はじめに
前回、前々回とSPAで構築するLaravelアプリケーションということで 自分用の アウトプットをしてきましたが、ひとまず形になったのでサンプルアプリケーションとして公開したいと思いました。
ソースコードは GitHubで。
簡単な解説
- ログインはLaravel標準機能を使ってます。
- ログイン画面だけはレガシーなものを流用しました。

APIでログイン実装するの面倒そう。- ログイン後は
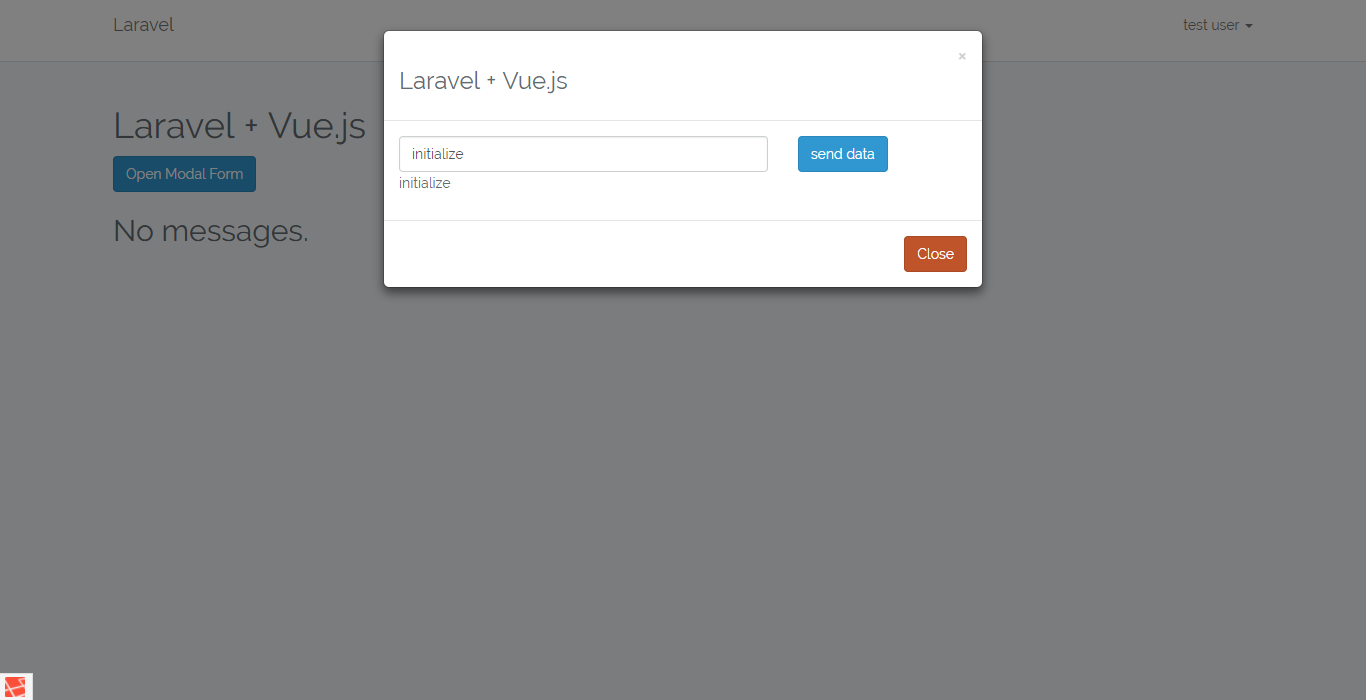
Vue.jsに丸投げしてるので、画面遷移なしで操作できるようになります。 - DBとの連携は行っていません。
- ベストプラクティスですか?いいえ、「とりあえず動く」です。
-
Vue.js側の管理ファイルapp.jsを次のように分割しました。- ルーティングを管理するだけの
routes.jsを作成 - コンポーネントを管理するだけの
myComponents.jsを作成
- ルーティングを管理するだけの
ルートの紹介
基本的に使うルートは
/index/login//test
だけです。
全てのルートを見るには...
省略されました。続きを読むにはクリックしてください。
route
+--------+----------+-----------------------------------------+-----------------------+----------------------------------------------------------------------------+----------------------------------------------+
| Domain | Method | URI | Name | Action | Middleware |
+--------+----------+-----------------------------------------+-----------------------+----------------------------------------------------------------------------+----------------------------------------------+
| | GET|HEAD | _debugbar/assets/javascript | debugbar.assets.js | Barryvdh\Debugbar\Controllers\AssetController@js | Barryvdh\Debugbar\Middleware\DebugbarEnabled |
| | GET|HEAD | _debugbar/assets/stylesheets | debugbar.assets.css | Barryvdh\Debugbar\Controllers\AssetController@css | Barryvdh\Debugbar\Middleware\DebugbarEnabled |
| | DELETE | _debugbar/cache/{key}/{tags?} | debugbar.cache.delete | Barryvdh\Debugbar\Controllers\CacheController@delete | Barryvdh\Debugbar\Middleware\DebugbarEnabled |
| | GET|HEAD | _debugbar/clockwork/{id} | debugbar.clockwork | Barryvdh\Debugbar\Controllers\OpenHandlerController@clockwork | Barryvdh\Debugbar\Middleware\DebugbarEnabled |
| | GET|HEAD | _debugbar/open | debugbar.openhandler | Barryvdh\Debugbar\Controllers\OpenHandlerController@handle | Barryvdh\Debugbar\Middleware\DebugbarEnabled |
| | GET|HEAD | api/logout | | Closure | api,auth:api |
| | POST | api/message | | Closure | api,auth:api |
| | GET|HEAD | api/user | | Closure | api,auth:api |
| | GET|HEAD | home | home | App\Http\Controllers\HomeController@index | web,auth |
| | GET|HEAD | index | | Closure | web |
| | GET|HEAD | login | login | App\Http\Controllers\Auth\LoginController@showLoginForm | web,guest |
| | POST | login | | App\Http\Controllers\Auth\LoginController@login | web,guest |
| | POST | logout | logout | App\Http\Controllers\Auth\LoginController@logout | web |
| | DELETE | oauth/authorize | | \Laravel\Passport\Http\Controllers\DenyAuthorizationController@deny | web,auth |
| | POST | oauth/authorize | | \Laravel\Passport\Http\Controllers\ApproveAuthorizationController@approve | web,auth |
| | GET|HEAD | oauth/authorize | | \Laravel\Passport\Http\Controllers\AuthorizationController@authorize | web,auth |
| | GET|HEAD | oauth/clients | | \Laravel\Passport\Http\Controllers\ClientController@forUser | web,auth |
| | POST | oauth/clients | | \Laravel\Passport\Http\Controllers\ClientController@store | web,auth |
| | PUT | oauth/clients/{client_id} | | \Laravel\Passport\Http\Controllers\ClientController@update | web,auth |
| | DELETE | oauth/clients/{client_id} | | \Laravel\Passport\Http\Controllers\ClientController@destroy | web,auth |
| | GET|HEAD | oauth/personal-access-tokens | | \Laravel\Passport\Http\Controllers\PersonalAccessTokenController@forUser | web,auth |
| | POST | oauth/personal-access-tokens | | \Laravel\Passport\Http\Controllers\PersonalAccessTokenController@store | web,auth |
| | DELETE | oauth/personal-access-tokens/{token_id} | | \Laravel\Passport\Http\Controllers\PersonalAccessTokenController@destroy | web,auth |
| | GET|HEAD | oauth/scopes | | \Laravel\Passport\Http\Controllers\ScopeController@all | web,auth |
| | POST | oauth/token | | \Laravel\Passport\Http\Controllers\AccessTokenController@issueToken | throttle |
| | POST | oauth/token/refresh | | \Laravel\Passport\Http\Controllers\TransientTokenController@refresh | web,auth |
| | GET|HEAD | oauth/tokens | | \Laravel\Passport\Http\Controllers\AuthorizedAccessTokenController@forUser | web,auth |
| | DELETE | oauth/tokens/{token_id} | | \Laravel\Passport\Http\Controllers\AuthorizedAccessTokenController@destroy | web,auth |
| | POST | password/email | password.email | App\Http\Controllers\Auth\ForgotPasswordController@sendResetLinkEmail | web,guest |
| | GET|HEAD | password/reset | password.request | App\Http\Controllers\Auth\ForgotPasswordController@showLinkRequestForm | web,guest |
| | POST | password/reset | | App\Http\Controllers\Auth\ResetPasswordController@reset | web,guest |
| | GET|HEAD | password/reset/{token} | password.reset | App\Http\Controllers\Auth\ResetPasswordController@showResetForm | web,guest |
| | GET|HEAD | register | register | App\Http\Controllers\Auth\RegisterController@showRegistrationForm | web,guest |
| | POST | register | | App\Http\Controllers\Auth\RegisterController@register | web,guest |
| | GET|HEAD | {any} | | Closure | web,auth |
+--------+----------+-----------------------------------------+-----------------------+----------------------------------------------------------------------------+----------------------------------------------+
導入手順
README.md にほぼほぼ記述されてます。
なお、事前に homestead の環境は構築されている前提で話をしています。
console
# プロジェクトのクローン
git clone https://github.com/tosite0345/vue.js-laravel-sample.git
# 以下はvagrant上で行う
vagrant ssh
cd 'project-root'
# composerで依存関係を注入する
composer install
# .env・config等の設定ファイルをキャッシュ化
php artisan config:cache
# このコマンドでサンプルユーザーを作成する
# mail : homestead@sample.com
# pass : secret
php artisan migrate
php artisan db:seed
# passportをインストール
php artisan passport:install
所感
どうやら <template> のことを盛大に勘違いしていた模様。
少しずつ分かってきた気がするので、最終的には Onsen UI と併存できるようにやっていこうかなぁ、わかんないこといっぱいだなぁ。
これをベースにカッチョよく機能強化していきたい所存。