最初に
タイトルにもある通り、ITリテラシーの低い私がLINE WORKS API2.0にチャレンジする!という記事になります。
まずはAPIを試すための準備から始め、管理者画面で諸々の設定を行って、ユーザーが使用できるようになるまでを数回に分けて書きたいと考えています。
ゆくゆくは技術的なことにも触れられるような記事も書けたら...という壮大な目標はありますが、スタートラインが0よりもむしろマイナスなので、そこはまぁ追々ということで。。。
「Qiita界隈の方に需要があるのか?」という疑問はありますが、私と同じようにこれから「APIってなんだろう?使ってみたらどうなるんだろう?」ということを知りたい方の参考になれば幸いです。
ちなみに私の技術レベルは「J...SON...?」「Mark...down...?」みたいな感じです!
Qiitaの記事すらまともに書けるか微妙ですが日々是勉強ということで頑張ります。
どうぞよろしくお願いします!
今回のテーマ
今回はLINE WORKSのAPI2.0を試してみるための準備と、準備が正しくできたか確認のためにTokenを取得してみます。
APIを試してみるには以下の準備が必要なんだな、ということが分かりました。
1.APIを検証するためのツール
2.Developer Consoleの設定(LINE WORKS側の設定)
1.についてはpostmanというツールを使用することにしました。
まずツールのインストールから始めます。
postmanのインストール
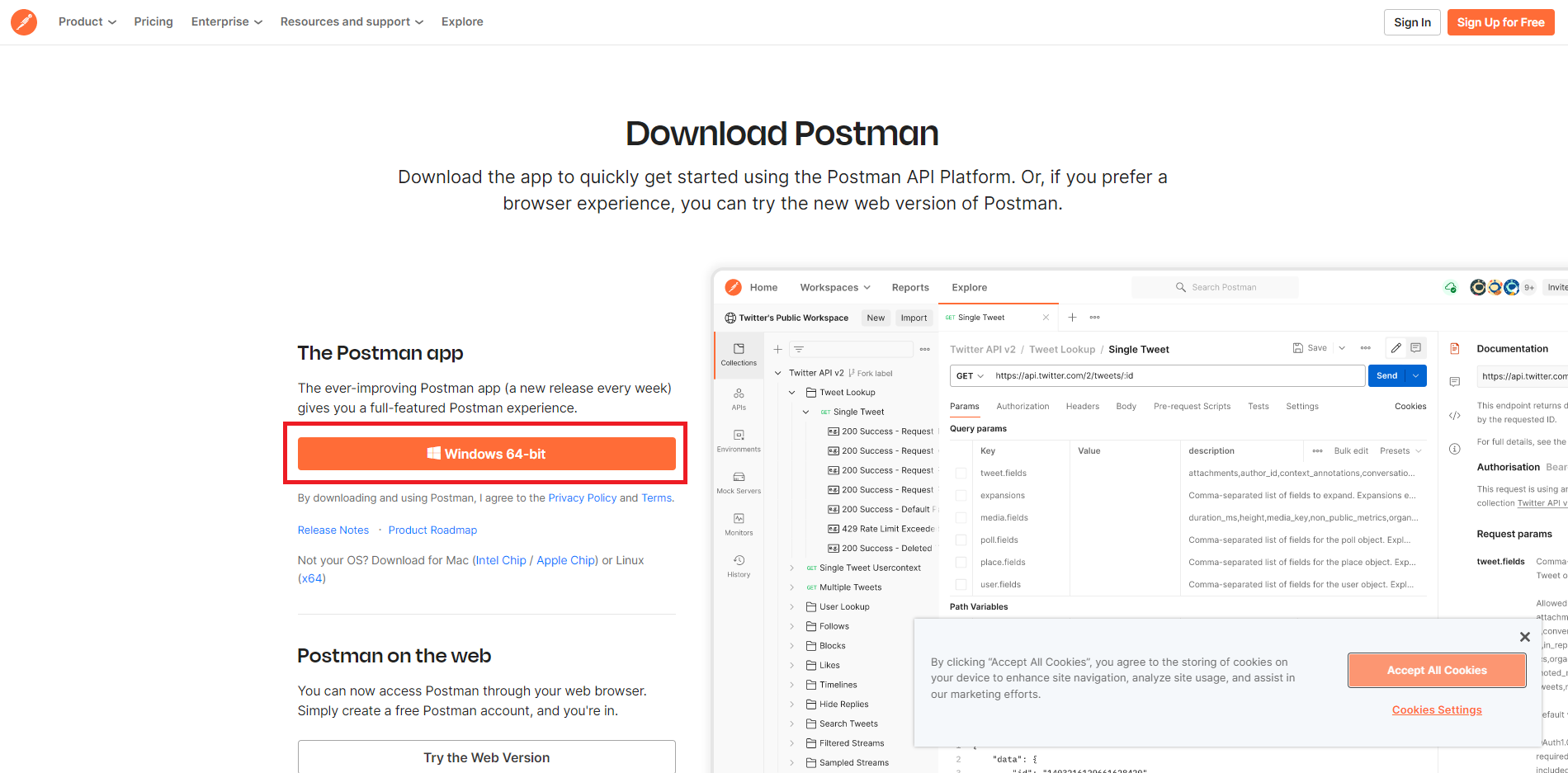
では早速postmanのWebサイトへGo!
何か色々英語で書かれていますが、私は英語が分かりませんのでブラウザ翻訳に頼るしかありません。
しかも説明書読む前に触っちゃうタイプなので、とりあえずWindowsアイコンをクリックしていました。
ここも何か色々書いてあるんですが、とりあえずオレンジのボタンをクリックしたい衝動に駆られてクリックしました。
するとpostmanのインストーラーのダウンロードが始まり、ダウンロードが完了しました。
ではインストーラーをダブルクリックしてみます。
すると、インストールウィザードのようなものは特に無く、postmanが起動しました!
インストールはめちゃくちゃ簡単なんですね。

postmanの設定
当然のごとく、postmanに関する知識もございません!
ですが、先人たちのQiitaの記事を読んだところ、どうやら「Environments」というところに、よく使う情報?をまとめた方が使い勝手が良さそうです。
しかも上記のリンク先には「Environments」にインポートする内容まで記載されているという親切設計。助かります。
- Environments項目の取り込み
ということで上記リンク先の「サンプルファイル」からさらにリンク先へ飛びます。
GitHubというところに遷移しました。(GitHub....よく分かってないです)
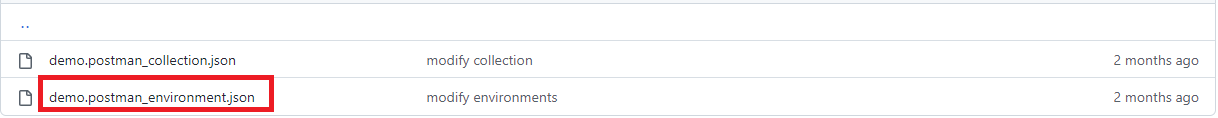
英語ばっかりだったので、とりあえずpostmanというフォルダを見つけたのでクリック!(皆さんはちゃんと内容を読みましょう)
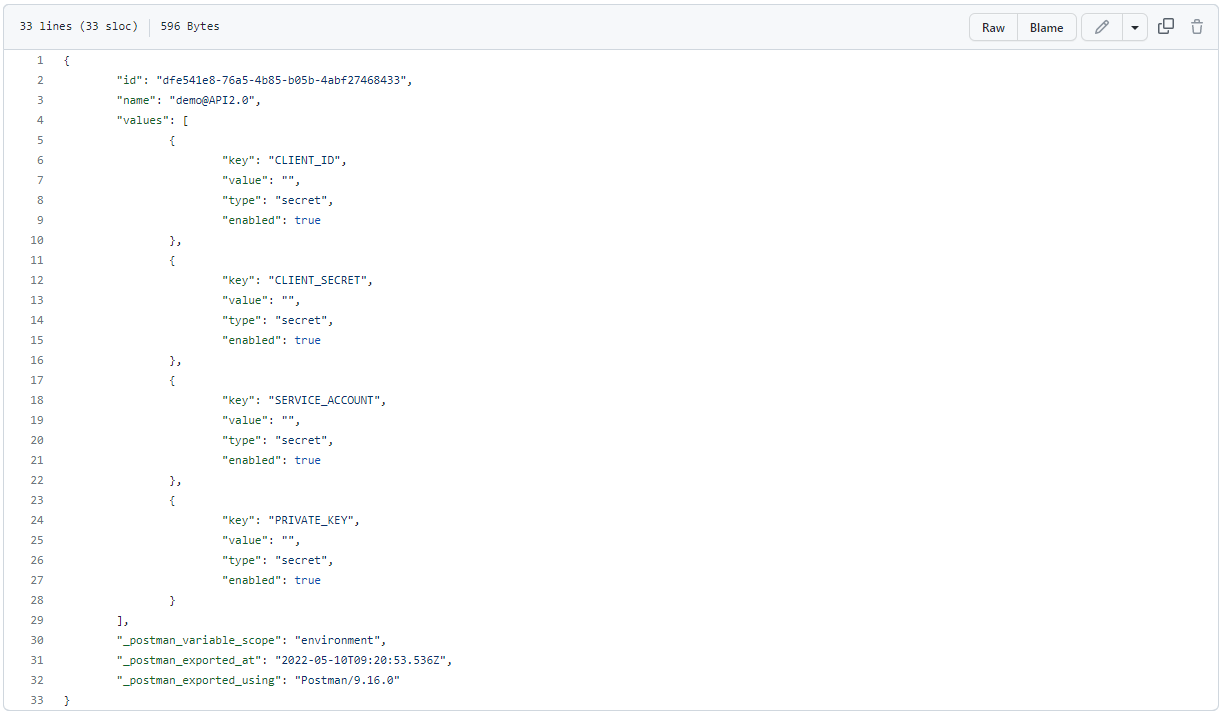
「demo.postman_environment.json」をクリック!

とりあえず、ここに書いてあることを全部コピーしまして、メモ帳に貼り付け、「enviroment.json」を作成しました!
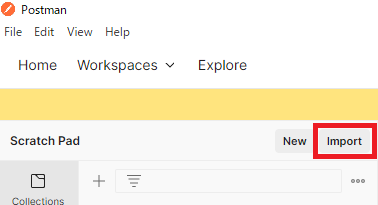
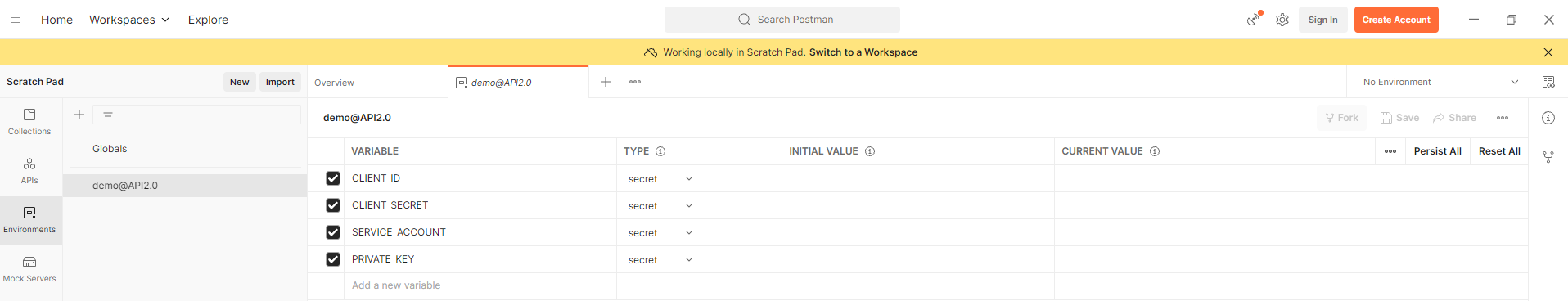
postmanの上部にimportボタンがありますので、こちらから「enviroment.json」をインポートします。
するとご覧のとおり「demo@API2.0」が作成され、いくつかの項目が表示されました!

同じ方法で「demo.postman_collection.json」も取り込みました!
では、次にLINE WORKS側のDeveloper Consoleの設定です。
また後でpostmanの設定に戻ってきます。
Developer Consoleの設定
まず、LINE WORKSのDeveloperサイトにアクセスし、画面上部の「Developer Console」をクリックしてID・PWを入力してログインします。
- アプリの作成
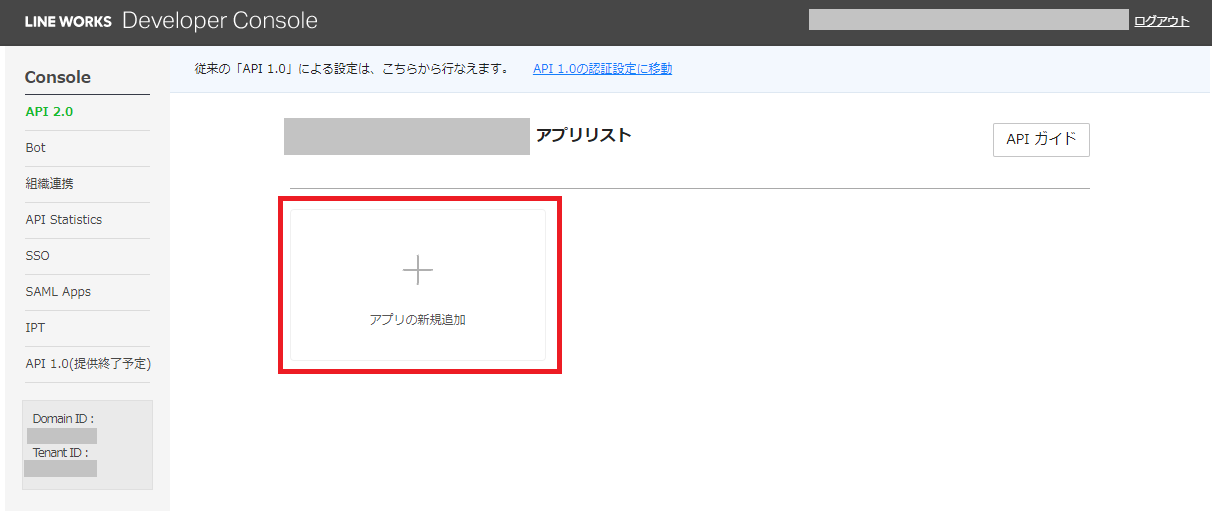
LINE WORKSのDeveloper Documentを見ると、API2.0を使用するためには「アプリ」というものを先に作成する必要があるようです。
アプリの作成自体はこれだけです。
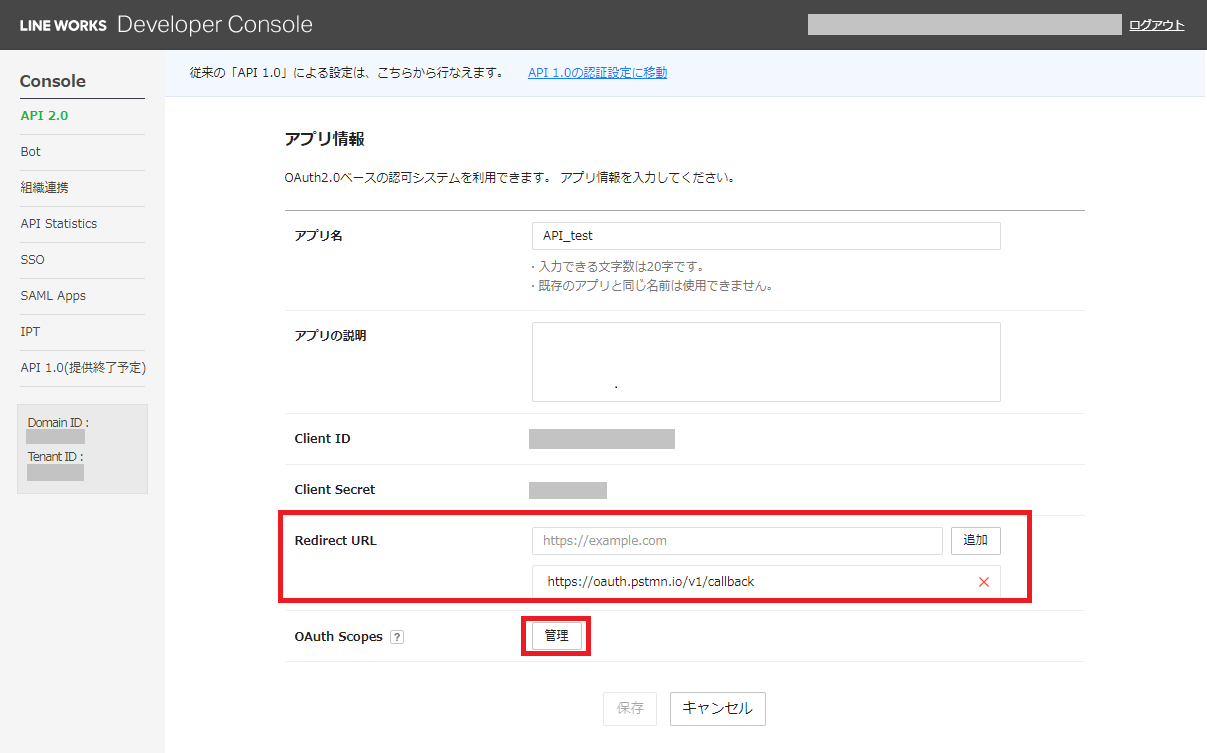
- アプリの設定
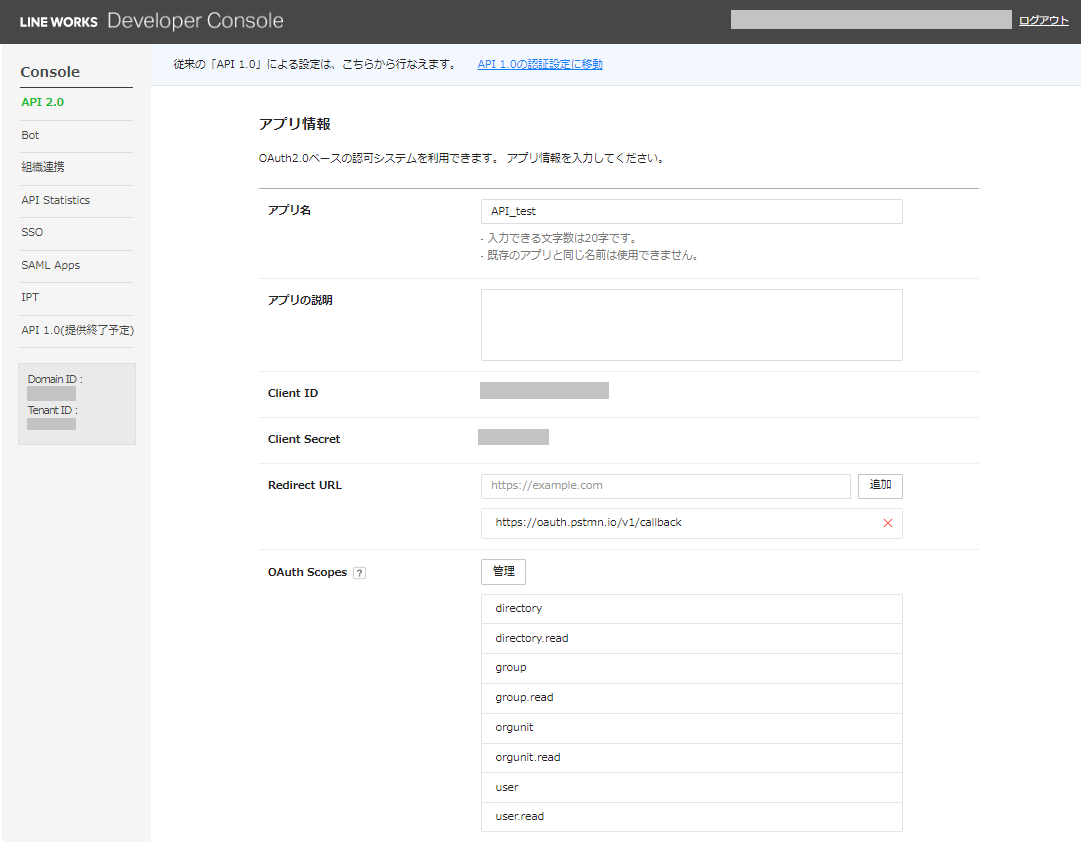
続いてアプリの設定画面が表示され、「Client ID」や「Client Secret」が発行されています。
これはpostmanのEnvironmentsに入力する箇所がありましたね!
アプリで設定する箇所は2つです。
1.Redirect URL
2.OAuth Scopes
Redirect URLは先人たちのQiitaの記事に記載されていた通り「https://oauth.pstmn.io/v1/callback」を入力しました。
※Redirect URLって何?何のために必要なの?と思っていますが、今はスルーさせてください。いつか私自身が理解した時に整理して書こうと思います。
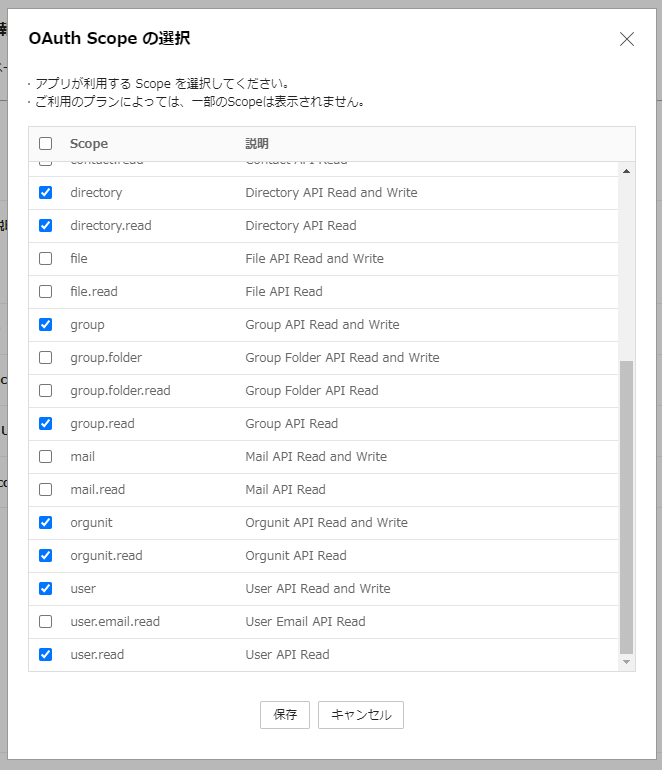
次にアプリで利用するAPIのScopeを設定しようと思います。

まずはメンバーや組織・グループなどを作成しようと思うので、こんなところでしょうか。

こんな感じになりました。
Developer Consoleの設定は一旦完了です。
postmanの設定 ふたたび
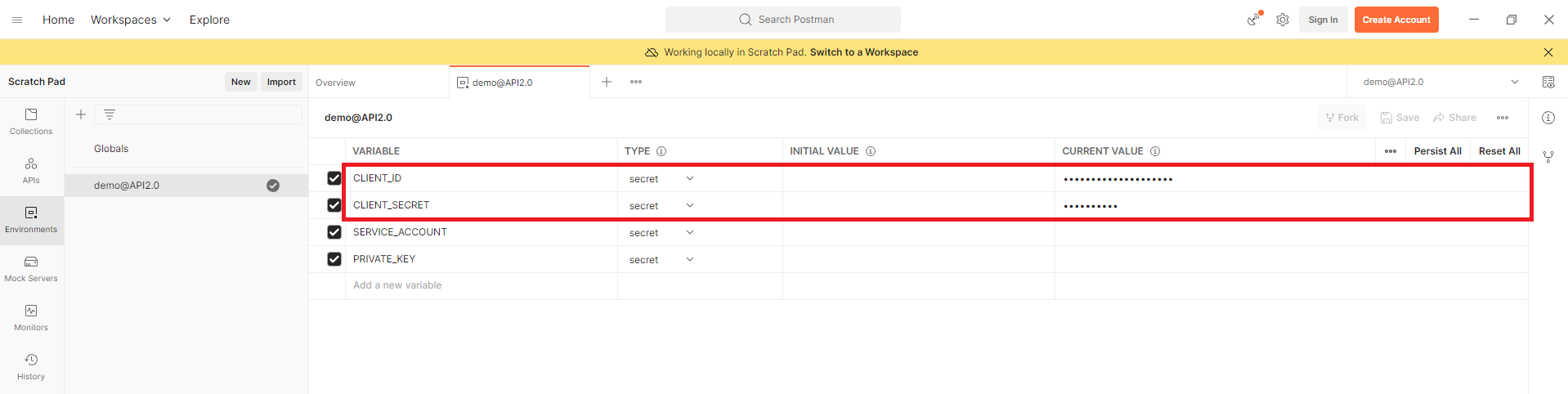
- Environmentsの設定
Developer Consoleに表示されていた「Client ID」と「Client Secret」を、それぞれの「CURRENT VALUE」に入力しましょう。
入力後は、 右上の「Save」をクリックする のをお忘れなく!

ここまでで準備は完了しました。
では、正しく準備ができたか確認してみます。
Access Tokenの取得
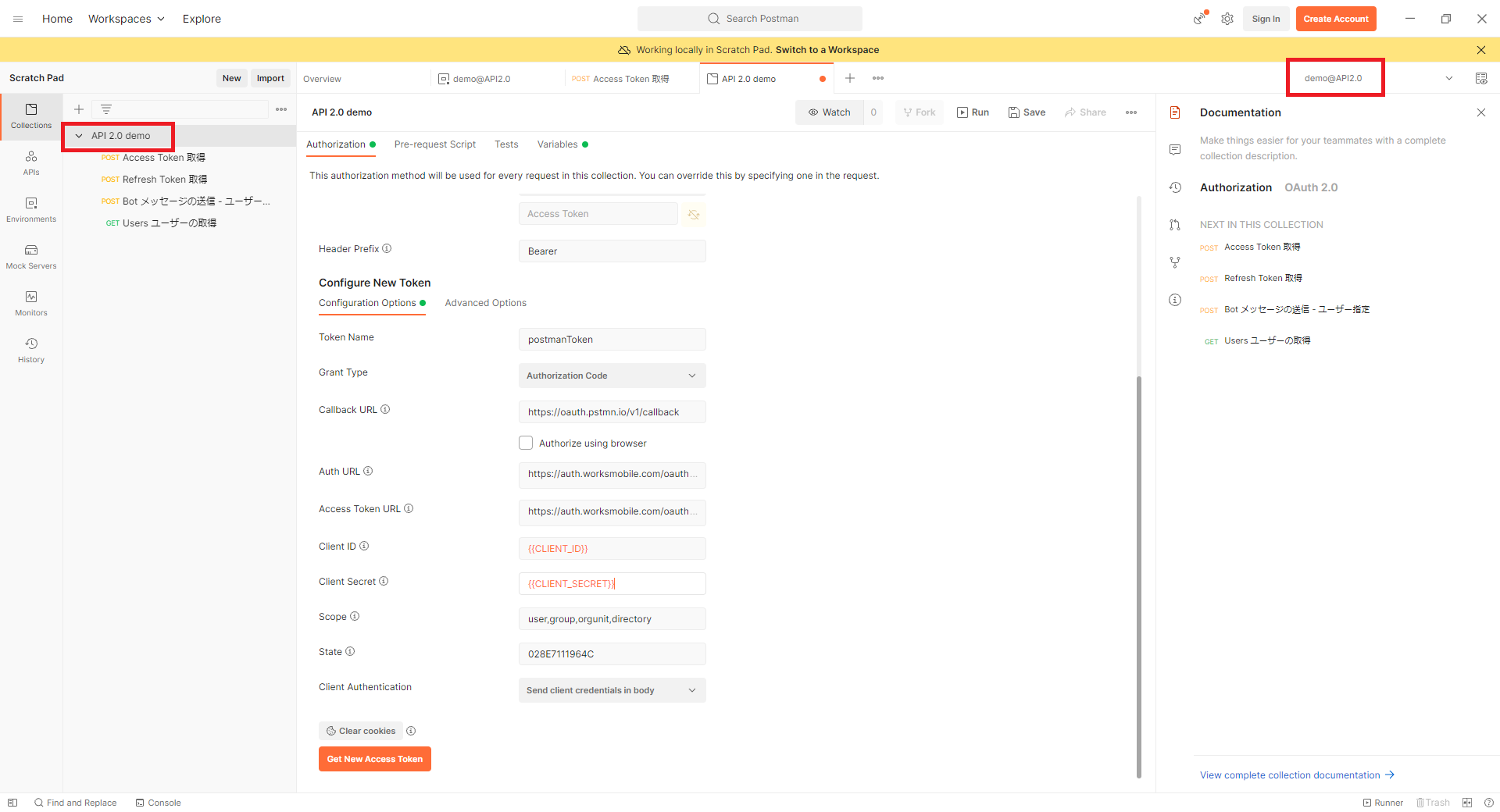
まず、postmanの右上に先ほどEnvironmentsで入力した「demo@API2.0」が表示されていることを確認してください。
もし「No Environment」と表示されていたら、クリックして「demo@API2.0」に変更しましょう。
次に「API2.0 demo」と表示されている部分をクリックすると、「Authorization」タブの内容が表示されます。

基本的に必要な設定値は「demo.postman_collection.json」をインポートした時に一緒に取り込まれていました!
なんという親切設計。久しぶりに人の優しさに触れた気がします。
1点だけ、ScopeについてはDeveloper Consoleで設定したScopeを入力します。
複数のScopeがある場合は「,」で区切って入力しましょう。
では、下部の「Get New Access Token」をクリックします。
ID・PWを入力する画面が表示されました。下部に入力したScopeも表示されていますね。
では、LINE WORKSの管理者のID・PWを入力すると.......

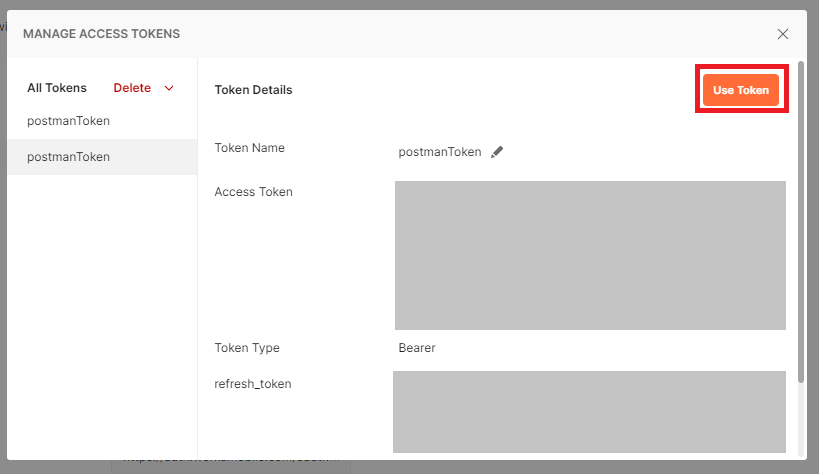
Tokenが取得できました!
「Use Token」をクリックして、APIを実行するための準備完了です!!
ということで今回はここまで!
まとめ
- postmanの設定は先人たちの足跡をなぞればOK
- LINE WORKS Developer DocumentのアプリとOAuth Scopesを参照しました