パート3 からの続きです
玉転がし
スター作成
最終章です
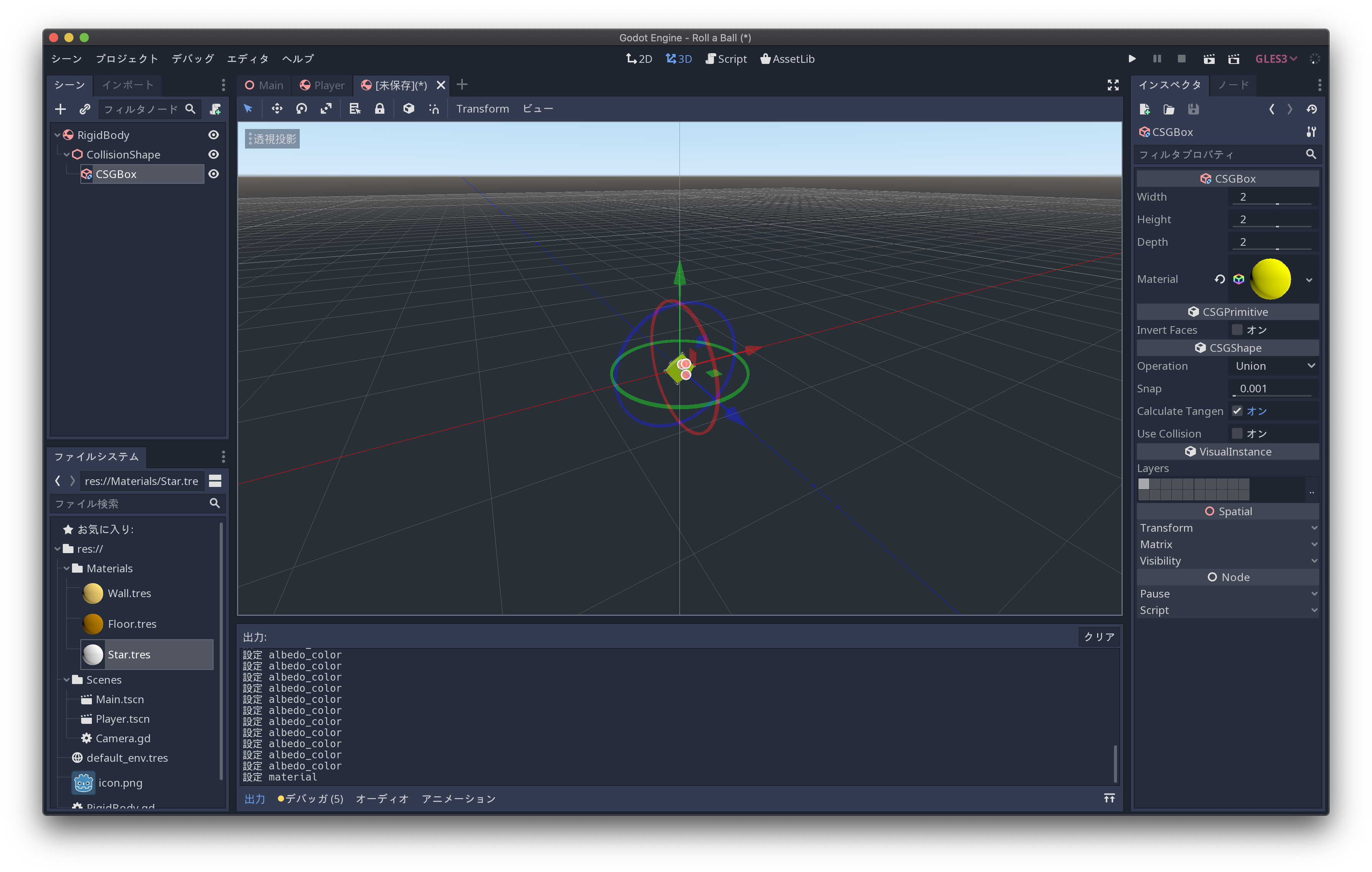
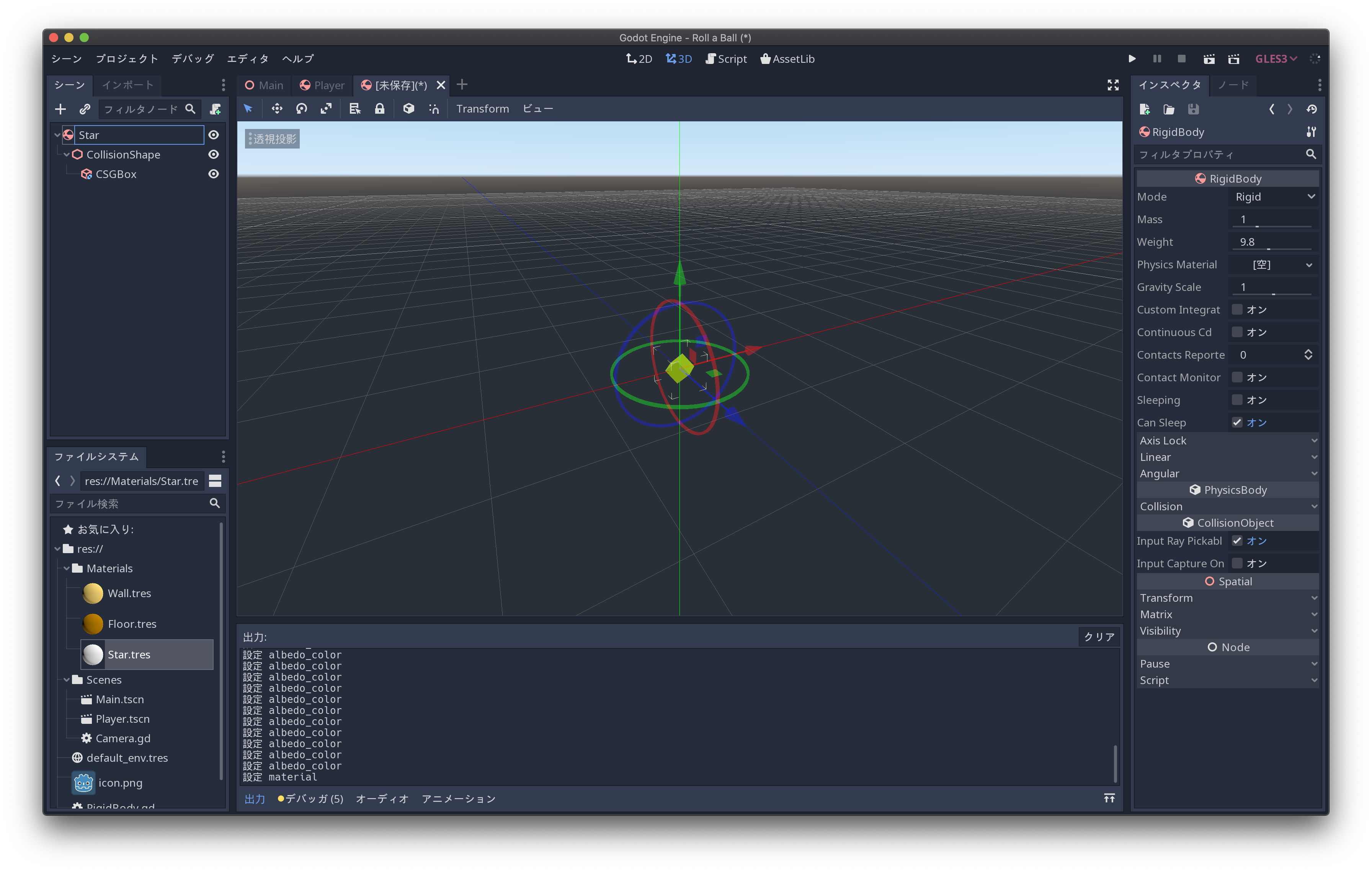
プレイヤーシーンを作ったときと同様に新規シーンを作成し、CollisionShapeの、ShapeにBoxShapeを子ノードにCSGBoxを追加します
※画像ではルートノードがRigidBodyになっていますが、Areaにしておいてください
もし間違えた場合は、右クリックで「Change Type」をクリックしてノード型を変更できます
 ColisionShapeのTransformを変更します
※画像ではScaleが0.1になっていますが、やってみたら小さすぎたので全て0.2にしておいてください
ColisionShapeのTransformを変更します
※画像ではScaleが0.1になっていますが、やってみたら小さすぎたので全て0.2にしておいてください
 次はマテリアルです
MaterialフォルダにSpacialMaterialを「Star.tres」として新規作成します
次はマテリアルです
MaterialフォルダにSpacialMaterialを「Star.tres」として新規作成します
 星なので黄色にします
星なので黄色にします
 以前と同様にドラッグアンドドロップで適用します
以前と同様にドラッグアンドドロップで適用します
 ルートノードの名前を「Star」に変更します
ルートノードの名前を「Star」に変更します
 プレイヤーシーンと同様にシーンを保存してください
名前は「Star.tscn」にしました
プレイヤーシーンと同様にシーンを保存してください
名前は「Star.tscn」にしました
メインシーンに配置
星は8つ配置する予定です
壁と同様に星はひとまとめにしたいので「Stars」と名付けたPosition3Dの子ノードとして追加します

Translateを変更します

複製してそれぞれ配置します
半径 5 の円周上に均等に配置、 45° の位置は 5 ÷ √2 ≒ 3.54 を参考にしながら、よしなに

試運転
ここで一旦実行してみましょう
玉を動かして星と重なったとき、ぶつからず、すり抜けることを確認します

画像のアップロード制限になってもうた
プレイヤーシーンと同様にStarにもスクリプトをアタッチします

スクリプトは以下

星を自転させて、プレイヤーと接触したら消えるようにするスクリプトです
extends Area
func star_rotate(speed):
rotate(Vector3(0, 1, 0), speed)
func gotten(body):
if body.name == "Player":
queue_free()
func _ready():
pass
func _process(delta):
star_rotate(delta)
func _on_Star_body_entered(body):
gotten(body)
_on_Star_body_entered は「シグナル」と呼ばれる機能によって発火するイベントです
インスペクタの上にある「ノード」タブをクリックしてbody_enteredシグナルをStar (ルートノード) と接続します


完成!
実行してみましょう
玉を動かして星にぶつけると星が消えるようになっているはずです

すべて星を取ったら終了画面を出してみたり、Labelでスコアを表示するようにしてみたり、BGMをつけてみたり…
と、もっとゲームらしくしてみるのもおもしろいかもしれません
これをきっかけにGodotでなにか作ってみたくなっていただければうれしいです
大量のスクショを撮った甲斐があります