はじめに
4/1にLINE WORKS APIの新しいバージョン「API2.0」が正式リリースされ、従来のAPIから大幅な改善がされた。
アクセストークンの取得方式も変更され、以下の二種類が用意された。
- User Account認証
- LINE WORKSユーザーでログインを行い、Access Tokenを発行してAPIを利用する方法。
- スマホアプリやWebアプリ等に組み込む場合はこちらをつかう。
- Service Account認証
- 仮想管理者アカウントを使用して認証を行い、Access Tokenを発行してAPIを利用する方法。
- チャットボットやバッチ処理等でシステムがAPIを利用する場合はこちらを使う。
今回は、それぞれのアクセストークン取得を試すとともにいくつかのAPIの実行を、「Postman」で試してみる。
前提
- LINE WORKSテナントを作成済み、かつ、Developer Consoleの操作権限があること。
- フリープラン以上 (有料プランである必要なし)
- Postmanがインストールされている環境であること。
- 本記事では v9.19 を利用。
サンプルファイル
今回、PostmanでLINE WORKS API 2.0を試すための、collectionとenvironmentのサンプルファイルを用意した。
これを使ってAPIを試してみる。
Postman用サンプルの読み込み
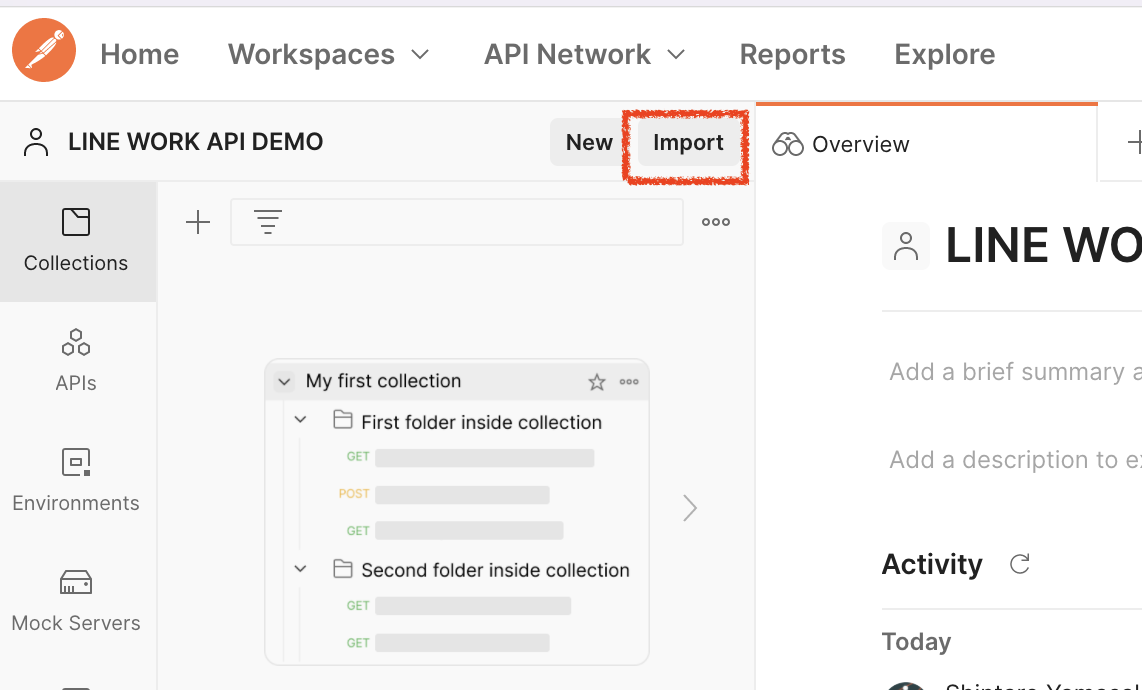
Postmanの画面上の「Import」からサンプルファイルを取り込む。
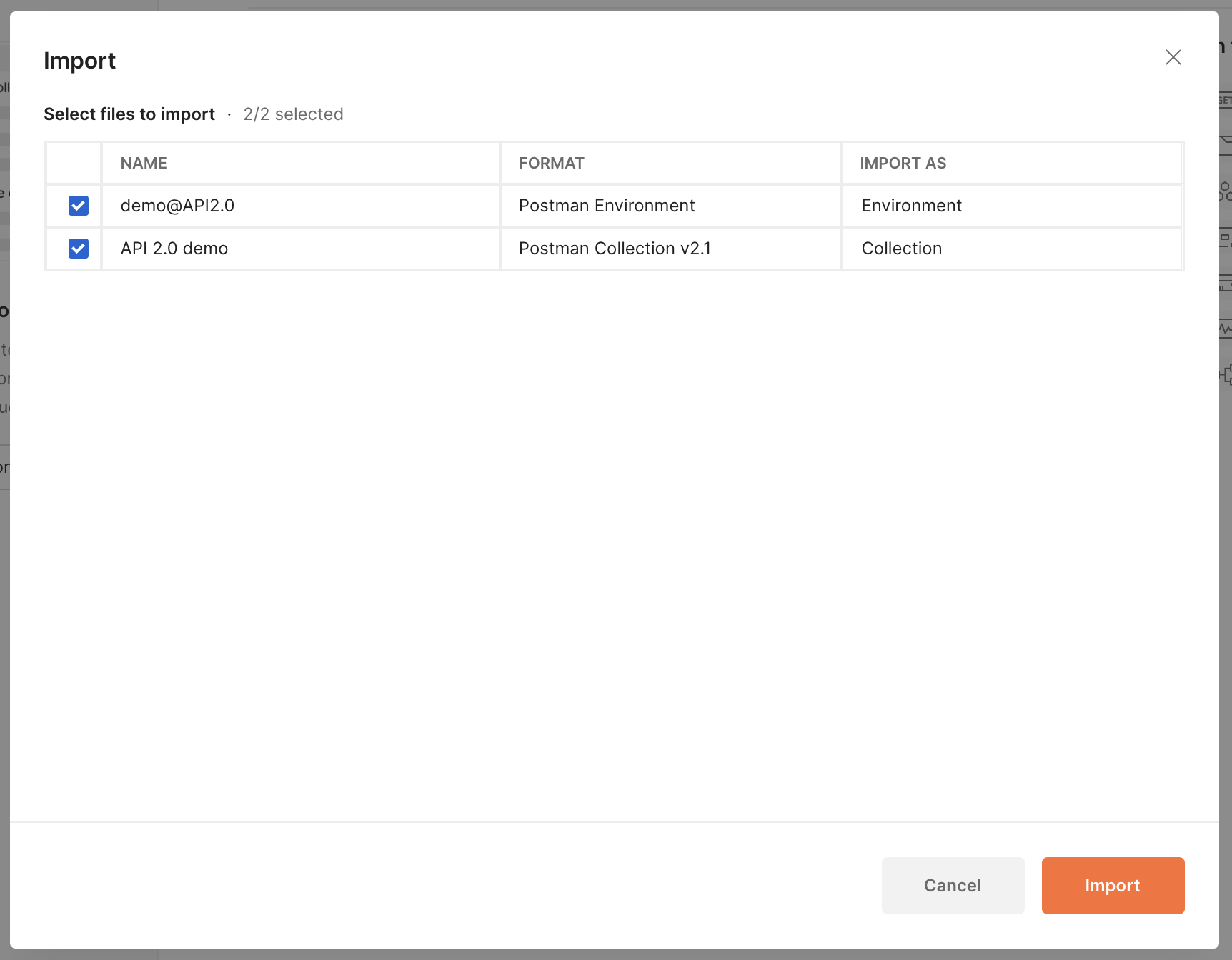
「Import」画面で、リポジトリ内にあるPostman用サンプルファイル2種 (CollectionとEnvironment) をインポートする。
-
postman/demo.postman_collection.json- 認証周りとAPIリクエストの設定を含むCollectionファイル。
-
postman/demo.postman_environment.json- 環境変数の設定を含むEnvironmentファイル。
インポートすると、Collectionsに API 2.0 demo と Environmentsに demo@API2.0 が追加される。
これら2つを使ってAPIを試行する。
アプリの作成
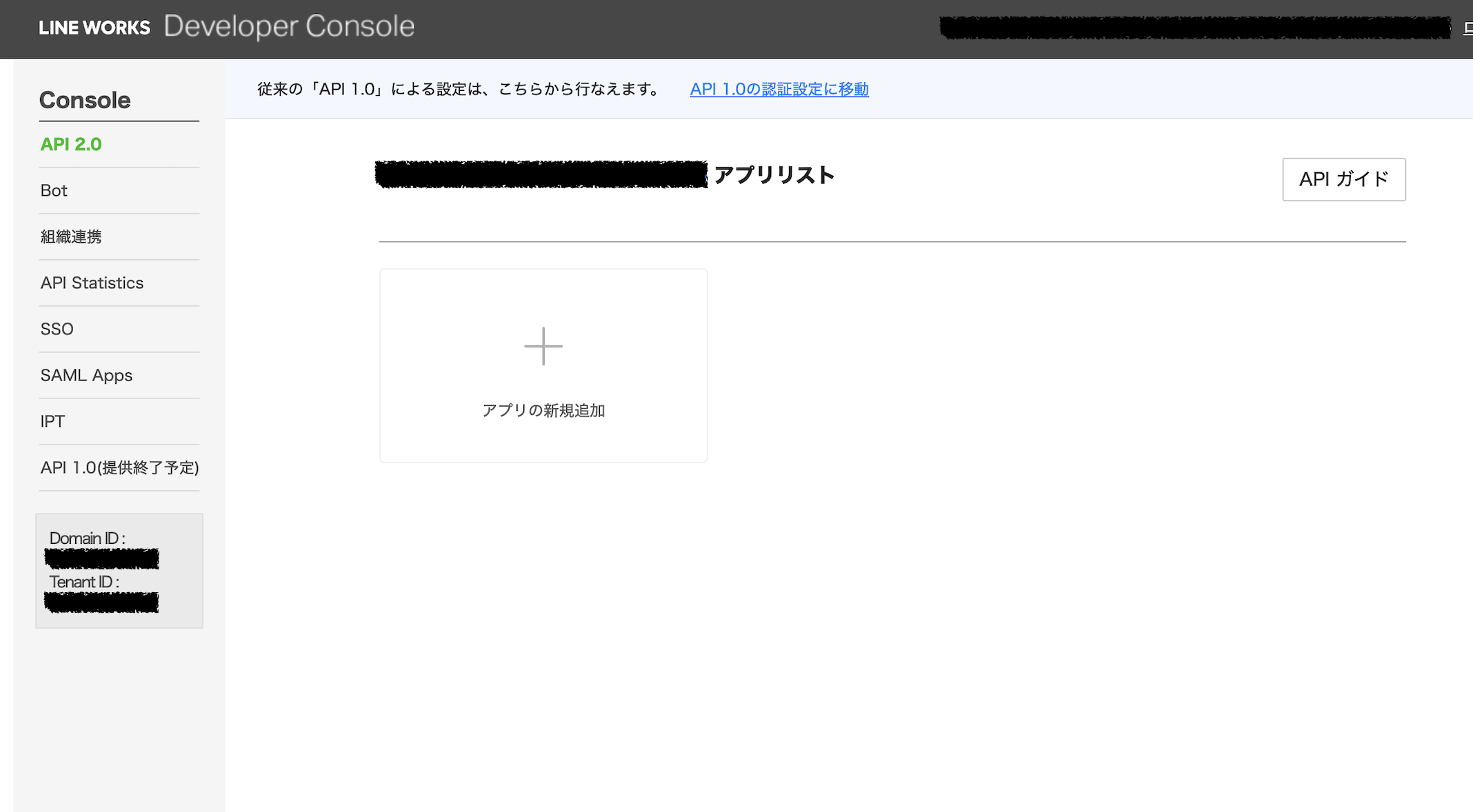
APIを使う前準備として、Developer Consoleでアプリを作成する。
「アプリの新規作成」からアプリを作成する。
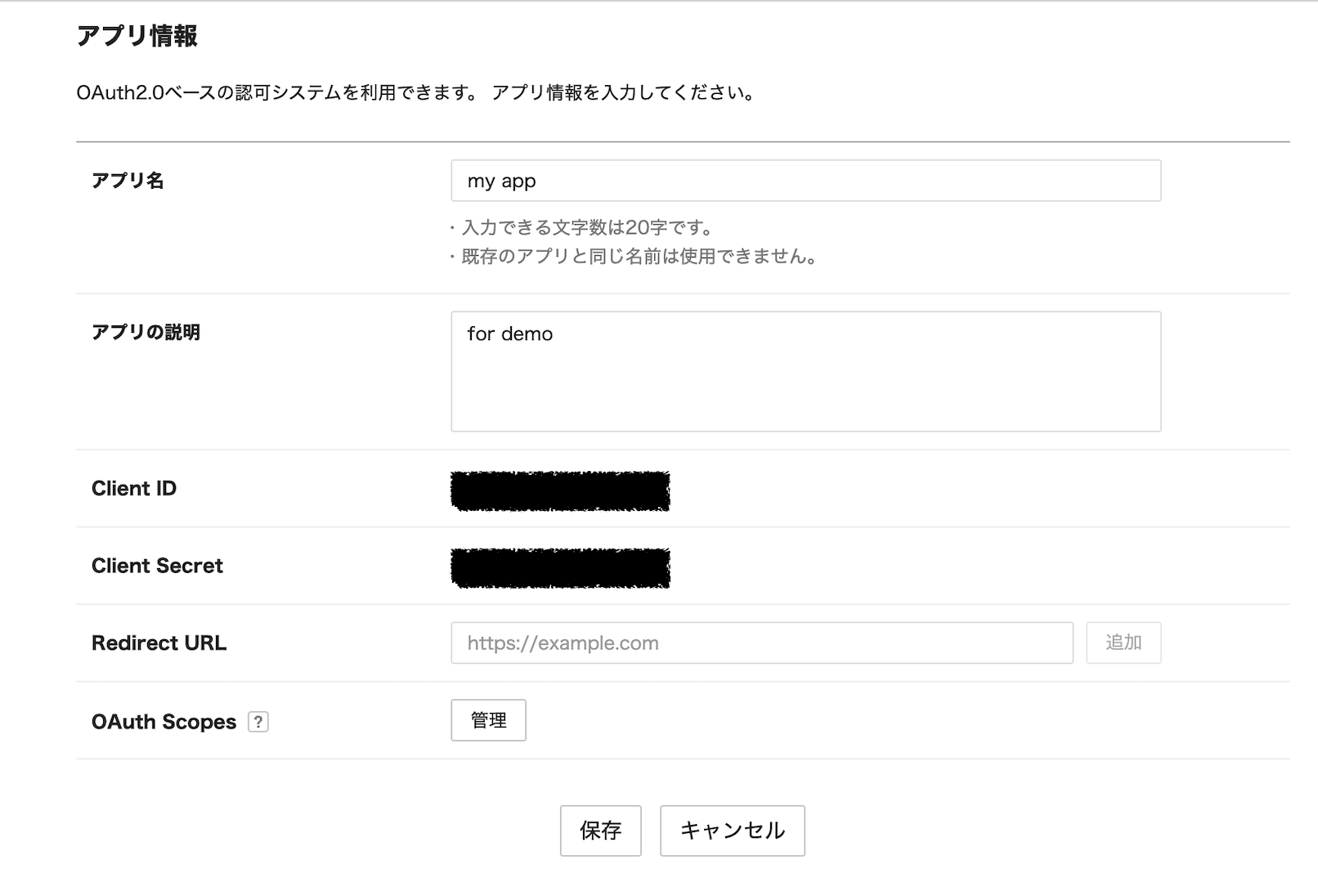
アプリを作成すると、 Client ID と Client Secret が生成される。
これらの秘匿情報をPostmanに設定する。
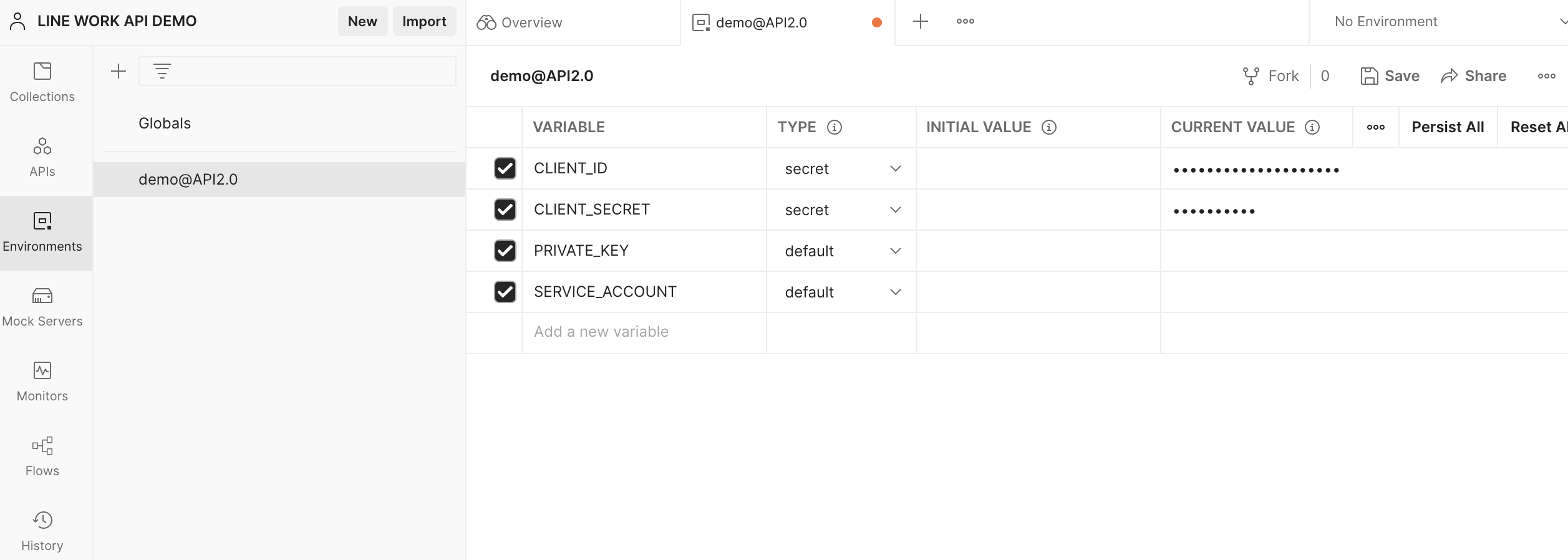
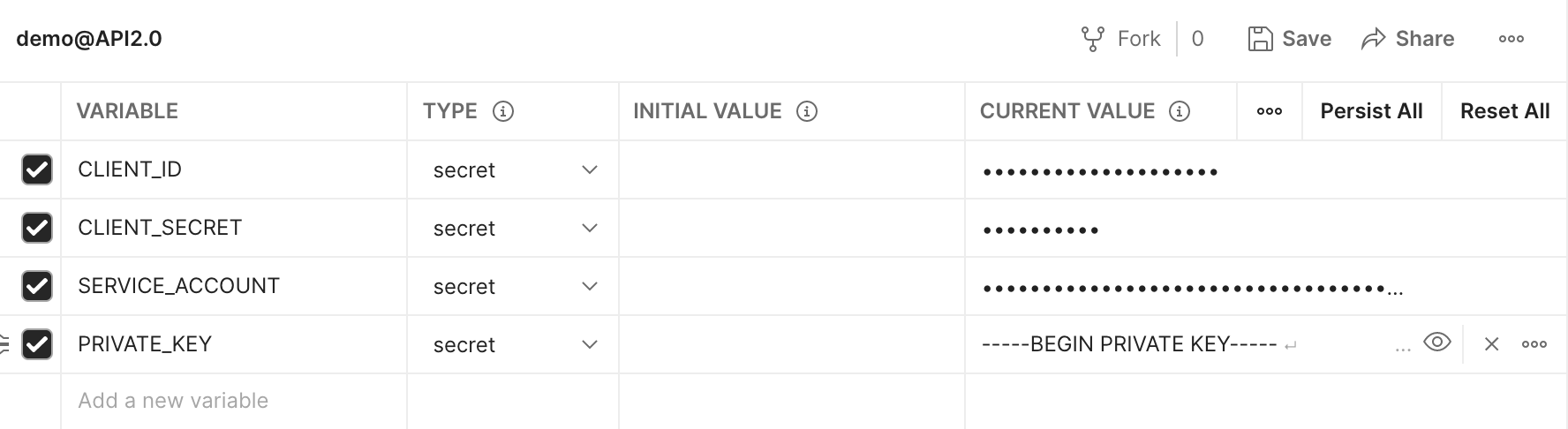
PostmanのEnvironment demo@API2.0 を開く。
CLIENT_ID と CLIENT_SECRET にそれそれ値を入れて保存する。
また、APIリクエスト時にEnvironmentを使うために、右上のプルダウンから該当のEnvironmentを事前に選択しておく。
User Account 認証でAPIリクエスト
「User Account認証」とは、LINE WORKSユーザーでログインをすることで認証しアクセストークンを発行する方法。OAuth 2.0 に準拠した形となっている。
リダイレクトURLとScopeの設定
PostmanでUser Account認証を行うために、事前にいくつかDeveloper Consoleで追加の設定を行う。
まず、「リダイレクトURL」を登録する。
アクセストークン取得のフロー内で行うLINE WORKSユーザー認証 (ログイン) の後に、Postmanへリダイレクトさせる必要がある。
そのために、事前に以下のURLをLINE WORKSのアプリに登録しておく。
https://oauth.pstmn.io/v1/callback
6/16 追記
※ ブラウザ版Postmanを使う場合はこちら。
https://oauth.pstmn.io/v1/browser-callback
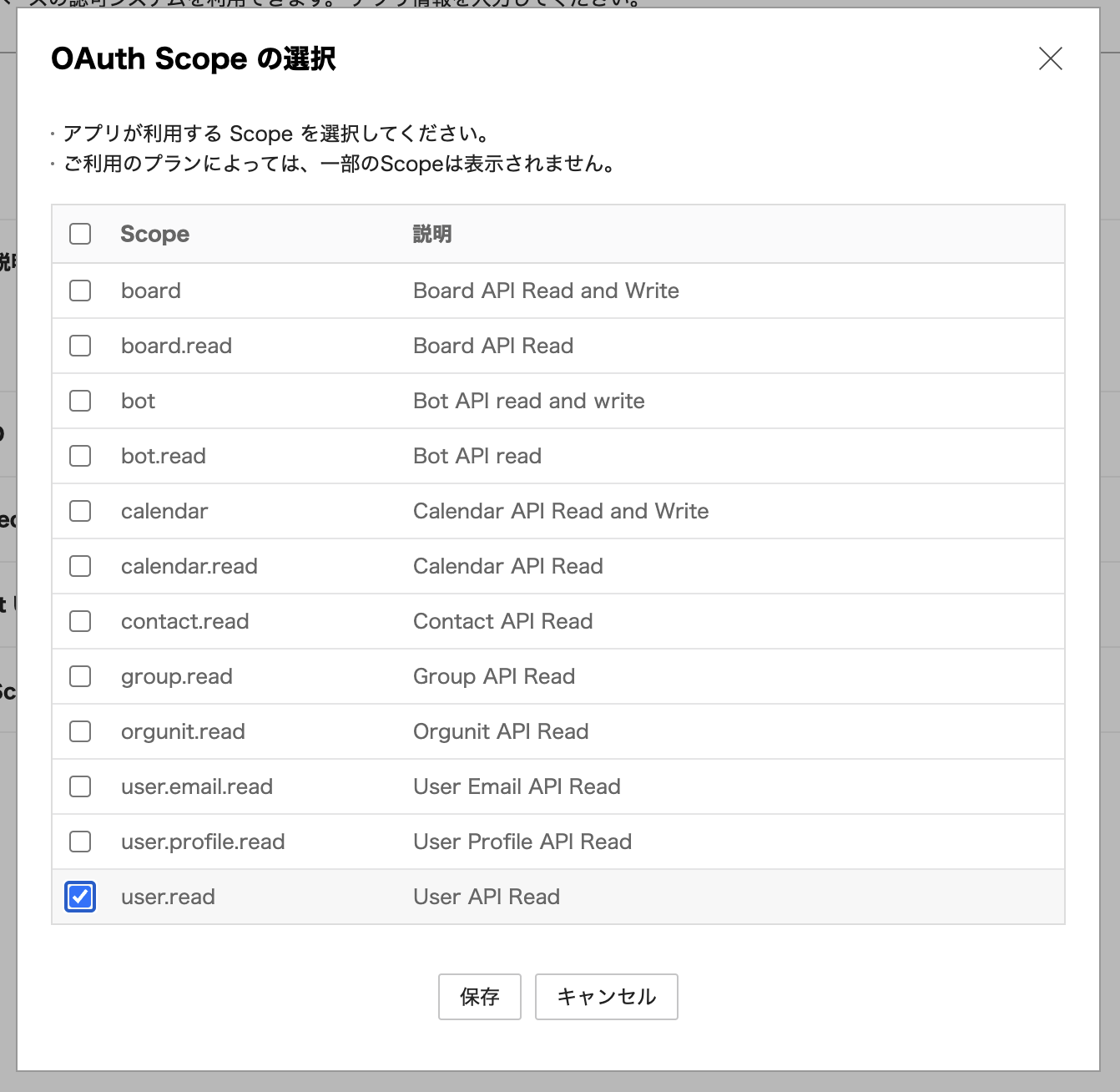
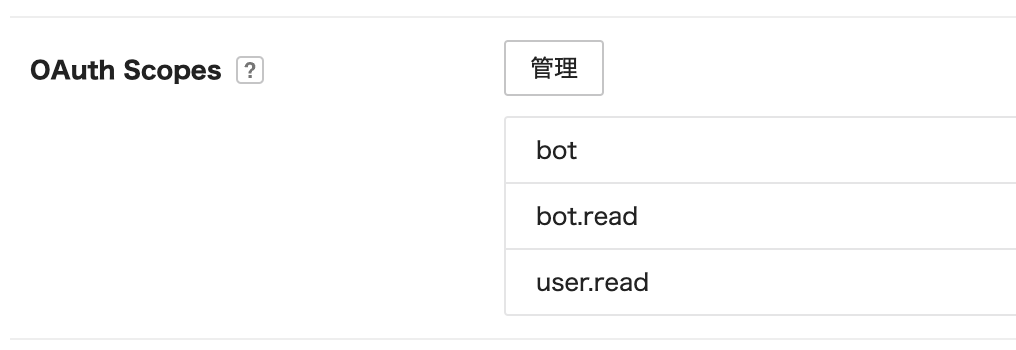
次に、「OAuth Scopes」を設定する。これから発行するアクセストークンの権限範囲が設定される。
ユーザー取得のAPIを実行するため、 user.read のScopeを選択する。
アクセストークン取得
Postmanを使い、User Account認証でアクセストークンを取得する。
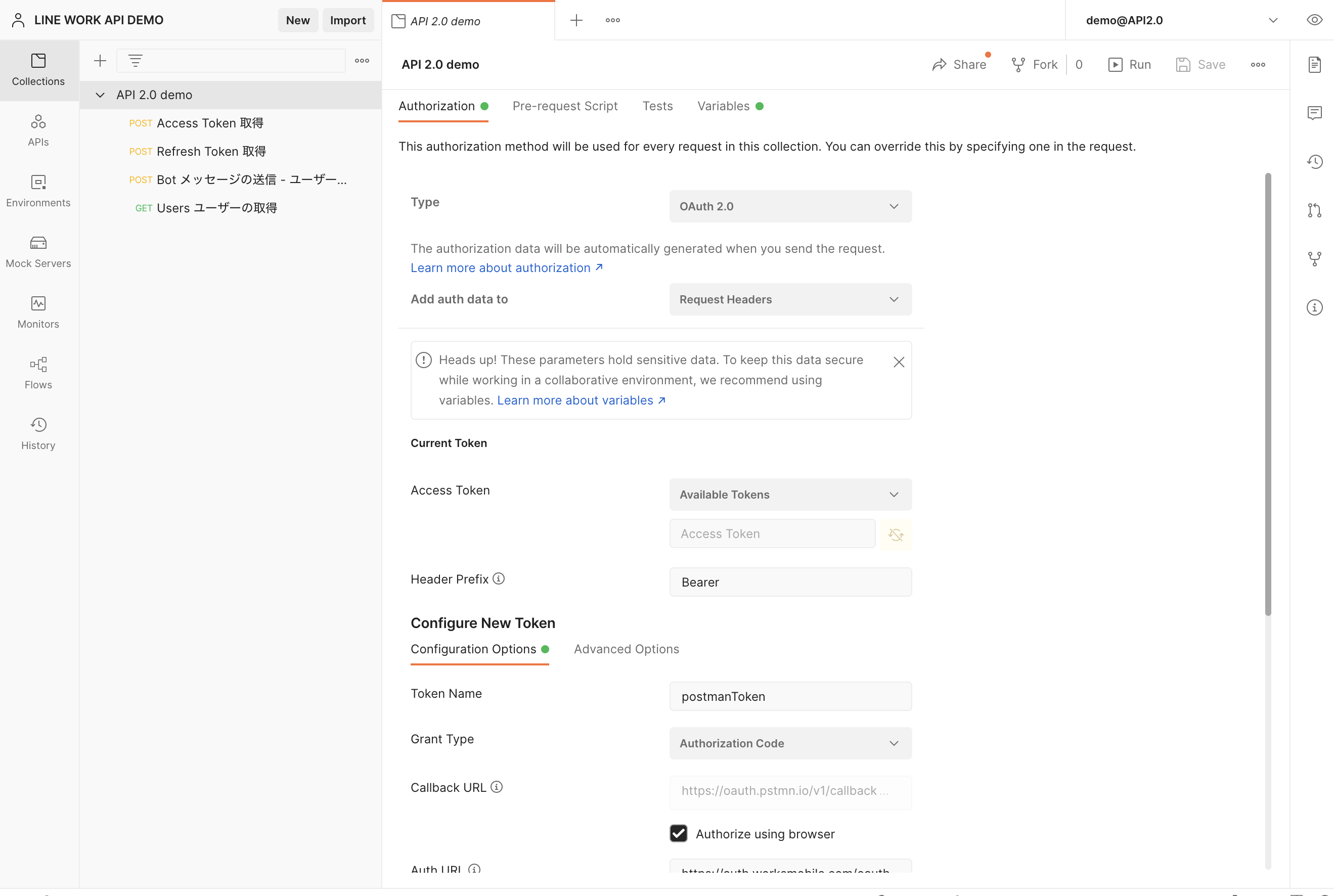
API 2.0 demo Collectionの「Authorization」タブから実行する。
User Account認証は、前述した通り「OAuth 2.0」に準拠した認可方式となっている。PostmanはOAuth 2.0によるAPI認証に対応しており、LINE WORKS API 2.0のUser Account認証も利用できる。
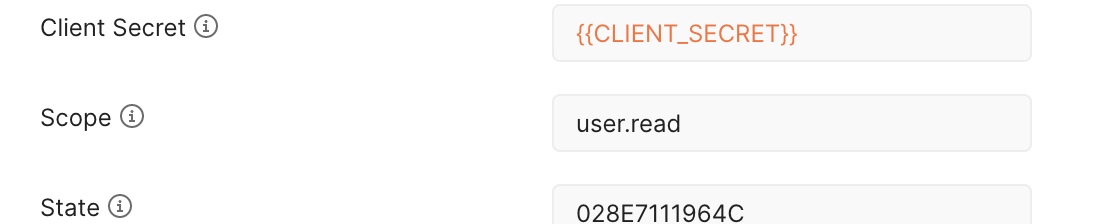
今回のサンプルでは、既に必要な値が入っており、すぐにUser Account認証を実行できるようになっている。
念の為「Scope」の項目に、今回必要な user.read が入っていることを確認する。
「Get New Access Token」からアクセストークン取得を開始する。
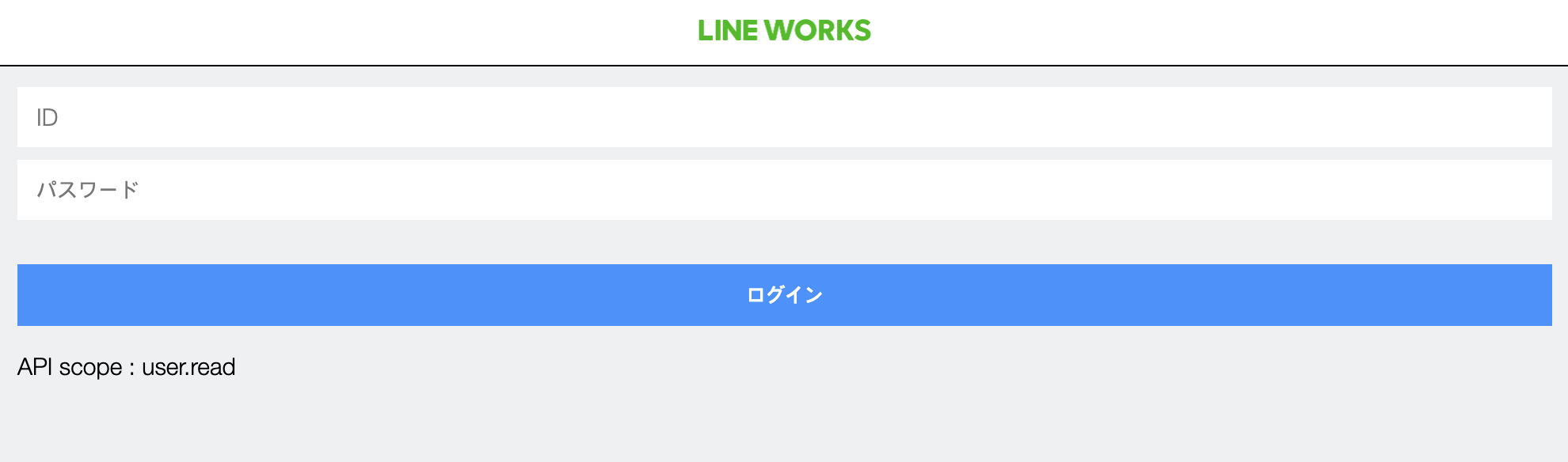
はじめに、ブラウザが立ち上がり、LINE WORKSのログイン画面が表示される。ここに、認証をしたいユーザーのログイン情報をいれてログインを行う。
ログインが成功するとポップアップが表示され、表示に従って進めるとPostmanへ戻り、認証が成功した旨が表示される。
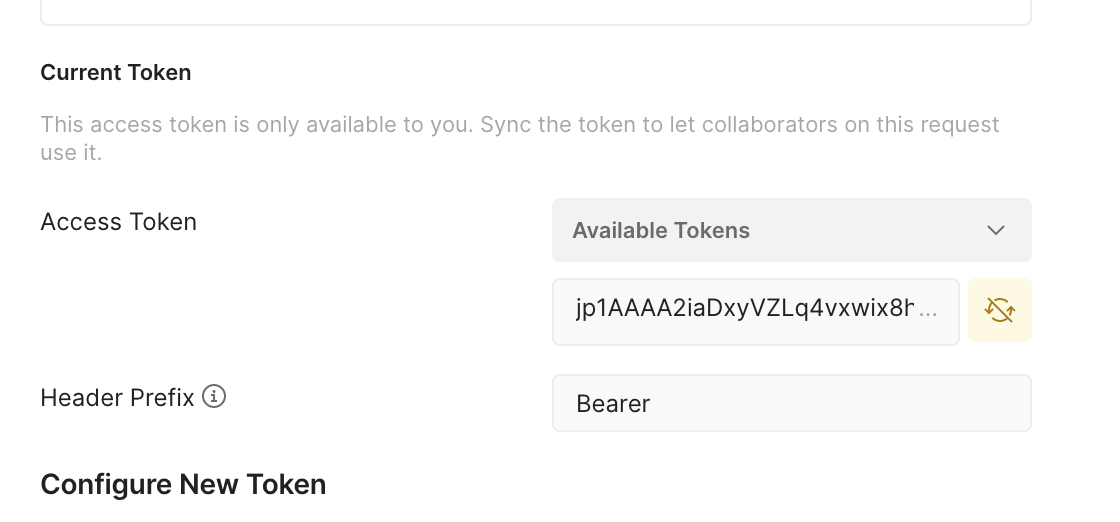
その後、取得結果が表示される。ここで「Use Token」を押すことで、取得したアクセストークンを利用可能な状態となる。
これでUser Account認証を使ったアクセストークン取得は完了。
API実行
取得したアクセストークンを使って、ユーザー取得のAPIリクエストを試してみる。
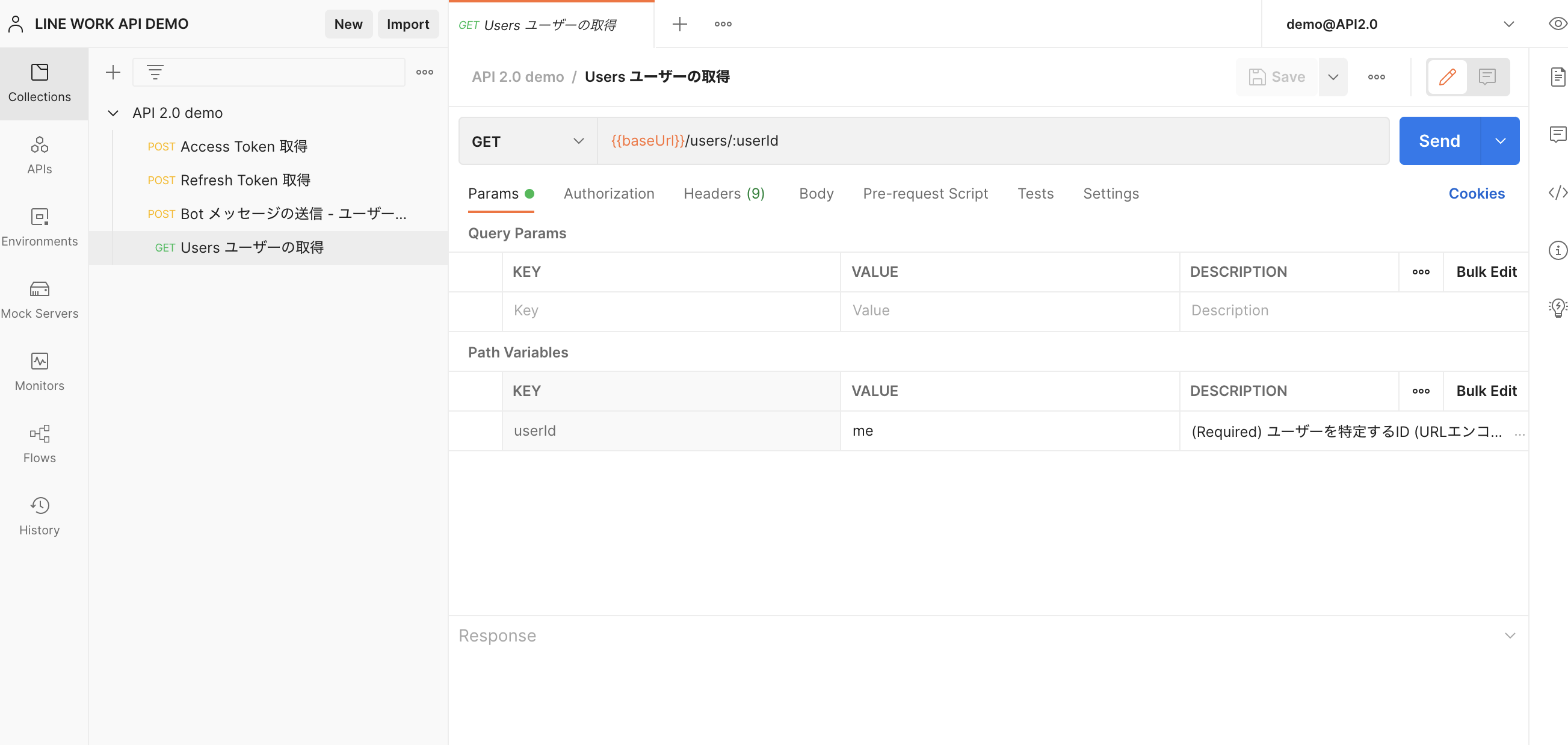
サンプルの「Users ユーザーの取得」を利用する。「Authorization」には「Inherit auth from parent」が設定されており、上で取得したアクセストークンを使ったリクエストを実行できる状態となっている。
「Path Variables」を見ると userId には me が入っている。me は、認証をしたユーザー自身を指すエイリアスであり、これが指定されているため、そのユーザー自身のユーザー情報を取得するようになっている。
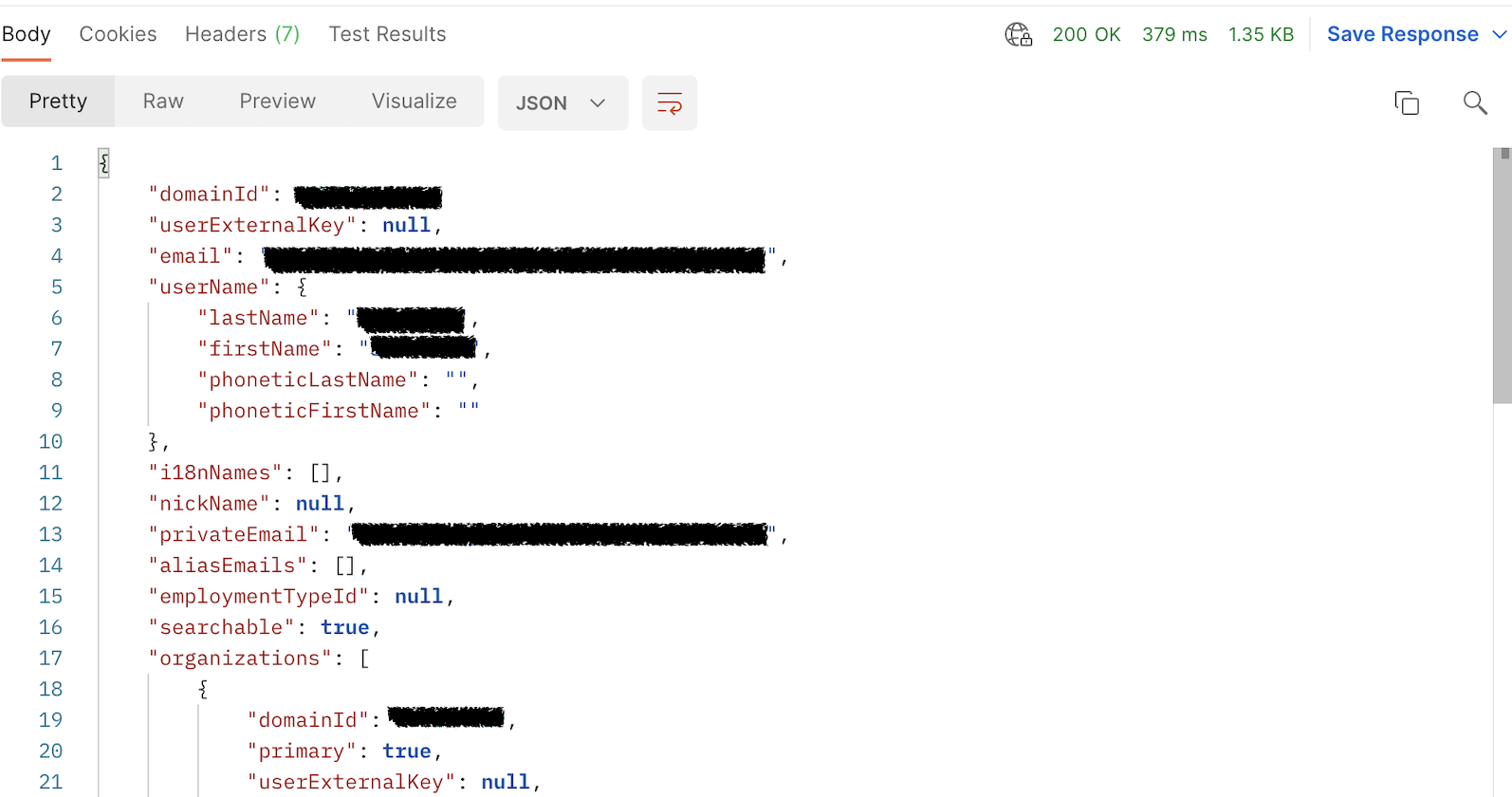
「Send」から実行し、リクエストが成功するとResponseが下に表示される、
上記で me を指定したパスパラメータ userID には他にも、ユーザーID (上記レスポンス内に含まれる userIdの値。UUID形式のリソースID) やログインID (メールアドレス形式のもの) 、ExternalKeyも指定できる。
ここまで、User Account認証によって取得したアクセストークンを使ったAPIリクエストの一例を示した。
次に、Service Account認証によるアクセストークンとAPIリクエストを記す。
Service Account 認証でAPIリクエスト
「Service Account認証」は、アプリ専用の仮想管理者アカウント (Service Account) を使用して認証を行いアクセストークンを発行する方法。OAuth 2.0 を拡張した、JWTを利用した認可方式となっている。
サービスアカウントとScopeの設定
PostmanでService Account認証を行うために、事前にDeveloper Consoleで追加の設定を行う。
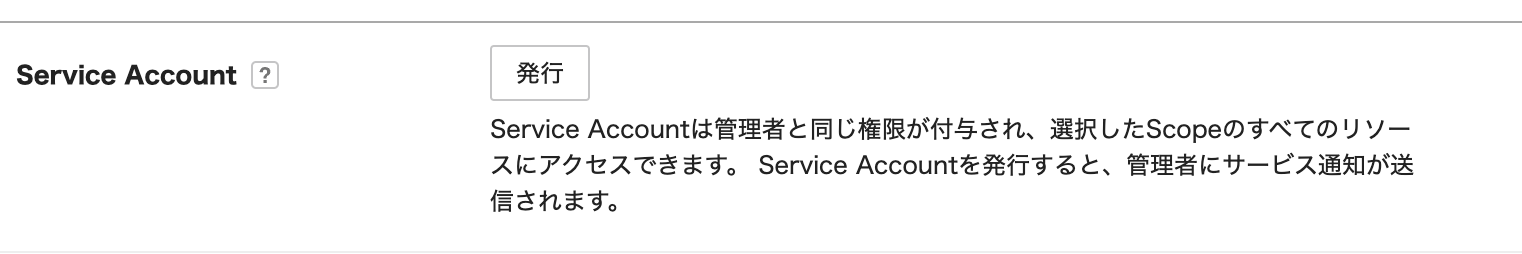
LINE WORKSのアプリの設定画面を開き、まず、「Service Account」を発行する。
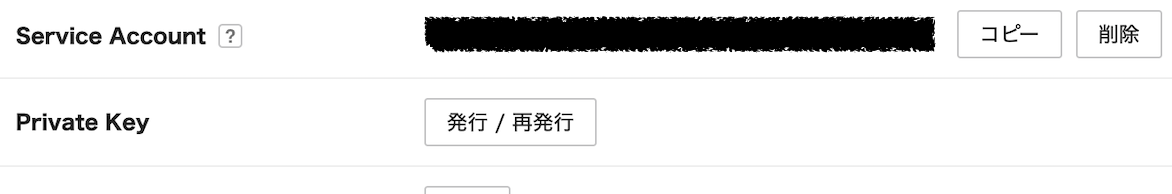
発行すると、管理者権限が付与された仮想アカウントが作成される。
加えて、サービスアカウントの発行後に「Private Key」を発行できるようになる。これはアクセストークン取得時に必要な秘密鍵のため、発行 & ダウンロードをし、保管しておく。
次に、User Account認証の際と同じように「OAuth Scopes」を編集する。
今回は、ユーザー取得とBotからのメッセージ送信のAPIを実行するため、 user.read bot のScopeを選択する。
設定後、取得したサービスアカウント情報をPostmanに追加設定する。
Postmanの demo@API2.0 Environmentを開く。
SERVICE_ACCOUNT と PRIVATE_KEY にそれそれ値を入れて保存する。
Botの用意
Botからのメッセージ送信のAPIを実行するために、Botを用意する。
※ 「API Interface」に「API 2.0」が選択されているBotが既に存在していればそちらを使ってもOK。
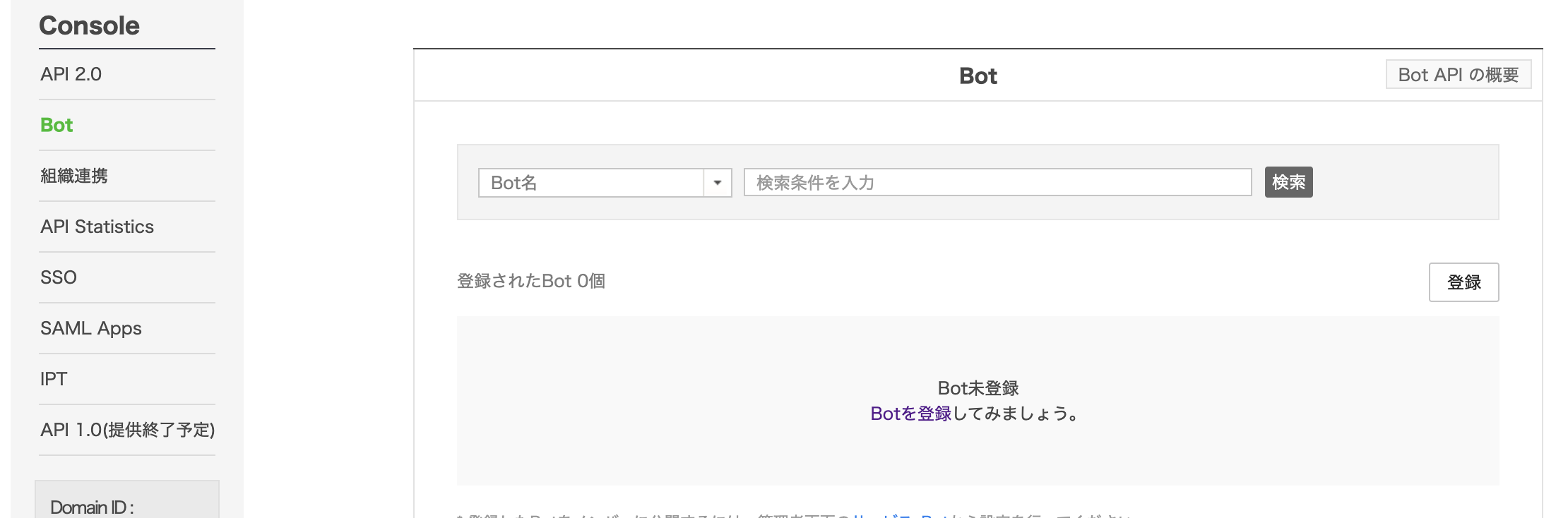
Developer Consoleから「Bot」を開く。
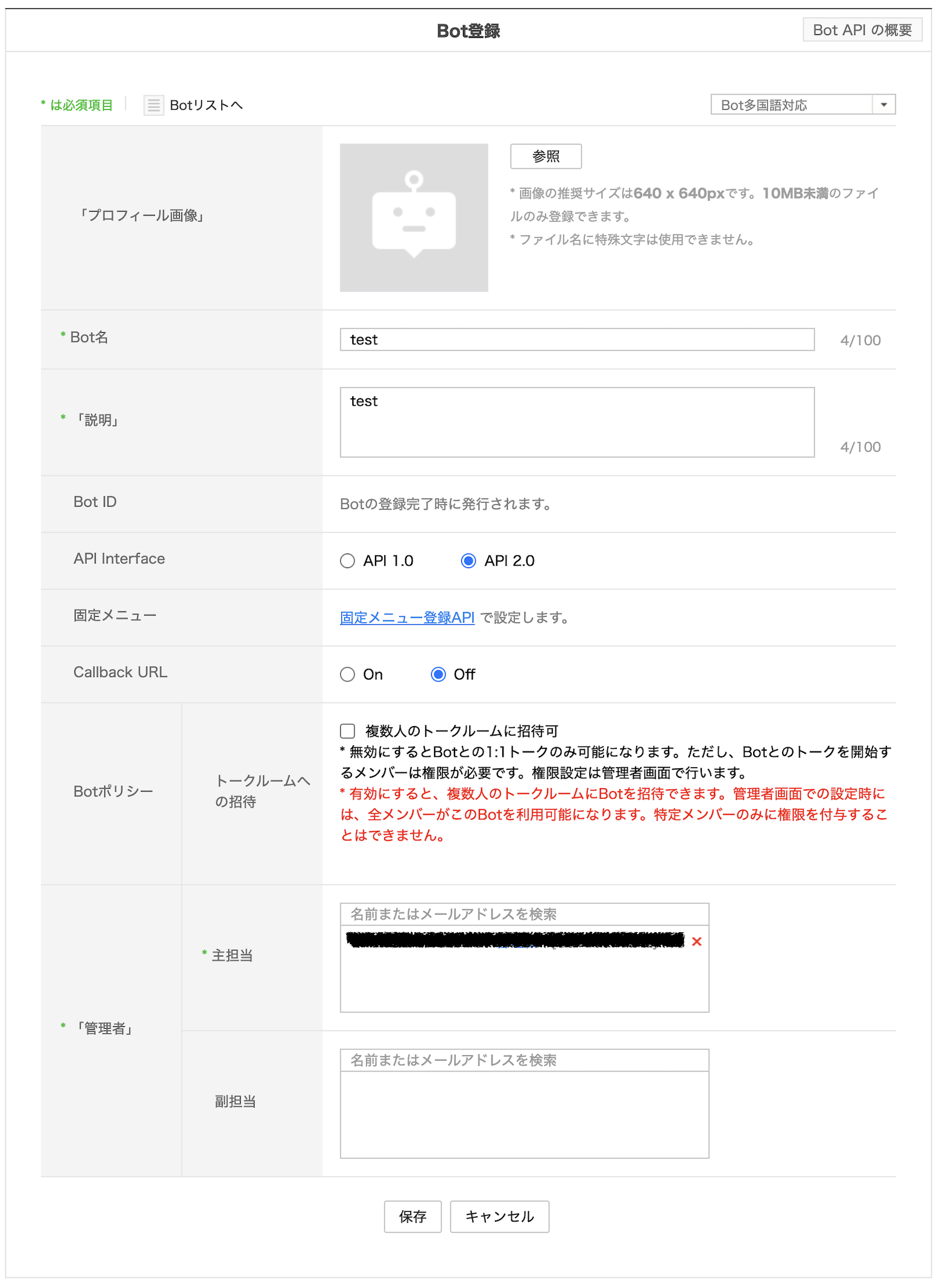
「登録」からBotを追加する。
必要な情報を入力し、保存する。この時、「API Interface」に「API 2.0」が選択されていることを確認する。
作成すると Bot ID が発行される。メッセージ送信時に利用するため、どこかにメモしておく。
次にLINE WORKS管理画面でBotの追加作業を行う。
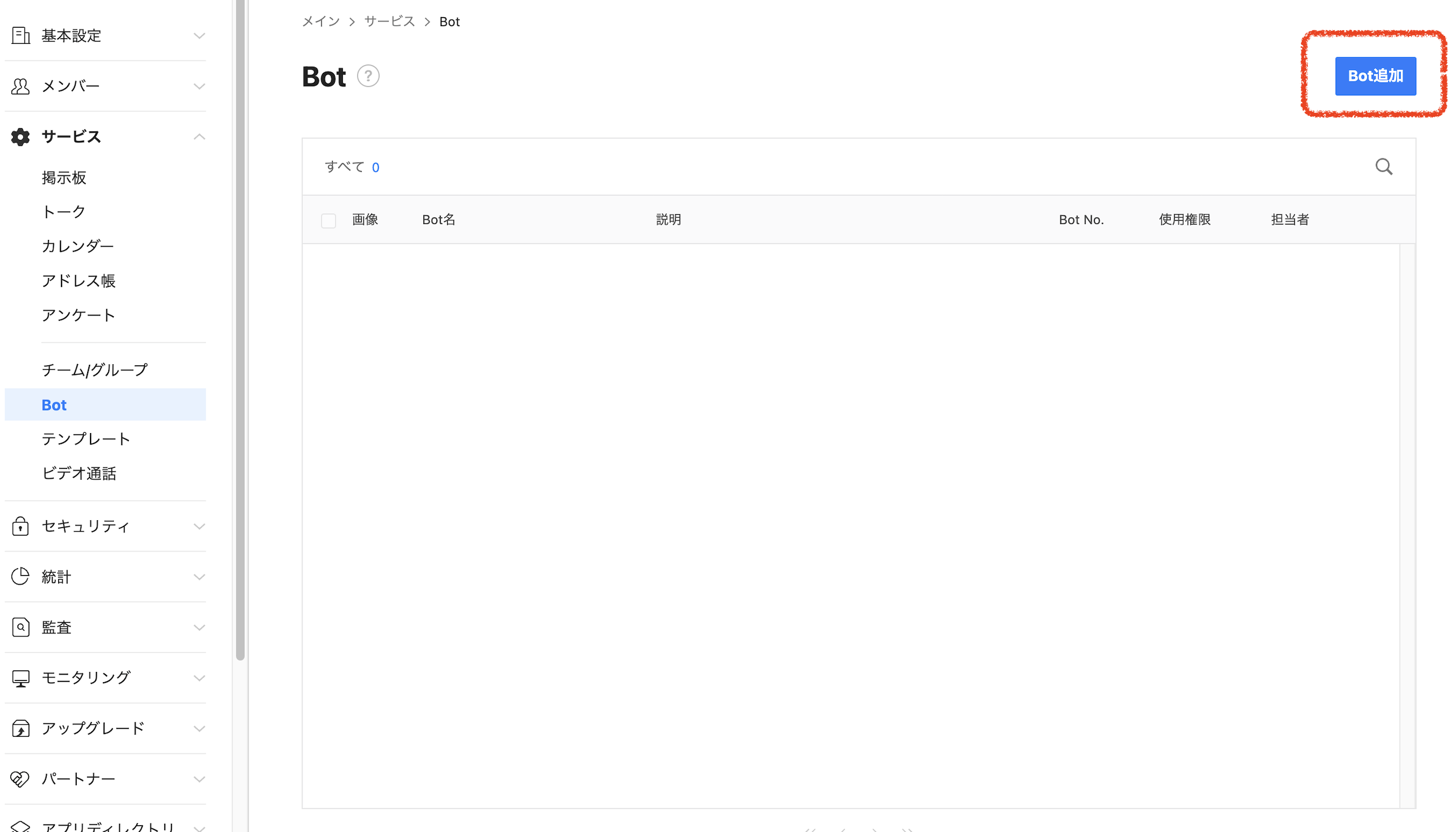
「サービス > Bot」からBotを追加する。
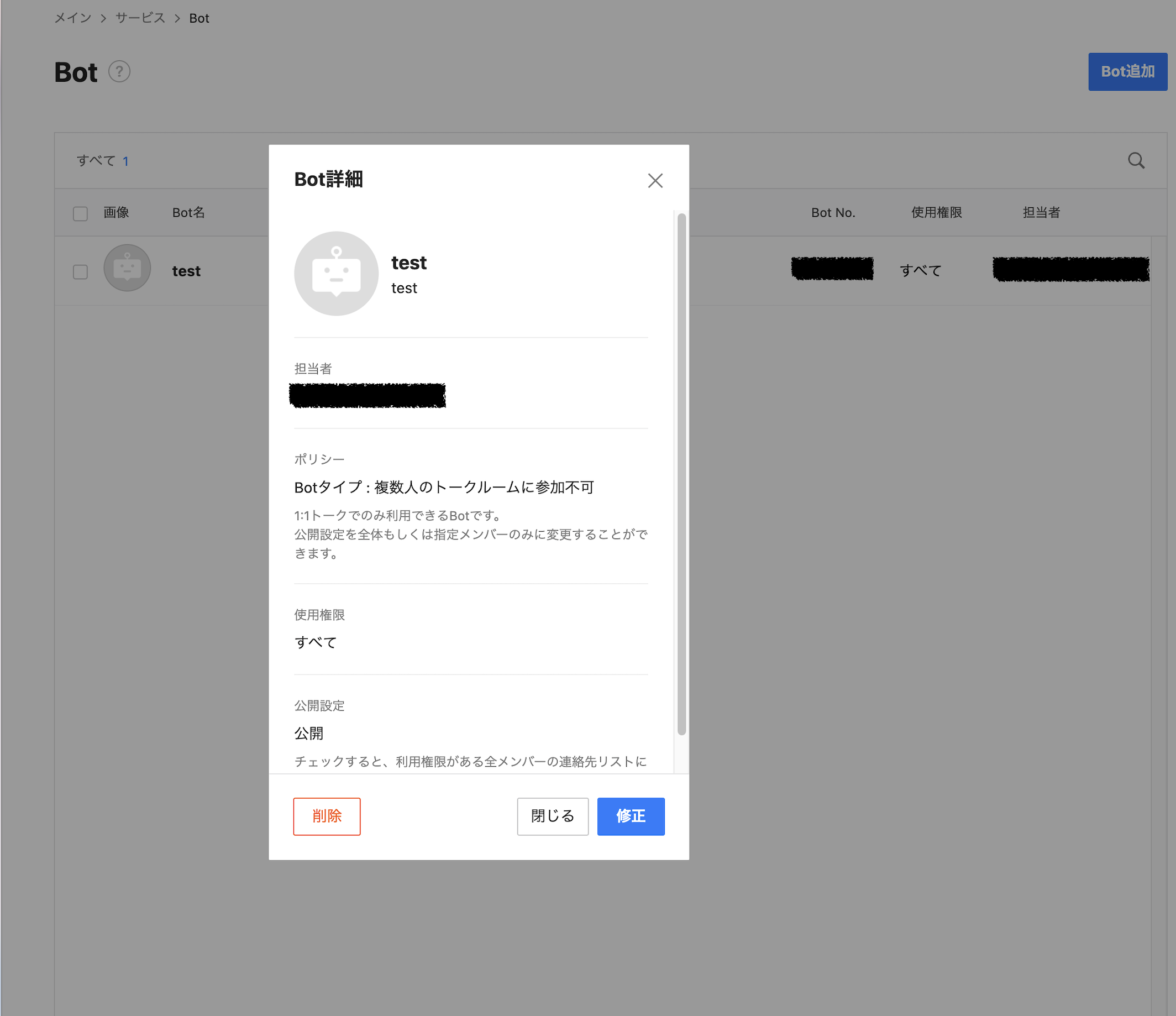
追加後は、Bot詳細から公開設定を行い、テナント内のユーザーが使えるようにする。
これで、Botの準備は完了。
アクセストークン取得
Postmanを使い、Service Account認証でアクセストークンを取得する。
API 2.0 demo Collectionの「Access Token 取得」のAPIを実行することで、アクセストークンの取得を行う。
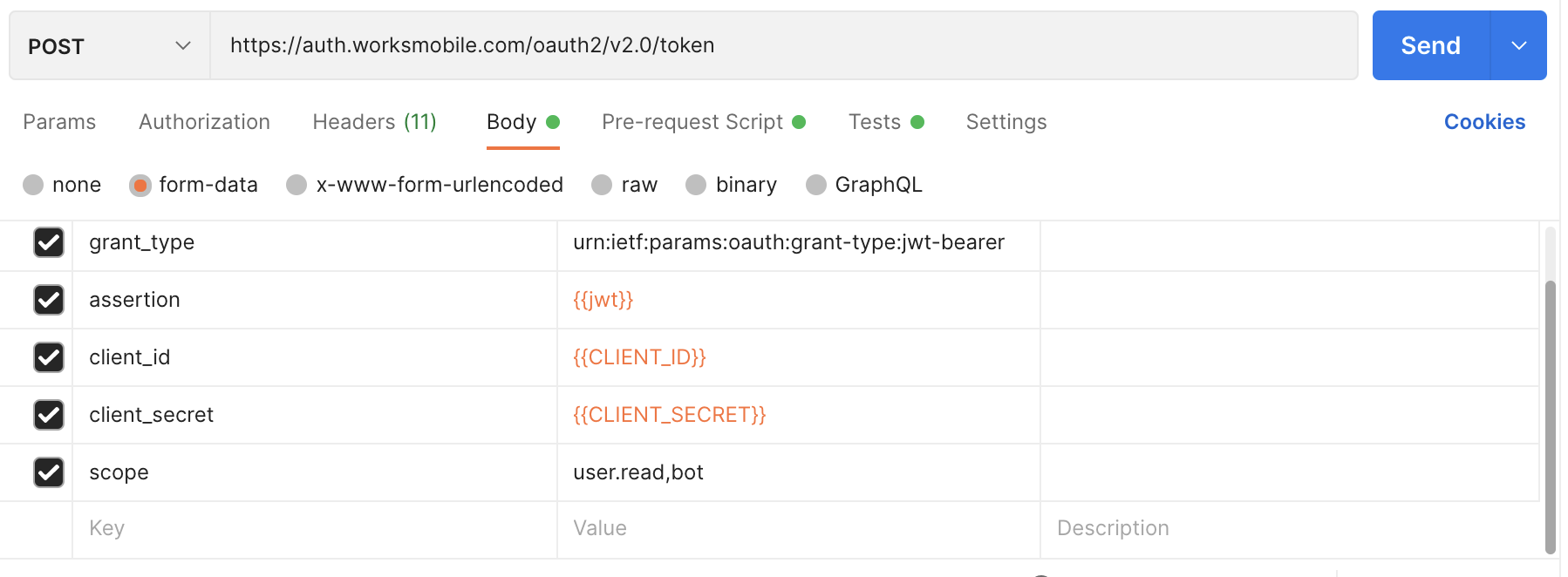
このサンプルでは「Pre-request Script」に、API実行の前処理としてJWTを生成するスクリプトを登録している。生成後にリクエストのBodyに乗せられ送られる。
また、Bodyのscopeに、今回必要な user.read,bot Scopeがセットされていることを確認する。
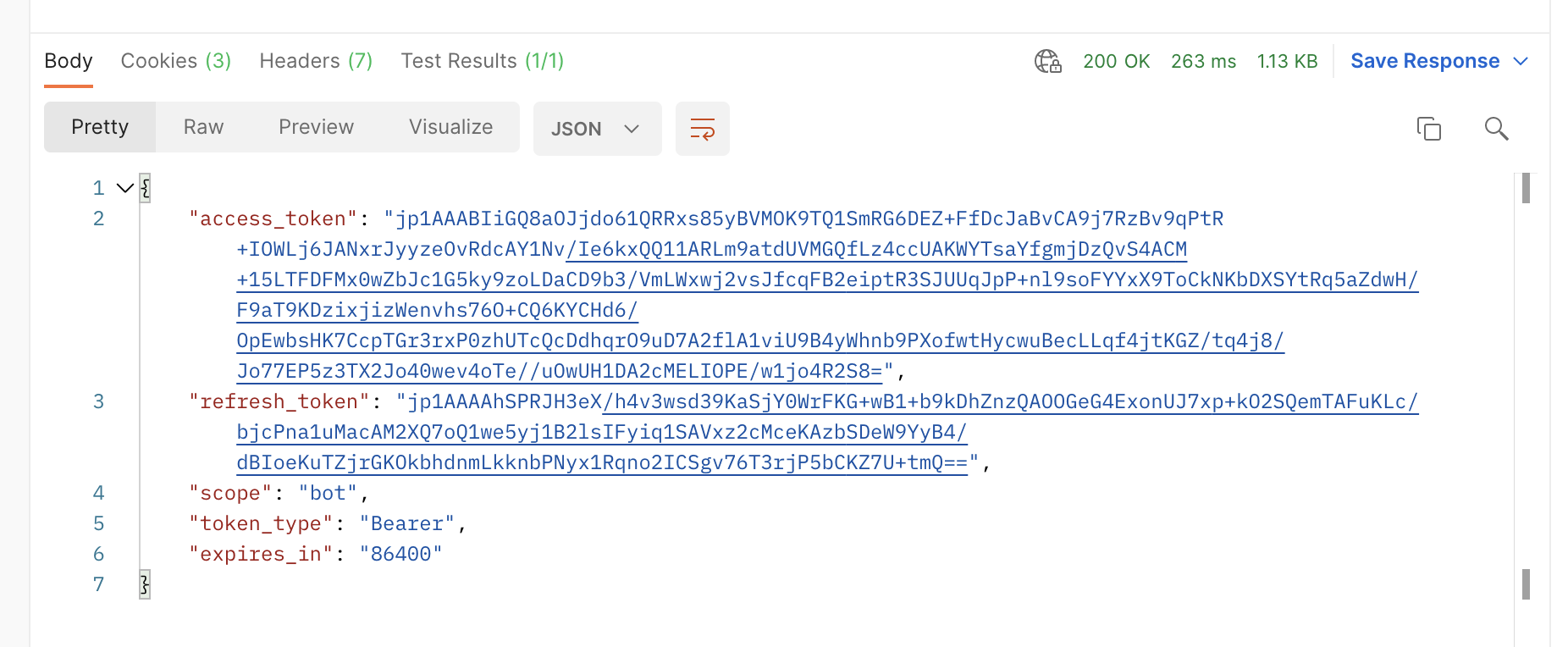
「Send」から実行し、リクエストが成功するとResponseが下に表示される、
リクエストが成功すると、レスポンスの access_token にアクセストークンが格納される。
また、このサンプルではこのアクセストークンの値を、変数 {{access_token}} に格納するよう設定されているため、実際のAPIを実行する際はこの変数を使ってAPI認証を設定する。
API実行
Service Account認証で取得したアクセストークンを使って、User Account認証の際も実行したユーザー取得のAPIと、Botからのメッセージ送信のAPIを実行してみる。
ユーザー取得APIの実行
先に述べた通り、サービスアカウントは仮想の管理者アカウントであるため、管理者による操作と同等の権限によるAPI呼び出しとなる。
先ほどのUser Account認証でも実行したユーザー取得APIを使って、ユーザー情報を取得する。
同じくサンプルの「Users ユーザーの取得」を利用する。
先ほどは me を指定していたが、今度は自身のログインID (Email) を userId パラメータに指定してリクエストしてみる。
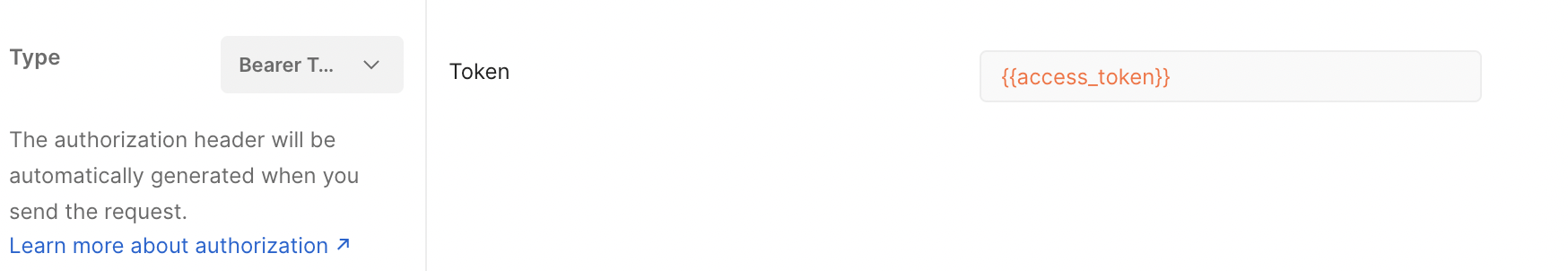
また、「Authorization」で、取得したアクセストークンを使うよう設定する。
Typeを「Bearer Token」に切り替え「Token」に {{access_token}} を指定する。
これで「Send」するとリクエストされ、レスポンスが表示される。
Bot メッセージ送信APIの実行
次に、Botメッセージ送信APIを実行してみる。
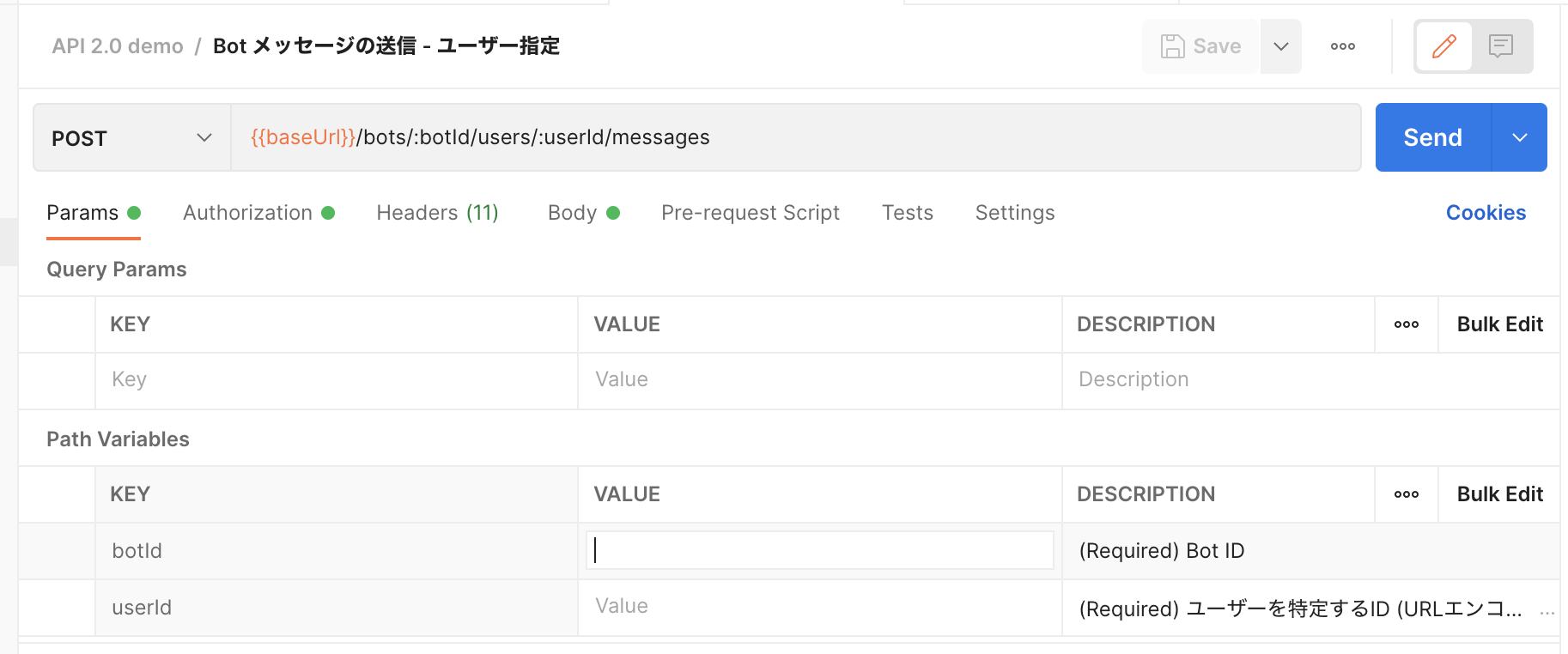
サンプルの「Bot メッセージの送信 - ユーザー指定」を利用する。
「Path Variables」の botId には、作成したBotのBot IDを、userId には自身のログインID (Email) を指定する。
「Authorization」にはあらかじめBearer Tokenが使われるよう設定してある。
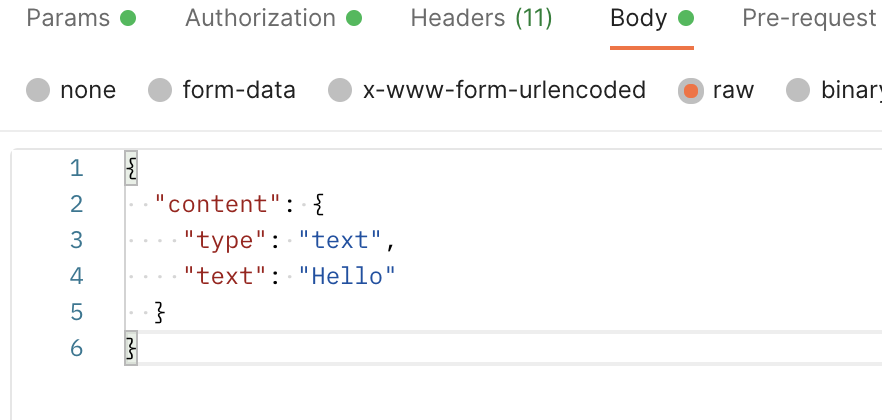
「Body」には、Botから「Hello」とテキストを送るための内容が入れられている。
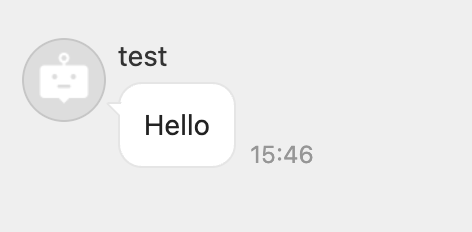
これで「Send」をし、リクエストが成功すると、このように指定したユーザーに対してBotから「Hello」とメッセージが送られる。
まとめ
LINE WORKS API 2.0 を手っ取り早く実行するためのサンプルを用意し、使い方を説明した。
特に、OAuth 2.0 へ準拠されたことで認可周りをPostmanで簡単に組めるようになり、APIの検証が楽になった。
今回は2つのAPIを例としたが、他のAPIリクエストについてもサンプルのCollection配下に追加すれば、同様の手順で検証ができるため活用してもらえればと思う。