外部ブラウザ設定の有効化
モバイル版アプリでURLをタップした際、OSの標準ブラウザで開くように設定する。
デフォルトではLINE WORKSのアプリ内ブラウザで開くように設定されている。
有償版のみ利用可能(フリープランでの使用不可)
PostmanでLINE WORKS APIを利用する
【LINE WORKS】LINE WORKS API 2.0をPostmanで手っ取り早く試してみる【サンプルあり】
プログラミング知識0が挑むLINE WORKS API2.0 part1(postman準備編)
事前準備として、上記記事を参考に、PostmanでLINE WORKS APIが利用できるよう設定する。
アプリにスコープを追加
外部ブラウザ設定APIを利用するために security.external-browser スコープを追加する。
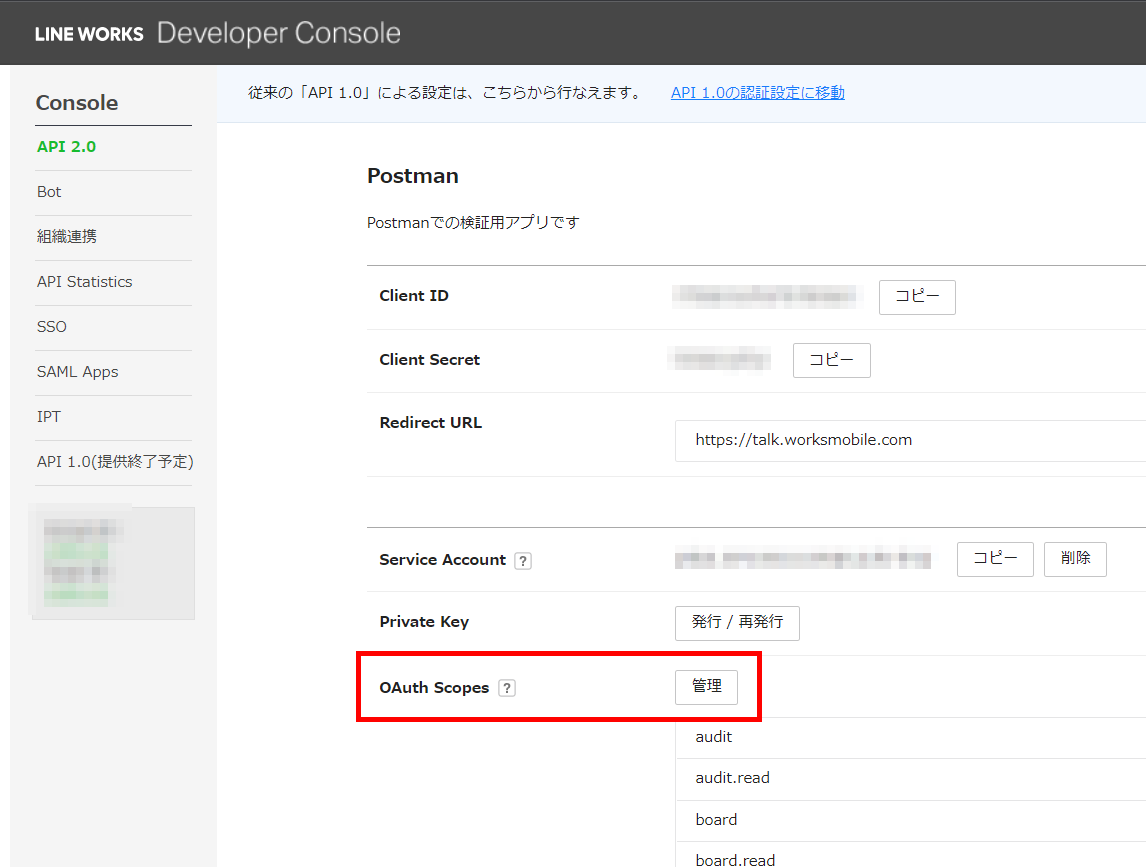
- Developer Consoleのアプリのページを開く
- 使用するアプリを選択
-
OAuth Scopesの「管理」ボタンをクリック

-
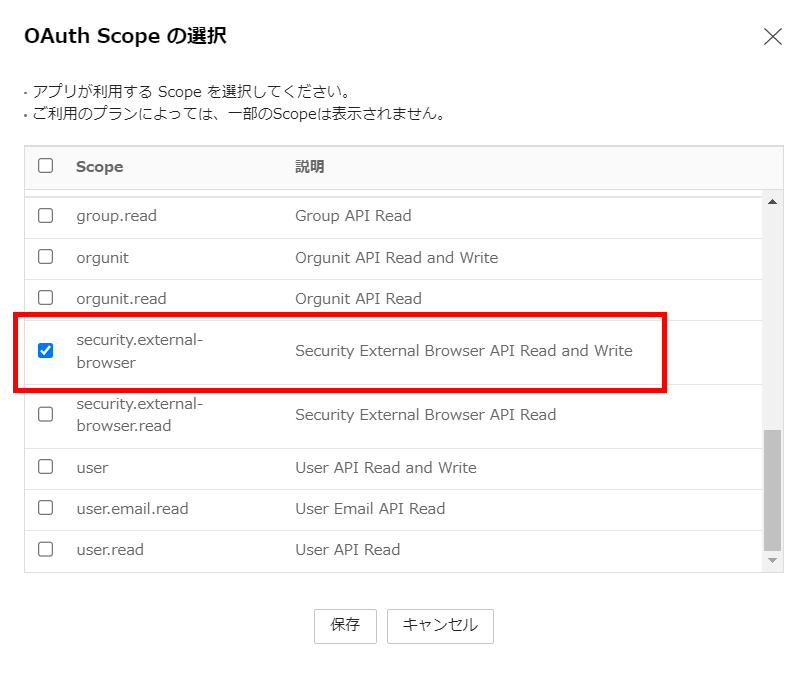
OAuth Scope の選択画面でsecurity.external-browserにチェックを入れて「保存」ボタンをクリック

アプリに security.external-browser スコープが追加される。
Postman用サンプルファイル
外部ブラウザ設定APIを利用するためのサンプルファイルを用意した。
- Git-Hubにアクセス
- 「Code」ボタンをクリックして「Download ZIP」を選択
- ダウンロードしたファイルを解凍する
-
postmanフォルダ内にサンプルファイルExternal-Browser.postman_collection.jsonがあることを確認
サンプルファイルの読み込み
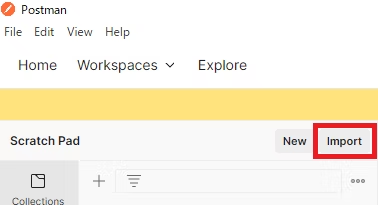
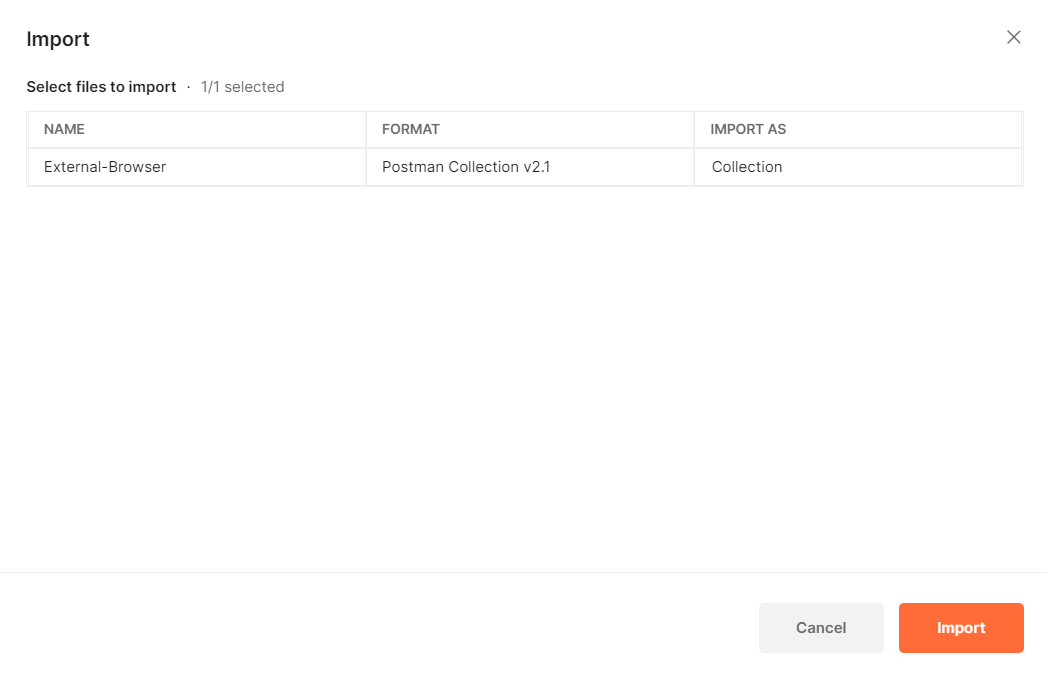
Postmanの画面上の「Import」からサンプルファイルを取り込む。

サンプルファイル External-Browser.postman_collection.json を読み込み「インポート」ボタンをクリック


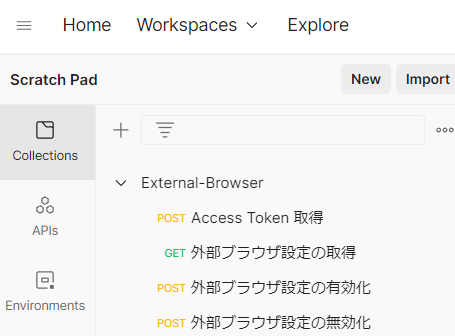
Postmanに外部ブラウザ設定コレクションが追加される。
API Request
-
コレクションの
外部ブラウザ設定の有効化を選択
成功した場合 204 No Content がResponseされる。
これで、モバイル版アプリでURLをタップした際、OSの標準ブラウザで開くように設定された。