TL;DR
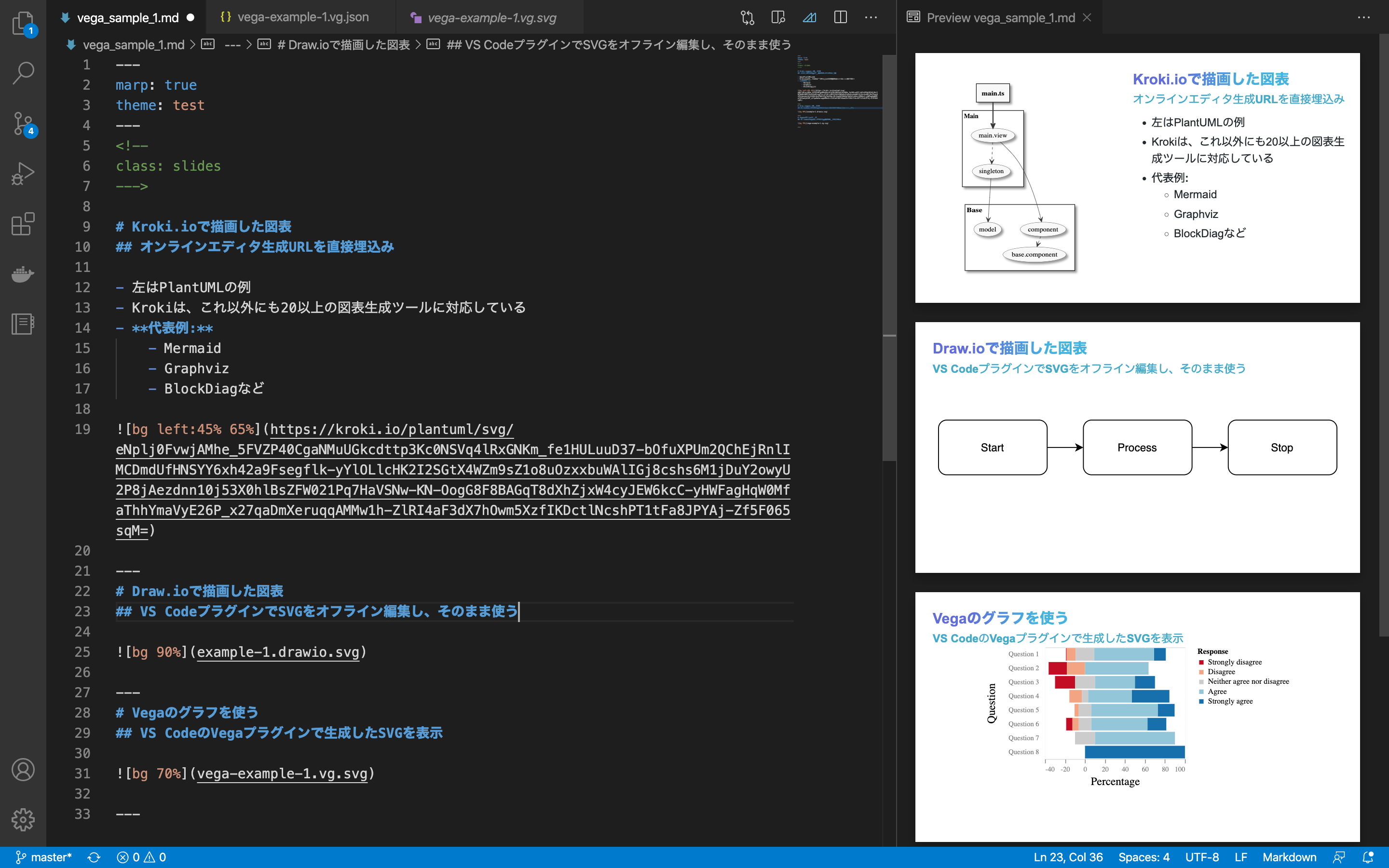
Visual Studio Code上で、Markdownから、こんな感じのデッキを生成できるようにします。
使用したファイル類は、GitHub tomo-makes/marp-styles にまとめました。

きっかけ
- 叩き台となる資料がなく、急ぎプレゼンをする機会があり、Marpで作成した
- 内輪では使っていたが、多くの目に触れるのは初めてで、もう少しデザインを調整したいと思った
- 今後も使いまわせるものを、スニペット、およびサンプルテーマ化しておこうと思い立った
- ついでにいろいろな図表の生成とデッキへの入れ方、必要そうな配色、素材のリンクをまとめておきたい
Marpとは
Markdownから、プレゼンスライドを生成してくれるツールです。
当初Electron製アプリとして開発されました。その後、より汎用的に使える、モジュラーな設計のMarp Nextとしてリリースされました。
私自身、Reveal.js、GitPitchなどいくつか試した上で、Markdownを書く、プレゼンをする、配布資料化する、などを考えた時に、現状Marp ecosystem + VSCodeが最も手に馴染んでいます。Marpの頃から、継続開発に感謝です。
Markdownからのスライド生成には、以下のような利点があります。
- 一定品質のスライドがすぐできる
- 普段使いのエディタで、箇条書きをするだけでスライドになる
- 既存文書が再利用できる
- なんなら既存文書にディレクティブを加えるだけで、デッキになる
- デザインとコンテンツを分離できる
- 文書作成に集中できる
- 調整が容易、かつ諦めがつく
- Gitなどでバージョン管理ができる
- 図表等難しい部分はありますが、大枠はトラッキングできます
ドキュメントは以下に充実しています。詳しい機能はそこを参照いただくのが良いです。
- marp-team/marp-vscode: Marp for VS Code: Create slide deck written in Marp Markdown on VS Code
- Marpit Markdown - Marpit: The skinny framework for creating slide deck from Markdown
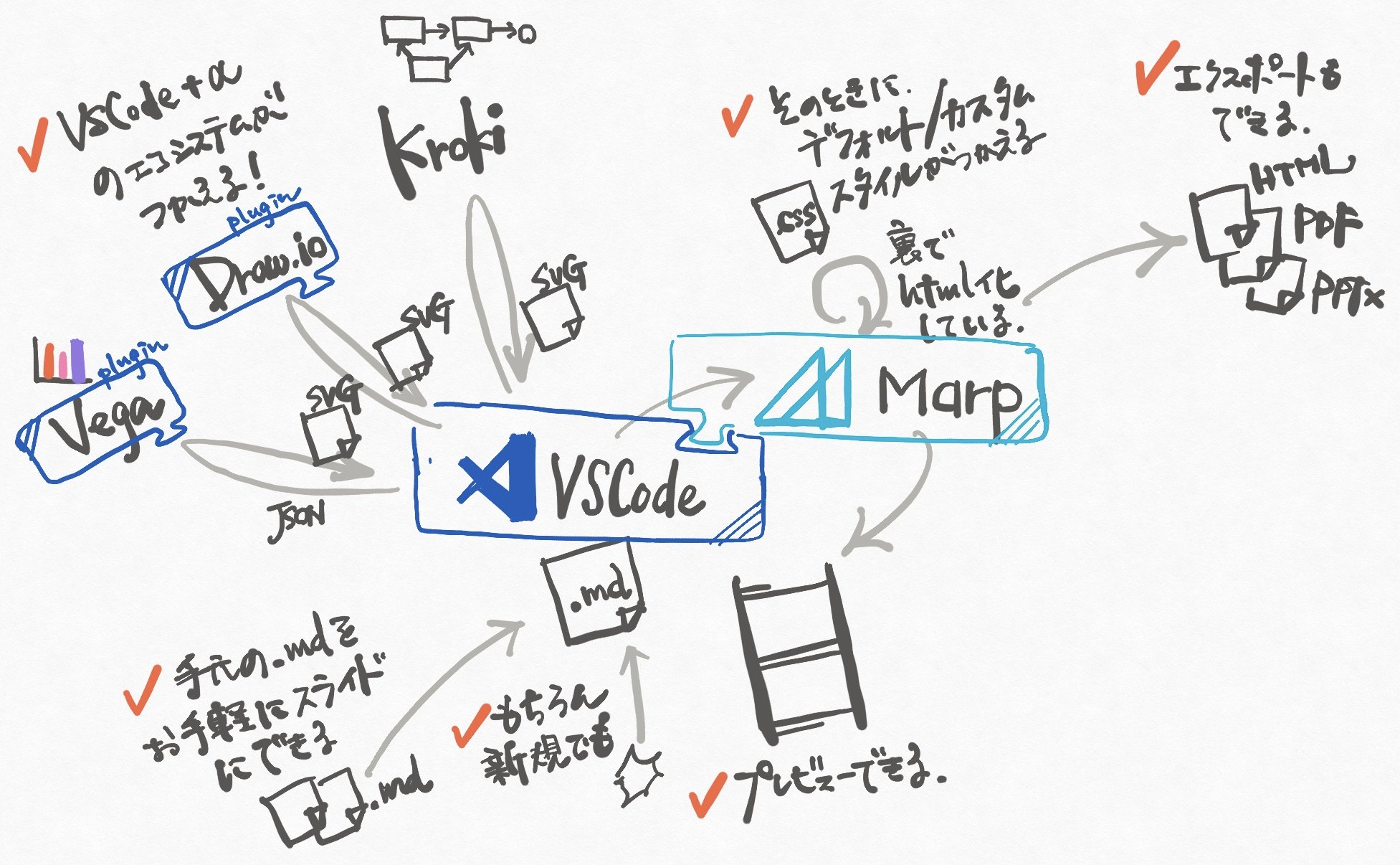
Marpは、Markdownからのプレゼンスライド作成のシーンで、VS Codeは他のプラグインと組み合わせ、ざっくりこんな風に使えます。以降、セットアップから使い方を紹介します。
事前準備
Marp for VS Codeプラグインを、お手元のVSCodeに追加しておきます。
進め方
ここからは、以下のように進めていきます。
-
ウォーミングアップ
- はじめてのスライド作成からプレビュー、エクスポートまで
-
全スライドに適用する
- テーマを変えてみる
-
一部スライドに適用する
- スライド一枚、または特定のスライド以降にスタイルを適用する
-
画像をいい感じに扱う
- 画像を背景、左右に表示したり、エフェクトを適用する
-
カスタムテーマを使う
- カスタムテーマ(CSS)を作り、自由自在にデザインする
-
KrokiやDraw.ioの図表、Vegaのグラフを使う
- 関連リソースや実行例をまとめる
ウォーミングアップ
はじめてのMarpスライド作成
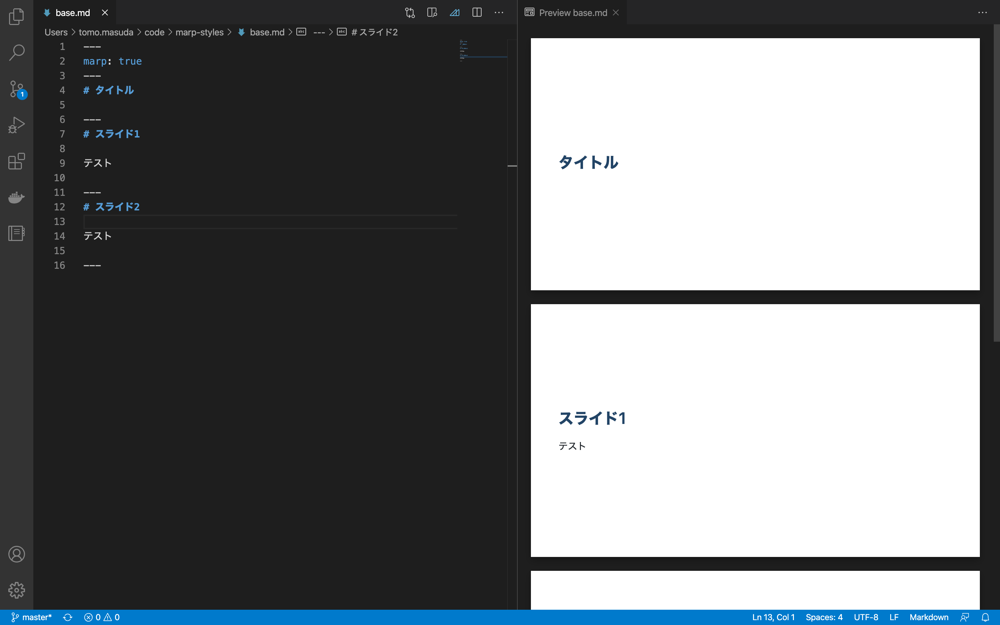
簡単なデッキを作り、プレビュー、配布資料エクスポートができることを試します。
まず、base.md という名前でMarkdownを作成、保存しましょう。
---
marp: true
---
# タイトル
---
# スライド1
テスト
---
# スライド2
テスト
---
既存Markdownを有効活用したい時は
実は、 --- は必須ではなく、 headingDivider: 1 を記載すれば等価で、以下のようにも書けます。
---
marp: true
---
<!--
headingDivider: 1
-->
# タイトル
# スライド1
テスト
# スライド2
テスト
この数字は、1ならば # の見出しごとに自動的にスライドを分けてくれます。 2ならば ##、 3ならば ### で区切られることになります。
元々プレゼン向けに書いたわけではないMarkdownから、スライド投影、発表を急遽行いたい時に便利です。
プレビューからPDFエクスポートまで
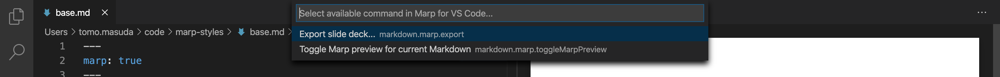
 左ペインMarpアイコンを押します。
左ペインMarpアイコンを押します。Export slide deck... を選択し、配布資料エクスポートをしてみます。

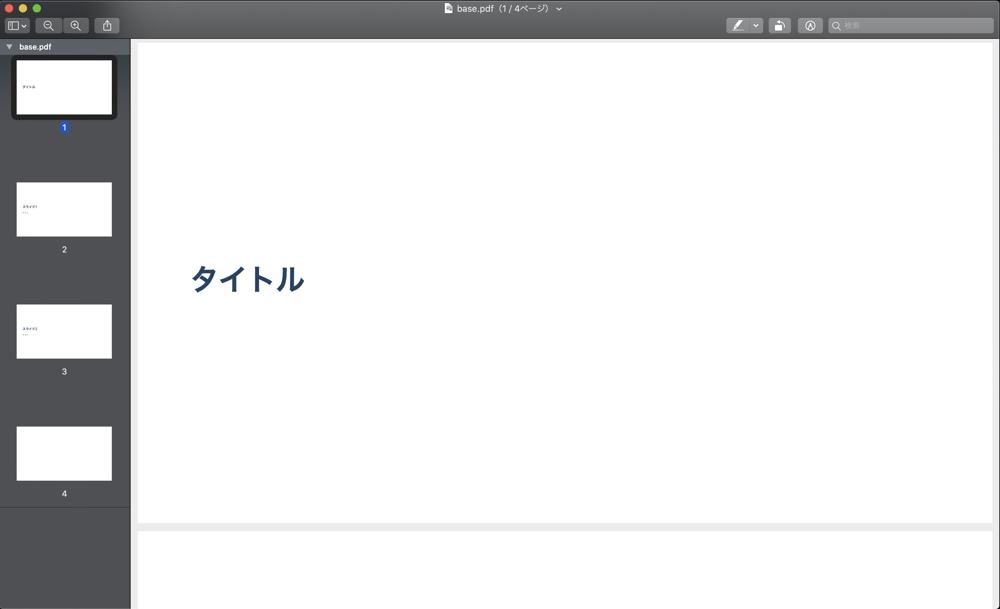
エクスポートが完了すると、 base.pdf として保存され、プレビューが開きます。

さまざまなスタイル変更
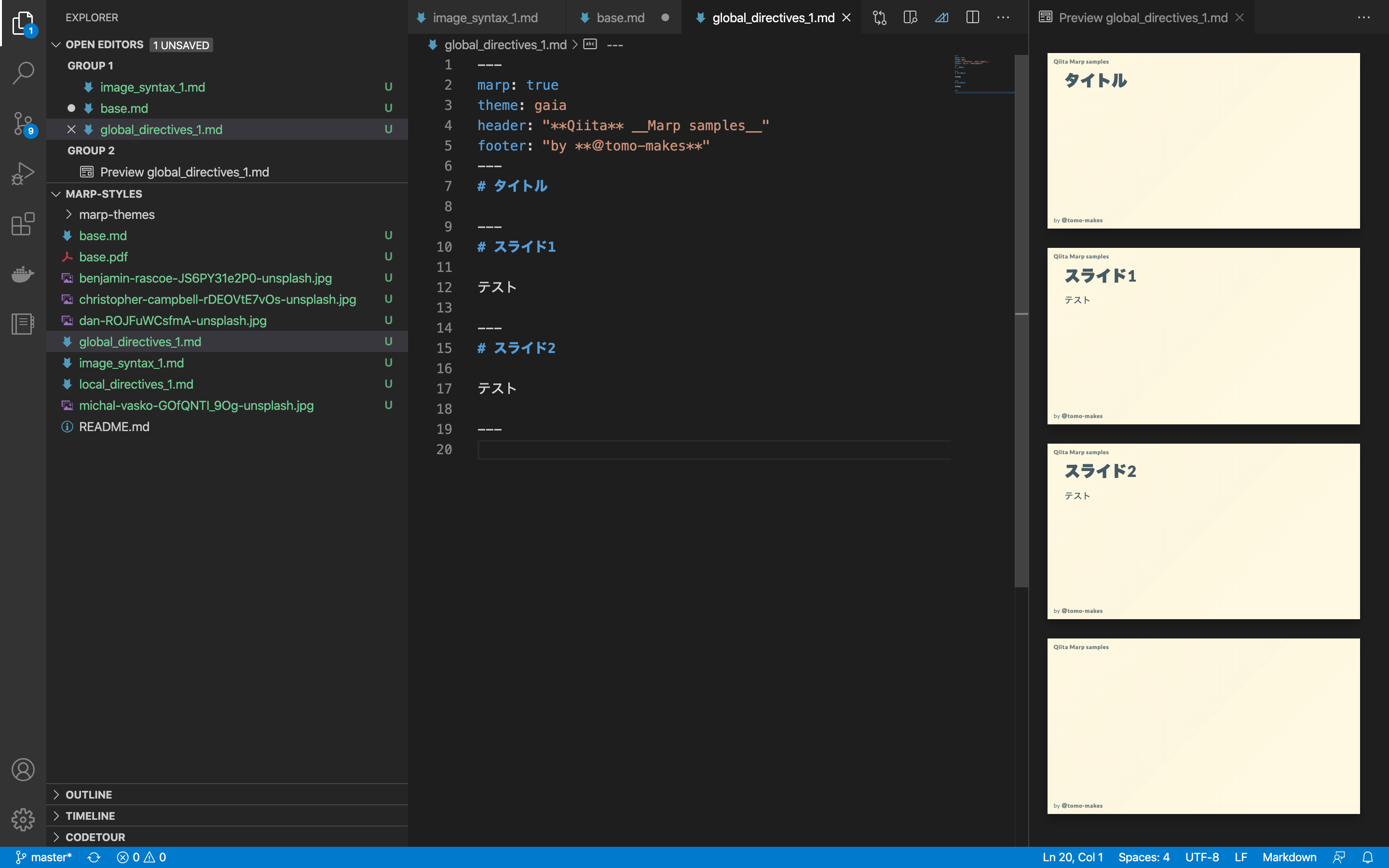
全スライドに適用 - Global directives
theme: gaia に変更し、header, footerを加えてみます。
---
marp: true
theme: gaia
header: "**Qiita** __Marp samples__"
footer: "by **@tomo-makes**"
---
# タイトル
---
# スライド1
テスト
---
# スライド2
テスト
---
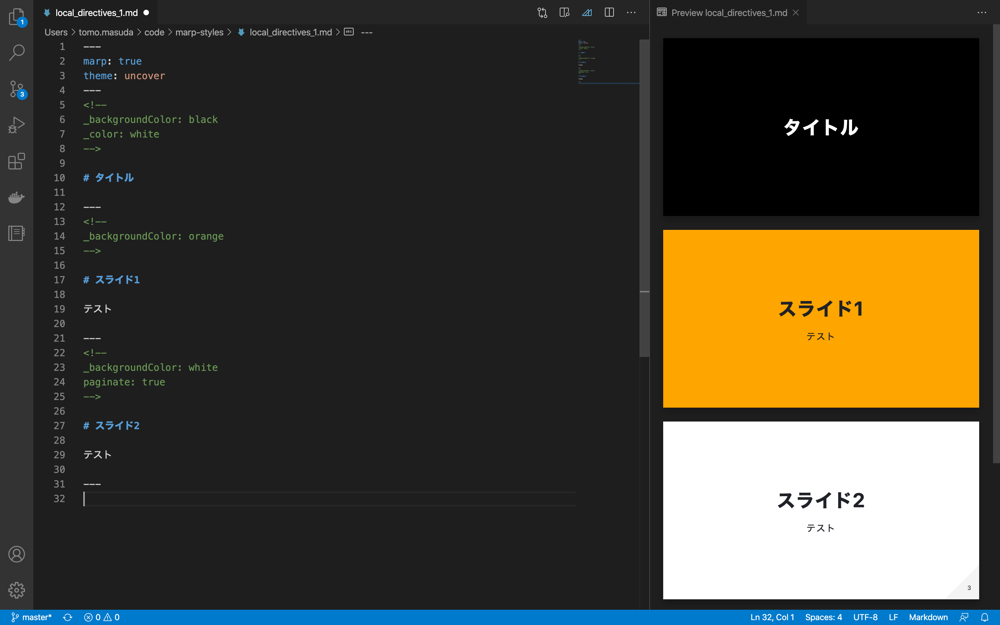
一部スライドに適用 - Local directives
-
theme: uncoverに変更し、各スライドだけに適用する指定をします。 -
<!-- xxx -->の形式で、各スライドの頭に設定を記述しています。 -
_(アンダースコア)が頭についている場合、「対象のスライドのみ」に設定を適用します。 -
_(アンダースコア)をつけない場合、「同スライド以降の全て」に設定を適用します。
---
marp: true
theme: uncover
---
<!--
_backgroundColor: black
_color: white
-->
# タイトル
---
<!--
_backgroundColor: orange
paginate: true
-->
# スライド1
テスト
---
<!--
_backgroundColor: white
-->
# スライド2
テスト
---
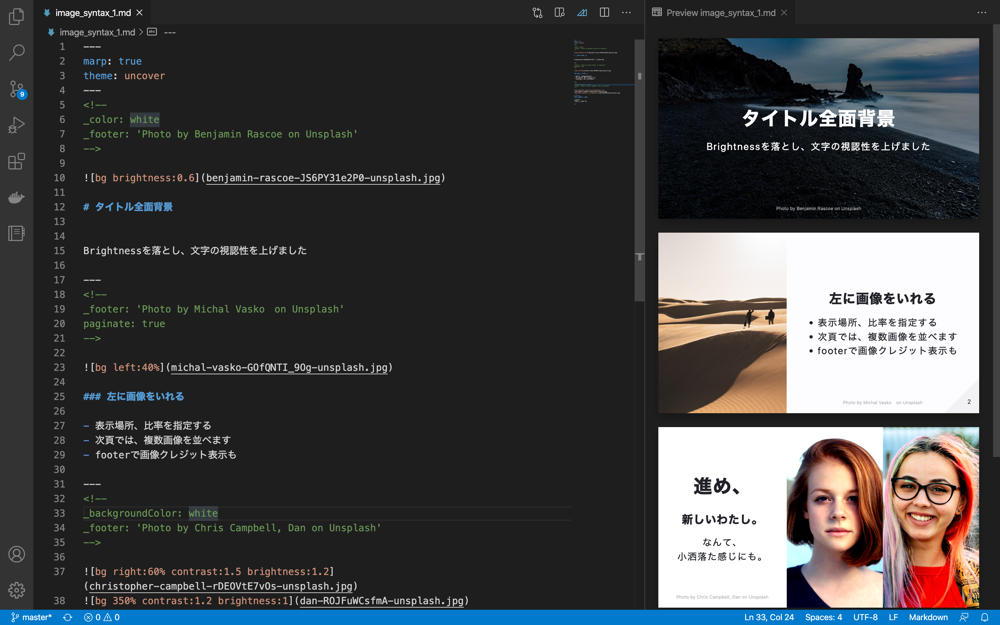
画像をいい感じに扱う - Image syntax
プレゼンには、説明に不可欠なスクリーショットや、目を惹くためにワンポイントで入れたい写真など、画像を使いたいケースがままあります。
背景、レイアウト、画像に対する効果などの文法を紹介します。
---
marp: true
theme: uncover
---
<!--
_color: white
_footer: 'Photo by Benjamin Rascoe on Unsplash'
-->

# タイトル全面背景
Brightnessを落とし、文字の視認性を上げました
---
<!--
_footer: 'Photo by Michal Vasko on Unsplash'
paginate: true
-->

### 左に画像をいれる
- 表示場所、比率を指定する
- 次頁では、複数画像を並べます
- footerで画像クレジット表示も
---
<!--
_backgroundColor: white
_footer: 'Photo by Chris Campbell, Dan on Unsplash'
-->


# 進め、
#### 新しいわたし。
なんて、
小洒落た感じにも。
---
カスタムテーマを使う
カスタムテーマの準備
先ほどのGlobal Directivesでtheme: gaia を、Local Directivesでは theme: uncover 使いました。
MarpはCSSでテーマを作ることができます。この theme: では、あらかじめ同梱されているものを指定できます。デフォルトで default, gaia, uncover 3つのテーマがあります。
それだけでなく、自作テーマも指定できます。ただ「その自作テーマの存在をVS Codeに知らせる」ため、VS Codeの settings.json に追記が必要です。
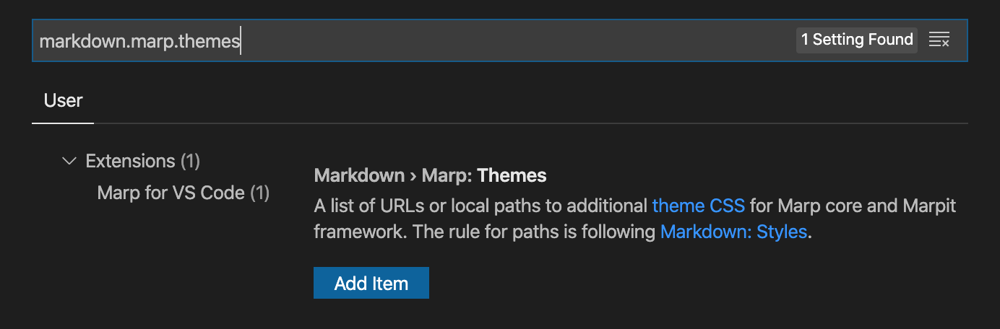
VS Codeの、 Code> Preferences> Settings または、Macの場合 Command + , (カンマ) から、settings.jsonを開きます。次に検索窓へ、markdown.marp.themesと入力します。インクリメンタルに要素が検索され、以下の表示にあります。
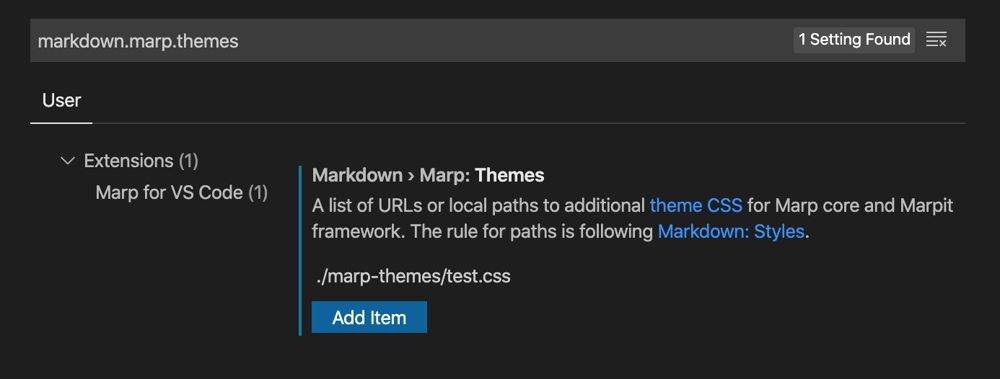
ここで、Add Itemボタンを押し、テーマCSSファイルへのパスを入力します。 ./marp-themes/test.css と入れてみます。今後、複数のテーマを作ったら、追加していくことができます。また、インターネット上のパスを指定することもできます。
テーマのテンプレート
指定した ./marp-themes/test.css というファイルを作成します。
/* @theme test */
@import 'default';
まずこれだけ書きます。 @import 'default'; により、他に何も指定しないと、一旦デフォルトテーマのCSSが全て継承されています。
次に、styles_test.md を作成し、 theme: test を指定します。
プレビューはデフォルトテーマのままです。 theme: test には、まだデフォルトテーマを継承した内容しか入っていないので、当たり前です。
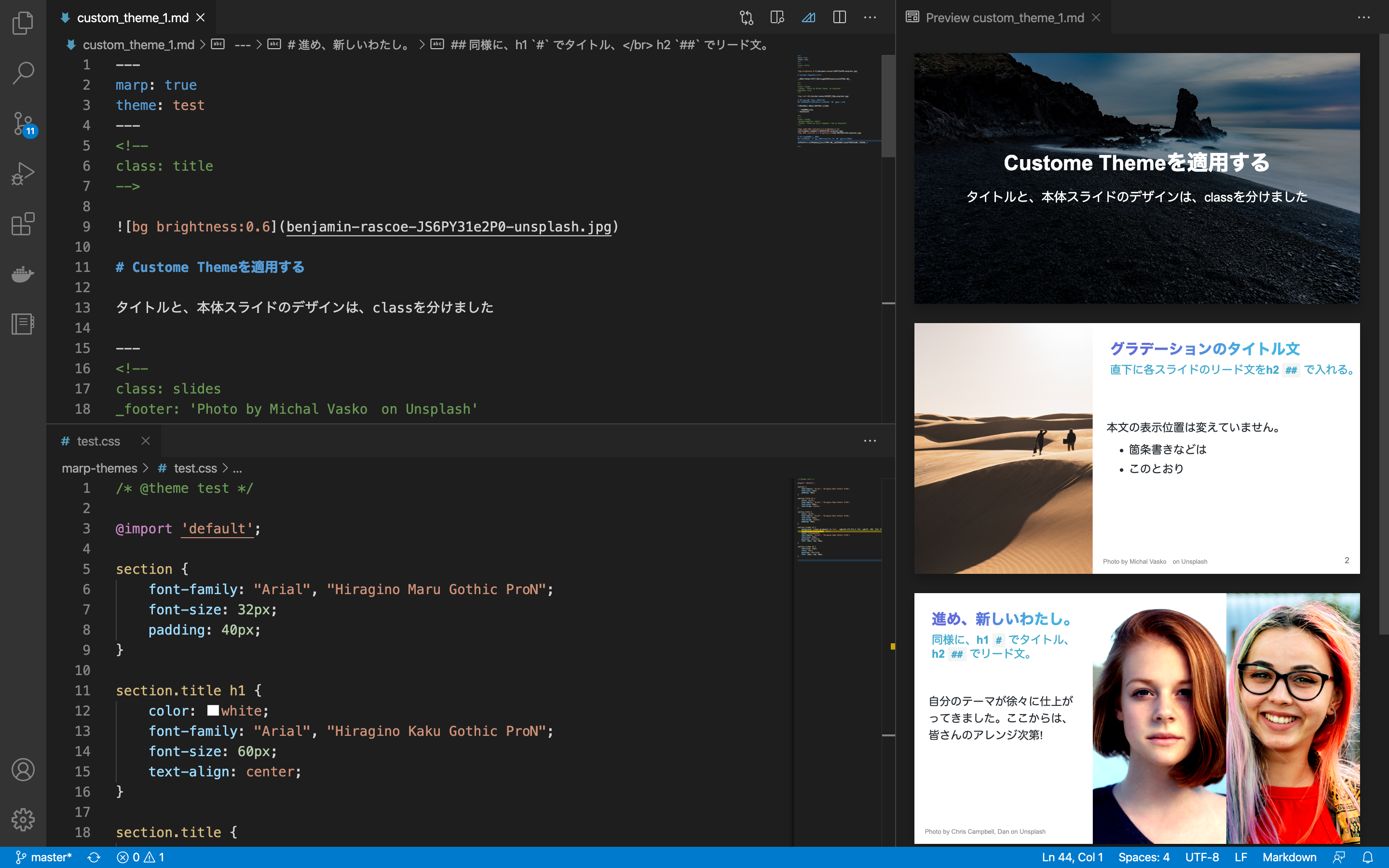
テーマをカスタマイズする
さて、ここから実際にCSSに追記し、カスタムテーマを作ってみます。
今回の変更では、ざっくり以下の変更をしていくことにしました。
- タイトルと本体スライドのスタイルを分ける
- タイトル
- 文字は角ゴシック、白色。サイズ等はよしなに
- 本体
- 各スライドタイトルは左上寄せ、文字は角ゴシック、青系グラデーション
- タイトル下に、サブタイトルを同じく左上寄せ、文字は丸ゴシック、青系
- 本文は、丸ゴシック、黒
以下のように、
- 対象スライドデッキのMarkdownファイル
- カスタムテーマのCSS
- プレビュー
を3ペイン開き、Markdown、CSSを編集しながら、リアルタイムにプレビューを確認し、調整していくことができます。
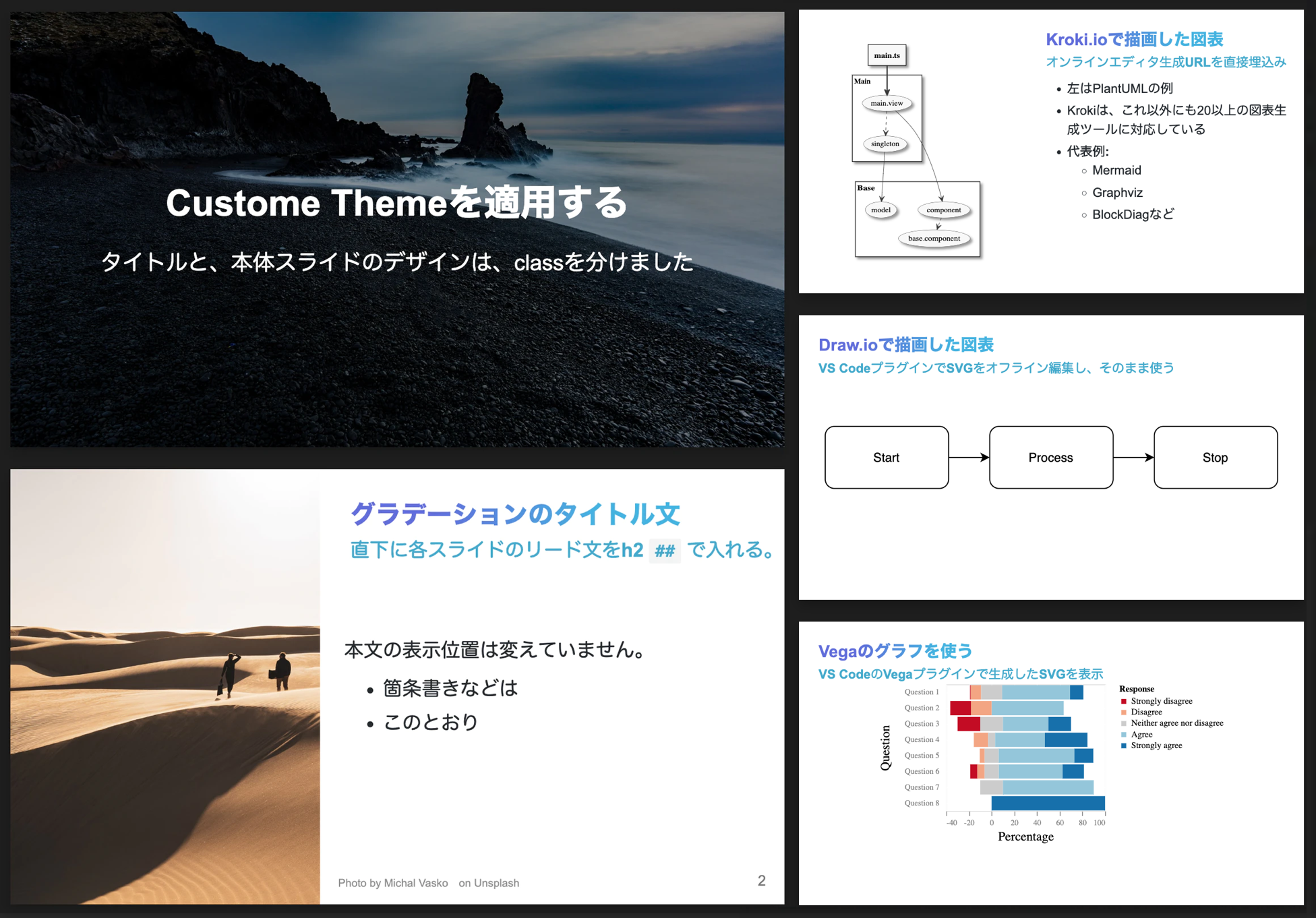
最終、このようなMarkdown, CSSとなりました。
---
marp: true
theme: test
---
<!--
class: title
-->

# Custome Themeを適用する
タイトルと、本体スライドのデザインは、classを分けました
---
<!--
class: slides
_footer: 'Photo by Michal Vasko on Unsplash'
paginate: true
-->

# グラデーションのタイトル文
## 直下に各スライドのリード文をh2 `##` で入れる。
本文の表示位置は変えていません。
- 箇条書きなどは
- このとおり
---
<!--
_backgroundColor: white
_footer: 'Photo by Chris Campbell, Dan on Unsplash'
-->


# 進め、新しいわたし。
## 同様に、h1 `#` でタイトル、</br> h2 `##` でリード文。
自分のテーマが徐々に仕上がってきました。ここからは、皆さんのアレンジ次第!
---
/* @theme test */
@import 'default';
section {
font-family: "Arial", "Hiragino Maru Gothic ProN";
font-size: 32px;
padding: 40px;
}
section.title h1 {
color: white;
font-family: "Arial", "Hiragino Kaku Gothic ProN";
font-size: 60px;
text-align: center;
}
section.title {
color: white;
font-family: "Arial", "Hiragino Maru Gothic ProN";
font-size: 36px;
text-align: center;
padding: 40px;
}
section.slides h1 {
background: linear-gradient( to left, rgba(69,179,224,1) 25%, rgb(97, 109, 218) 75% );
-webkit-background-clip: text;
color: transparent;
font-family: "Arial", "Hiragino Kaku Gothic ProN";
font-size: 42px;
position: absolute;
left: 50px; top: 50px;
}
section.slides h2 {
font-size: 32px;
color: #4ac;
position: absolute;
left: 50px; top: 90px;
}
外部ツールの図表を取り込む
スライドの内容に、様々なチャート、グラフをエディタから、または言語やデータセットから生成して表示したいことがあります。Kroki.io, Draw.io, Vegaは、そういった時に、すぐに組合わせて使えて便利です。
Kroki.io
PlantUML, Graphviz, Mermaidなどお馴染みの記法から、少しニッチなものまで、20以上の記法に対応する、オープンソースのレンダリングエンジン、Web APIサービス。
Draw.io
- https://marketplace.visualstudio.com/items?itemName=hediet.vscode-drawio
- VSCodeでDraw.ioが使えるようになったらしい! - Qiita
お馴染みのSVGエディタ。VSCodeのプラグインで、オフラインエディタをVSCode画面内で扱える。またそこで保存したSVGを、そのままMarpスライド内で活用できる。
Vega
- https://vega.github.io/vega/
- https://marketplace.visualstudio.com/items?itemName=RandomFractalsInc.vscode-vega-viewer
データセットと、その描画方法をJSONで指定すると、綺麗なグラフを返してくれるVega。Draw.io同様、VSCodeプラグインがあり、生成したSVGを、Marpスライド内で活用できる。
表示例
上の3つを、3スライドに分けて表示してみた例です。それぞれKrokiは  、Draw.ioやVegaは  で呼び出しています。
関連記事
- 「mmhmm」みたいなプレゼンを、VSCode + Marpで作ったプレゼンに重ねる
- スライド内での画像の扱い方
- 別記事にまとめる予定
参考
参照したリソース
- 使用したファイル類は、GitHub tomo-makes/marp-styles にまとめました。
- draw.ioのファイルを扱うケース、Vegaのグラフを取り込む方法について詳しく試行されており、参考にさせていただきました。
- サンプルにおける画像素材は、Unsplashの以下作者の皆様の写真を使いました。
- Benjamin Rascoe氏
- Michal Vasko氏
- Chris Campbell氏
- Dan氏
画像素材、配色について
以下の記事が参考になります。
最後に
- CSS周りは、普段書いているわけではないので、よりシンプルな書き方、アンチパターンを踏んでいる箇所などあればぜひ、ご指摘お願いします
- 今回はVSCode Previewでの出力を中心に取り上げていますが、PDF、HTMLなどレンダリング時に表示崩れがみられるケースもあります。ご注意ください
- 余談で、このVSCode+MarpからMacでPDF出力したものを、Windows機でフルスクリーン表示しながらTeams会議でプレゼンすると、画面のちらつきが始って収拾がつかない事象に見舞われたのですが、何かご存知の方、いらっしゃったら教えてください...