1.概要
Vue.js + Quasar Frameworkでプロトタイプ作成を行うことがあったので、メモがてら記録しておきます。
前回の記事 -> Vue.js + Quasarで爆速プロトタイピング(1)〜Hello World編〜
今回はヘッダーナビゲーションを作成します。
2.コーディング
2-1.フォルダ構成
/vue-sample
├ css/
│ └ style.css
├ pages/
│ └ main.html
└ app.js
2-2.main.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<link rel="shortcut icon" type="image/x-icon" href="../../favicon.ico" />
<title>Vue.js + Quasarで爆速プロトタイピング</title>
<link
href="https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900|Material+Icons"
rel="stylesheet"
type="text/css"
/>
<link href="https://cdn.jsdelivr.net/npm/animate.css@^3.5.2/animate.min.css" rel="stylesheet" />
<link
href="https://cdn.jsdelivr.net/npm/quasar-framework@0.17.20/dist/umd/quasar.mat.min.css"
rel="stylesheet"
type="text/css"
/>
<link rel="stylesheet" type="text/css" href="../css/style.css" />
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/vue@latest/dist/vue.min.js"></script>
<div id="app">
<q-layout id="main">
<!-- 今回追加 START -->
<q-layout-header>
<q-toolbar color="secondary">
<q-btn flat round dense icon="menu"></q-btn>
<q-toolbar-title>
{{ title }}
</q-toolbar-title>
</q-toolbar>
</q-layout-header>
<!-- 今回追加 END -->
<q-page-container>
<div class="page">
<q-input stack-label="greet" v-model="greet"></q-input>
</div>
</q-page-container>
</q-layout>
</div>
<script src="https://cdn.jsdelivr.net/npm/quasar-framework@0.17.20/dist/umd/quasar.ie.polyfills.umd.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/quasar-framework@0.17.20/dist/umd/quasar.mat.umd.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/quasar-framework@0.17.20/dist/umd/i18n.ja.umd.min.js"></script>
<script src="../app.js"></script>
</body>
</html>
2-3.app.js
// Quasar
Vue.use(Quasar);
var app = new Vue({
el: "#app",
data: function() {
return {
title: "Vue.js + Quasarで爆速プロトタイピング", // <- 今回追加
greet: "Hello World!"
}
}
});
app.$mount("#app");
2-4.説明
Quasarではヘッダーナビゲーションのことを「Toolbar」と言います。
https://v0-17.quasar-framework.org/components/toolbar.html
ナビゲーションの左のハンバーガーアイコンは後々サイドメニューを実装する関係で配置しています。
app.jsに実装したtitleというプロパティは文字通りヘッダーナビゲーションのタイトルを表しています。
template内では{{ title }}とすることでマウントされたVueインスタンスのdataに記述したプロパティtitleがバインドされます。
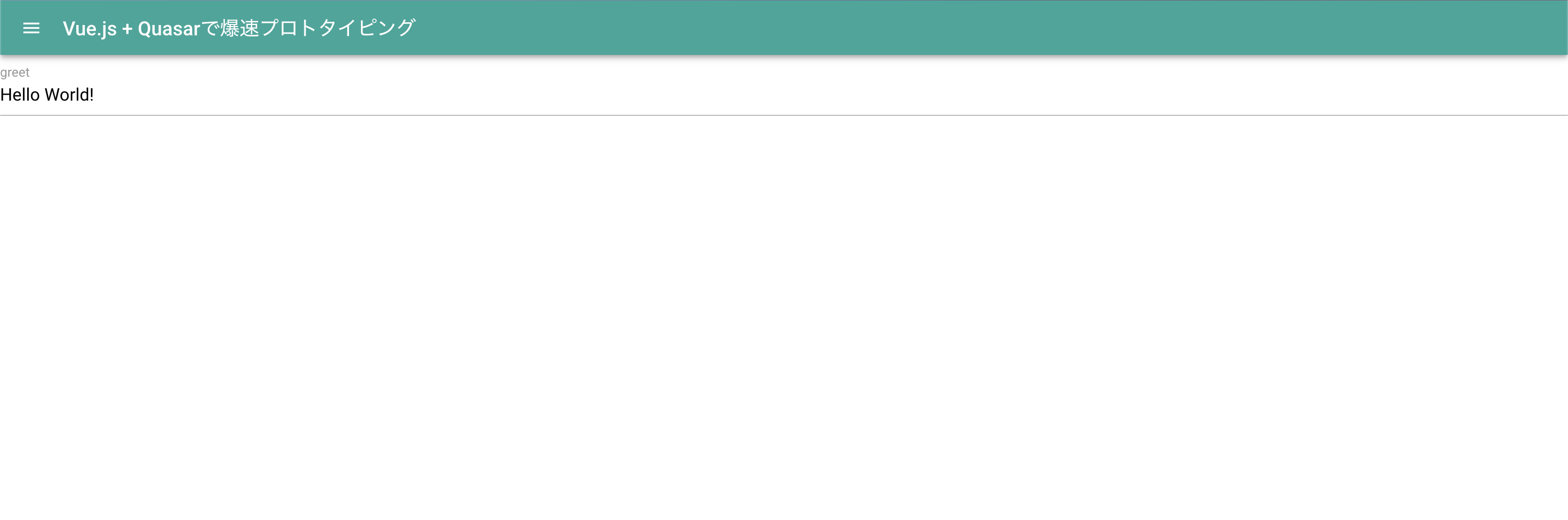
3.完成!
あっさりお洒落なヘッダーナビゲーションが表示されました!
次回はヘッダーと連携したサイドメニューを作っていきます!
読んでいただき、ありがとうございました!
次回 -> Vue.js + Quasarで爆速プロトタイピング(3)〜Side Drawer編〜