React Native + Expo CLI開発
以前の投稿でReactNative+Expoの開発環境を整えたのでAPIデータを取り扱えるようにする
React Native + Expo CLI 環境構築 Windows編
https://qiita.com/tworks_front/items/4d3c22a758cc457388a0
Axiosとは
そもそもAxiosとはjavascriptやnode.jsで使用可能で、Promiseを返すライブラリ(プロトコル:HTTP)です。
ReactのプロジェクトでRestAPIを使用する際に使っていて慣れ親しんでいるので今回Expoでも使用する。
Axoisのインストール
npmでインストールするだけで使用可能
npm i -g axios
News API
News APIは世界中のニュースを扱っていて、言語や条件で必要な情報に絞込みAPIで取得できる。
個人利用では無料のため、Expo + Axiosでニュースの表示まで実装する。
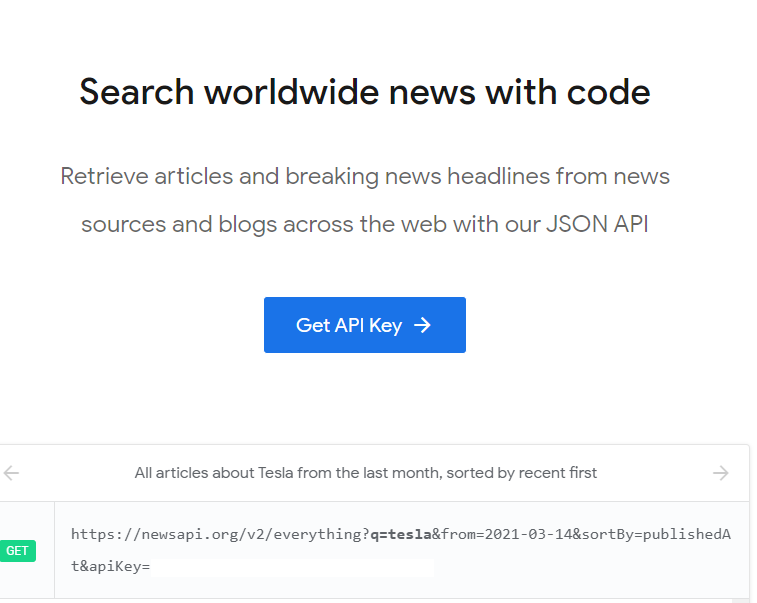
NewsAPIサイト
https://newsapi.org/
サイトにアクセスしGet API KeyよりAPIのKeyを取得する。
初回は登録必要

APIのリクエストサンプルがサイトにアクセスすると載っている。
今回は日本語のヘッドラインニュースを取得する。
リクエストサンプル
https://newsapi.org/v2/top-headlines?country=us&category=business&apiKey=xxxxxx
countryを日本に変更しcategoryは絞らないでリクエストを行う。
実装
urlはひとまず以下のようにして取得する(取得確認して定数化する)
const url = "https://newsapi.org/v2/top-headlines?country=jp&apiKey=" + (newsAPIで発行されたAPIKey)
axiosをimportしあとは axios.get(リクエストURL)で取得可能。
非同期処理で、async awaitを用いることが可能。
import axios from 'axios';
useEffect(() => {
getArticles();
}, []);
const getArticles = async () => {
try {
const response = await axios.get(url);
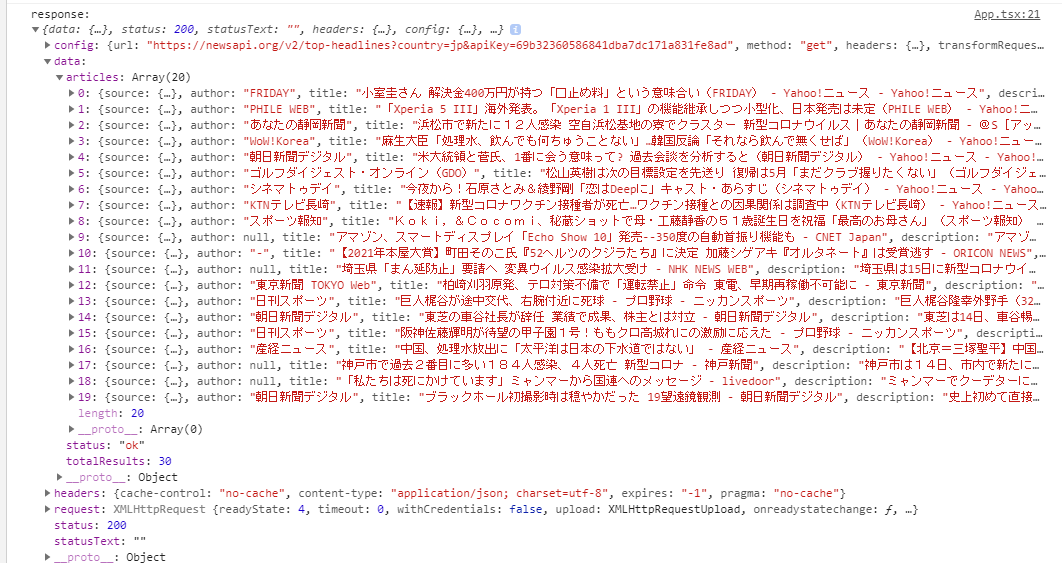
console.log("response:",response)
} catch (error) {
}
}
developlerToolsで出力したログを確認するとdataオブジェクト内にarticlesとしてニュースデータが入っている。totalResults:30など件数表示に必要なデータなども返っている。

あとは以下のようにデータを回して、Listコンポーネント(画像とタイトルを表示するコンポーネントを別途作成)でニュース画像、タイトル、本文など必要なものを表示する。
return (
<View >
{_.map(articles, (value: any) => {
return <List articles={value}/>
})}
</View>
);
まとめ
今回はAxiosを使えることの確認のためGetの実装を行った。
Axiosのインストールと実装まで迷う箇所がなく、シンプルに実装可能。
thenを用いて後続処理を行ったり、try catchの例外処理など実装すれば、expoでも使用可能であることが確認できた。