はじめに
最近Electronを使った最強のTwitterアプリとかが話題ですが、みなさんアイコンのデザインとかどうしてますか?
UIはともかくとして、Dockにブチ込めるいい感じのアイコンデザインちょっと面倒くさい……。
そんな人のためにこんなツールを作ってみました。

Yosemite風アイコンジェネレーター
http://ls8h.com/yosemite-icon/
API
使い方としては2通り用意しました。
まず、アイコンジェネレータのページから直接マウスやペンタブなどで普通に書いてみる方法。
もう一つは、APIです。
ここはQiitaですので、とりあえずkobitoのアプリアイコンを元にAPIを使って自動生成してみたいと思います。
まずは元となるアイコンを用意します。

大きいですね。1024*1024のサイズで作っています。
Dockにあるアイコンを参考に、マークをいい感じの大きさにするといい感じです。
これをローカルにkobito.pngという名前で保存しまして、保存先のディレクトリ内で下のようにコマンドを実行してみてください。
$ curl ls8h.com/yosemite-icon/api -F "icon_image=@kobito.png" -F "base_color=#79b74a" > icon-name.png
すると少しだけまったのちに、実行したディレクトリ内にicon-name.pngというファイルがダウンロードされているはずです。
作られたアイコンはこんな感じになります。

お手軽です。
実際にアプリで使うにはicnsに変換する必要があります。
今回はオンラインのサービスで変換しました。
Online icon converter for png, ico, and icns - iConvertIcons
https://iconverticons.com/online/
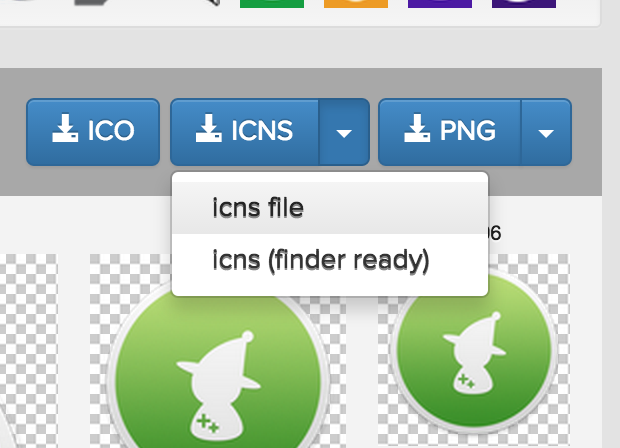
下のように、「icns file」とかかれば場所をクリックすればicnsファイルが手に入ると思います。

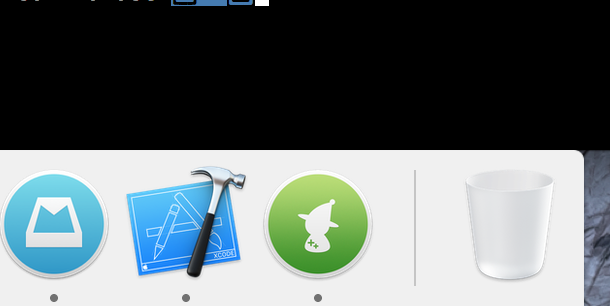
生成されたアイコンをアプリの中にあるデフォルトのものと置き換えて、実際にDockに入れてみると下のような見た目になります。

いい感じですね!
それではみなさんよいネイティブアプリライフを!