はじめに
初投稿になります。
業務でReact Hook Form v6を使っていて、かなり詰まったので投稿します。
現象
タイトルの通り、React Hook Form v6のdefaultValuesに設定した値が
Material UIのSwitchに設定されないという事象が発生しました。
Switchだけでなく、ラジオボタンやチェックボックスでも同じだと思います。
import { Button, Switch, FormControlLabel } from "@material-ui/core";
import { Controller, useForm } from "react-hook-form";
const ReactHookFormTest = () => {
const { handleSubmit, control } = useForm({
defaultValues: {
switch1: true,
switch2: true
}
});
return (
<>
<form onSubmit={handleSubmit((data) => console.log(data))}>
<Controller
as={Switch}
type="checkbox"
name="switch1"
control={control}
/>
<br />
<FormControlLabel
control={
<Controller
name="switch2"
control={control}
as={Switch}
/>
}
label="aaa"
/>
<Button type="submit" color="primary">
送信
</Button>
</form>
</>
);
};
export default function App() {
return (
<div className="App">
<ReactHookFormTest />
</div>
);
}

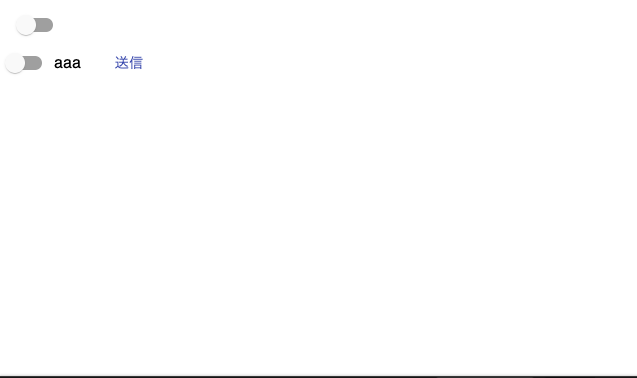
defaultValuesに両方trueを設定しているのに、スイッチがオフのままです...。
原因
React Hook Formのバージョンによる原因だったようです。
公式のGithubのリリース情報を調べてみると、チェックボックス系の仕様が
v6.0.3から変わったようで、Controllerの中のasプロパティは使えないようです。
v6.0.3以上を使っている場合は、renderプロパティを使う必要があります。
ちなみに上記コードはv6.0.2以下のバージョンであれば、正常に動作しました。
対策
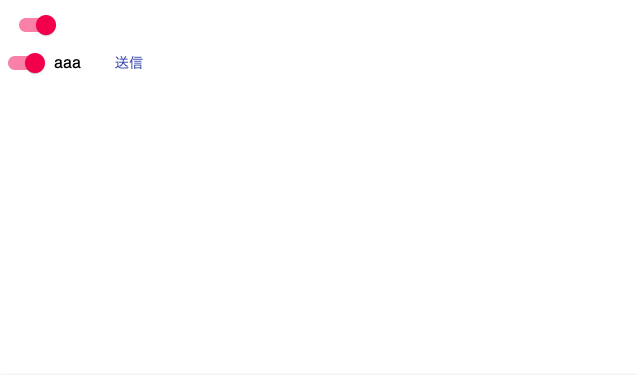
公式Githubで拾ってきたコードに変更してみた。
import { Button, Switch, FormControlLabel } from "@material-ui/core";
import { Controller, useForm } from "react-hook-form";
const ReactHookFormTest = () => {
const { handleSubmit, control } = useForm({
defaultValues: {
switch1: true,
switch2: true
}
});
return (
<>
<form onSubmit={handleSubmit((data) => console.log(data))}>
<Controller
render={(props) => (
<Switch
onChange={(e) => props.onChange(e.target.checked)}
checked={props.value}
/>
)}
type="checkbox"
name="switch1"
control={control}
/>
<br />
<FormControlLabel
control={
<Controller
name="switch2"
control={control}
render={(props) => (
<Switch
onChange={(e) => props.onChange(e.target.checked)}
checked={props.value}
/>
)}
/>
}
label="aaa"
/>
<Button type="submit" color="primary">
送信
</Button>
</form>
</>
);
};
export default function App() {
return (
<div className="App">
<ReactHookFormTest />
</div>
);
}
見事チェックが入りました!