TweetDeckのタイトルバーを、今時のネイティブアプリっぽくした
はじめに
macOS版Twitterアプリが廃止されるというネットの記事を受けて、クライアントとしてTweetDeckを代わりに導入したがタイトルバーの見た目がデザイン的に統合されておらず、Twitterアプリの方がより見た目的に優れているように感じた。
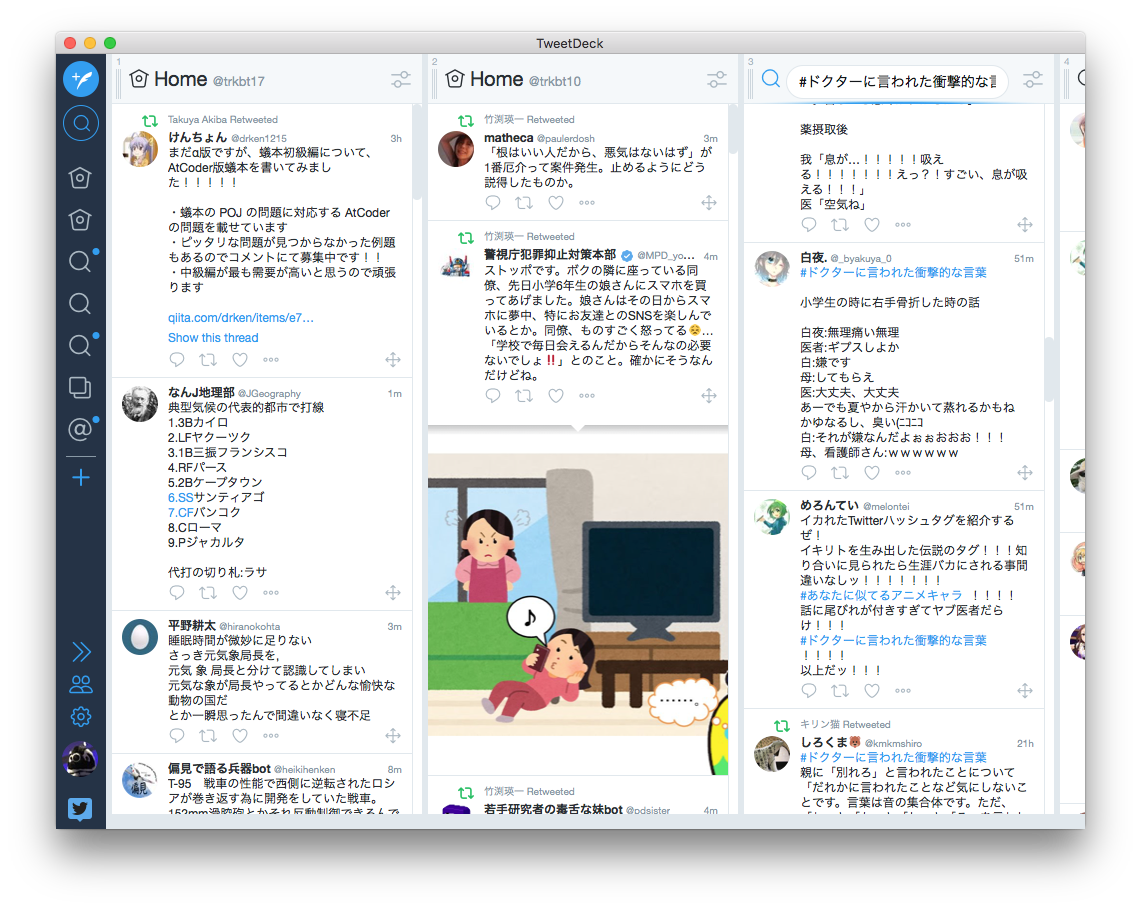
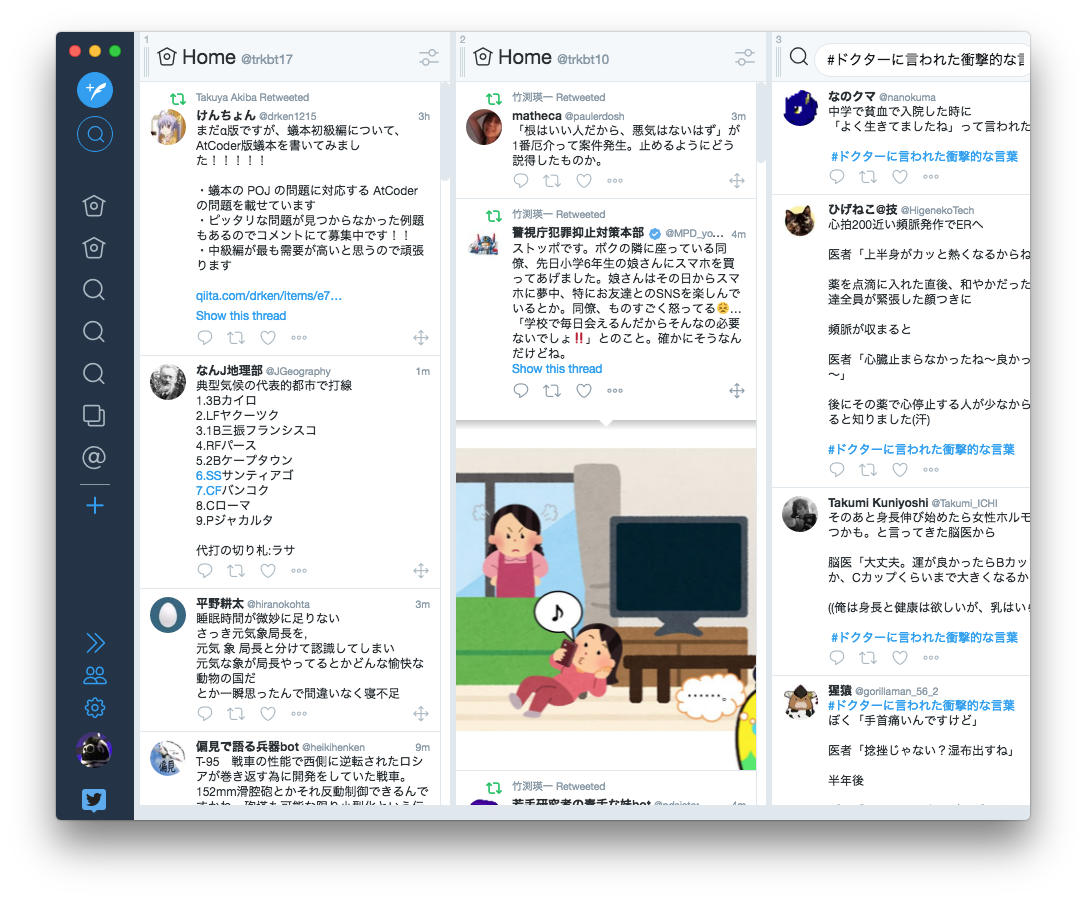
そこで、下のような見た目に変える方法がないか調べたところ、TweetDeckはオンラインで提供されており、同じUIを簡単に利用することができたため、TweetDeckのタイトルバーをよりモダンな見た目に近づけるために、アプリ化(?)を行なった。
方法
Electronで https://tweetdeck.twitter.com/ を表示し、タイトルバーの見た目を変更する
Electronのインストール
electronことはじめ。環境構築〜Hello Worldまで
この記事を参考に環境を構築
コードを書く
ウェブページを表示するだけなので難しくない。
少しだけCSSを調整する必要があったが、基本的には表示するだけで済んだ。
const { app, Menu, BrowserWindow } = require('electron')
let mainWindow
function createMenu() {
const menuTemplate = [
{
label: 'TweetDeck',
submenu: [
{
label: 'Quit',
accelerator: 'Cmd+Q',
click() {
app.quit()
}
}
]
},
{
label: 'Edit',
submenu: [
{ label: 'Undo', accelerator: 'CmdOrCtrl+Z', selector: 'undo:' },
{ label: 'Redo', accelerator: 'Shift+CmdOrCtrl+Z', selector: 'redo:' },
{ type: 'separator' },
{ label: 'Cut', accelerator: 'CmdOrCtrl+X', selector: 'cut:' },
{ label: 'Copy', accelerator: 'CmdOrCtrl+C', selector: 'copy:' },
{ label: 'Paste', accelerator: 'CmdOrCtrl+V', selector: 'paste:' },
{
label: 'Select All',
accelerator: 'CmdOrCtrl+A',
selector: 'selectAll:'
}
]
},
{
label: 'View',
submenu: [
{
label: 'Reload',
accelerator: 'CmdOrCtrl+R',
click(item, focusedWindow) {
if (focusedWindow) focusedWindow.reload()
}
},
{
label: 'Toggle Developer Tools',
accelerator:
process.platform === 'darwin' ? 'Alt+Command+I' : 'Ctrl+Shift+I',
click(item, focusWindow) {
if (focusWindow) {
focusWindow.webContents.toggleDevTools()
}
}
},
{ type: 'separator' },
{ role: 'resetzoom' },
{ role: 'zoomin' },
{ role: 'zoomout' }
]
}
]
const menu = Menu.buildFromTemplate(menuTemplate)
Menu.setApplicationMenu(menu)
}
app.on('ready', function() {
mainWindow = new BrowserWindow({
width: 1100,
height: 800,
useContentSize: true,
title: 'TweetDeck',
titleBarStyle: 'hiddenInset',
icon: __dirname + '/icon/icon.png',
webPreferences: {
nodeIntegration: false,
sandbox: true
}
})
mainWindow.loadURL('https://tweetdeck.twitter.com/')
mainWindow.webContents.on('dom-ready', function() {
mainWindow.webContents.insertCSS(
`
.is-condensed .attach-compose-buttons .tweet-button {
width: 57px;
}
.is-condensed .app-content {
left: 78px;
}
.column-navigator {
top: 155px;
}
.app-header.is-condensed .app-header-inner {
width: 50px;
padding: 36px 7px 3px 7px;
box-sizing: border-box;
margin: 0 14px;
}
.is-condensed .app-header {
width: 78px;
}
`.replace(/;/g, '!important;')
)
})
mainWindow.on('closed', function() {
mainWindow = null
})
createMenu()
})
ヨセミテ風アイコンかけるやつ
ついでにアイコンも作る。
Yosemite風のアイコンが簡単に作れるツール作ったで作ったこれを用いつつ
Electronを探す日常 で行なっていた方法でアイコンを生成する。
Twitter Brand ResourcesからTwitterロゴをダウンロードし、512*512のpng画像にして保存し、以下のコマンドを打つだけでiconフォルダにicnsファイルができる。
$ mkdir -p icon icon/app.iconset
$ curl ls8h.com/yosemite-icon/api -F "icon_image=@icon.png" -F "base_color=#243447" > icon/icon.png
$ sips -Z 16 icon/icon.png --out icon/app.iconset/icon_16x16.png
$ sips -Z 32 icon/icon.png --out icon/app.iconset/icon_16x16@2x.png
$ sips -Z 32 icon/icon.png --out icon/app.iconset/icon_32x32.png
$ sips -Z 64 icon/icon.png --out icon/app.iconset/icon_32x32@2x.png
$ sips -Z 128 icon/icon.png --out icon/app.iconset/icon_128x128.png
$ sips -Z 256 icon/icon.png --out icon/app.iconset/icon_128x128@2x.png
$ sips -Z 256 icon/icon.png --out icon/app.iconset/icon_256x256.png
$ sips -Z 512 icon/icon.png --out icon/app.iconset/icon_256x256@2x.png
$ sips -Z 512 icon/icon.png --out icon/app.iconset/icon_512x512.png
$ sips -Z 1024 icon/icon.png --out icon/app.iconset/icon_512x512@2x.png
$ iconutil -c icns icon/app.iconset
パッケージ化
electron-packagerでElectronアプリを生成する。
$ electron-packager . TweetDeck --platform=darwin --arch=x64 --version=1 --icon=build/icon/app.icns
苦もなく完成した。
結果
まんぞく!!