現在IBM 大西彰さんがシリーズで「WindowsコンテナDojo」を開催してくれております。
この記事ではその内容を自身の Windows 環境にてトレースしていきます。
今回は、2022/4/28 に開催されたWindowsコンテナDojo:第1回 Visual StudioでWindowsコンテナアプリ作成のトレースです。
主旨:「Windowsアプリ開発の定番開発環境であるVisual StudioとDocker Desktop for Windowsを使って、テンプレートからアプリをビルドし、Windowsコンテナ対応のアプリ開発とデバッグの基礎を学びます。」
上記リンクにWebinar資料、Webinar動画、コンテナ化推進に関するIBMの取組みご紹介等のドキュメントも添付されています。
環境については以下を参照。
「仮想マシンの実⾏環境は、Hyper-V以外の環境(Oracle VM VirtualBox, VMware Workstationなど)を
すでにお持ちの場合は、そちらをお使いください。
準備編(前編に続き本編も同様)では、Windows PC上に全ての環境を整えることを想定しています。
Mac OS上にWindows 10/11、Windows Server 2019を揃えて環境を整えられますが、
ホストするデバイスの空きリソース (CPUコア、メモリ、SSDの空き状況)にご注意ください。」
また、WindowsコンテナのホストOSとして以下が対象となるようです。
・Windows Server 2016
・Windows Server 2019
・Windows Server 2022
・Windows 10
・Windows 11
ちなみに私は Windows10 (Intel Core i9-10900K を積んだ2年前の自作PC) を使って参加します。
0.今回の大まかな流れ
- Docker Desktop for Windows による Windows コンテナモードへの切り替え
- テンプレートによる ASP.NET アプリ開発
- Dockerfile について
- Docker 上で動作するアプリのデバッグ
1.Docker Desktop for Windows による Windows コンテナモードへの切り替え
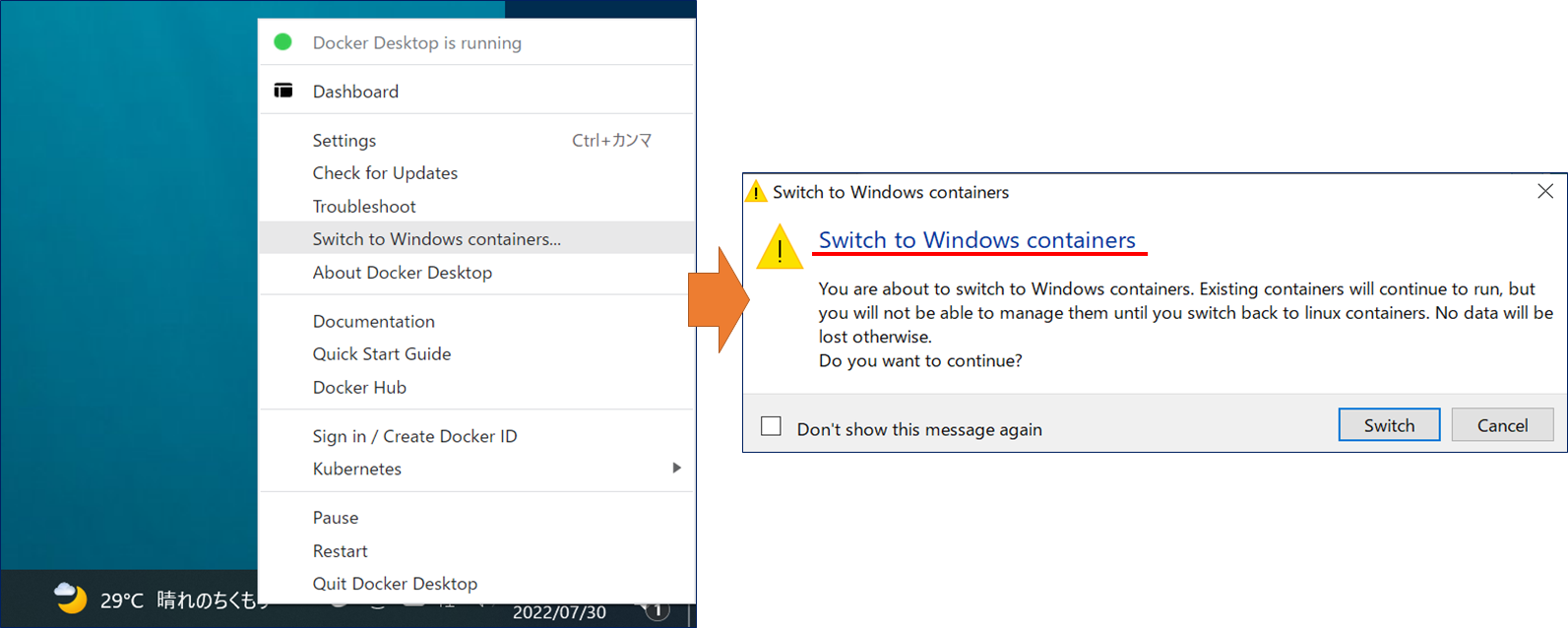
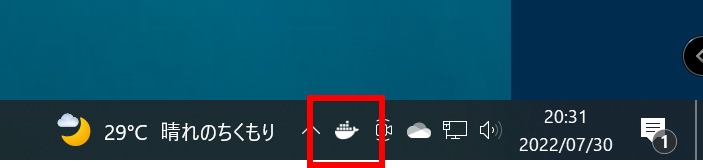
画面右下のクジラアイコンを右クリックし、コンテナモードを Windows Container モードへスイッチ

※逆に Windows Container モードから Linux Container モードへ戻る時もクジラアイコンを右クリックしコンテナモードを Linux Container モードへスイッチ

2. テンプレートによる ASP.NET アプリ開発
基礎編にてインストールした Visual Studio 2022 を起動し、「新しいプロジェクトの作成」をクリック。

次に表示されるダイアログの上部入力欄に「asp.net」を記載するとasp.net プロジェクトのテンプレートが表示されるので「ASP.NET Web アプリケーション(.NET Framework)」を選択し、「次へ」をクリック。

次に表示されるダイアログで、プロジェクト名や保存場所等を入力し「作成(C)」をクリック。

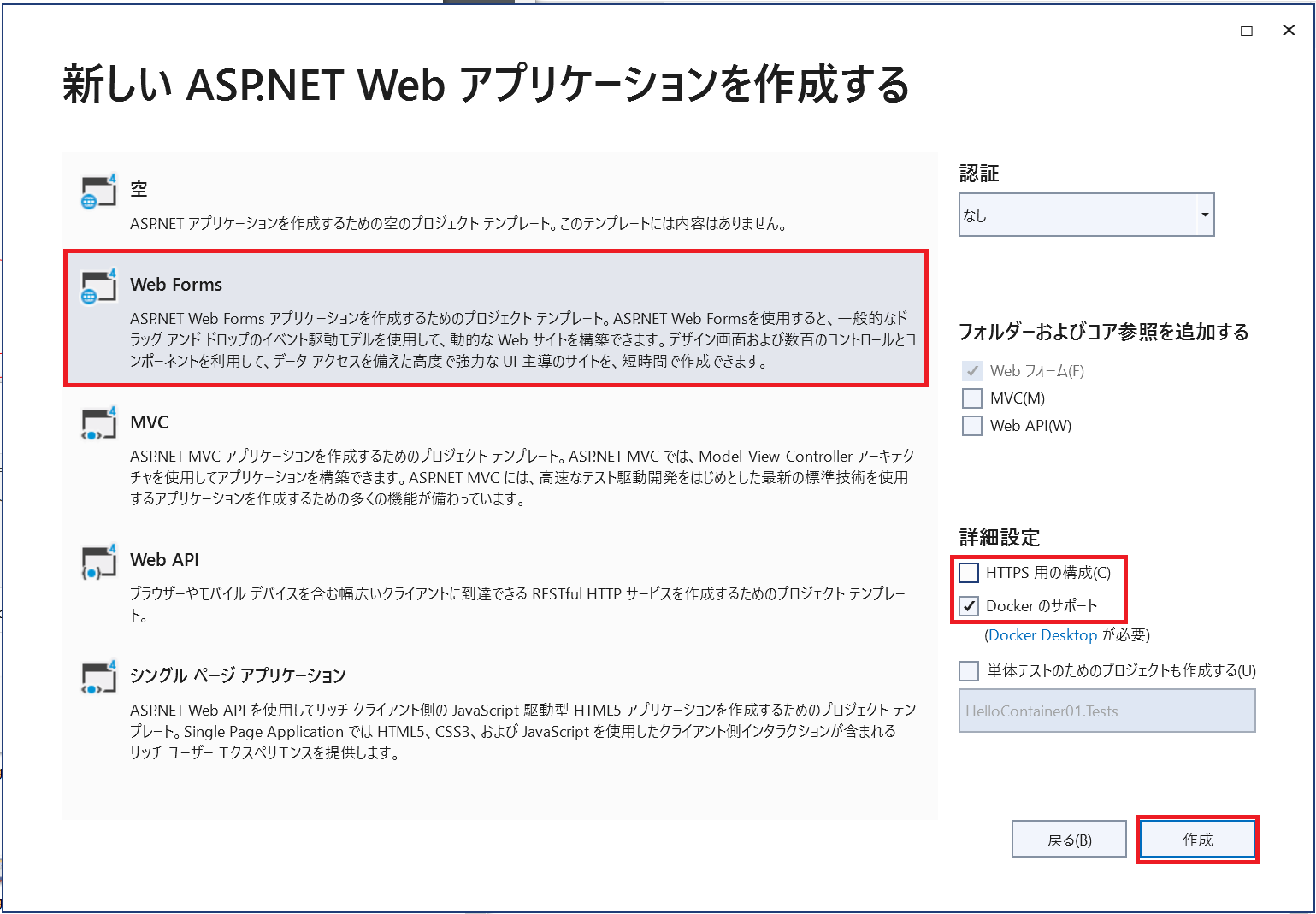
次に表示されるダイアログで、先に選択したテンプレートを使ってどんなアプリケーションを作成するのか指定します。
あと、画面左で「Web Forms」を選択し画面右にある詳細設定で「Docker のサポート」にチェックを入れ「作成」をクリック。
※「HTTPS用の構成」チェックを外す。

そうするとプロジェクトが作成され、以下のような画面が表示されます。
この時、「出力」ウィンドウでは「出力元:コンテナーツール」となっており、「コンテナーが正常に開始されました。」と表示されます。

ここで、画面の上部に表示されているアイコンからデバッグを開始してください。
[F5]キー押も可。

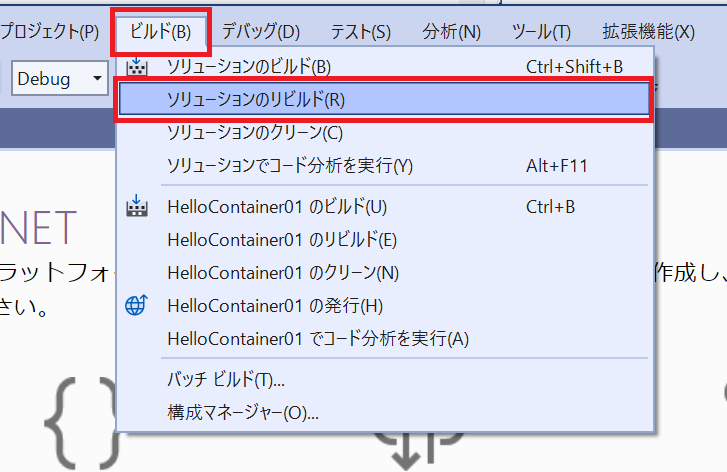
※アプリビルドが開始されない場合は、「ビルド」-「ソリューションのリビルド」を選択し、再度デバッグを開始してください。
[F5]キー押も可

ビルドが正常終了し、デバッグを開始すると以下のように Web アプリが起動します。

3.Dockerfile について
Visual Studio のソリューションエクスプローラ内にある 「Dockerfile」 をクリックしてファイルの内容を確認します。

4. Docker 上で動作するアプリのデバッグ
Visual Studio のソリューションエクスプローラ内から [Contact.aspx]-[Contact.aspx.cs] をクリックしてファイル内容を表示します。

13行目にカーソルを合わせ、[F9]をクリックするとソースコードの左に赤丸が付きます。
ここで、先程と同じようにデバッグを開始すると先ほどと同じようなWeb画面が起動しますので、表示された画面上部にある「問い合わせ」をクリック。

あとは、そこからステップ実行(F10:ステップオーバー、F11:ステップイン)することが可能です。
以上で Visual Studio 上でWindowsコンテナアプリを作成できるようになります。
参照:Speaker Deck資料 WinWindowsコンテナDojo : 第1回 Visual StudioでWindowsコンテナアプリ作成