こんにちは!
しがないネットスーパー戦略担当者です!
今回はネットスーパーのピッキング作業の効率改善についてアプリを作成したのでご紹介させていただきます!
ネットスーパー作業を簡単に紹介👑
お客さまからの注文を締め切った時点から作業を開始します!
お客さまの注文リストを持ち売場へGo!
商品を梱包しドライバーに渡します!
注文が入り、約3時間ですべてのお客さまのピッキング作業・梱包作業を完了するのがネットスーパー作業員のミッションです!
よかったらこちらの記事もご覧ください🔔
私の部署のデジタル化 と 現状の課題
ネットスーパー作業においては、どれだけ多くのお客さまの注文を処理できるかが大事です!現在、弊社のネットスーパー部署では、出荷スピードを上げるためにピッキング作業のデジタル化にチャレンジをしています!これまで紙で実施していたものがデジタルになったことで、ピッキングのスピードが大きく改善しました!
【デジタル化の結果】
1時間の処理点数が約1.5倍になりました!✨
40点/1時間 ➢➢➢ 60点/1時間
効率は大幅に上がりましたが、新たな課題を発見することに、、、
それは、、ピッキング効率に個人差があること
上記の数字は平均値で、ピッキングレートが80点/1時間の人もいれば40点/1時間の人もいます。何とかボトムアップを測りたい。
今回はそんな課題を解決するアプリ開発を行いました!
作業効率改善アイデア
現在、私はネットスーパー戦略部として、海外のネットスーパーシステムの導入検証をしています!そのシステムでは、作業状況をダッシュボードで表示をすることで管理者が作業担当者のピッキング時間を把握できるようになっていました!
そこからインスピレーションを受け、
もしピッキング時間が即時に把握できるアプリがあれば現状課題の改善につながるのではないかと考えました!
現状では、作業時間を確認するものがないため、担当者からするとピッキングスピードが速かったのか遅かったのかを振り返ることができません。
もしかすると、即時に結果が分かることでその場で反省・改善をすることに繋がり、ピッキング効率が平均化されていくのではないかと推測しました!
実装内容
実際に作成したアプリはこちら!
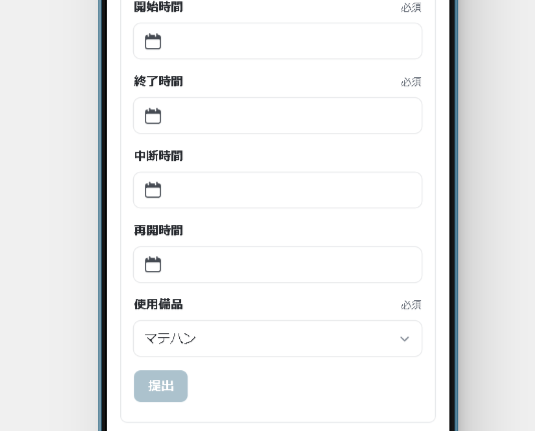
①ピッキングする点数を入力
②担当者を選択
③作業開始前に開始時間を選択
④作業終了後に衆力時間を選択
⑤提出ボタンを押下
操作は出来るだけ簡単にしました!
現在、店舗のタスクとしてピッキング時間の報告業務があるみたいなので、そちらのフォーマットに連携した内容になっています!
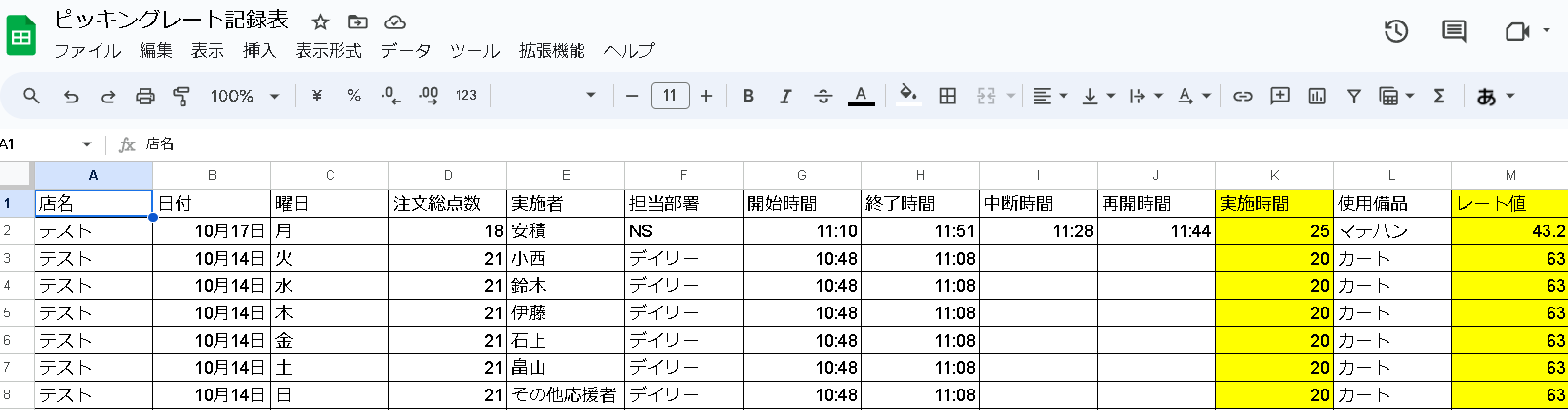
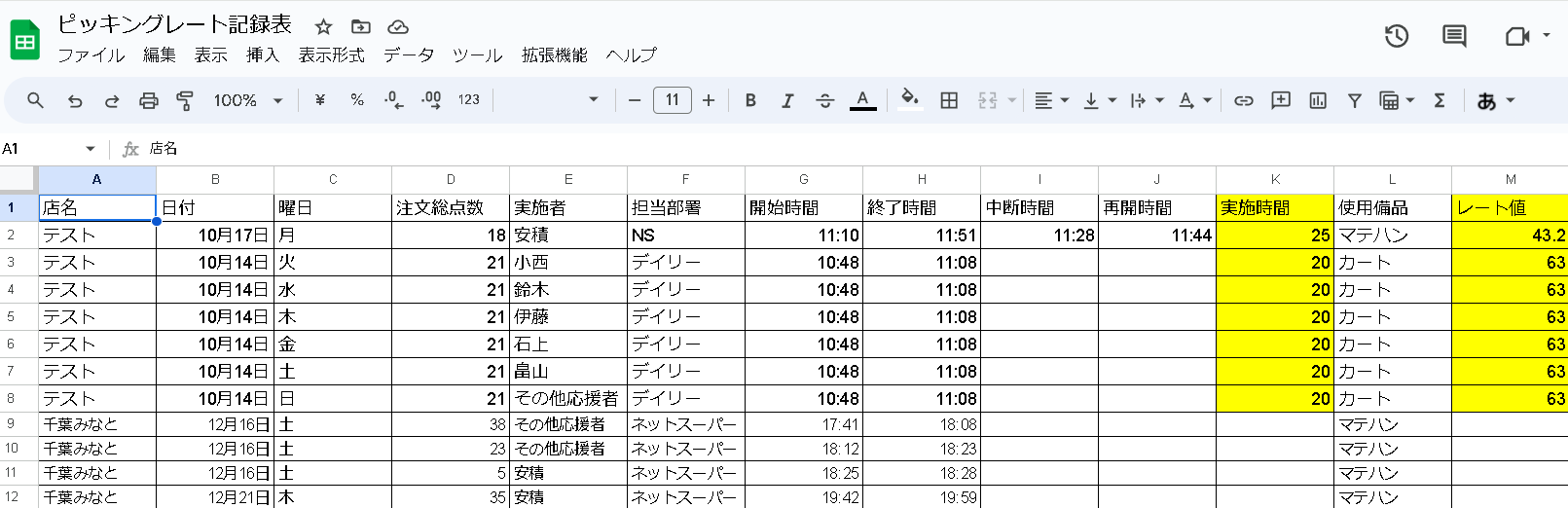
登録したデータがGoogleのスプレッドシートに記載されるため、
そのまま提出すればOK!!!
報告業務の時短にも役立ってます😁

作成方法
使用ツール
まずはスプレッドシート作成
スプレッドシートには
①実際に入力してもらう内容を漏れなく記載してください!
②選択項目にしたいものは事前にデータを入れとく必要があります!
※私は名前をテストとして入れてます!
Glideでのフォームの作り方の詳細はこちらの記事をご覧ください🔔
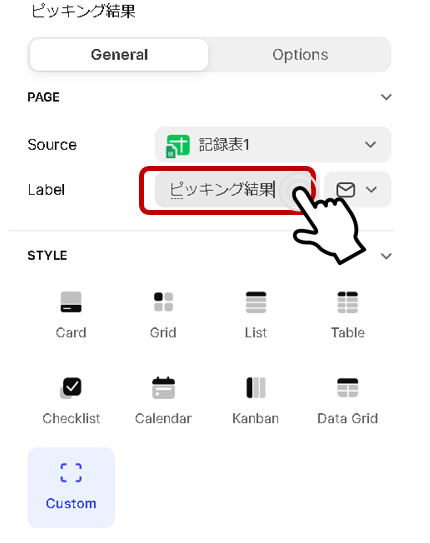
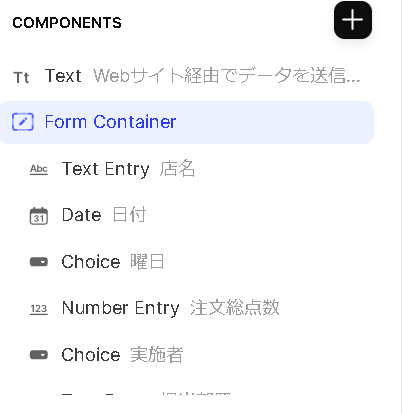
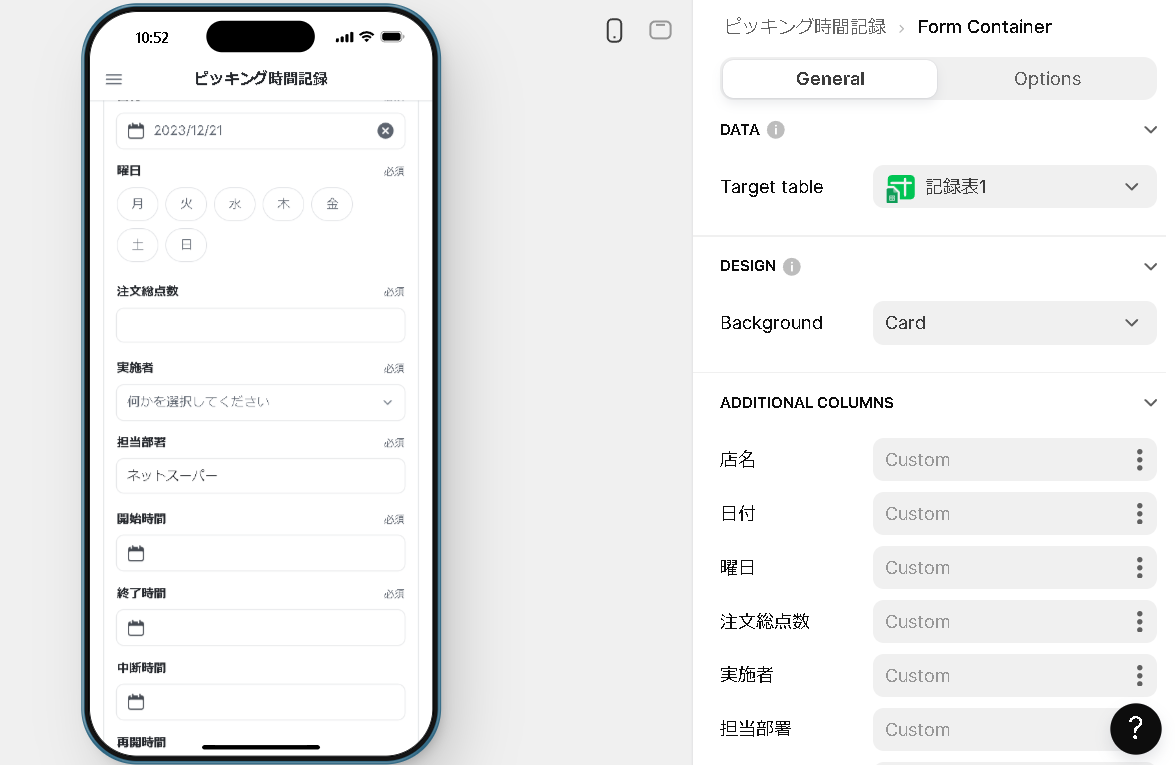
結果を表示する画面を作成
作成方法の詳細は▶(折りたたみ)で表示しています。
作成方法が気になる方は▶をクリック!!
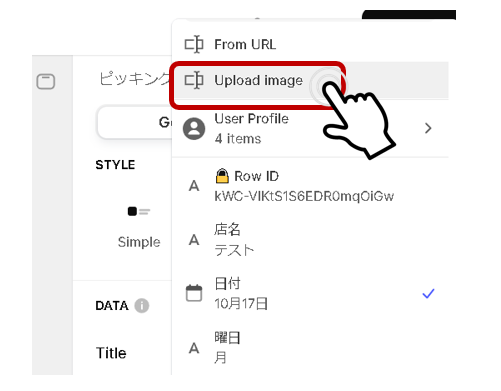
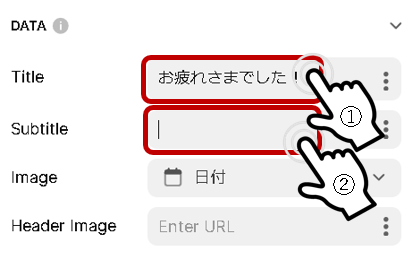
①タイトルを"お疲れさまでした!”としてGood!の画像を挿入しています。
①タイトルの作成方法はこちら
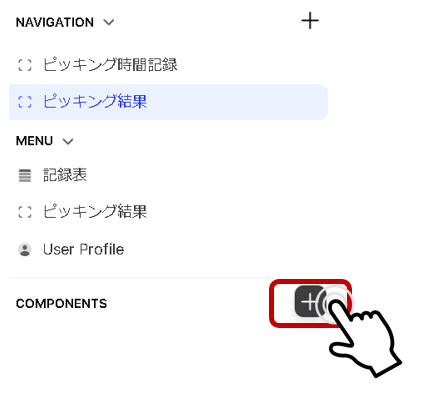
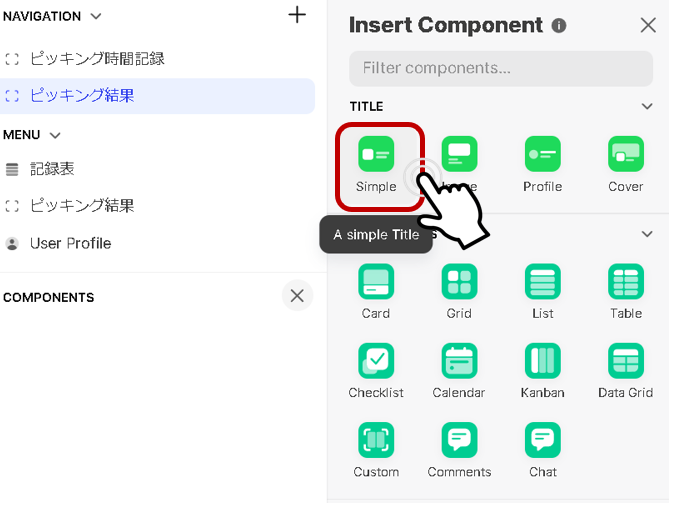
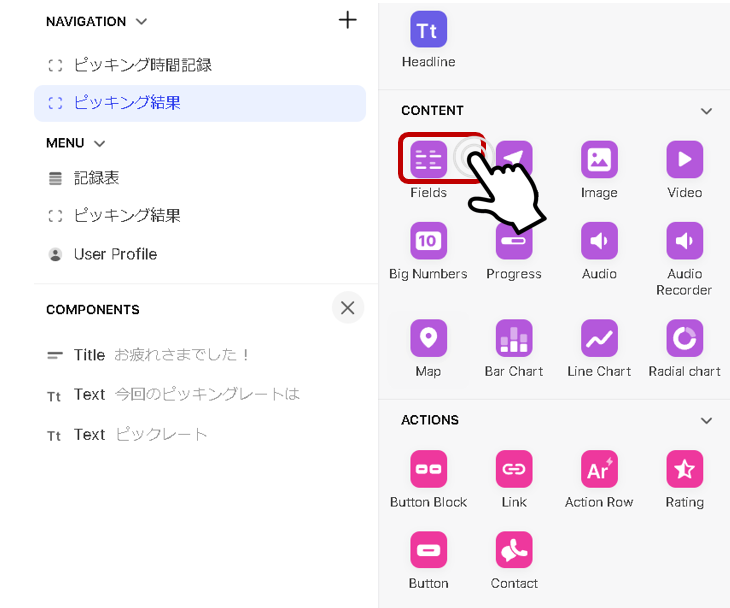
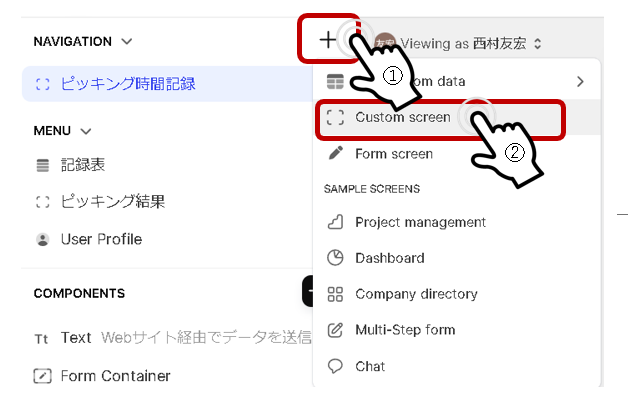
まずは、スクリーンを作成します!「+」ボタンをクリック、Custom Screenをクリック

まずは、
①タイトルを作成します!
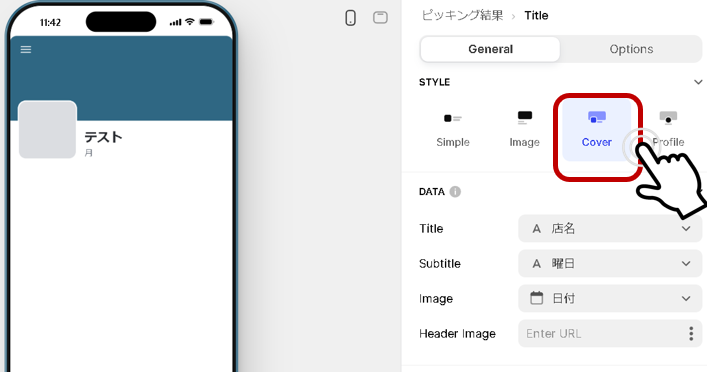
私はCoverを選択しました!お好きなフォーマットにしてください

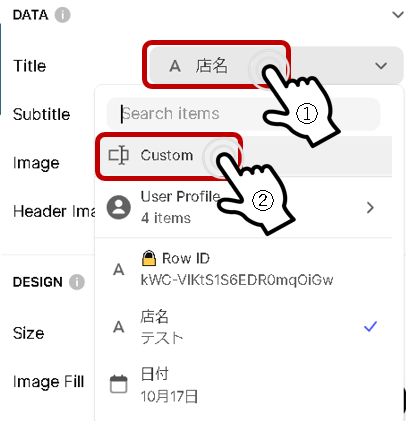
Titleにはテキストを入れたいのでCustomを選択します

Titleには"お疲れさまでした!"と記載し、SubTitleは上記同様Customを選択し、無記入としてください

以上でタイトルの作成は終了です!
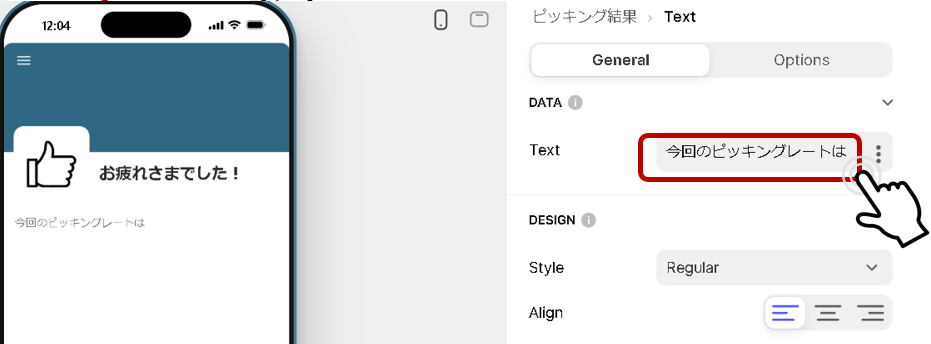
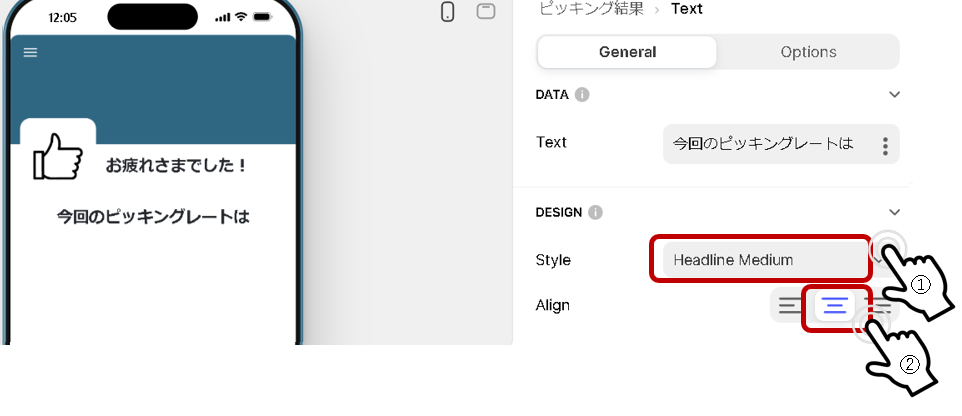
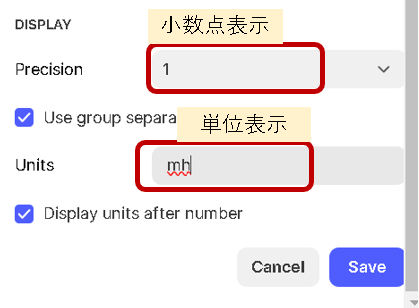
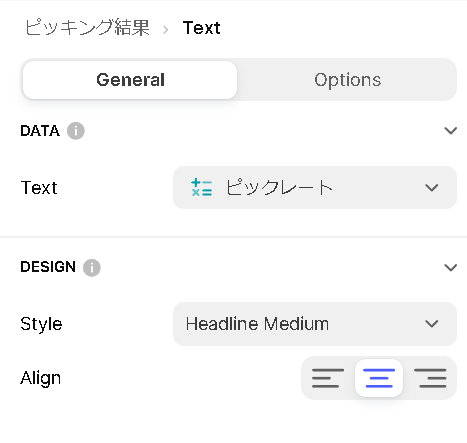
②ピッキングレートが一番大きく見えてほしいのでTextで文字を大きくして表示しています
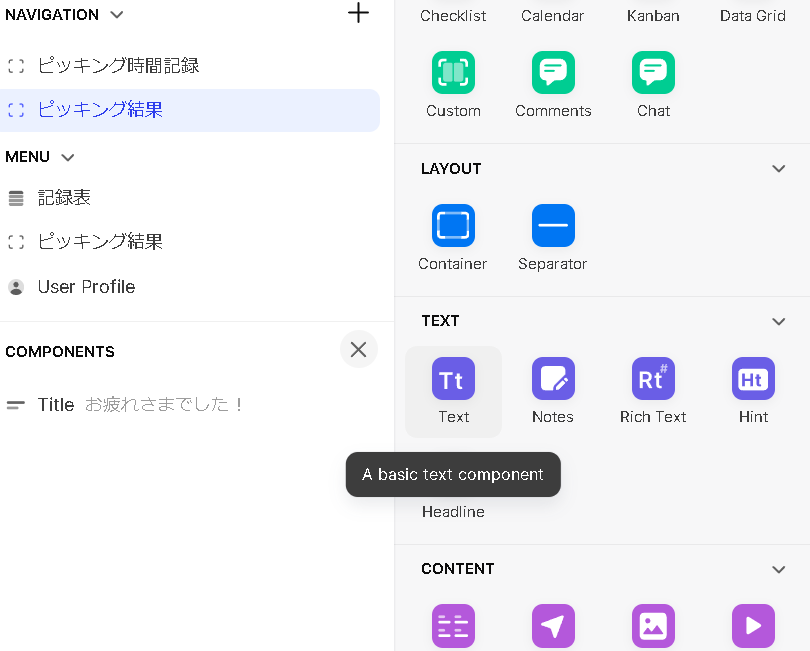
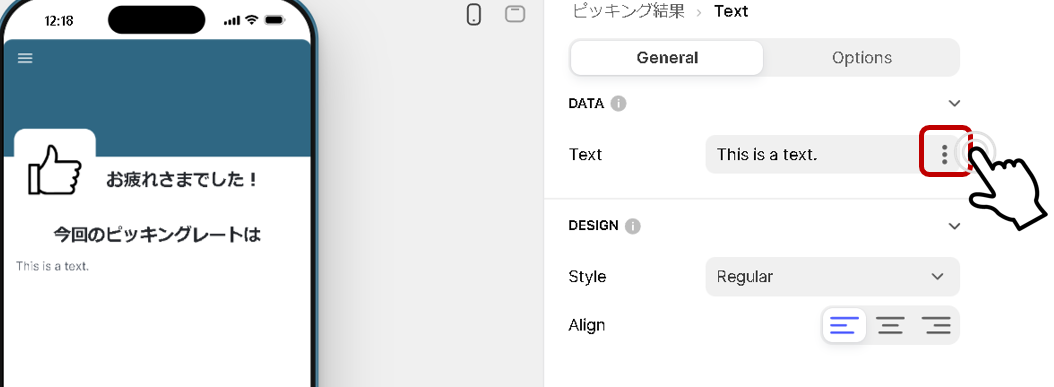
②Textの作成方法はこちら
"あなたのピックレートは○○です"と表示させます
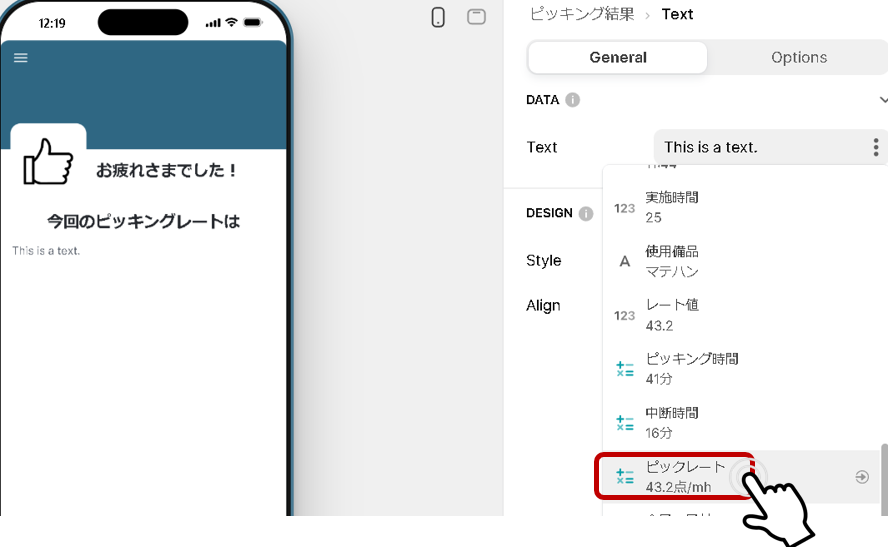
次にピッキングレートを表示させてきます
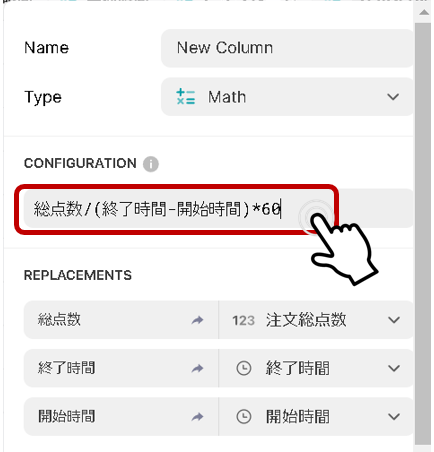
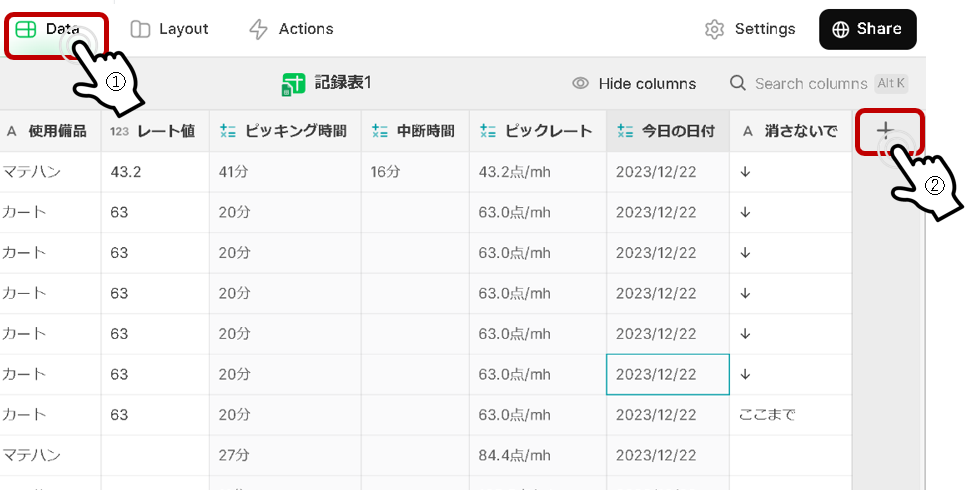
まず、Dataタブにてピッキングレートの計算式を入力していきます
Dataをクリック➢右側の「+」ボタンをクリック

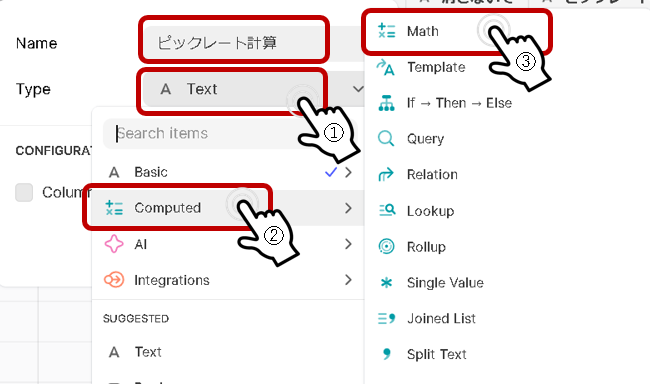
任意の名前に変更し
textをクリック➢Computedにカーソルをあて、Mathをクリック

計算後データが出来たので、Layoutに戻ります
以上でTextの作成は終了です!
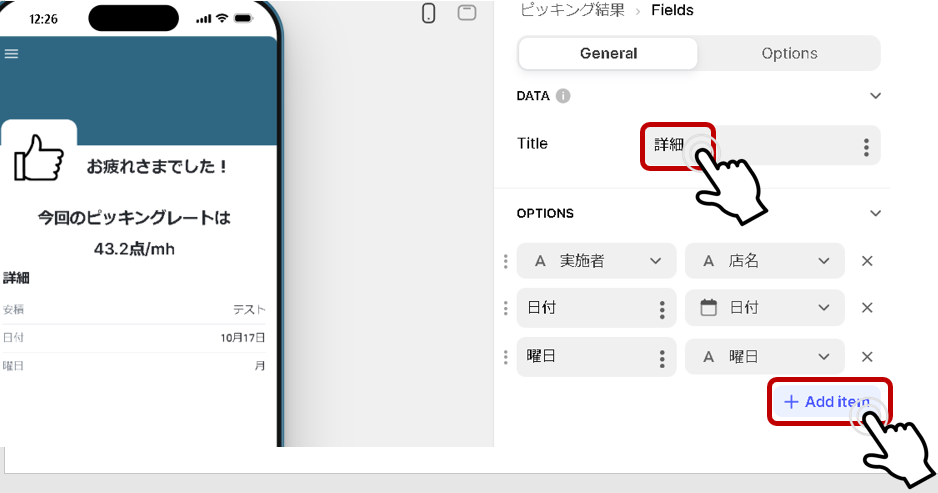
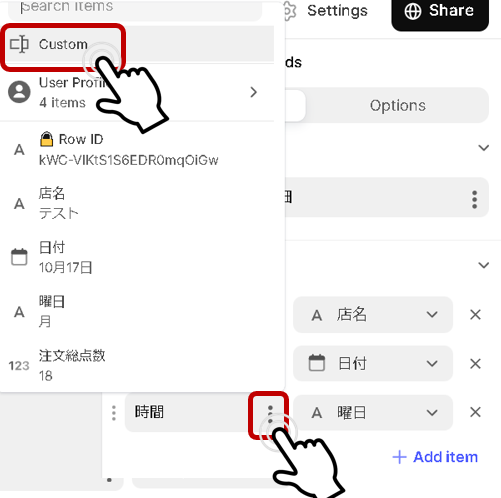
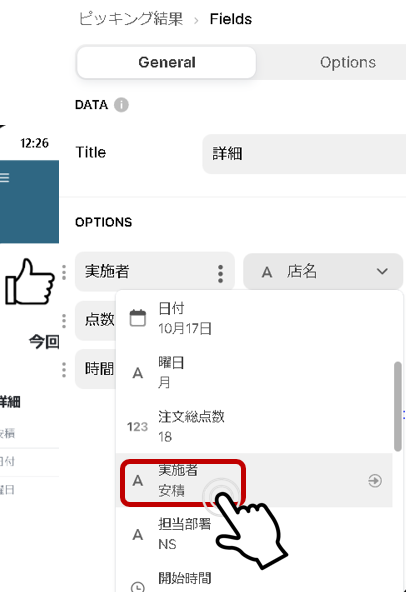
③自身の実施詳細が分かるよう詳細も表示させました
③詳細の作成方法はこちら
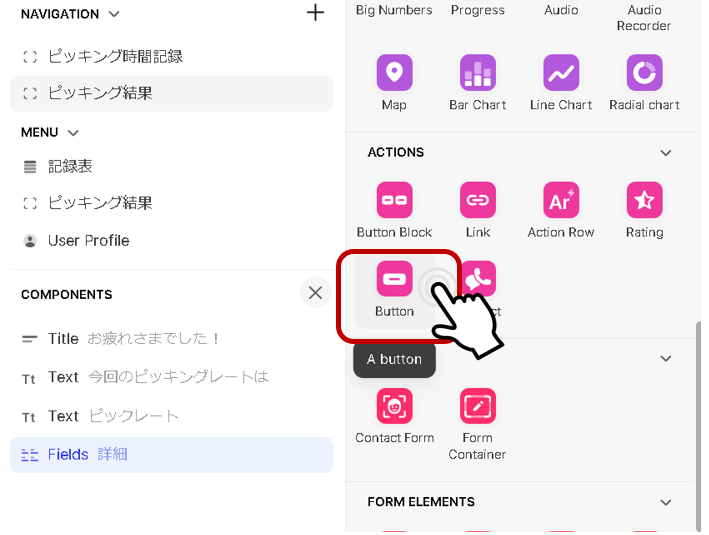
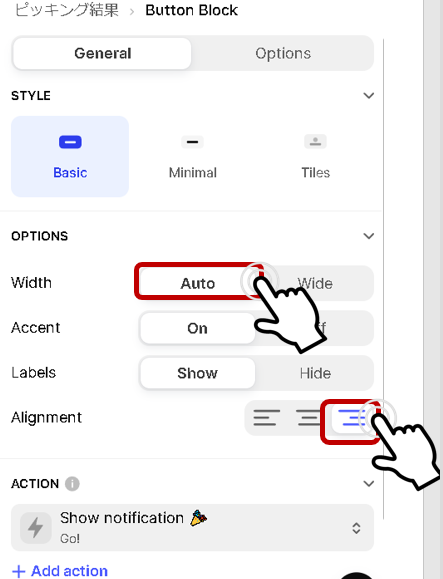
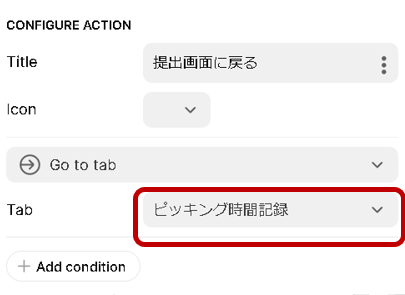
④提出画面に戻るボタンを設置して終了です!
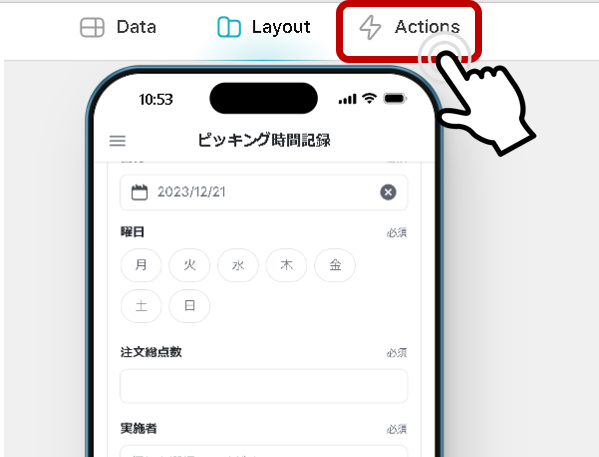
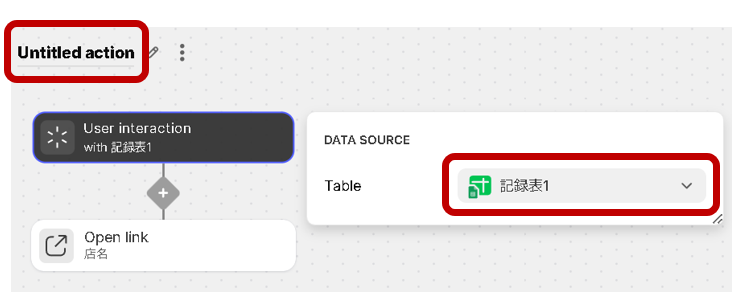
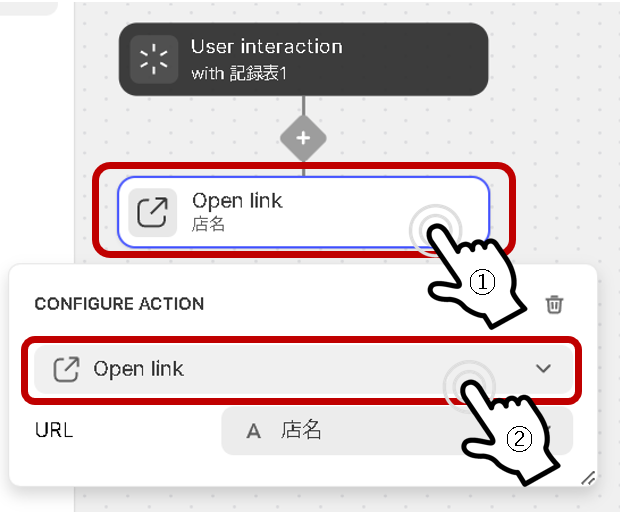
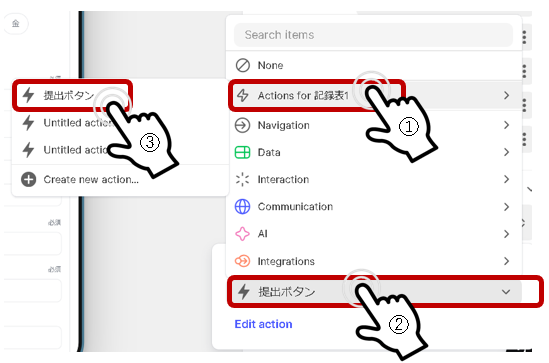
提出ボタンにActionを加える
提出ボタンを押したら先ほど作成したページに飛ぶようにしたいので、アクションを追加する必要があります。
アクションについては別途フローを作成します
---提出ボタン押下後---
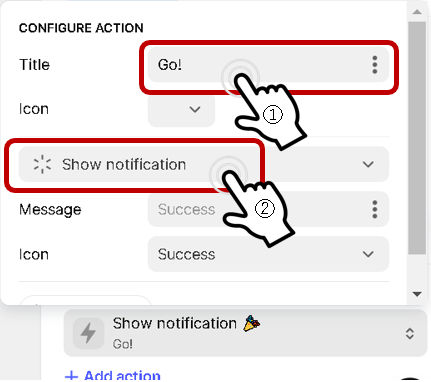
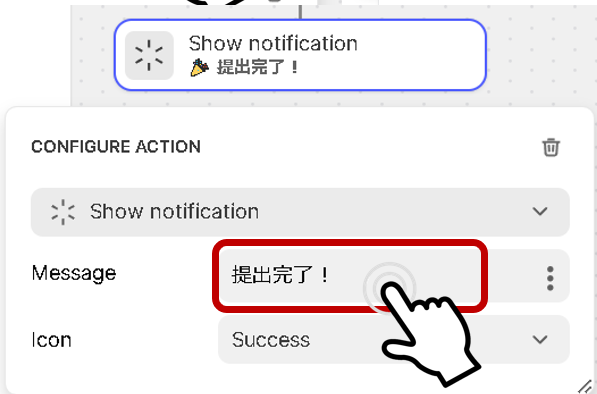
①"提出完了"ポップアップ
①提出完了ポップアップの作成方法はこちら
ここまでで準備完了
まずは、
①"提出完了"のポップアップを表示させます
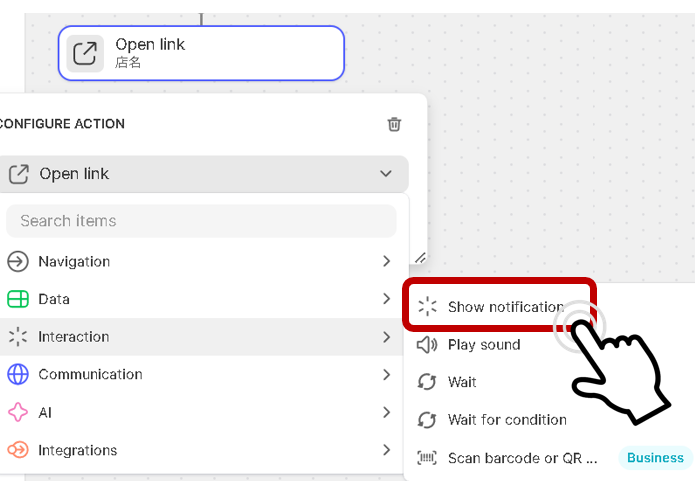
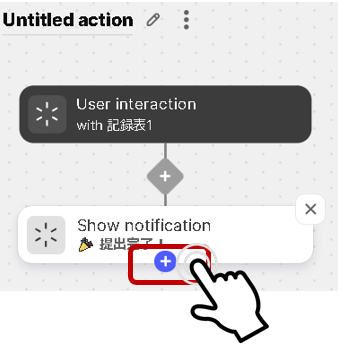
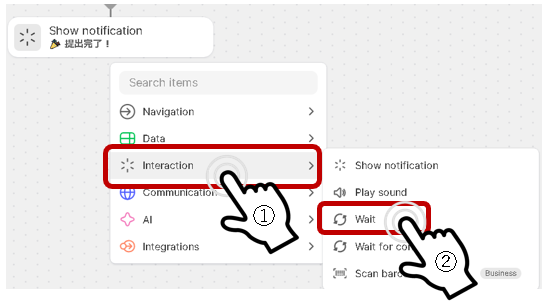
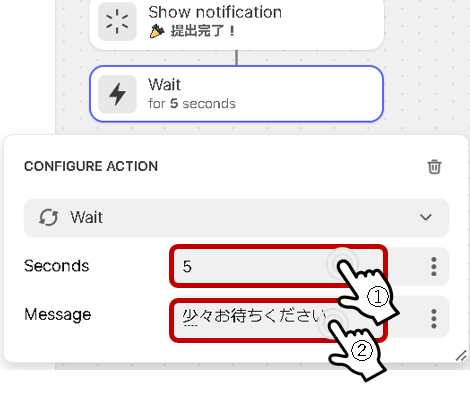
②"少々お待ちください"ポップアップ
(レート計算時間を確保します)
②少々お待ちくださいポップアップの作成方法はこちら
②"少々お待ちください"のポップアップと5秒時間を稼ぐアクションを追加します
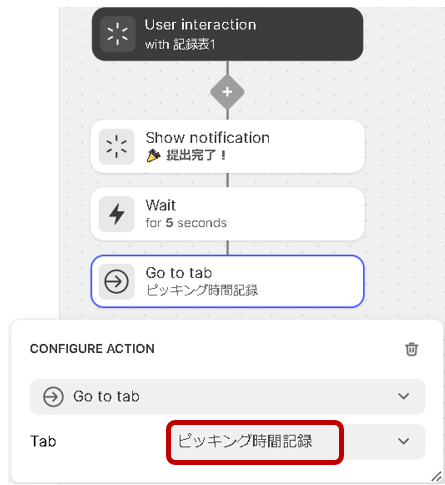
③結果タブに移動
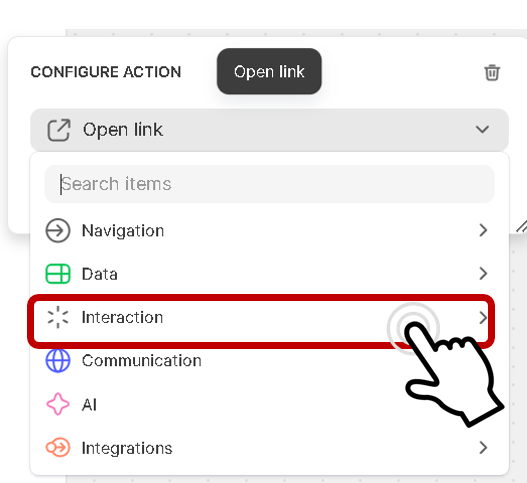
③結果タブに移動の作成方法はこちら
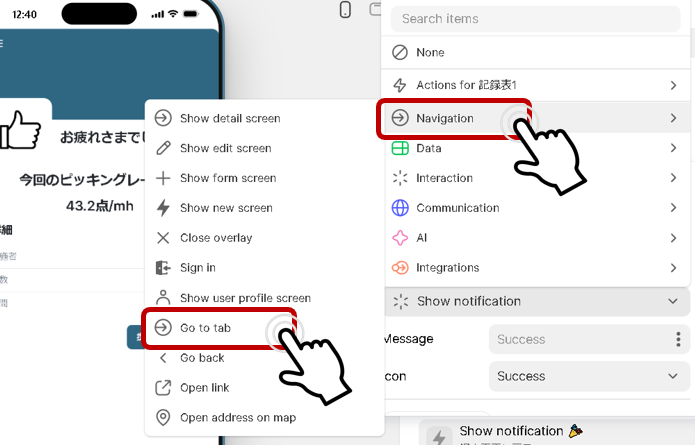
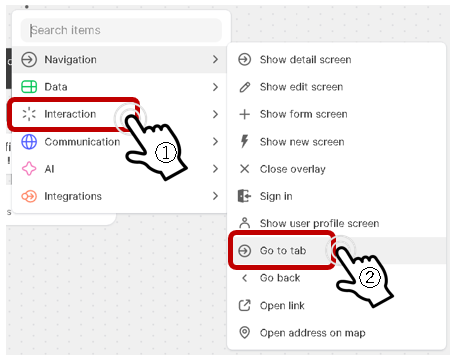
③結果タブに移動のコマンドを作成します
Navigationをクリックし、Go to tabをクリック

以上ですべての実装作業終了です!
実際に使ってみてもらった感想
早速、店舗の方に協力いただき、実際に使ってみた使用感を聞いてみました!
使ってみた感想:
【ポジティブ】
ゲーム感覚で面白い!
やった瞬間に結果がでるので成長に繋がりそう!
【ネガティブ】
担当者によっては、結果に対して何も思っていない人がいる、、
【改善提案】
ストップウォッチのように開始スタートがボタンになっているといい
成果が一覧で見れるといい(個人別にグラフ化?など)
結果を出したところで意図が伝わっていないとピッキングスピードは上がらなさそうです、、、
誰しもゲーム感覚になると少しでもレートを上げようと思うものだと思っていたのが間違いでした、、
今後のアップデート内容
今回実際にやってみてもらった感想を踏まえて今後のアップデート内容を考えてみます。
★操作性改善
カレンダーを選択ではなく、ボタンを押すと今の時間が表示されるようになる
(後で時間の修正は可能)
★機能改善
一覧で個人別にレートが見れるようなタブを作る
(グラフ化で過去と今の自分が比較できる仕様にする)
★制作意図を伝える
結果表示画面に目標の数値を入れる
ゲーム性を強める
(思わず何度も繰り返しやってしまうゲームアプリを参考にしてみたいと思います)
良く広告に出てくるゲームアプリ
広告が毎回鬱陶しいんですが、こういうゲームって一回やってしまうと1週間ぐらいはまってしまいますよね笑
とまあ、そんな形でアップデートしていけたらと思っています!
進捗管理が出来るダッシュボードも作りたいな🤔
またアップデートがあれば記事を書きたいと思います!
ではまた!