私の兄はマジシャンです
いきなりですが、私の兄は__「デビッドちんすこう」__という名前で沖縄スタイルのマジシャンをしております。
沖縄出身ですが、現在は大阪を中心に活動中!

マジシャンのイメージからは程遠い風貌。
そして、マジシャンなのにオリジナルソングを5曲ほど作詞作曲。
(各配信サービスでリリースしてるので検索してみてね♪)
単独ライブでは、客席も一緒になってタオルをぶんぶん振り回す新スタイルのマジシャンです。
HP無い問題
そんな自慢の兄なんですが、いかんせん公式HPが無い。
(私が作れと言われてたけど、忘れてた。)
でも色んなメディアで発信しているので、情報が散漫としているのが課題でした。
こうした課題を解決できないかと思い、
これまで学んできた技術で__兄のプロフィールページ的なものを作れないか挑戦してみました!__
いざ作成開始!
CodePenでサンプル探し
意気揚々と作成開始したものの、UI作るの超苦手!きゃ~!
ここはネットに転がっているサンプルを駆使しよう!ということで、
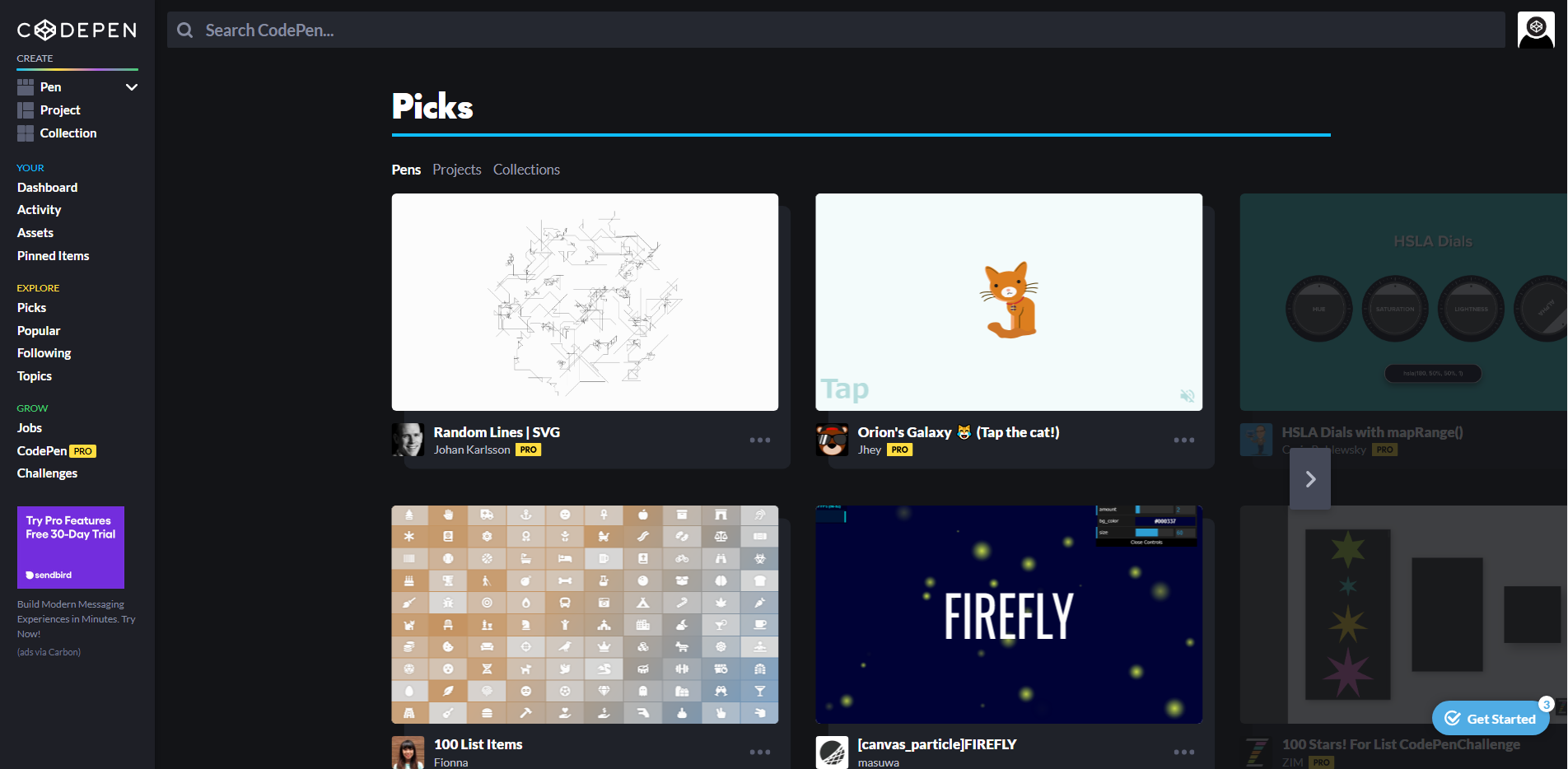
CodePenで良い感じのサンプル探しから始めました。
CodePen は、ブラウザ上で HTML・CSS・JavaScript のコードを記述することができ、リアルタイムで表示を確認しながら開発ができるサービスです!
このように色んなサンプルが公開されていて、初心者にはとても参考になります!
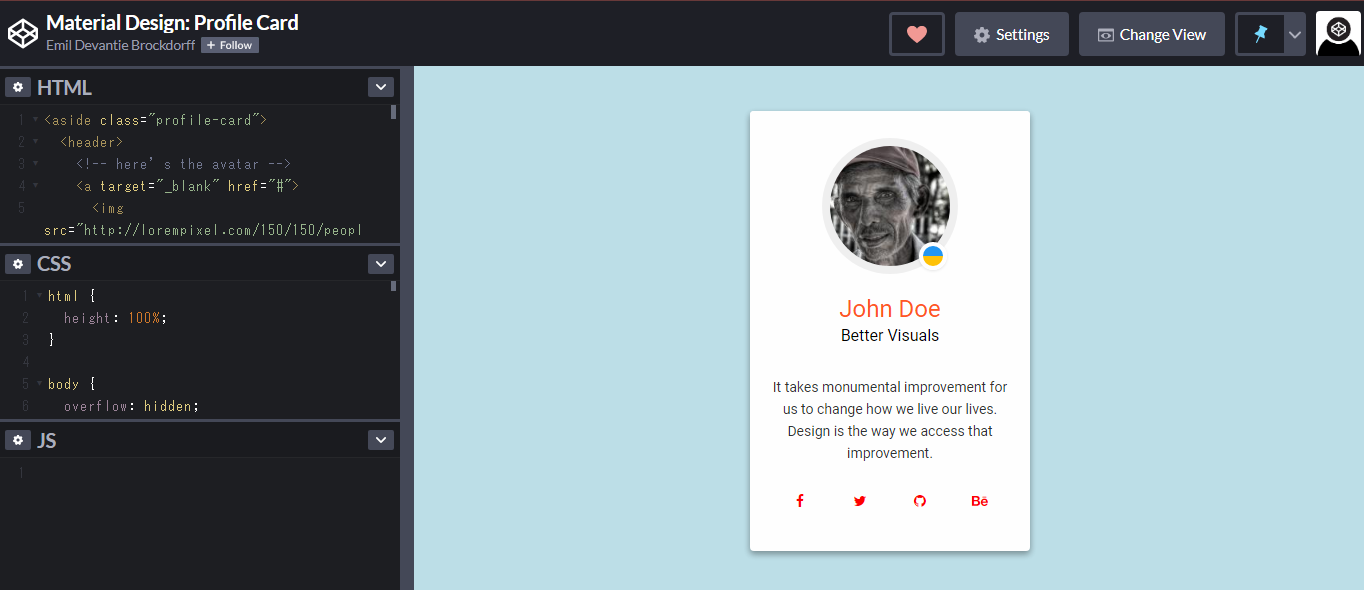
そして今回、私はこちらのサンプルを使うことにしました!

このサンプルの写真や色を少し変更すると・・・
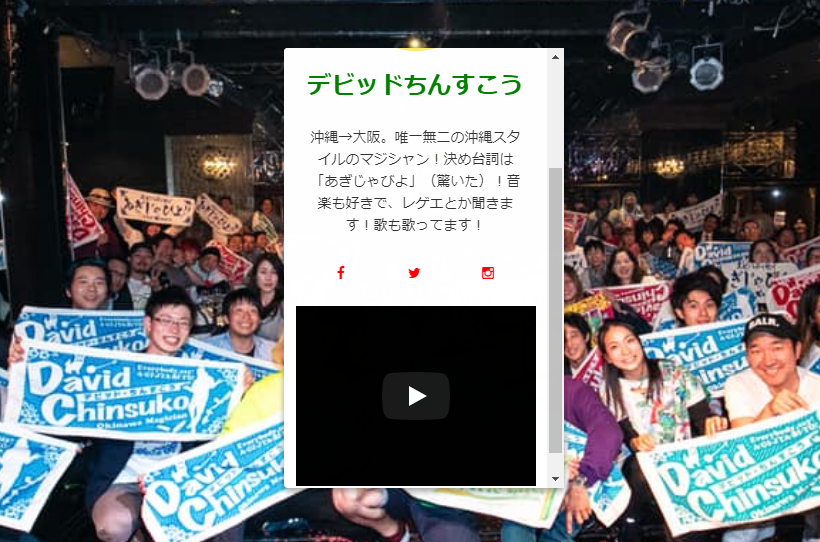
じゃじゃ~~ん!

簡単に良い感じのページが出来上がりました!
SNSボタンもお兄ちゃん用にカスタマイズしました!
参考:初心者でも、これを読めばOK!簡単にSNSボタンを作れる方法!【Bootstrap/HTML/CSS】
YouTubeを埋め込む①~フレーム作成~
兄が最近力を入れているのは、そう!YouTube!!!
なので、どうしてもYouTubeの動画を埋め込みたい。
まずはhtmlにフレームを作成しました。
<div style="text-align: center;">
<iframe
width="240" height="180"
src=""
frameborder="0" allow="accelerometer; autoplay;
encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
</div>
これでOKかな。どれどれ・・・

あれ・・・???
スクロールできない・・・!?
フレームの上部だけが、虚しく「こんにちは」状態です。
調べてみたところ、原因はCSSにありました。
overflow:hidden;
overflowがhiddenになっていると、ページの大きさを超えたところは非表示になるそうです。
overflow:hidden;
overflow-y:scroll;
それを、上記のように変更。
overflow-xは横軸、overflow-yは縦軸のスクロールを意味します。今回は縦軸のみでOK!

無事にスクロールバーが表示されました♪
YouTubeを埋め込む②~チャンネルから動画データを取得~
せっかくなので、兄のYouTubeチャンネルから
最新の動画を引っ張ってきて表示されるようにしたいなと調べていたら
__YouTube DATA API__でチャンネルごとや動画ごとにjsonデータを抽出できそうなのが判明!
最近習った、enebular(Node-RED)を使って、独自のWebAPIを作成しました!
▼作り方は以下記事にまとめてます。
YouTube DATA APIを使って、特定のチャンネルだけのjsonデータを取得する方法!!!
YouTubeを埋め込む③~フレームに動画データをはめこむ~
さぁ、あとは取得したデータをはめこむだけです!
簡単に行くかと思いきや、URLに変数データを代入するのに苦戦し、泣く泣く質問記事を投稿。
【質問記事】URLの中に変数を代入する方法を教えてください【Vue.js】
秒速で @kkent030315 さんから回答をいただき、あっという間に解決しました。
ありがとうございます><
<div style="text-align: center;">
<iframe
width="240" height="180"
v-bind:src="video"
frameborder="0" allow="accelerometer; autoplay;
encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
</div>
</div>
</div>
<script>
const app = new Vue({
el: '#app',
data: {
video:''
},
mounted:function() {
axios
.get('WebAPIのURL')
.then(response => {
console.log(response.data)
this.video="https://www.youtube.com/embed/"+response.data
})
}
})
</script>
これで、無事に動画を埋め込むことができました!!!
プレビュー
スマホで開かれることを想定しているので、Twitterにあげたスマホでのプレビュー動画をご覧ください!
SNSボタンもちゃんと機能してるよ☺️☺️☺️ #protoout #デビッドちんすこう pic.twitter.com/NIkohIQ4wH
— カレー大好き★たわちゃん (@tawachan1128) September 15, 2020
良い感じ~~~~~~!
作った後に気づいたこと
WebAPIの制限
私がenebularで作ったWebAPI、時間制限あるんですね。笑
寝て起きたら、動画表示されなくなってました、、、
(スクールの先生が忠告してくれてた気はするのですが、その時よく理解していなかったすみません・・・)
(追記)同じスクールの同期も、同じ穴に落ちていたのがわかりました!笑
彼が解決策などもふまえてわかりやすく記事にしてくれているので、皆さんはこちらを参考にしていただければ…!
enebular上のNode-REDで作ったLINE BOTが1時間経ったら動かなくなる件の解決方法
まぁでも、新しい技術に触れられたからプラマイゼロということで!
兄のページは直しておきます…(笑)
サンプルを活用すれば、素敵なページを作れる!
改めて、この世には使えるものがたくさんあるなぁと実感しました。
ゼロから新しいものを作るのは素敵なことですが、かなり負荷がかかっちゃいます。
それがストレスになって一歩を踏み出せないぐらいなら、
楽しみながら作れる範囲で、使えるものを駆使して、作りたいものを程よいバランスで作っていく!
そういうアウトプットが大事だなぁと思いました。