概要
Pythonで0からWebアプリを作る機会があったので、そのまとめとして!
この記事ではアプリの設計、データベースの設計、構築について書いています。
これまでの記事
【Python】0からWebアプリ!ハンズオン(0)~環境構築編~ - Qiita
こんな方に読んでほしい
- プログラミング未経験だけどアプリ作ってみたい方
- 新人Webプログラマの方
- 経験者だけどPythonでWebアプリ書いたことない方
ゴール
HTML, CSS, JavaScript, Python, SQLを使ってCURD機能を持ったWebアプリを作成するのが目標です。
必要なもの
- PC(Windows OS)
- インターネット回線
- わくわくした気持ち
1. アプリのイメージ
今回は題材として簡単なTodoアプリを作りたいと思います。
必要となる機能は
- Todo一覧(Read)
- Todo追加(Create)
- Todo更新(Update)
- Todo削除(Delete)
の4つとします。これらの頭文字をとってCRUDと表現することがあり、業務系アプリのほとんどはこれらの機能がベースとなっています。
それぞれの画面イメージを作成してみました。
Todo一覧
登録されたTodoを一覧形式で表示します。
新規追加ボタンがあり、そこから新規登録フォームが開きます。
各行に編集、削除は各行に配置されたボタンから行えます。

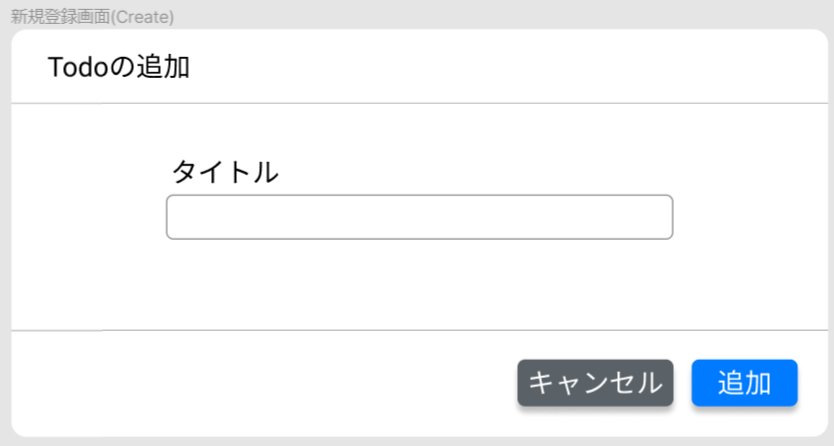
Todo追加
Todoの新規登録フォームです。タイトルを入力し、「追加」ボタンを押すことで一覧に追加されます。

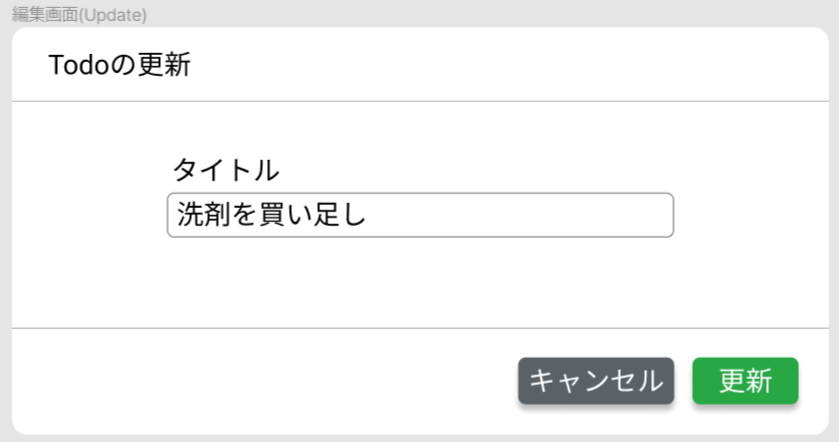
Todo更新
Todoの編集フォームです。タイトルを更新し、「更新」ボタンを押すことでTodoが更新されます。

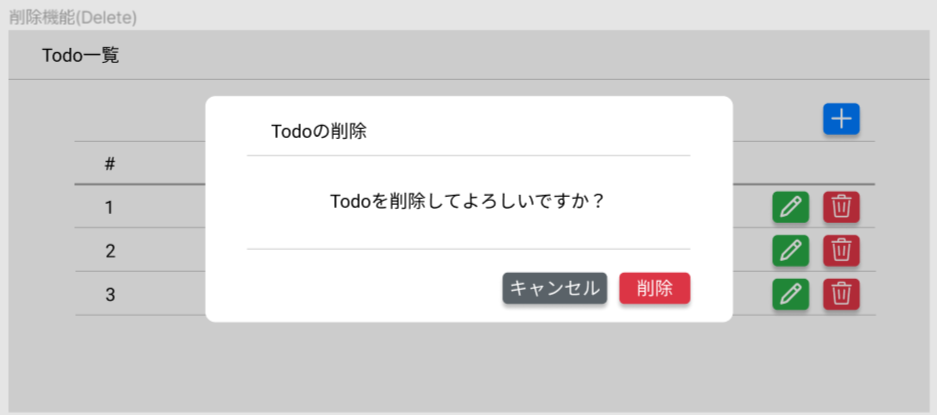
Todo削除
一覧の削除ボタンを押すと、該当行のデータが削除されます。そのとき、削除してよいかどうかのメッセージが表示され、「削除」ボタンを押すとTodoが削除されます。

2. データベースの設計
データベースの設計はこれだけです(笑)
ポイントとしてはis_deletedという列を設けることで、Todoの論理削除を可能とするところです。
論理削除というのは、データは残っているが「消えた or 消えていない」のフラグを持たせることでユーザーからは削除されたように見える
方法のことです。消すときにはis_deleted= trueとして、一覧ではis_deletedがtrueのデータは表示しないこととします。
反対に、SQLのDELETE文でデータベースから完全にデータを削除することを「物理削除」といいます。
 id: TodoのIDです(一意)
title: Todoの題名です
created: Todoを作成した日時です
isDeleted: Todoが削除されたかどうかです
id: TodoのIDです(一意)
title: Todoの題名です
created: Todoを作成した日時です
isDeleted: Todoが削除されたかどうかです
3. データベースの構築
では、実際にデータベースから作っていきましょう!
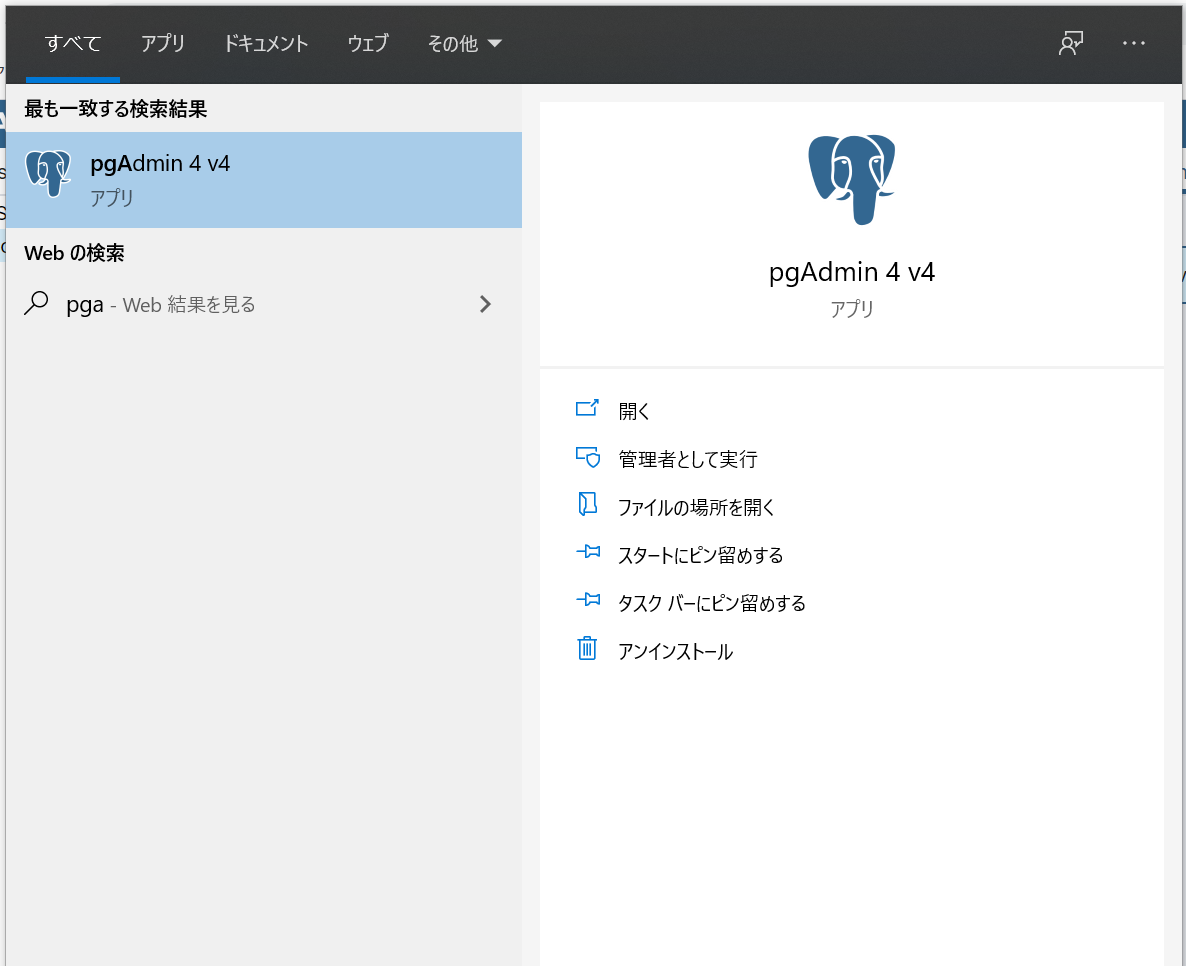
pgAdmin4はブラウザで動作するツールです。Windowsの場合、メニューバーの検索ボックスに「pgadmin」と入力すると出てくるはずです。

ここから以下の順番で生成していきます。
サーバーグループ -> サーバー -> データベース -> スキーマ -> テーブル
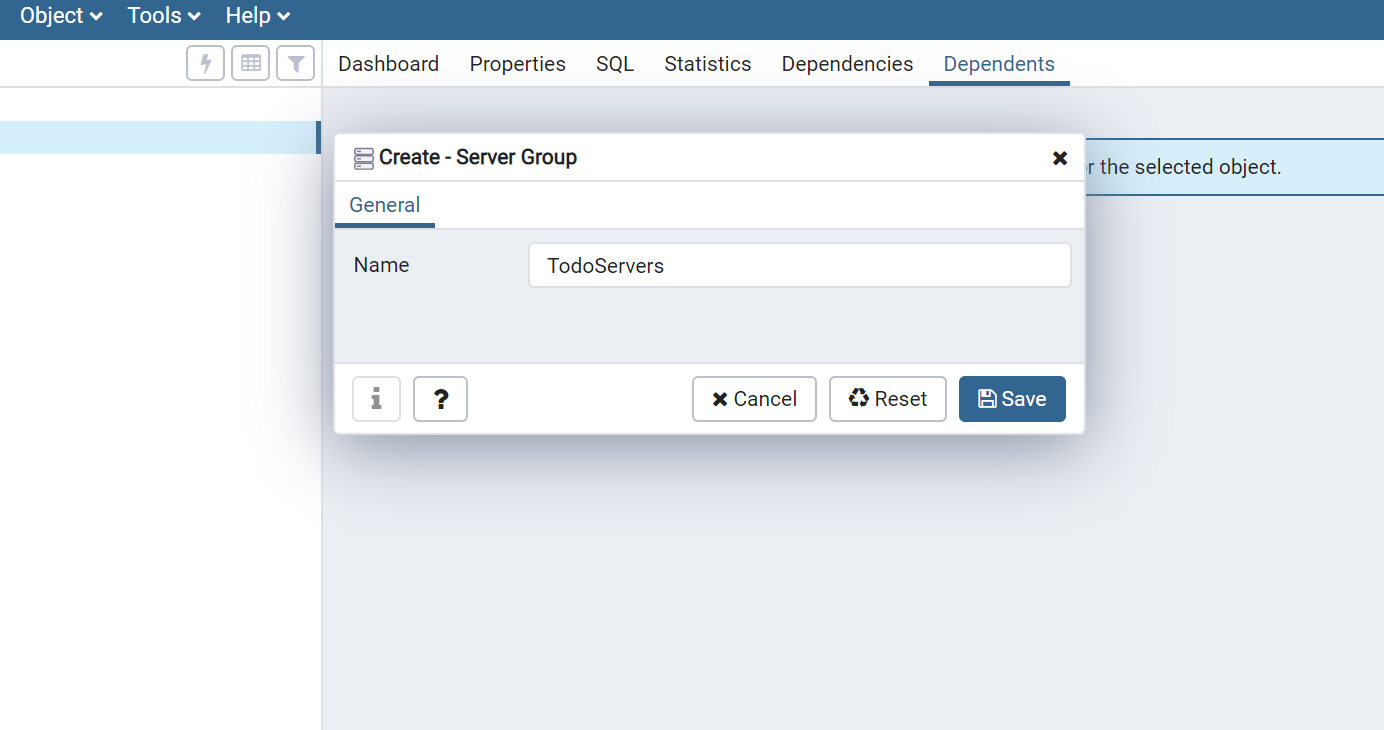
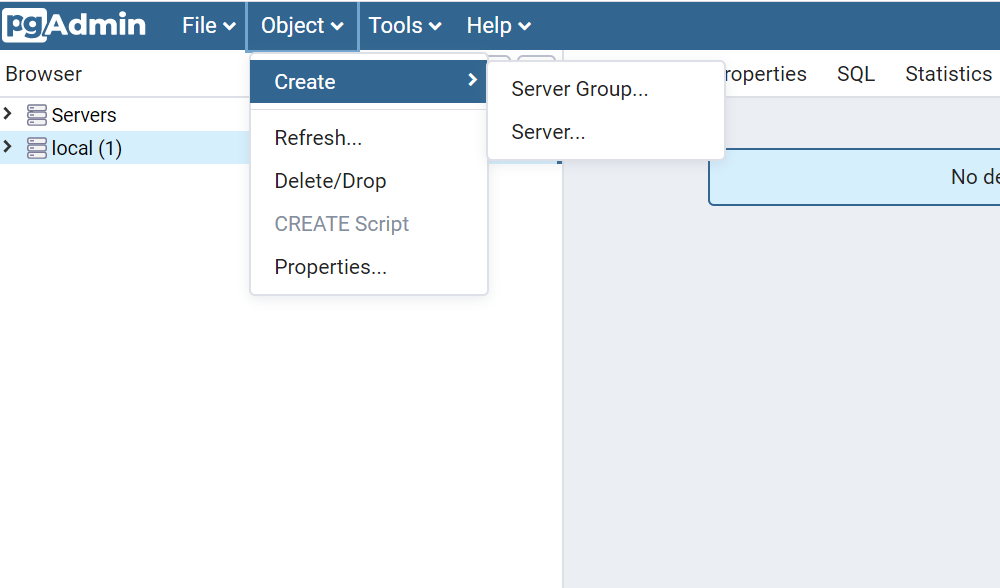
サーバーグループの作成
まずはデータベースのサーバーグループを作成する必要があります。
Object > Create > Server Groupを選択します。

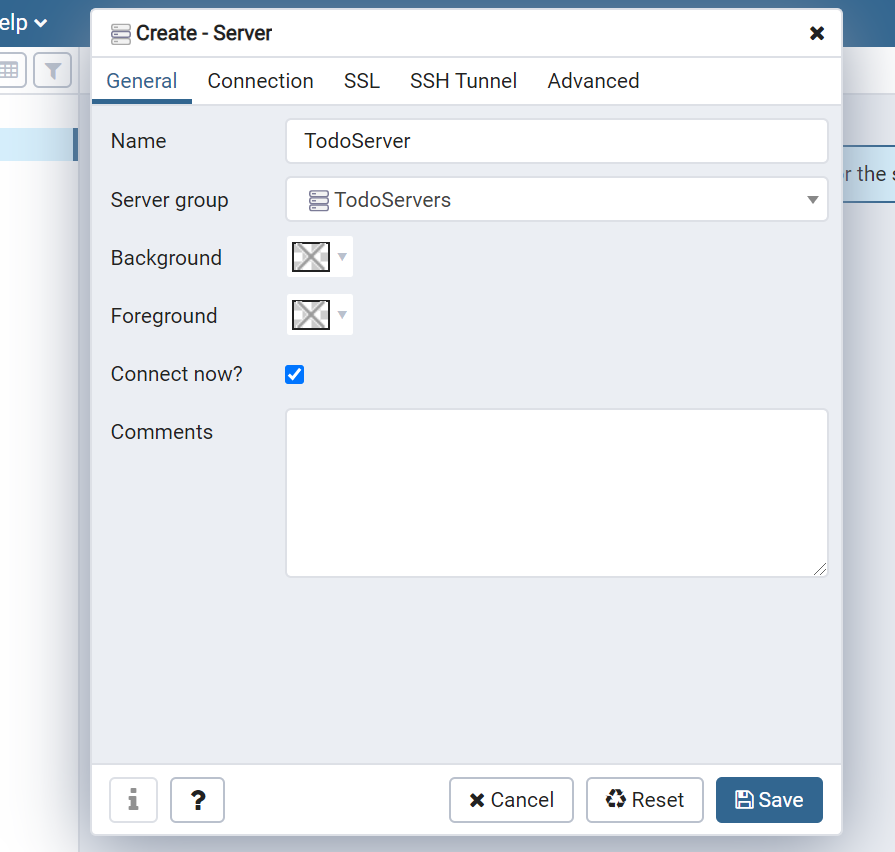
サーバーの作成
続いて、サーバーを作成します。
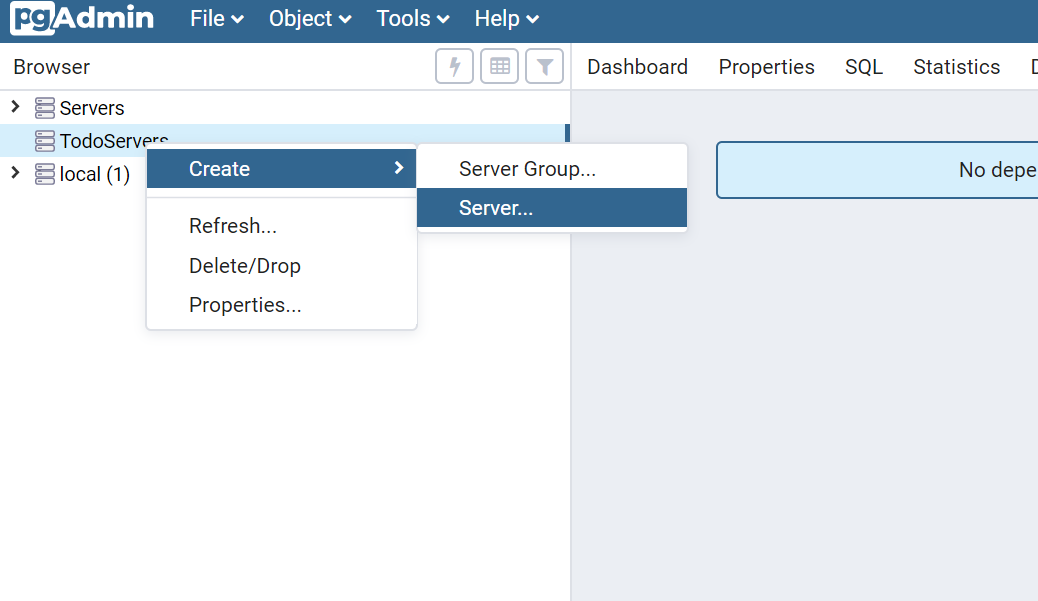
TodoServersを右クリック > Create > Serverを選択します。

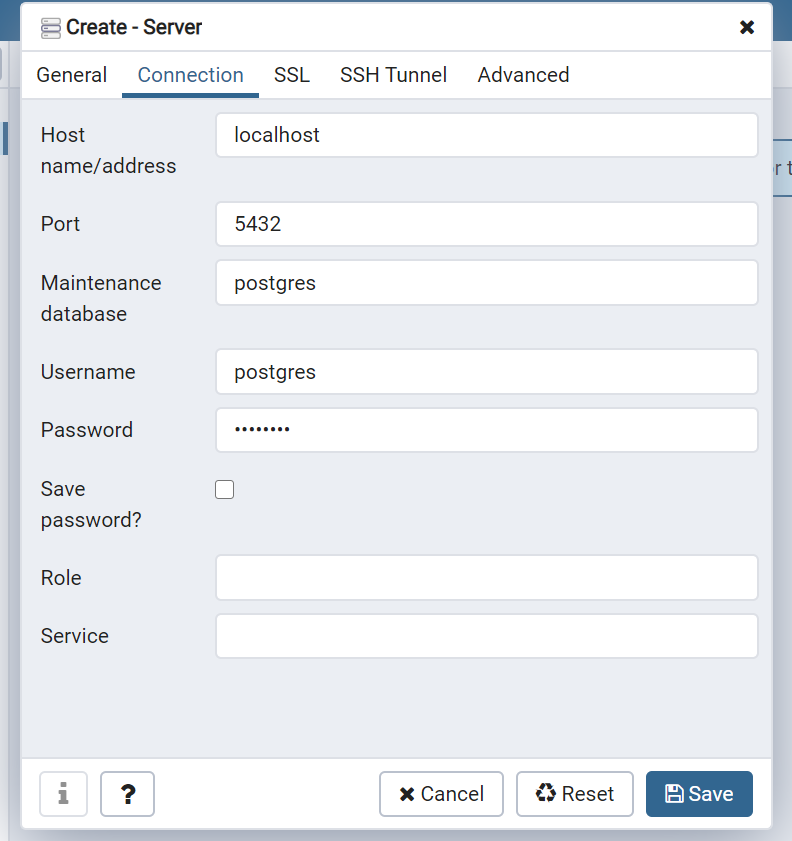
Connectionタブにて、
Host name/address: localhost
Password: postgres
を入力し、Saveしてください。

データベースの作成
続いてデータベースを作成します。
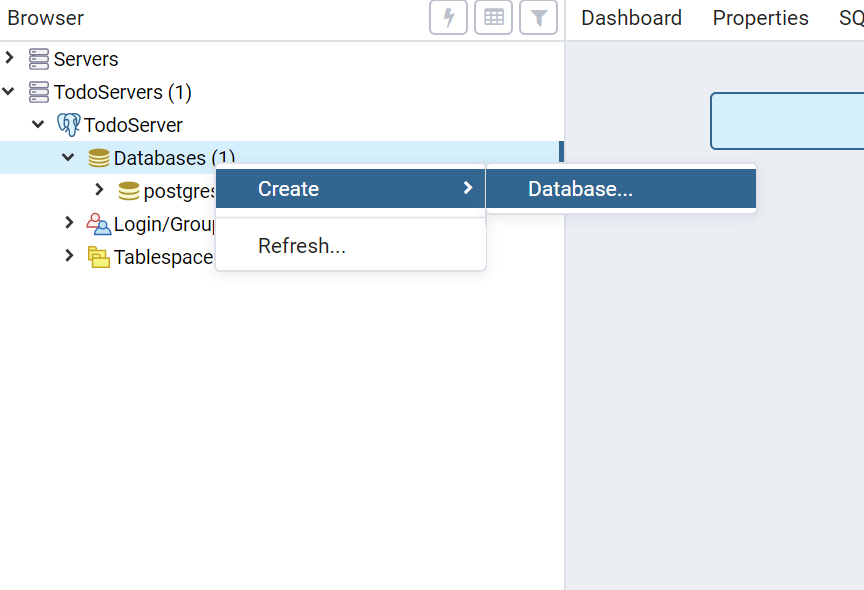
TodoServerのDatabasesを右クリックして、Create > Databaseを選択します。

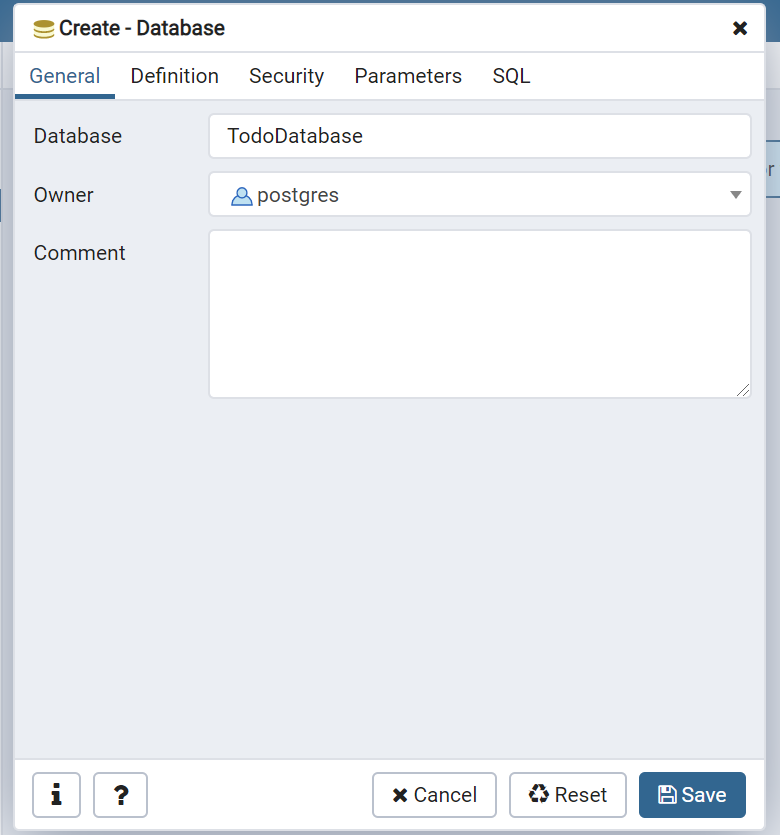
名前を「TodoDatabase」としてSaveしてください。

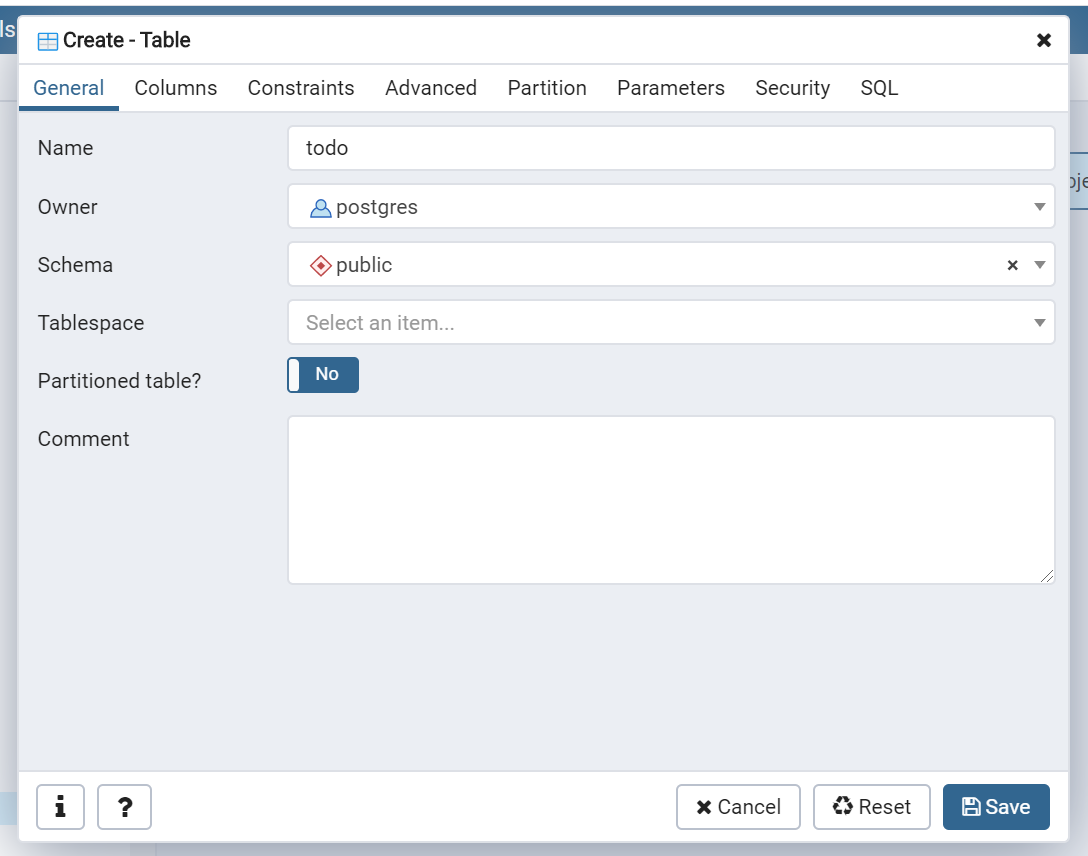
テーブルの作成
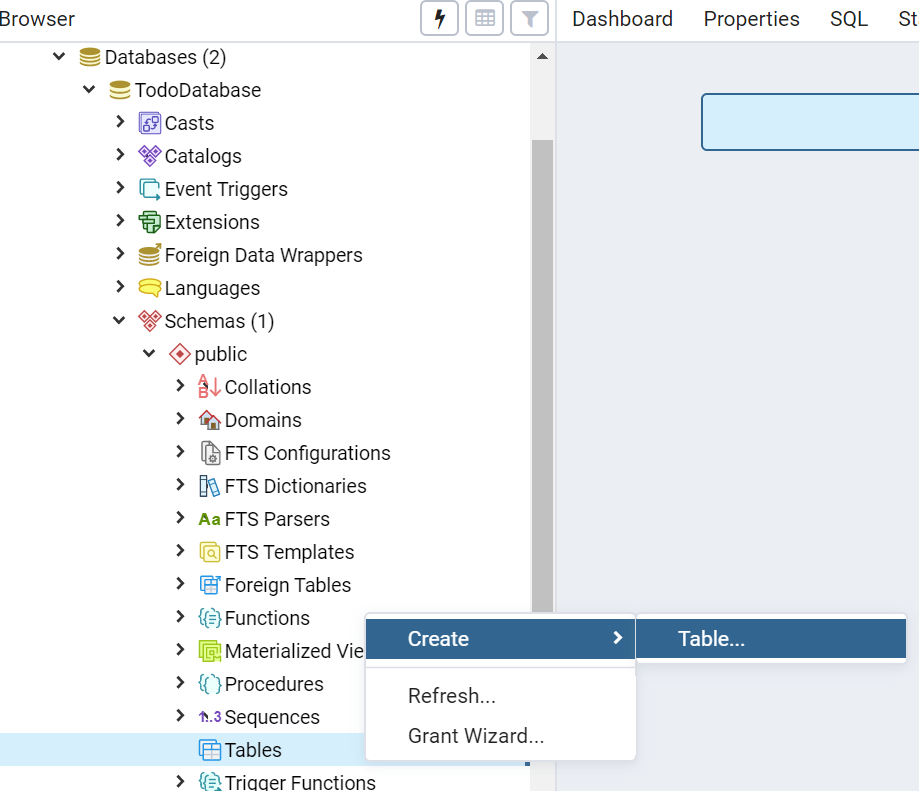
TodoDatabaseのSchemas > public > Tablesを右クリックし、Create > Tableを選択します。

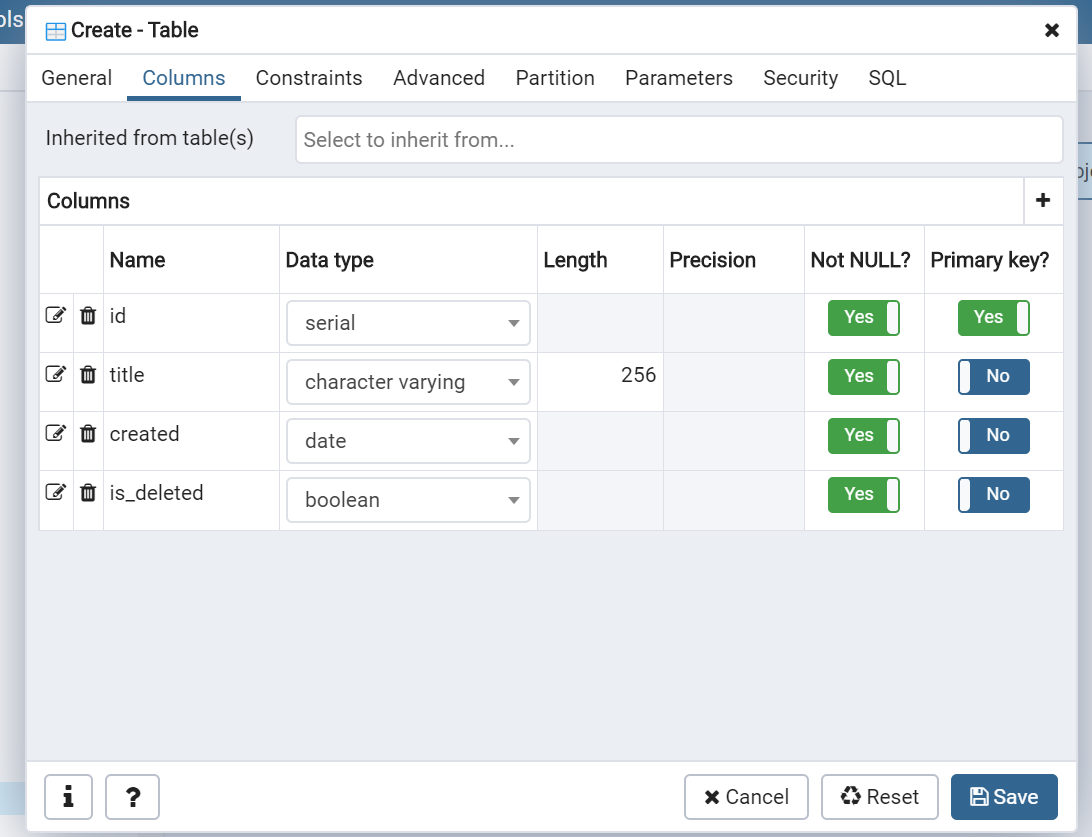
Columnsタブで画像の通り列を設定していき、Saveしてください。(右上の+ボタンから追加できます)

まとめ
今回はここまで!
アプリの簡単な画面設計、データベース設計、データベース構築を行いました!
次回は・・・
サーバーサイド(Rest API)の構築を行います!
【Python】0からWebアプリ!ハンズオン(2)~ハローワールド編~ - Qiita