1.概要
Vue.js + Quasar Frameworkでプロトタイプ作成を行うことがあったので、メモがてら記録しておきます。
前回の記事 -> Vue.js + Quasarで爆速プロトタイピング(2)〜Toolbar編〜
今回はサイドメニューを作成します。
2.コーディング
2-1.フォルダ構成
/vue-sample
├ css/
│ └ style.css
├ pages/
│ └ main.html
└ app.js
2-2.main.html
<!DOCTYPE html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<link rel="shortcut icon" type="image/x-icon" href="../../favicon.ico" />
<title>Vue.js + Quasarで爆速プロトタイピング</title>
<!-- Material Icons -->
<link href="https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700,900|Material+Icons" rel="stylesheet" type="text/css" />
<!-- animations -->
<link href="https://cdn.jsdelivr.net/npm/animate.css@^3.5.2/animate.min.css" rel="stylesheet" />
<!-- Finally, add Quasar's CSS -->
<link href="https://cdn.jsdelivr.net/npm/quasar-framework@0.17.20/dist/umd/quasar.mat.min.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" type="text/css" href="../css/style.css" />
</head>
<body>
<!-- Vue.js -->
<script src="https://cdn.jsdelivr.net/npm/vue@latest/dist/vue.min.js"></script>
<div id="app">
<q-layout id="main">
<!-- ヘッダー -->
<q-layout-header>
<q-toolbar color="secondary">
<!-- ヘッダーのメニューボタン押下時にドロワーの表示フラグを更新します。 -->
<q-btn flat round dense icon="menu" @click="drawer = !drawer"></q-btn>
<q-toolbar-title>
{{ title }}
</q-toolbar-title>
</q-toolbar>
</q-layout-header>
<!-- 今回追加START ドロワー -->
<q-layout-drawer overlay side="left" v-model="drawer">
<q-list link>
<q-item>
<q-item-side>
<q-icon name="thumb_up"></q-icon>
</q-item-side>
<q-item-main>
<q-item-tile>メニュー1</q-item-tile>
</q-item-main>
</q-item>
<q-item>
<q-item-side>
<q-icon name="thumb_up"></q-icon>
</q-item-side>
<q-item-main>
<q-item-tile>メニュー2</q-item-tile>
</q-item-main>
</q-item>
<q-item>
<q-item-side>
<q-icon name="thumb_up"></q-icon>
</q-item-side>
<q-item-main>
<q-item-tile>メニュー3</q-item-tile>
</q-item-main>
</q-item>
</q-list>
</q-layout-drawer>
<!-- 今回追加END -->
<!-- コンテンツ -->
<q-page-container>
<div class="page">
<q-input stack-label="greet" v-model="greet"></q-input>
</div>
</q-page-container>
</q-layout>
</div>
<!-- IE support -->
<script src="https://cdn.jsdelivr.net/npm/quasar-framework@0.17.20/dist/umd/quasar.ie.polyfills.umd.min.js"></script>
<!-- Add Quasar's JS -->
<script src="https://cdn.jsdelivr.net/npm/quasar-framework@0.17.20/dist/umd/quasar.mat.umd.min.js"></script>
<!-- If you want to add a Quasar Language pack (other than "en-us"). -->
<script src="https://cdn.jsdelivr.net/npm/quasar-framework@0.17.20/dist/umd/i18n.ja.umd.min.js"></script>
<script src="../app.js"></script>
</body>
</html>
2-3.app.js
// Quasar
Vue.use(Quasar);
var app = new Vue({
el: "#app",
data: function() {
return {
drawer: false, // <- 今回追加
title: "Vue.js + Quasarで爆速プロトタイピング",
greet: "Hello World!"
}
}
});
app.$mount("#app");
2-4.説明
Drawerのリファレンスはこちらです。
https://v0-17.quasar-framework.org/components/layout-drawer.html
プロパティoverlayをつけることで画面全体にかぶせるように表示されます。
side = "right"を指定してあげれば右から表示されます。
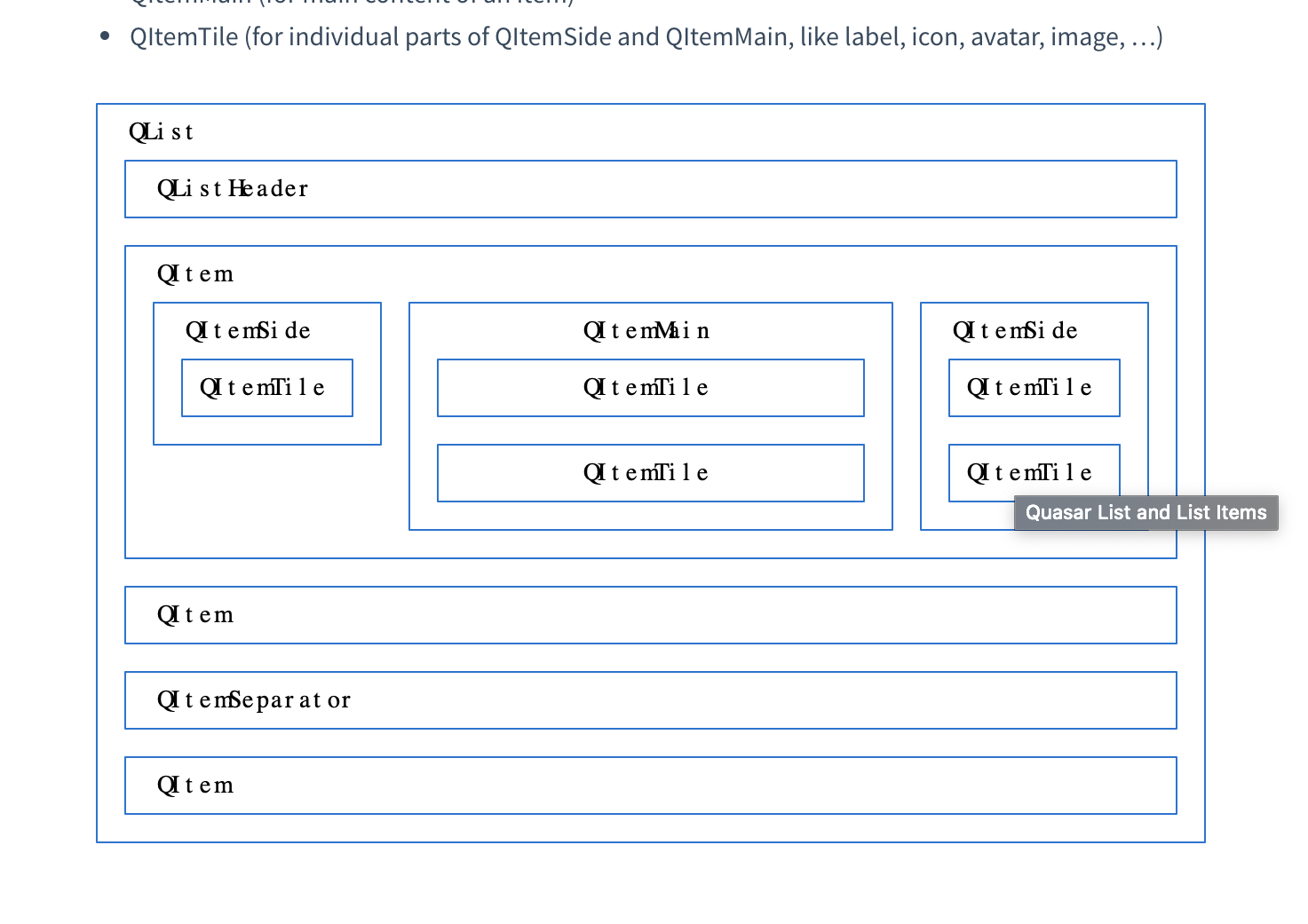
中身のメニューはq-listを使って実現しています。
https://v0-17.quasar-framework.org/components/lists-and-list-items.html
レイアウトは以下の図のような構成です。
この後もガンガン使っていきますので、そちらも参考にしてください。

3.完成!
これまたお洒落なサイドメニューが表示されました!
動かしてもらえばわかりますが、しっかり画面外からスライドアニメーションして表示してくれます。
設定ひとつで右から出すことも可能です!
次回からは中身のコンテンツを作っていきたいと思います!
読んでいただき、ありがとうございました!
 d
d