前提
Netlifyのアカウントは作ってある
静的サイトはすでにできている
NetlifyのSiteを作成する。
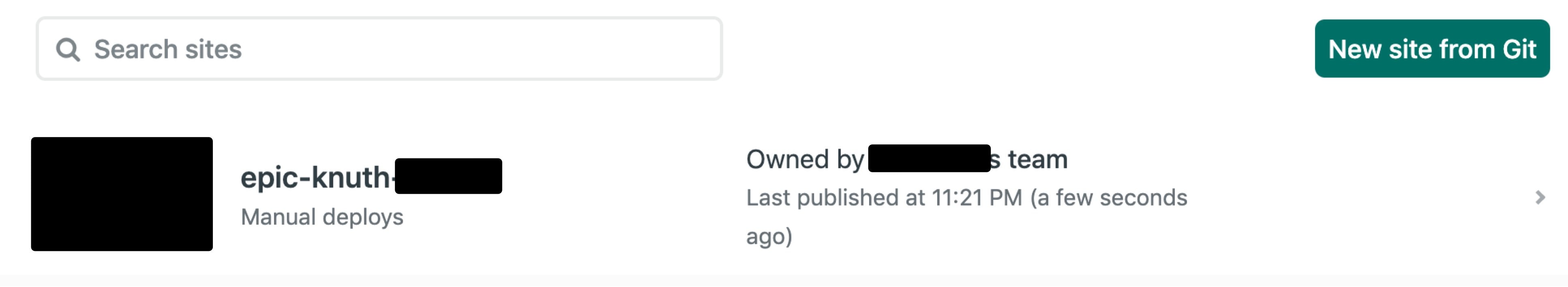
NetlifyにLoginするとページの下部に以下のように表示されている。

するとこんな感じで新しいSiteができる。
次にドメインを変更する。
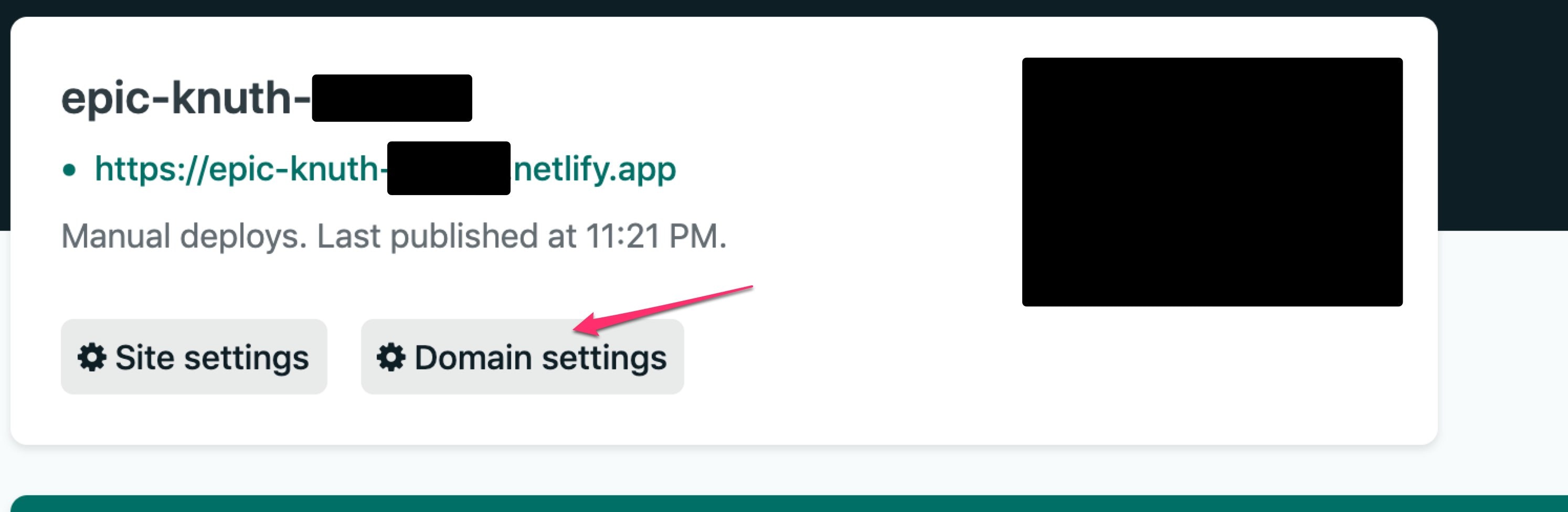
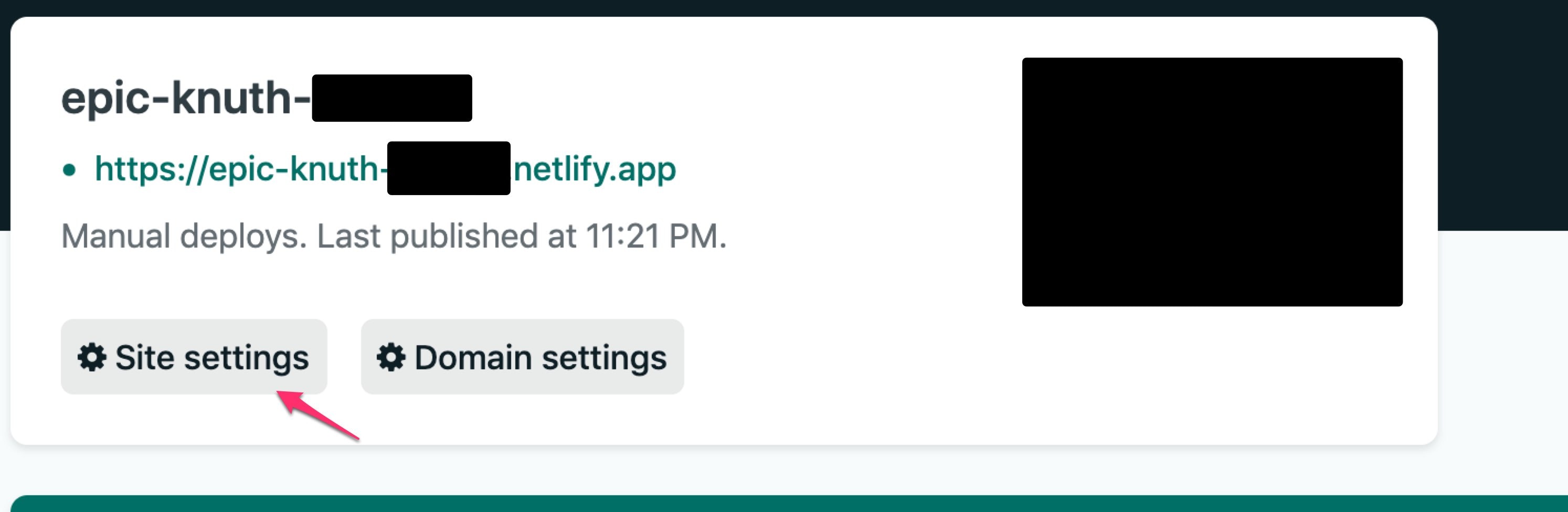
上のSiteをクリックすると以下のような画面にいける。
Domain settingsを押す
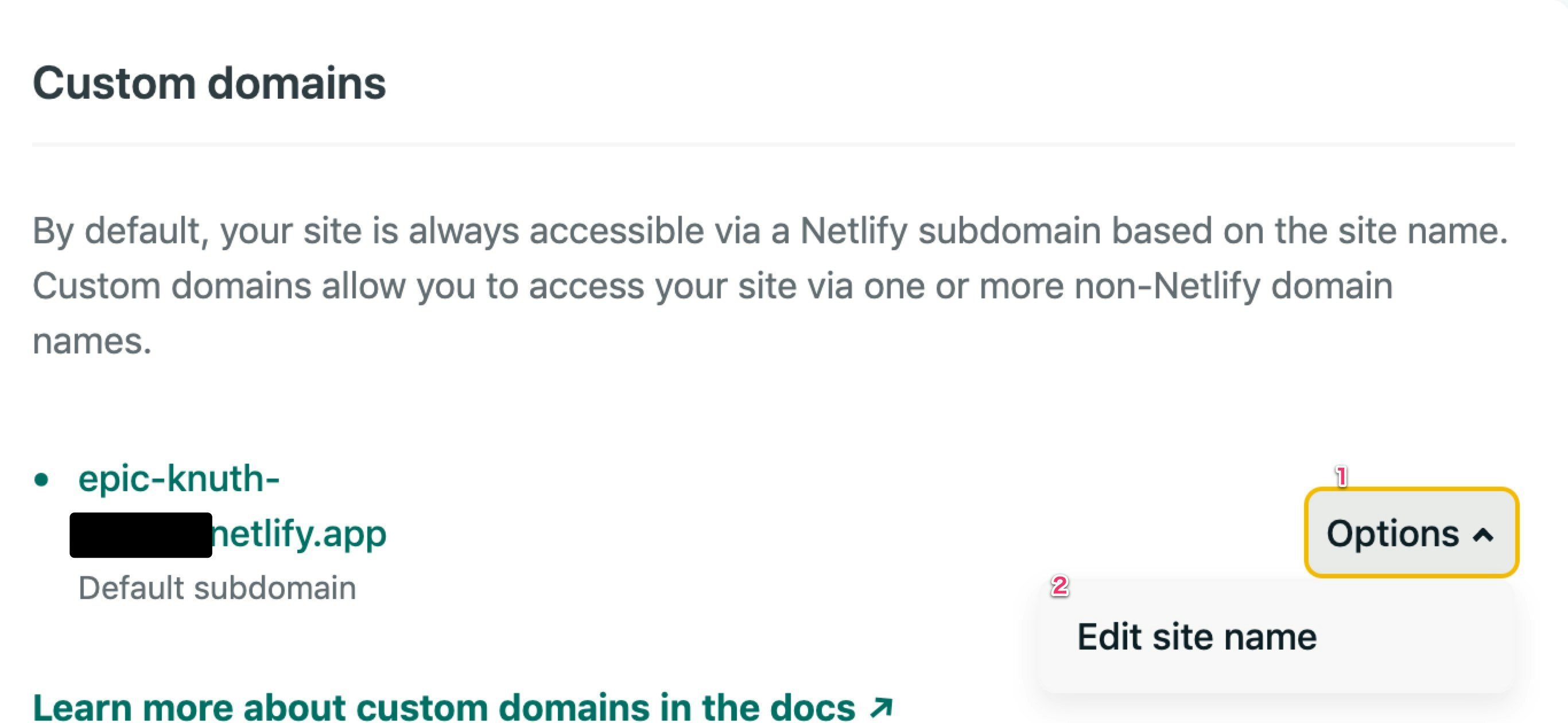
Edit site name を押す
するとSite名を編集できるので適当な名前をつける。
すると、サイト名.netlify.appで公開されたサイトにアクセスできる。
netlify-cliを用いてデプロイする。
更新するときはnetlify-cliを用いる
ドキュメント
npm install netlify-cli -g
netlify deployでデプロイする
リファレンス
netlify deploy --dir=docs --prod --auth ${NETLIFY_AUTH_TOKEN} --site ${NETLIFY_SITE_ID}
--prodを付けないと下書き扱いとなり、本番とは別の自動生成されたURLで公開される。
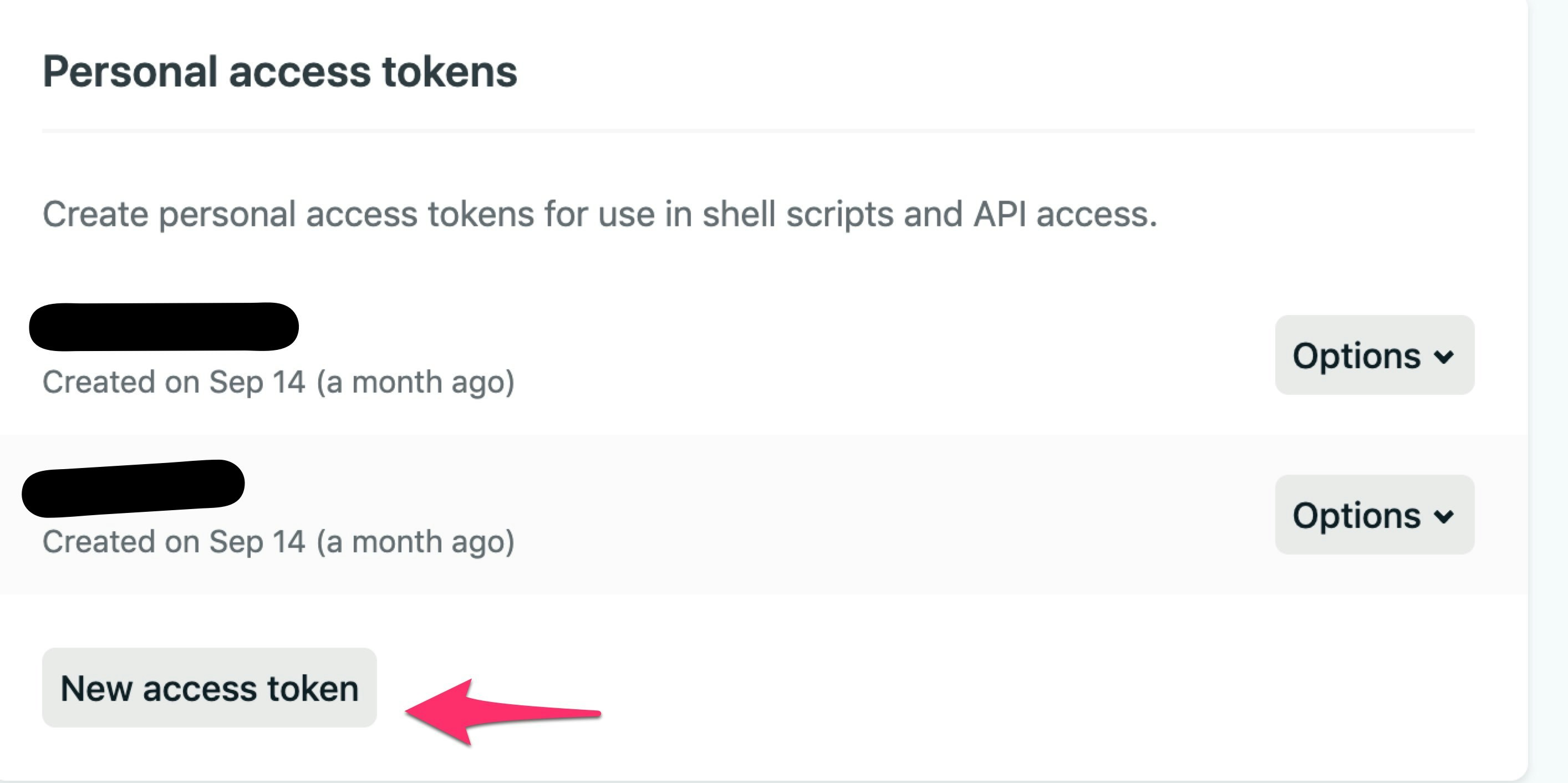
NETLIFY_AUTH_TOKENの取得
(https://app.netlify.com/user/applications#personal-access-tokens)
ここから、New access tokenを押して作成する

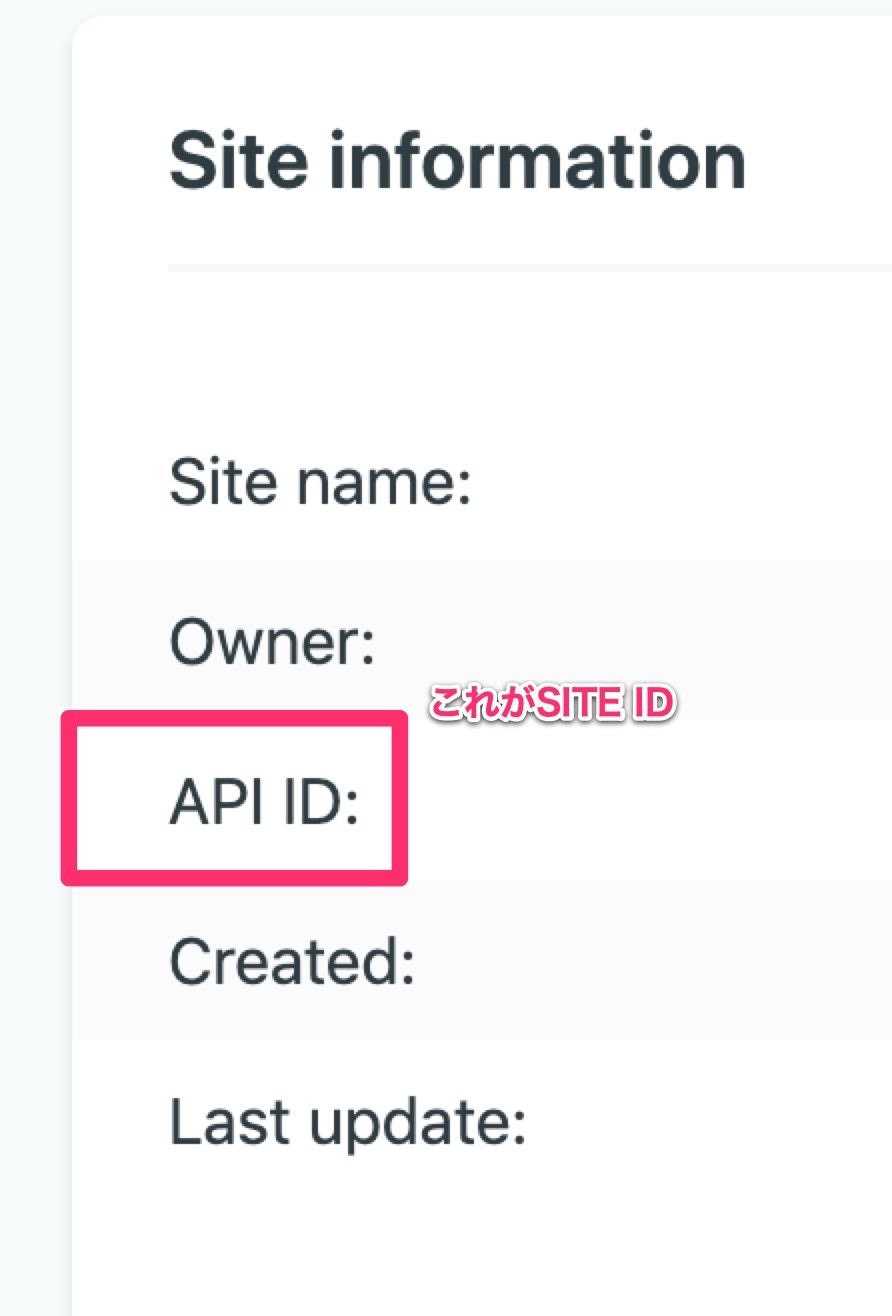
NETLIFY_SITE_IDの取得
ここに書いてある文字列をコピーすればOK