概要
Pythonで0からWebアプリを作る機会があったので、そのまとめとして!
この記事ではAPIの実装について書いています。
これまでの記事
【Python】0からWebアプリ!ハンズオン(0)~環境構築編~ - Qiita
【Python】0からWebアプリ!ハンズオン(1)~設計、DB構築編~ - Qiita
【Python】0からWebアプリ!ハンズオン(2)~ハローワールド編~ - Qiita
こんな方に読んでほしい
- プログラミング未経験だけどアプリ作ってみたい方
- 新人Webプログラマの方
- 経験者だけどPythonでWebアプリ書いたことない方
ゴール
HTML, CSS, JavaScript, Python, SQLを使ってCURD機能を持ったWebアプリを作成するのが目標です。
必要なもの
- PC(Windows OS)
- インターネット回線
- わくわくした気持ち
1. データベースにデータを用意する
まずはAPIからデータベースに接続し、データを取得してみようと思います。
そのために、pgAdminでテストデータを用意しましょう。
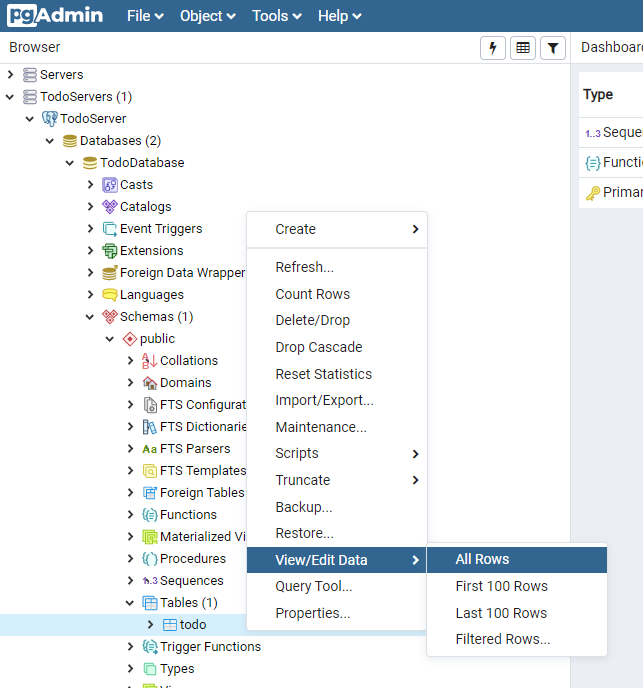
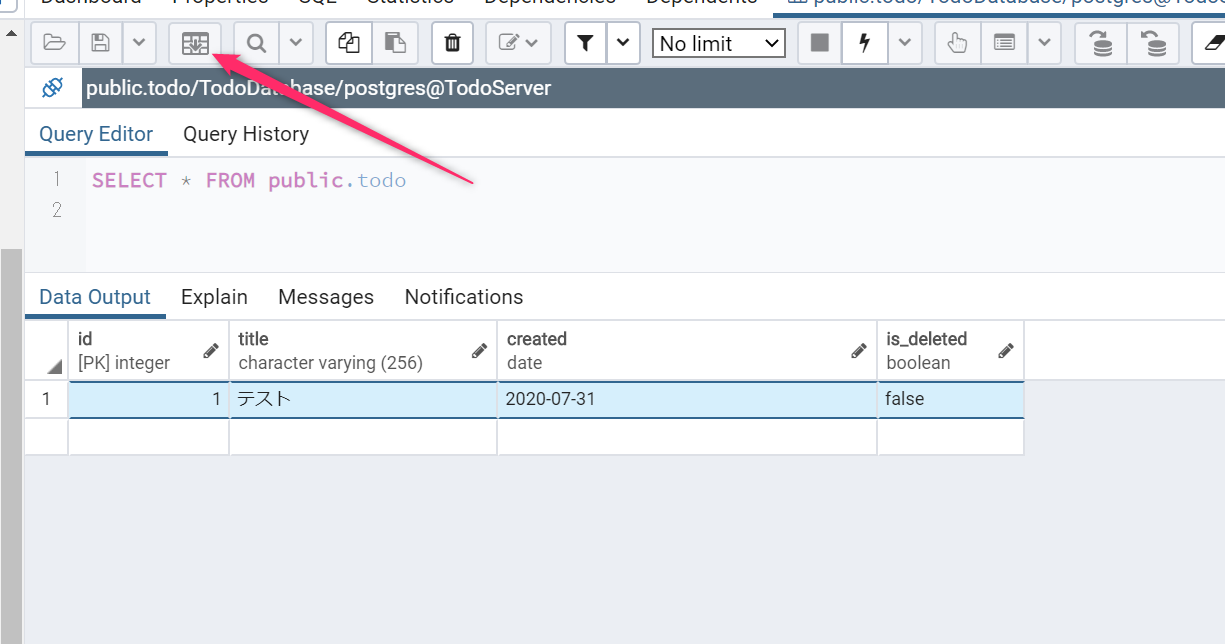
pgAdmin4を起動し、TodoDatabase > Schemas > public > Tables > todoを右クリックし、View/Edit Data > All Rowsを選択します。

title: テスト
created: 2020-07-31 18:39:00
is_deleted: false
を入力し、Save Data Changesボタンを押してください。
※idは自動採番になっているので、入力しなくてOKです。

2. APIからデータベースに接続してみる
データベースの接続にはPostgreSQL用のドライバを使用します。
これもいくつかありますが、一番メジャーな(インストール数が多い)「psycopg2」というものを使用します。
コマンドプロンプトから以下のコマンドでインストールします。
pip install psycopg2
そしてindex.pyを次のように書き換えます。
# -*- coding:utf-8 -*-
# 外部のパッケージを読み込む
from bottle import route, run
import psycopg2
# データベースへの接続を取得する
def get_connection():
return psycopg2.connect("host=localhost port=5432 dbname=TodoDatabase user=postgres password=postgres")
# ハローワールドを取得
@route('/hello')
def hello():
# Hello World!という文字列を返却
return "Hello World!"
# Todoデータを取得
# @route('/todos')とすることで、http://localhost:8080/todosというURLでアクセスできます
# with get_connection() as conn:はスコープ終了時に自動的にconnをcloseしてくれます
@route('/todos')
def get_todos():
with get_connection() as conn:
with conn.cursor() as cur:
# SQLを実行
cur.execute('SELECT * FROM todo')
# データベースへの問い合わせ結果を1件取得
data = cur.fetchone()
# DBから取得したデータを文字列に変換して返却
return str(data)
# Webサーバーの実行構成
# URLの "http://[host]:[port]/[route]" の構成となる
run(host='localhost', port=8080, debug=True)
とりあえず何も考えずに動かしてみましょう!
ハローワールド時と同様にF5キーを押して、「Python File」を選択し、サーバーを起動します。
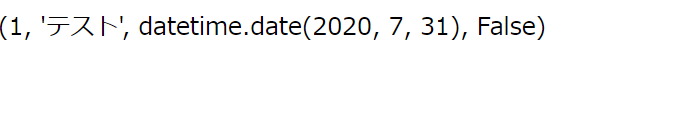
その後ブラウザで http://localhost:8080/todos にアクセスしてください。

データベースから取得したデータが表示されました!
まとめ
データベースのデータを表示してくれるAPIの実装を行いました!
次回は・・・
今のままだと、APIからどんな形でデータが返ってくるか、わかりにくいものです・・・よね?(おしつけ)
データベースのデータをjson形式に変換して、使いやすくしてみます!
【Python】0からWebアプリ!ハンズオン(4)~データ成形編~ - Qiita