現在IBM 大西彰さんがシリーズで「WindowsコンテナDojo」を開催してくれております。
この記事では、その内容を自身の Windows 環境にてトレースしていきます。
今回は、2022/4/25 に開催されたWindowsコンテナDojo:準備編のトレースです。
主旨は「コンテナ化アプリ開発の基本的なスキルを習得していただき、さらに、自前のWindowsアプリのコンテナ化およびOpenShift上での実機検証を目指される方には、実践編にて、技術相談会やデザインセッションなど交えながら、個別(個社)毎でのご提供を予定しています。」
上記リンクにWebinar資料、Webinar動画、コンテナ化推進に関するIBMの取組みご紹介等のドキュメントも添付されています。
環境について以下のように記載があります。
「仮想マシンの実⾏環境は、Hyper-V以外の環境(Oracle VM VirtualBox, VMware Workstationなど)を
すでにお持ちの場合は、そちらをお使いください。
準備編では、Windows PC上に全ての環境を整えることを想定しています。
Mac OS上にWindows 10/11、Windows Server 2019を揃えて環境を整えられますが、
ホストするデバイスの空きリソース (CPUコア、メモリ、SSDの空き状況)にご注意ください。」
また、WindowsコンテナのホストOSとして以下が対象となるようです。
・Windows Server 2016
・Windows Server 2019
・Windows Server 2022
・Windows 10
・Windows 11
私は Windows10 (Intel Core i9-10900K を積んだ2年前の自作PC) を使って参加します。
0. 今回の「Windowsコンテナを試すための準備」の大きな流れ
1.Docker ID作成
2.アプリ開発環境構築
※Webinarでは「動作環境整備」がありましたが、こちらは仮想マシンと評価版 Windows Server を用いて環境を構築する手段でした。先にも記載しましたが、私は Win10 で参加するため、ここでは割愛いたします。
1.Docker IDの作成
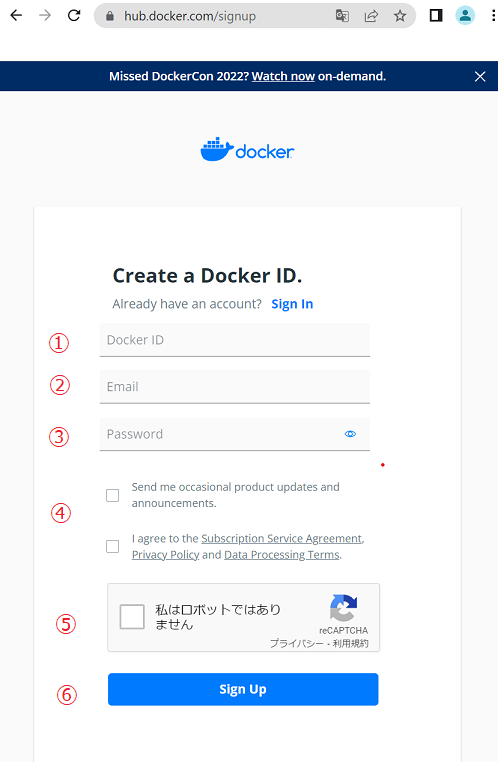
https://hub.docker.com/signupへアクセスし、以下必要情報を格納

① Docker ID:4⽂字から30⽂字の半⾓英数字(記号不可)
② メールアドレス
③ パスワード:最低9文字
④ 「Send me ...」のチェックは任意。「I agree to ...」のチェックは必須。
⑤ 「私はロボットではありません。」へチェック
⑥ 最後に「Sign Up」をクリック
2.Docker Desktopのインストール
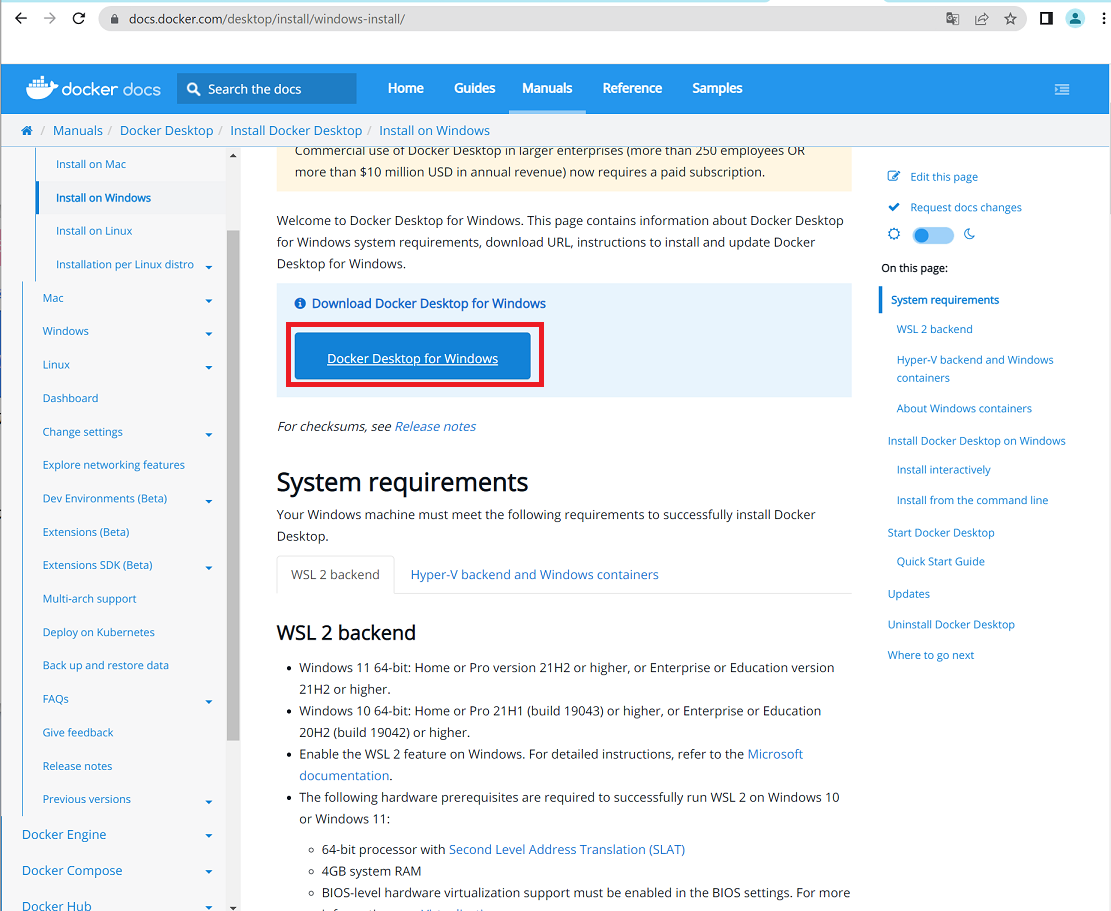
Install Docker Desktop on Windowsにアクセスし、「Docker Desktop for Windows」をクリックし、インストーラをダウンロード。それを使って Docker Desktop をインストールします。

3.Windowsコンテナ機能の有効化
Docker Desktop インストール後、作業の開始:コンテナー用の Windows を準備するを参照し、対象となるコンテナーの種類を Windows コンテナーに設定します。
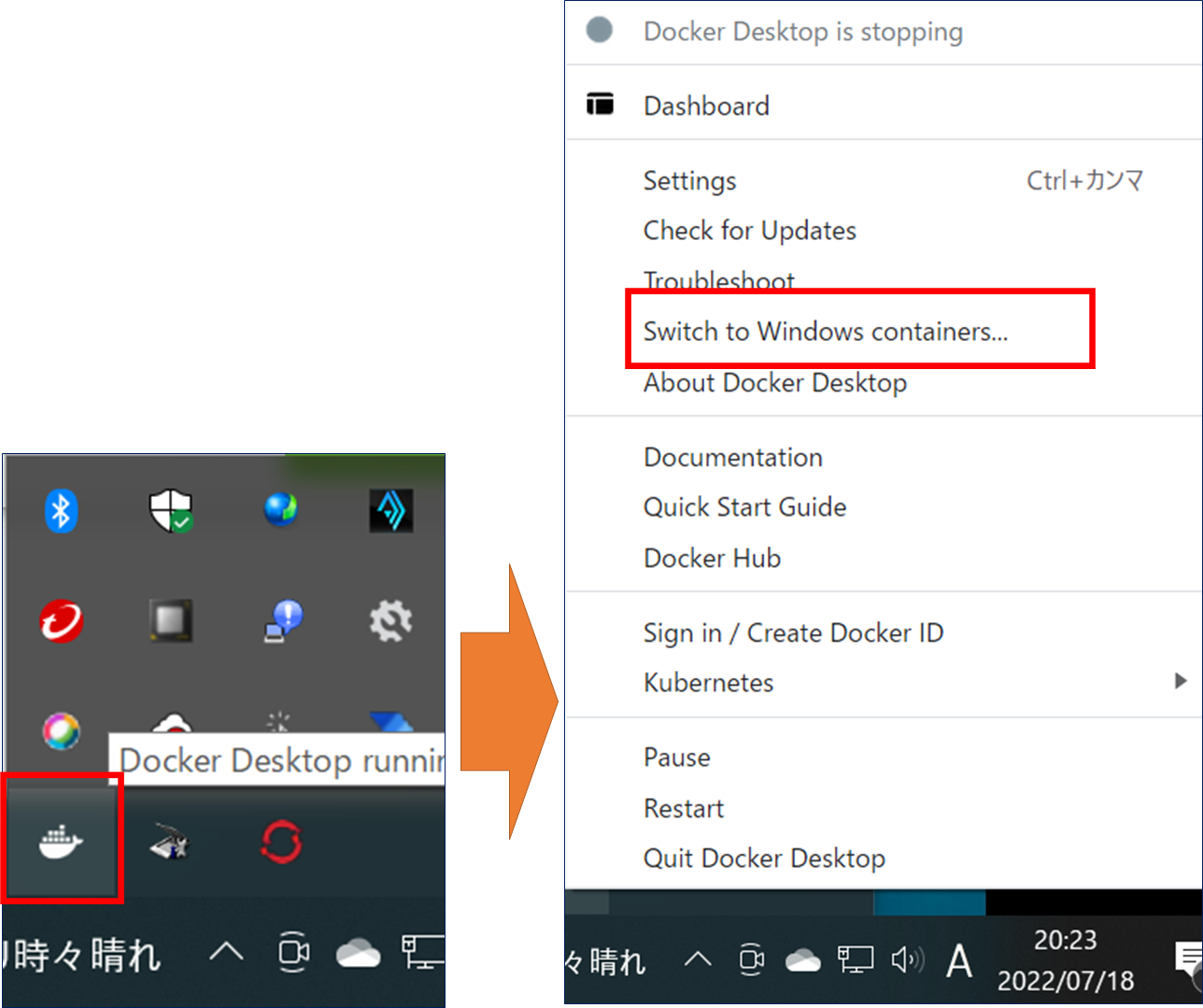
方法は Windows システムトレイの Docker アイコンを右クリックし、「Switch to Windows containers...」を選択。

もしくは、PowerShell プロンプトで次のコマンドを使用します。
& $Env:ProgramFiles\Docker\Docker\DockerCli.exe -SwitchDaemon .
4.Windows コンテナを試す
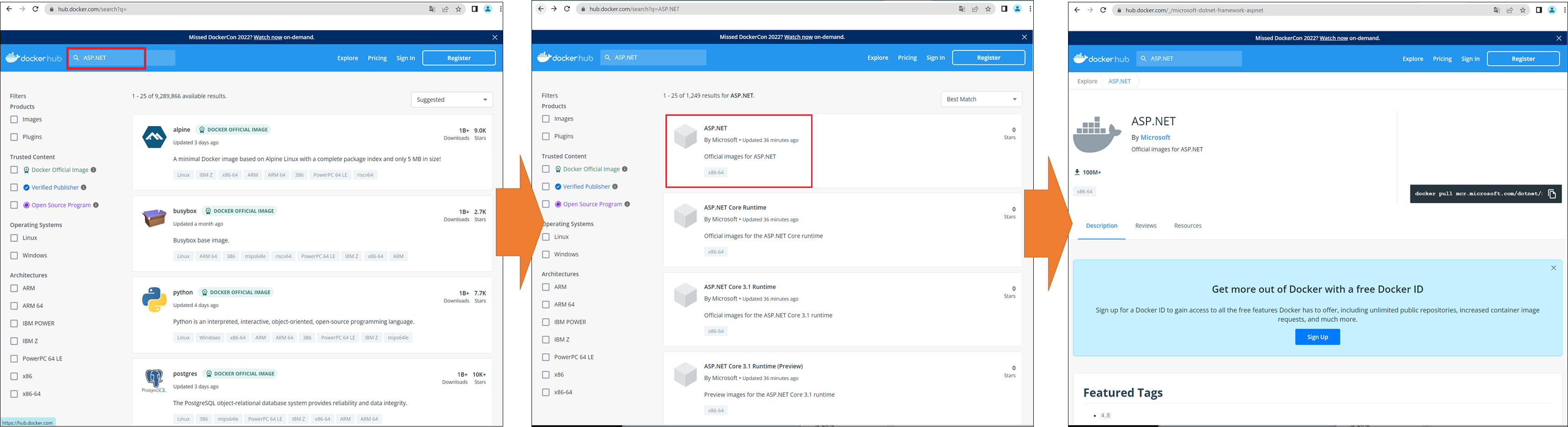
Docker Hub で ASP.NET のイメージを検索

Powerhell/コマンドプロンプトを立ち上げて以下のコマンドを実行
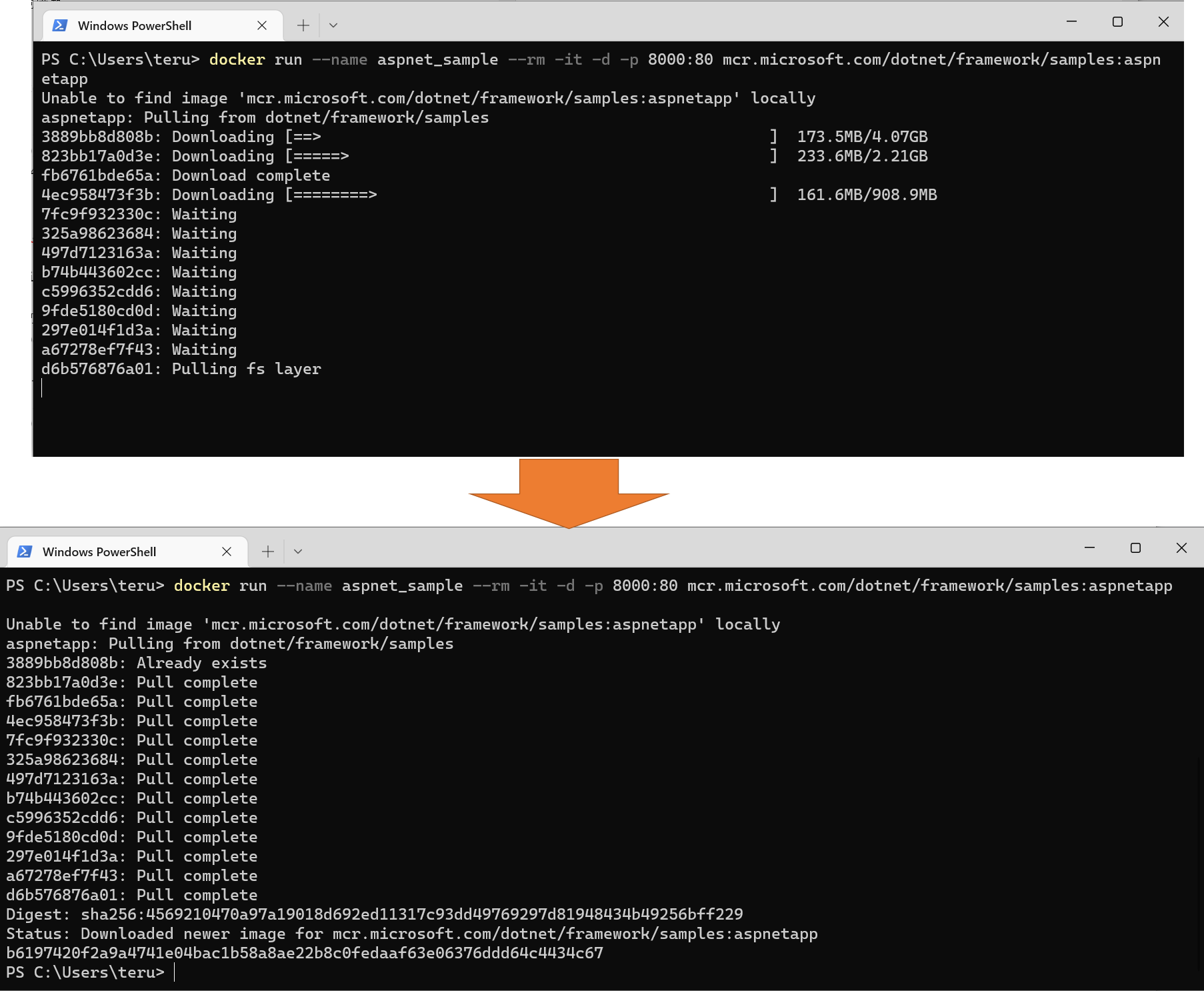
docker run --name aspnet_sample --rm -it -d -p 8000:80 mcr.microsoft.com/dotnet/framework/samples:aspnetapp
この時にイメージをダウンロードして展開するまでに結構時間がかかります。(私の場合、約1時間弱)

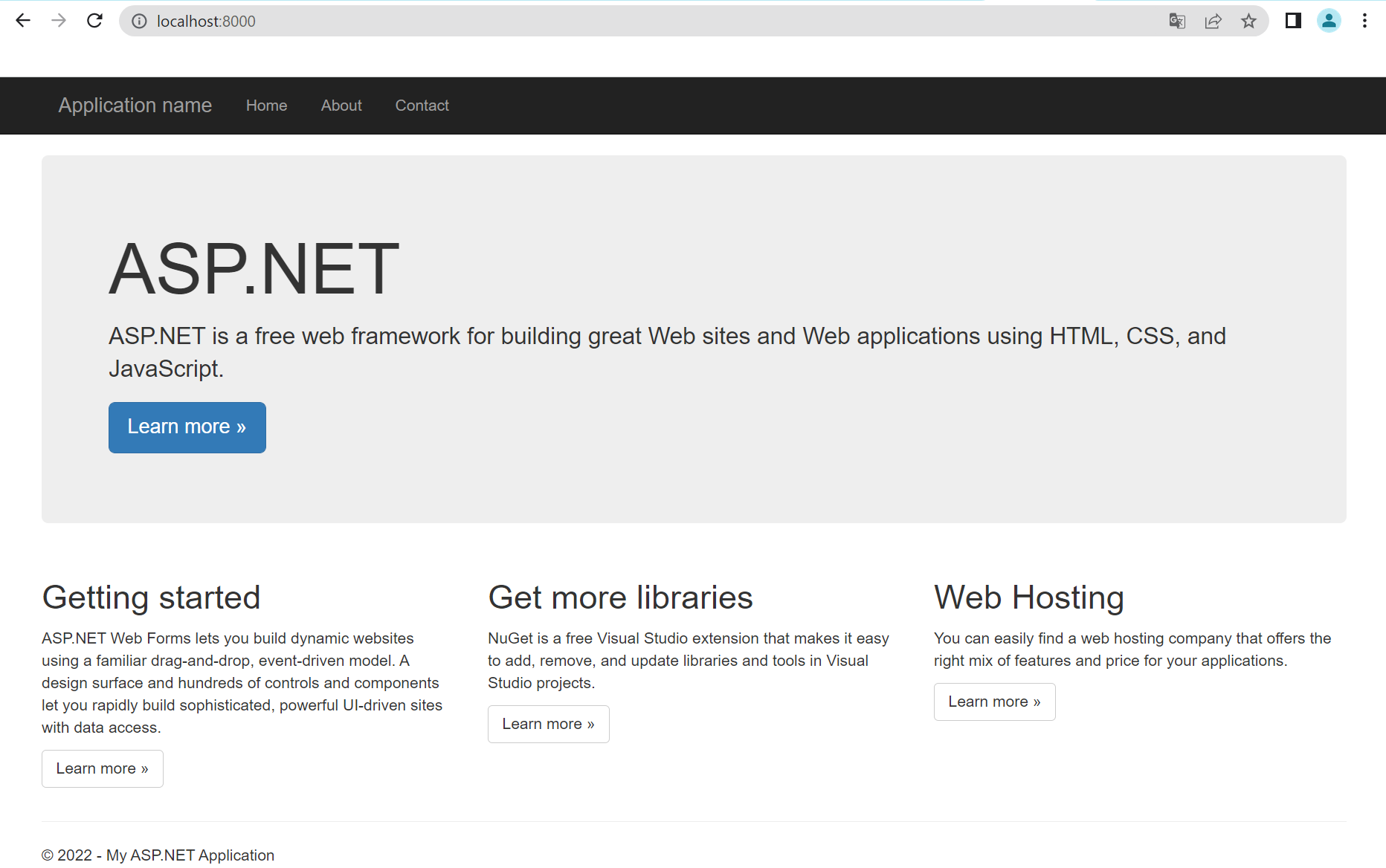
イメージを全てダウンロード&展開できれば Webブラウザで "localhost:8000"にアクセスすると以下のように ASP.NET の画面が表示されます。

5.Visual Studio 2022 のインストール
Visual Studio のライセンスについては、大西さんの本編で以下のように述べられています。
所属企業でProfessional/Enterprise版のライセンスをお持ちの場合
利⽤可能なVisual StudioのEditionをインストールしてください
所属企業でProfessional/Enterprise版の契約がない場合
学習⽬的に限定した形でVisual Studio Community 2022を
インストールしてください
お持ちのアプリをコンテナに移植(業務⽤途の利⽤)する場合は、
Professional/Enterprise Editionのライセンスを取得してください
企業体の場合には、ライセンスをお求めください。
また、自己研鑽のため個人で利用する場合には、Visual Studio Community 2022 の利用が可能です。今回、私は Community 版を利用します。
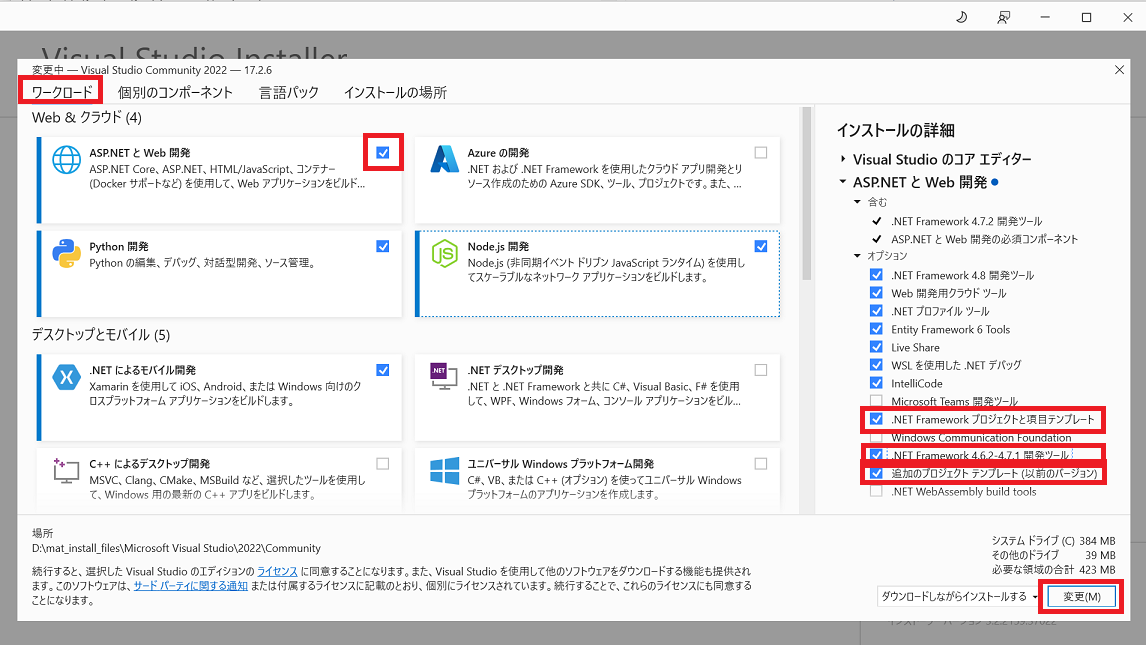
インストールの際に「ワークロード」タブで「ASP.NETとWeb開発」にチェックを入れ、
右側の「インストール詳細」で以下の項目にチェックを入れる。
・NET Frameworkのプロジェクトと項目テンプレート
・.NET Framework4.62-4.7.1開発ツール
・追加のプロジェクトテンプレート(以前のバージョン)
その後、画面右下にある「インストール」をクリック(インストール後の構成変更であれば「変更」)。

以上で、Windowsコンテナ開発準備が整います。
参照:Speaker Deck資料 WindowsコンテナDojo:準備編