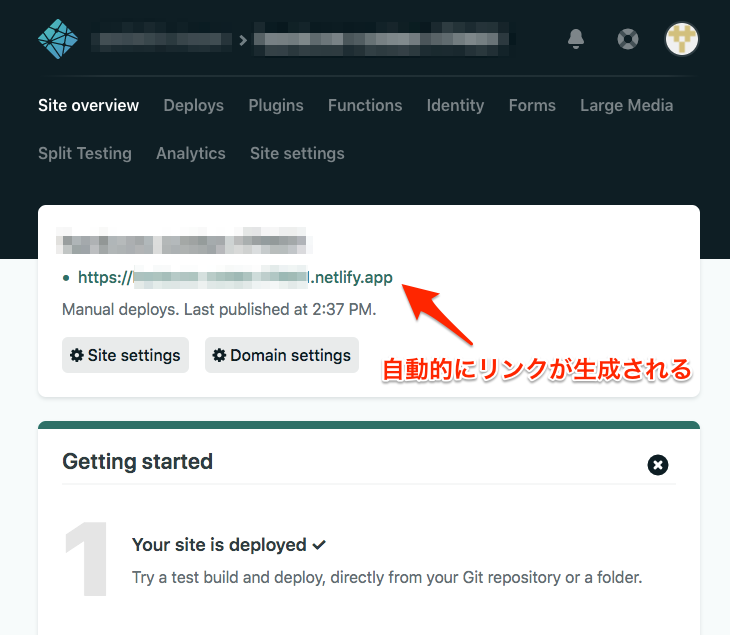
追加が完了すると、以下のような画面が表示され、適当な文字列でリンクが生成されていることが確認できる

リンクをクリックすると、サイトが公開されていることが確認できる。
ドメインの設定
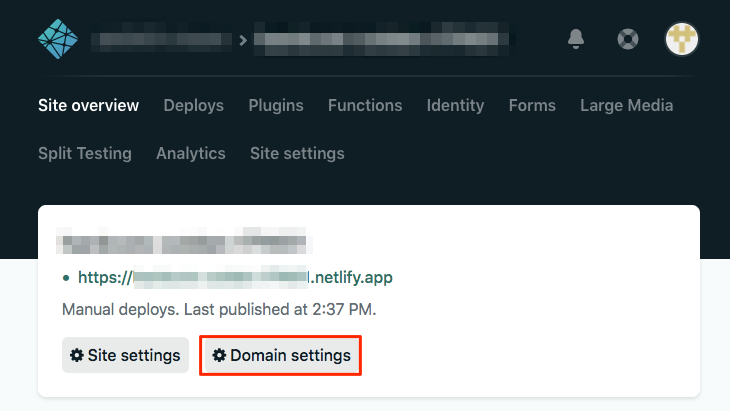
自動的に生成されたリンクから任意のリンクに変更する。
[Domain settings] をクリック

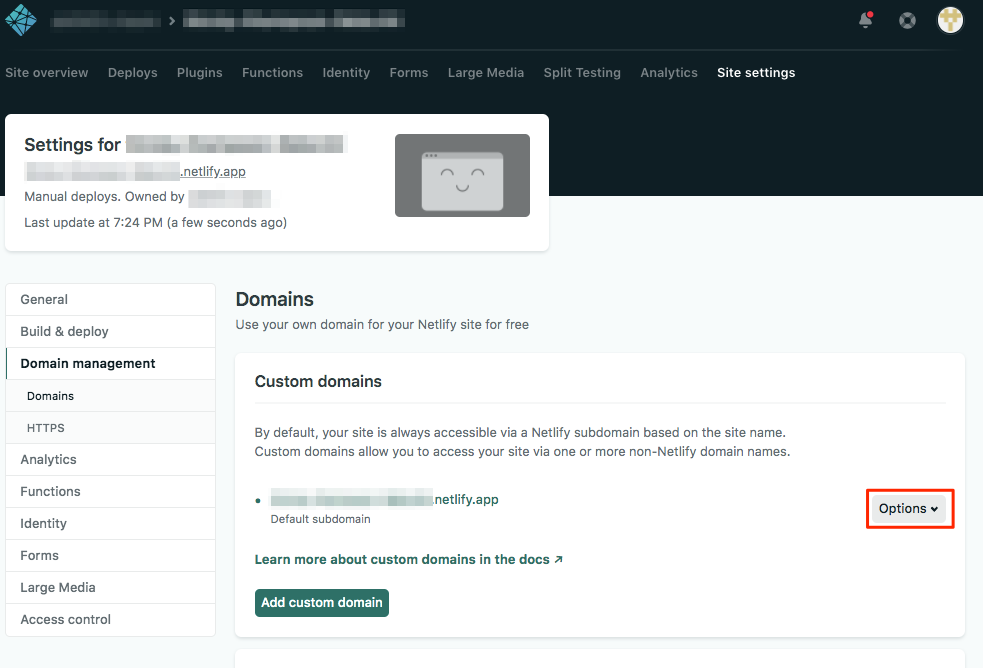
[Domains] の [Custom domains] の枠内にある [options] をクリック

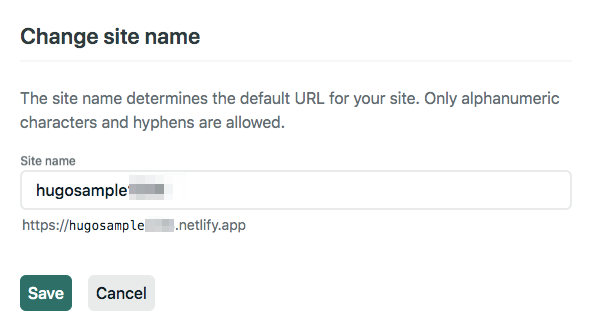
[Site name] を設定すると、枠の下に https://設定したSite name.netlify.appと表示される。これが新しいサイトのリンクになる。

サイトの更新・下書きサイトの公開の流れ
サイトの更新・下書きサイトを公開するためにはnetlifyコマンドを実行すると便利。実行するためには、Node.js のバージョン8 以降の環境で Netlify CLI のインストールが必要となるため、ここでは、Docker 上で node.js の実行環境を用意する。
docker-compose.yml の準備
以下を記述したdocker-compose.ymlをもとに、node.js の実行環境を準備する。ここでは、Docker の使い方については割愛する。
node:
image: node:14.10
volumes:
- .:/project
tty: true
working_dir: /project
command: bash
Netlify-Cli のインストール
以下のコマンドを実行する(参考:Netlify install)
npm install netlify-cli -g
デプロイ(公開)
デプロイ時には、以下のコマンドを実行する。(参考:NetlifyCli deploy)
netlify deploy --dir=docs --prod --auth ${NETLIFY_AUTH_TOKEN} --site ${NETLIFY_SITE_ID}
--dir=docsデプロイするフォルダを指定(ここでは、「docs」)
--prod本番環境に公開。これを記載しないと、下書きサイトとして別のURLで公開される。
--authデプロイに利用する認証トークン
--siteサイトIDの指定
NETLIFY_AUTH_TOKENの取得方法
User Settings からアクセス トークンを取得することができる。
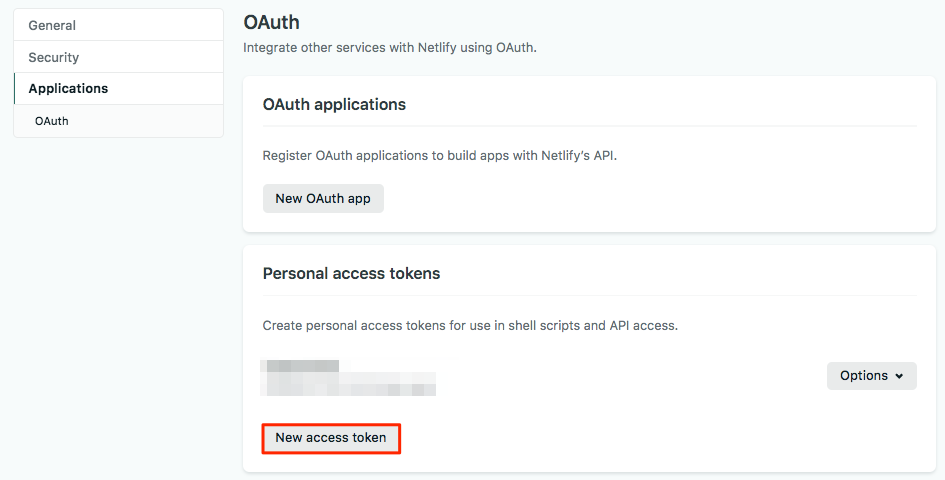
[Personal access tokens] の [New access token] をクリック

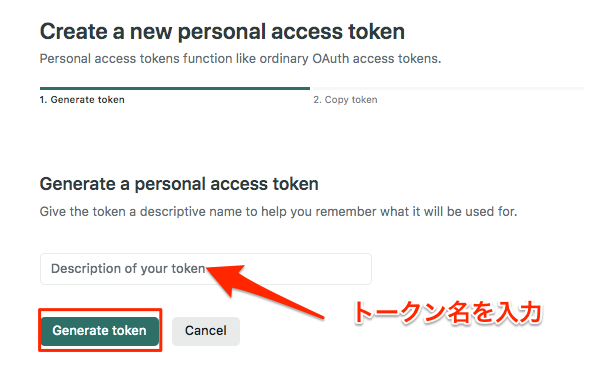
[Description of your token] にトークン名を入力し、[Generate token] をクリックする

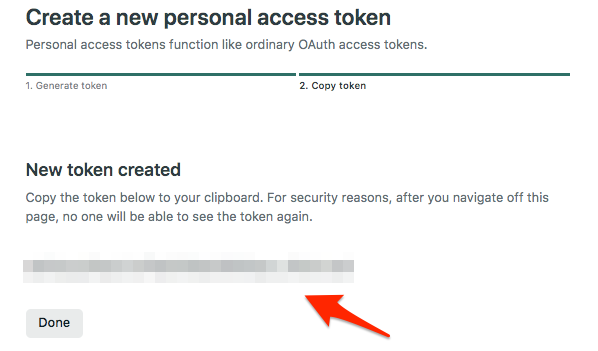
[New token created] にアクセストークンが表示される。[Done] をクリックすると、二度と表示できないのでコピーしておく。
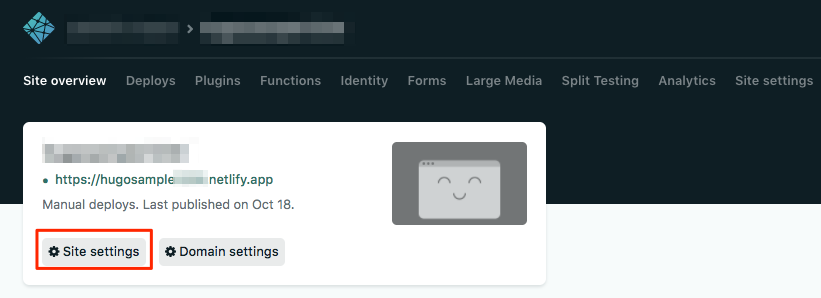
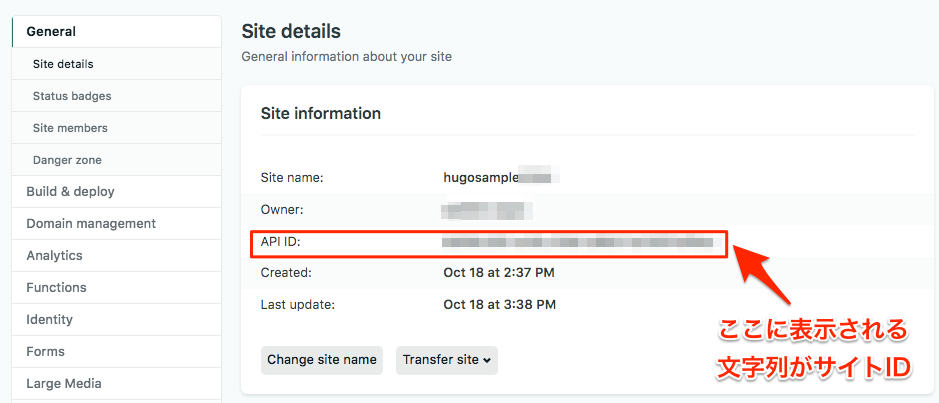
NETLIFY_SITE_IDの取得方法
ホーム でサイト ID を取得したいアイテムの [Site settings] をクリック