Marp という Markdown でスライドを作れるツールがあります。
ここ1年ぐらい、社内外での発表やLTに使う資料 (link) を基本これで作っていたのですが、非常に便利だったのでこれの布教(?)をしていきます。
Marp はどういうツールか
Marp は以下のような Markdown テキストからスライドを作成することが出来るツールです。
Marp は CLI ツール として使えるほか、 VSCode 拡張 (Marp for VS Code) としても使えます。
実際にどうやって使うかは、 公式ページ や 記法のドキュメント (※ 記法は Qiita のスライドモードと似てます) や、他の紹介記事 (https://qiita.com/tomo_makes/items/aafae4021986553ae1d8 など) を参照してもらえればと思います。
この記事では、主に、自分が使って実際どうだったかを紹介していきます。
便利だったポイント
テキスト編集の延長線上でスライドを作れる
Markdown でスライドを作るので、普段のテキストエディタで作れる、ということになるのですが、これが思っていたよりも体験が良かったです。
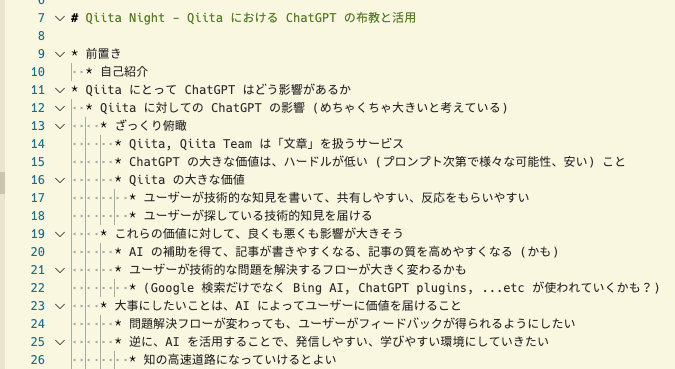
例えば自分は、構成をちゃんと練りたいもの、どういう切り口で話すか悩ましいものに関しては、最初に Markdown の箇条書きでアウトラインを作りながら内容を考えてます。
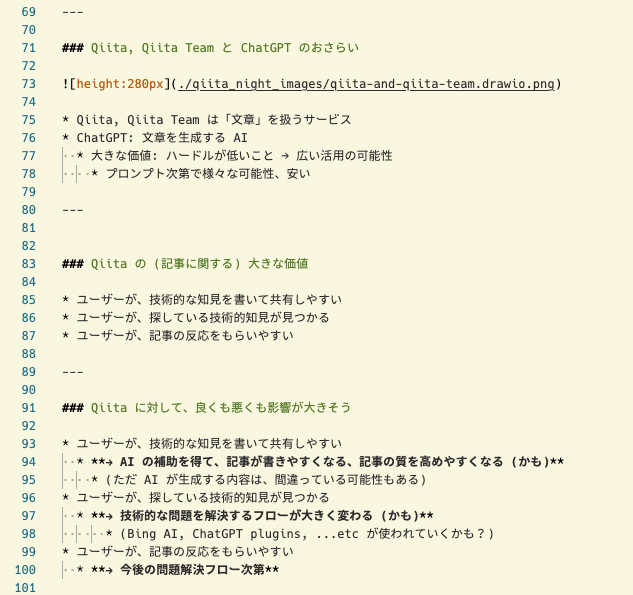
こうして作ったアウトラインをちょっと整えるだけで、スライドが出来上がります。
アウトラインを作るツールとスライドを作るツールが同じなので、ツールの違いを意識する必要がなく、それによって思考が阻害されず、内容を作ることに集中できるのが大きなポイントでした。これにより、短時間でスライドを作りやすかったです。
あと、テキストなので、 Copilot が続きを考えてくれたりもします。すべてを Copilot に委ねるとまでは行きませんが、あると地味に便利だったりはします。
VSCode の拡張が便利
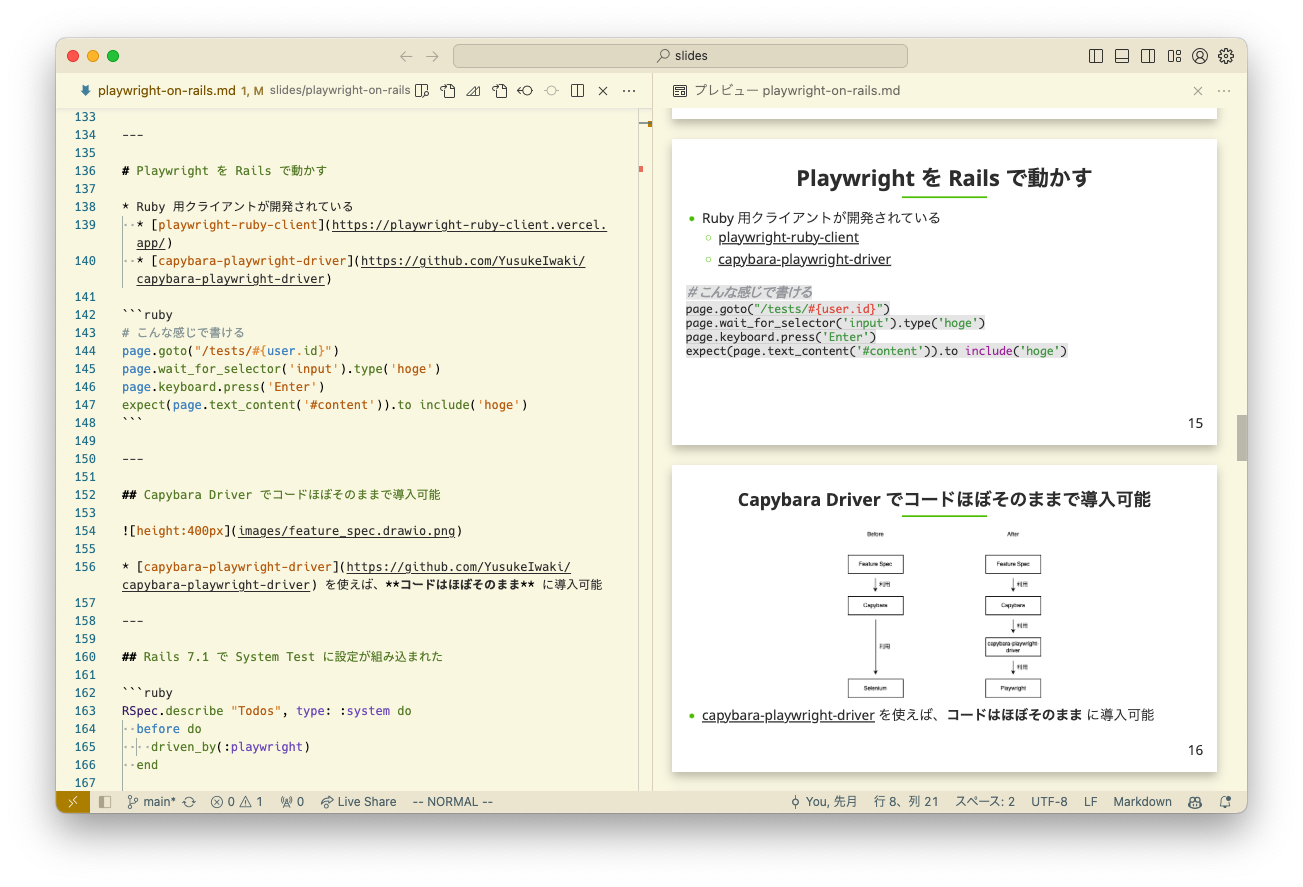
最初にもちらっと見せましたが、 VSCode 拡張 (Marp for VS Code) が開発環境として必要な機能を備えていて、簡単に使い始めることが出来ました。
- スライドのライブプレビュー
- PDF, PowerPoint (.pptx), HTML での Export
運用でカバーするポイント
GUI でスライドを作るプレゼンテーションツールで簡単に出来ることが、テキストからスライドを作る Marp では難しい、みたいなことはやはりあります。自分が利用している際は以下の点をなんとか運用でカバーしていました。
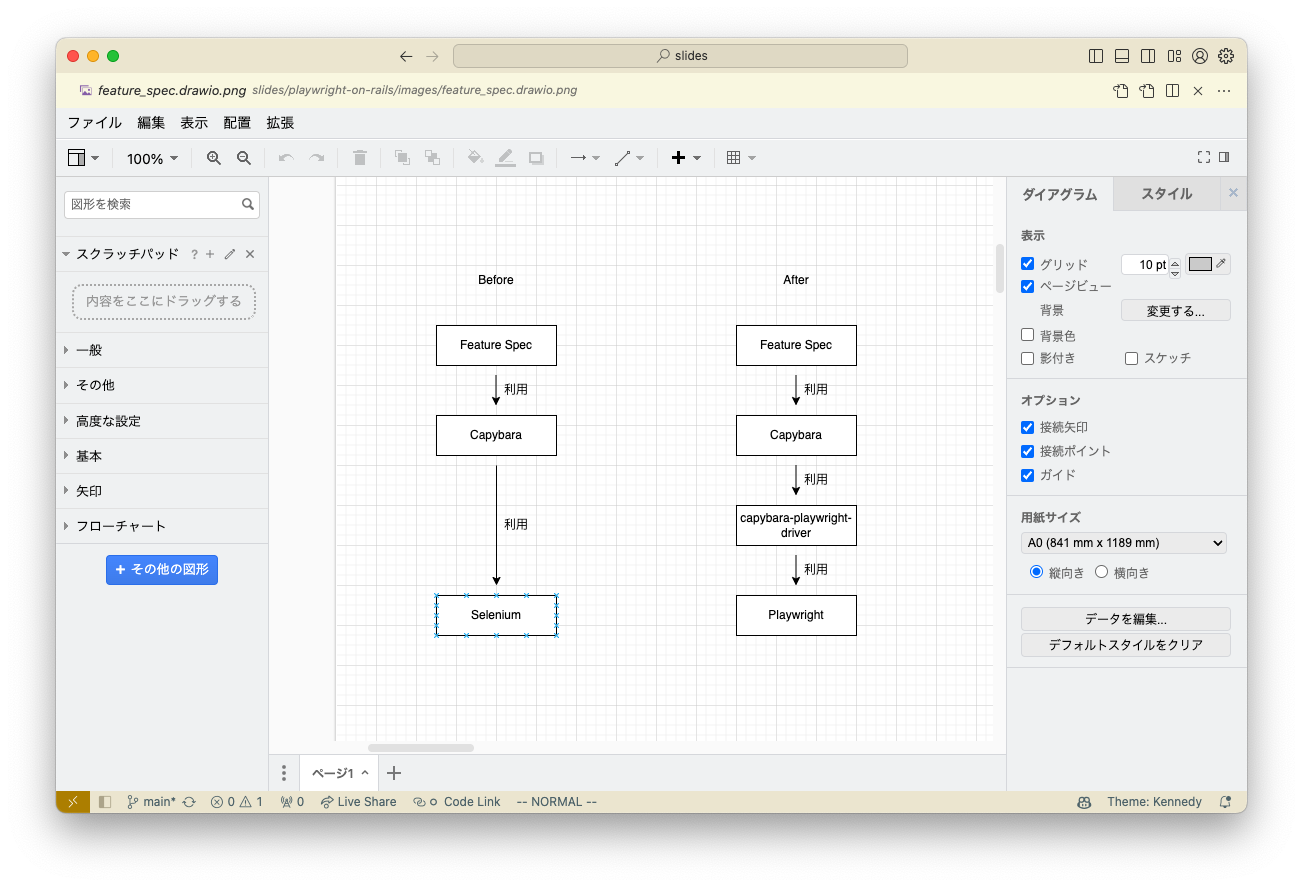
画像の複雑な配置: Draw.io を使う
単一の画像の表示方法 (縦幅、横幅、配置位置など) は Image syntax を使うと調整することが可能です。
ただ、複雑な図を作ったり、複数の画像を重ねて配置したり…、などは Marp のみで行うのは難しいので、そういうケースでは Draw.io を利用していました。
Draw.io は無料の作画ツールで、 Web 上 (https://app.diagrams.net/ など) や、 VSCode の拡張 (Draw.io Integration) から、簡単な画像の結合や、フローチャート図などを作成することが可能です。
これによって、結合済みの画像を作成して、 Marp に挿入するという運用を行っていました。
レイアウトを変えたい: HTML class を指定する
ページによっては、通常の箇条書きのレイアウトから変えたいことがあります。例えばタイトルのレイアウトはちょっと変えたい、中央に大きく配置したい、など。
Marp では、スライドのテーマは CSS で記述します。特定のページ用のスタイルを記述し、また、特殊な記法 で各ページに HTML class を追加することで、一部のページだけレイアウトを変えることが出来ます。
デフォルトのテーマにもそうしたレイアウトのパターンがあるのですが、自分はさらに追加でいくつかパターンを用意して使っています。
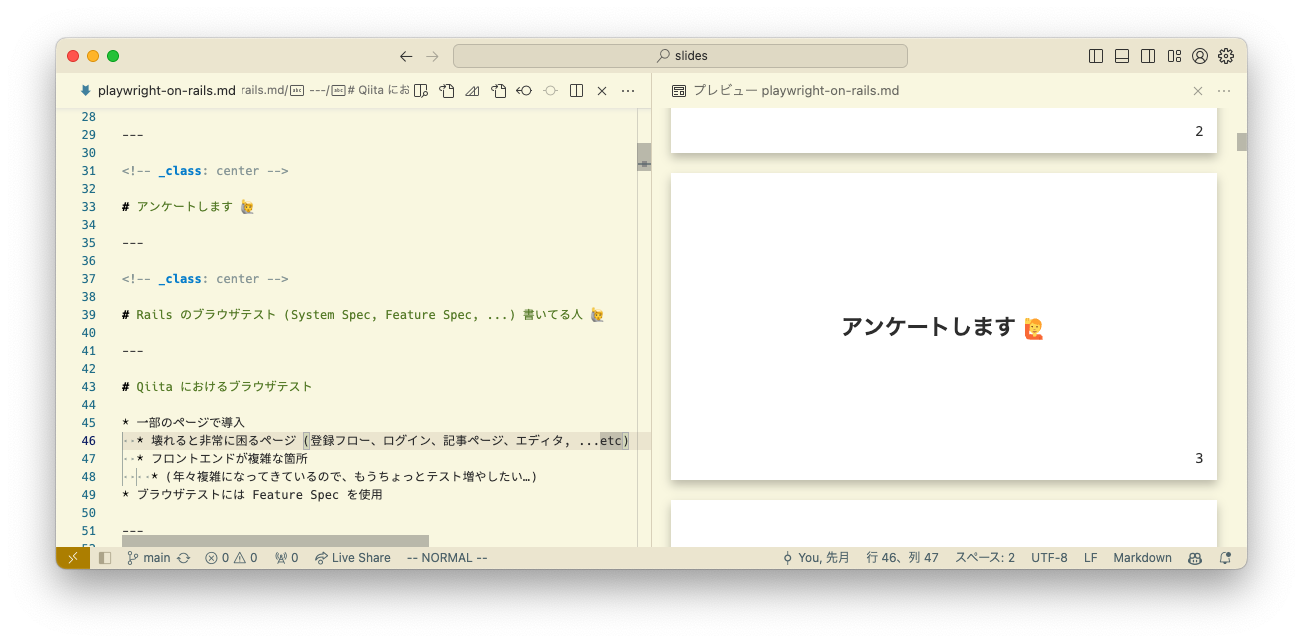
例えば下図のような、真ん中に文字を大きく出すようなスライドは以下の CSS を書いて実現しています。
:root {
&:where(.center) {
display: flex;
flex-flow: column nowrap;
justify-content: center;
// ...
}
}
すべてを頑張ってやりすぎない
…とまあ、色々 Marp でも色々なスライドを作れるようなテクニックがあるのですが、あらゆるスライドを Marp で作ろうとしないほうが良いかなと思います。個人的には、Marp はテキスト主体で、凝ったデザインでないスライドを簡単に作るのに向いていて、そうでない分野では大人しく別のツールを使うのが良いと思います。
幸い Marp は PowerPoint 形式 (.pptx) などで出力できるので、最悪どうにもならなくなったら export すればいいからなんとかなる、ぐらいの気持ちで使っています。
カスタムテーマを書くとめっちゃいいぞ
Marp に慣れてきたら、個人的におすすめしたいのは、「自分用のカスタムテーマ (カスタム CSS)」を書いてみることです。
「レイアウトを変える」の部分でも書いたように、ページのレイアウトのパターンを増やすのが出来るという点と、自分の好みに合わせたスタイルのスライドに出来るという点でおすすめです。(自分のものっぽさが出ます)
Theme CSS に作り方の解説があるので、詳細はそちらに譲るのですが、自分用カスタムテーマを作る上で便利だったポイントを書いておきます。
ビルドインのテーマの CSS を参考にする
ビルドインのテーマ (default, gaia, uncover) のコードは marp-team/marp-core 内にあり、実装の際はそちらを参考にすると良いと思います。
カスタムテーマのディレクトリの指定方法
VSCode 拡張、CLI でそれぞれ設定方法が用意されています。以下を参照すると良いでしょう。
- VSCode: https://marketplace.visualstudio.com/items?itemName=marp-team.marp-vscode#use-custom-theme-css
- CLI (設定ファイル): https://github.com/marp-team/marp-cli?tab=readme-ov-file#configuration-file
HTML export やライブプレビューを使ってデバッグする
書いている CSS のデバッグには、スライドを作りながら HTML export か (VSCode 拡張の) ライブプレビューをするのがおすすめです。
特にライブプレビューは CSS の変更が即反映されるのと、 VSCode 上の Develper Tools を起動すると、実際にスタイルが当たっているかなどを確認できます。
おわりに
![]() Marp はいいぞ
Marp はいいぞ ![]()