概要
Angular Material でテーマカラーを独自に設定する方法の備忘録。
前提
2019年1月1日時点の情報です。また、以下の環境になっている前提です。
- Angular CLI: 7.0.6
- Node.js: 10.15.0
- npm: 6.4.1
- Angular Material の導入が完了していること
Angular Material の導入方法については、「こちらの記事」を参考にしてください。
尚、テーマカラー変更方法について、公式リファレンスは「こちら」
手順
アプリ全体の共通スタイルを定義するファイルに、以下のとおりに追記
src/styles.scss
/* ::::: テーマカラーのカスタマイズ ::::: */
// テーマ操作関数をライブラリからインポート
@import '~@angular/material/theming';
// Angular Material の共通スタイルをインクルード
@include mat-core();
// 色定義: オプションは hue カラーパレットで色コード指定, 参照: https://material.io/design/color/ and https://material.io/tools/color/
$my-app-primary: mat-palette($mat-light-blue, 800);
$my-app-accent: mat-palette($mat-cyan, 600);
$my-app-warn: mat-palette($mat-pink, 500, 900, A100);
// テーマとして色定義をまとめる
$my-app-theme: mat-light-theme($my-app-primary, $my-app-accent, $my-app-warn);
// カスタムテーマを適用
@include angular-material-theme($my-app-theme);
/* ::::: アプリ全体のスタイルを以下に指定 ::::: */
html, body { height: 100%; }
body { margin: 0; font-family: Roboto, "Helvetica Neue", sans-serif; }
結果
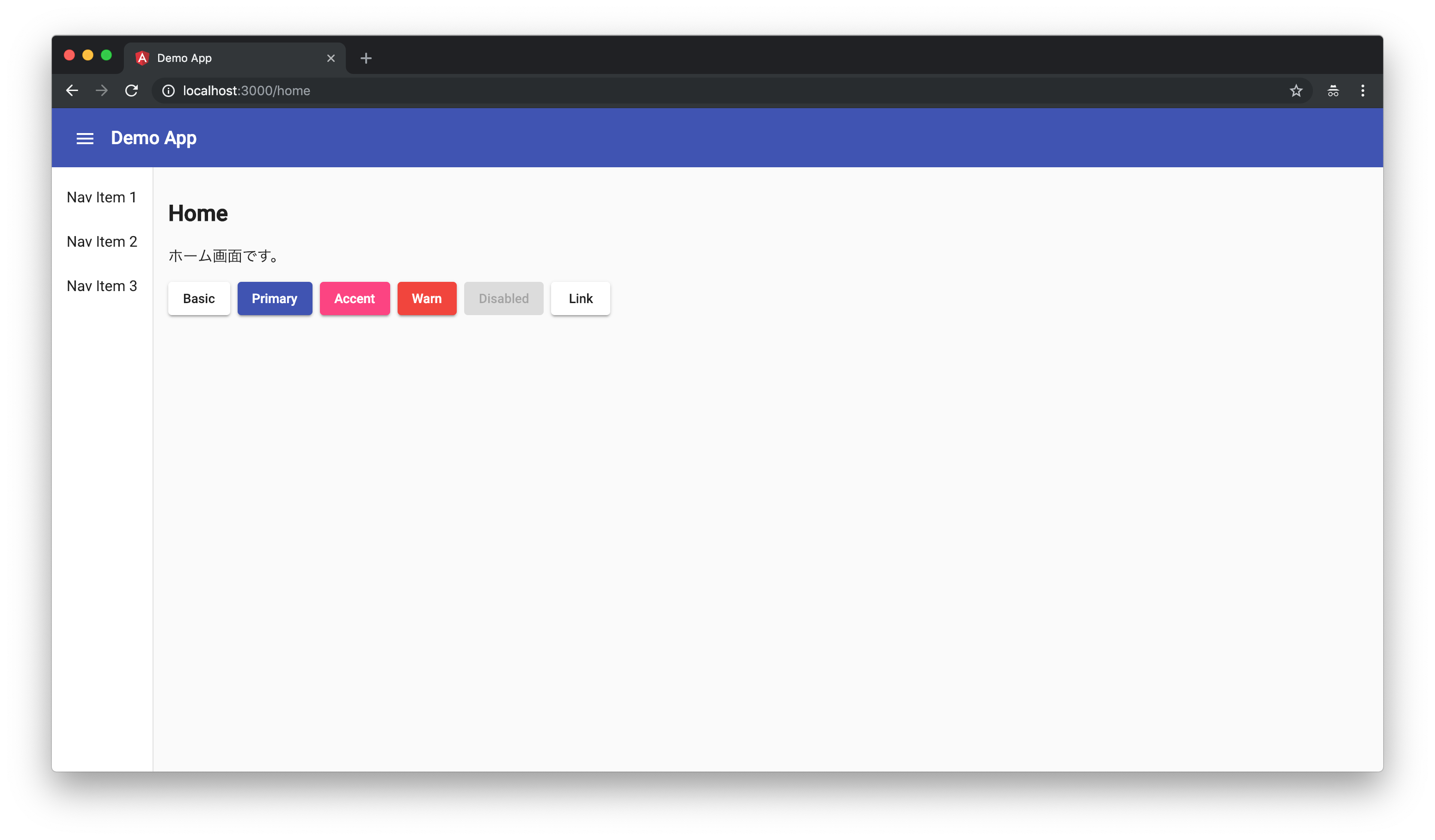
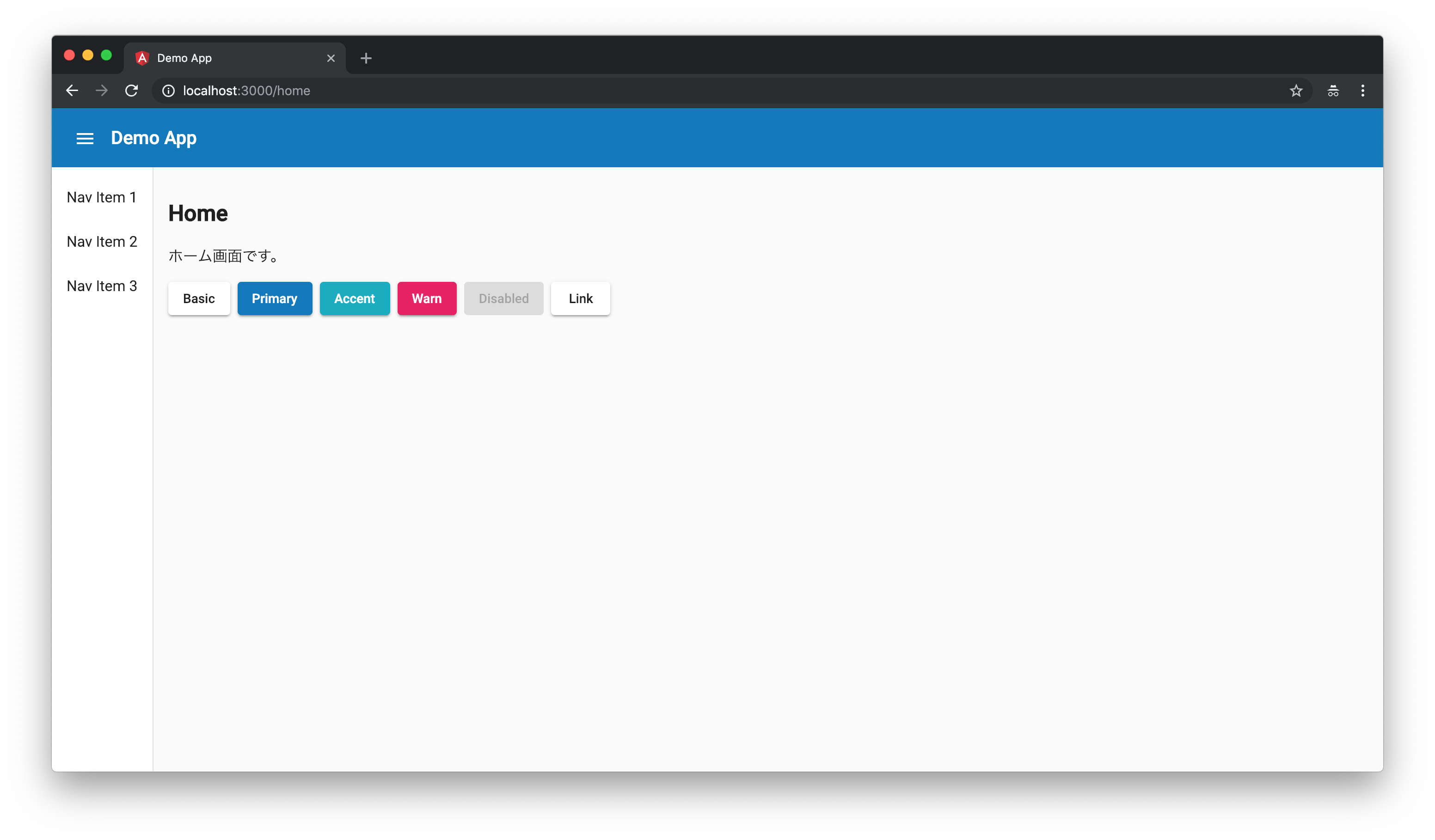
アプリを起動してデザインを見てみる。
変更前

変更後

ちゃんと primary, accent, warn のカラーリングが変更された。