Expo さわってみる
React Native + Expoは使ったことがなく、既存案件のネイティブアプリはXamarinを使用している。
それに対し、WebサイトはReact + javascriptやReact + typescriptで構築している。
これまでは様々な事情があり上記の構成で運用してきたが、Reactで使用している業務ロジックをネイティブアプリでも使用していくことで効率化を図りたい。
よってReact Native + Expoを開発環境作成から進めてみる。
百聞は一見に如かずではないが、聞くでも見るでもなく、とにかく一度動かしてみよう!
インストール
expo-cliのインストール(npmやnodeが入っている前提)
npm i -g expo-cli
プロジェクト作成とコンパイル
プロジェクトを作成のディレクトリまで移動
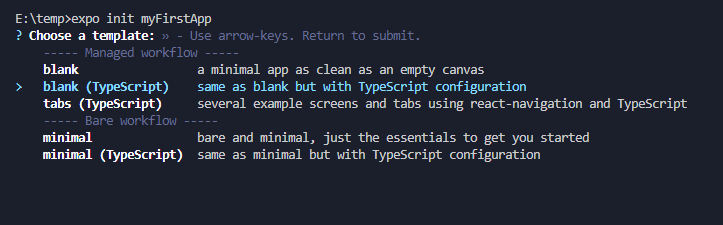
expo init myFirstApp
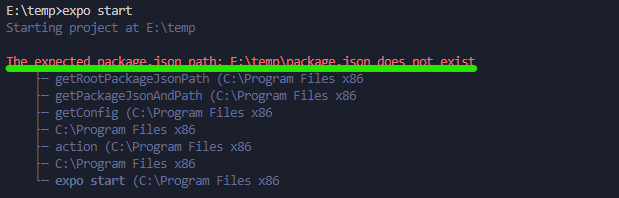
エラーですね。package.jsonがないと言っている。焦ってはいけません。
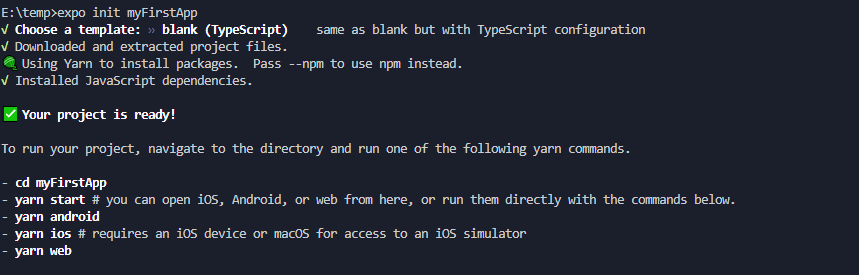
プロジェクト作成後に作成したディレクトリに移動してからexpoの実行
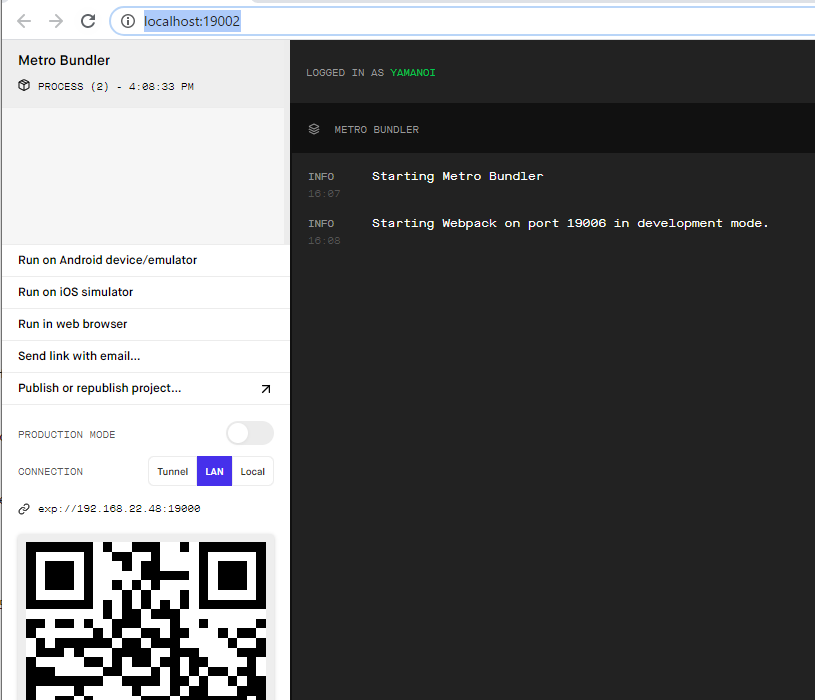
実行できると規定のブラウザ(http://localhost:19002/)が起動します

実行
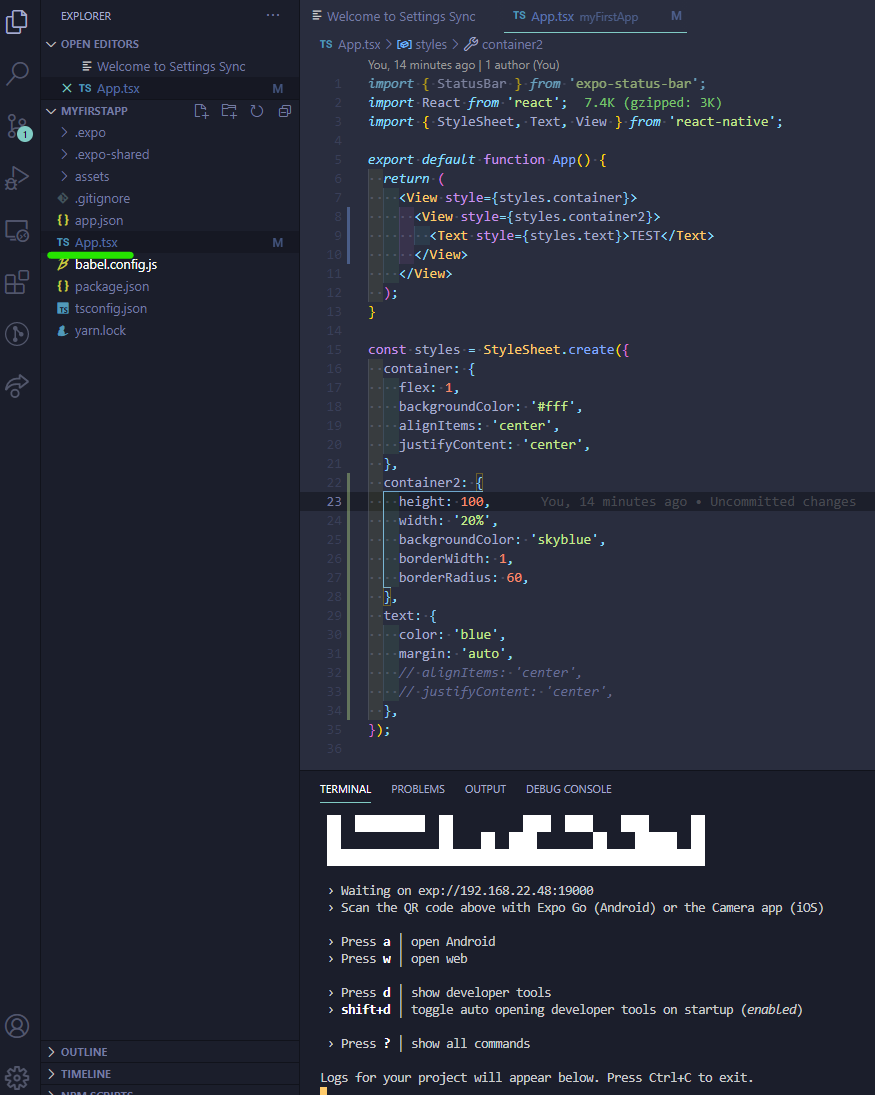
App.tsxが作成されていることを確認して、コンポーネントの一部を変更して実行

スマホアプリでQRコードを読み取りアクセスすると画面が表示される

ここまでのまとめ
React Native + Expo CLI 環境構築 と実効までの時間はnpmやNode.jsなどインストール10分程度。非常に簡単に開発環境を構築できることはメリットである。